React Native 与 夜神模拟器的绑定
之前一直用真机去调试,
每回更新一次都需要手动摇晃手机后才能reload JS,
OMG,太麻烦了。
后来寻思模拟器网上推荐用Geny。。。什么的模拟器,但是那个模拟器还需要VBox一起用。
有点麻烦,然后我就下载了一个夜神模拟器。
速度很快,一点都不卡,但是模拟器系统使android 4.4版本的。有点遗憾。
好了,进入正题:
顺便说明一下我现在用的工具有关RN的,如下:
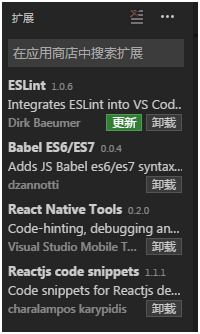
1. Microsoft VS Code:

2.YeShen模拟器
3. Nodejs
4. react-native-master
React Native 与 夜神模拟器同步:
首先你需要adb连接到模拟器上。
但你怎么知道模拟器device是什么,adb devices。
直接运行adb devices那么应该什么都没有。
首先你需要启动模拟器,然后进入夜神安装目录的bin目录下。
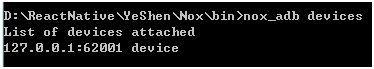
1. $D:\ReactNative\YeShen\Nox\bin>nox_adb devices

*如果没有显示device那么到任务管理器中找到NoxVMHandle.exe的PID然后再去找到对应host:port
*cmd中netstat -aon|findstr 【PID】就会显示
然后你就知道device名字了。然后你需要adb与此模拟器连接在一起。
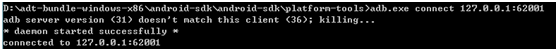
2.$D:\adt-bundle-windows-x86\android-sdk\android-sdk\platform-tools>adb.exe connect 127.0.0.1:62001

好了,连接成功了。
然后你就可以吧RN项目安装到夜神模拟器上面了($react-native run-android)。
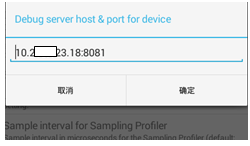
然后我再RN项目中设置Debug Server其中server设置为127.0.0.1:8081但是还是不行。说是我没有reverse或没有connect。
后来我试了一下ipconfig中的ip地址,居然可以了。
5.$在夜神模拟器中设置(使用ipconfig中的ip地址)

如果通过127.0.0.1:8081不能正常启动RN项目,那么就用真实的ip地址应该没有问题。
React Native 与 夜神模拟器的绑定的更多相关文章
- 《React Native 精解与实战》书籍连载「React Native 网络请求与列表绑定」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React Native绑定微信分享/登录/支付(演示+实现步骤+注意事项)
React Native(以下简称RN)绑定微信分享/微信登录/微信支付的实现演示+源码+注意事项!微信的调用大同小异,本文实现了微信的分享功能,其他功能可以在链接文档里面找到具体的方法. 本文分文三 ...
- React Native 开发豆瓣评分(一)环境搭建&配置模拟器
详细可参考 官方文档,这里进记录一些重要过程. 安装环境 下载 Android Studio 选择 Custom 进行安装: Android SDK Android SDK Platform Perf ...
- React Native 的绑定 this
在React Native开发中,如果使用ES6语法的话,最好绑定this.但是使用ES5语法的话不需要绑定this.因为ES5会autobinding. this所指的就是直至包含this指针的上层 ...
- win10的react native 开发环境搭建,使用Android模拟器
1.打开cmd的管理员模式,win+X,选择命令提示符(管理员)即可,运行如下命令: @"%SystemRoot%\System32\WindowsPowerShell\v1.0\power ...
- 海马玩模拟器——搭建React Native环境
Visual Studio Emulator for Android 模拟器国内这网络环境不太用,所以使用海马玩模拟器,给大家推荐一下! 下面开始配置环境: 1)下载1.8+JDK,配置JDK环境参考 ...
- 初学 React native | 环境搭建(在模拟器上运行)
我的电脑是windows 所以就以 windows上+Android 配置React native 环境 网上的安装教程非常多,我总结了一下,配置环境时出错原因主要是node java python ...
- React Native:使用 JavaScript 构建原生应用
[转载] 本篇为联合翻译,译者:寸志,范洪春,kmokidd,姜天意 数月前,Facebook 对外宣布了正在开发的 React Native 框架,这个框架允许你使用 JavaScript 开发原生 ...
- React Native学习笔记之1
1:运行React Native报连接错误解决 解决方式: 在终端进入项目文件里,然后执行:(cd Pods/React; npm run start) 2:组件生命周期介绍 创建阶段 1. getD ...
随机推荐
- php面试必知必会常见问题
1 说出常用的10个数组方法 我觉得数组比较最能体现PHP基础语法的一个数据结构了,下面给大家列一下常用的10个关于操作数组的函数 in_array(判断数组中是否有某个元素) implode(将数组 ...
- HDU——1788 Chinese remainder theorem again
再来一发水体,是为了照应上一发水题. 再次也特别说明一下,白书上的中国剩余定理的模板不靠谱. 老子刚刚用柏树上的模板交上去,简直wa出翔啊. 下面隆重推荐安叔版同余方程组的求解方法. 反正这个版本十分 ...
- 堆模板(pascal)洛谷P3378
题目描述 如题,初始小根堆为空,我们需要支持以下3种操作: 操作1: 1 x 表示将x插入到堆中 操作2: 2 输出该小根堆内的最小数 操作3: 3 删除该小根堆内的最小数 输入输出格式 输入格式: ...
- Selenium操作滚动条
//移动到元素element对象的“顶端”与当前窗口的“顶部”对齐 ((JavascriptExecutor) driver).executeScript("arguments[0].scr ...
- 转载--------Python中:self和__init__的含义 + 为何要有self和__init__
背景 回复:我写的一些Python教程,需要的可以看看,中SongShouJiong的提问: Python中的self,__init__的含义是啥?为何要有self,__init这些东西? 解释之前, ...
- [SCOI2016]幸运数字 线性基
题面 题面 题解 题面意思非常明确:求树上一条链的最大异或和. 我们用倍增的思想. 将这条链分成2部分:x ---> lca , lca ---> y 分别求出这2个部分的线性基,然后合并 ...
- QTREE6 - Query on a tree VI 解题报告
QTREE6 - Query on a tree VI 题目描述 给你一棵\(n\)个点的树,编号\(1\)~\(n\).每个点可以是黑色,可以是白色.初始时所有点都是黑色.下面有两种操作请你操作给我 ...
- linux服务之NTP时间服务器
1. NTP简介 NTP(Network Time Protocol,网络时间协议)是用来使网络中的各个计算机时间同步的一种协议.它的用途是把计算机的时钟同步到世界协调时UTC,其精度在局域网内可达0 ...
- 【单调栈】【CF5E】 Bindian Signalizing
传送门 Description 给你一个环,环上有一些点,点有点权.定义环上两点能相互看见当且仅当两点间存在一个弧使得弧上不存在一个点的点权大于着两个点.求一共有多少个点能互相看到 Input 第一行 ...
- springMVC参数绑定与数据回显
简单例子:修改商品信息的jsp页面: 参数绑定过程: 1.2.1 默认支持的参数类型 处理器形参中添加如下类型的参数处理适配器会默认识别并进行赋值. 1.1.1 HttpServletReq ...
