深入探讨JS中的数组排序函数sort()和reverse()
最近在研究Javascript发现了其中一些比较灵异的事情。有点让人感到无语比如:
alert(typeof( NaN == NaN));//结果为假。
alert(typeof( NaN != NaN));//结果为真。
嘿嘿,当然这个不是这篇文章要讨论的!!开始我们的正文
首先,我们来看一下JS中sort()和reverse()这两个函数的函数吧
reverse();这个函数是用来进行倒序,这个没有什么可说的,所谓倒序就是大的在前面,小的在后面。
比如:
var array1 = [0,1,5,10,15];
array1.reverse();//结果为:15,10,5,1,0
sort([参数]);这个函数是用来对数组进行正序排列的,但是,我发现了,大家好像都比较常规的把这个函数给大多数语言一样的使用!!但是,没错,你发现了这个函数其实是有参数的。
反正,在我们学习JS这门课程的时候,老师是没有讲解这个函数是有这个参数的。
刚刚我已经说了,它给我们其它语言的正序排列函数是有区别的,给大家举个例子吧.
var array1 = [0,1,5,10,15];
array1.sort();//结果为:0,1,10,15,5
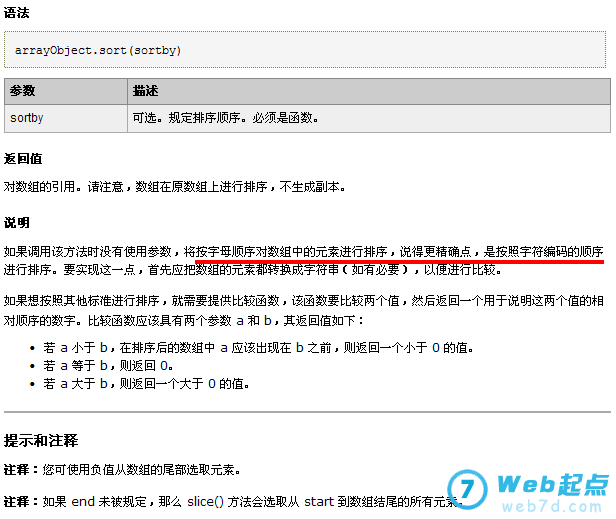
大家可以自己去试试看看是不是这个结果!!当我看到结果的时候,有点不知道为什么。难道,这个函数不是做正序排列,于是去网上找了相关资料,在W3CSchool中看到,这个函数的一些说明。如下图

大家仔细阅读上图中的解释,其中我用红线部分的地方,是这个函数在进行排序的过程影响其值的根本原因。(其实,在使用sort()进行排序的时候会调用toString()函数将其值转换成字符串在进行比较,是按ASCII进行比较的)
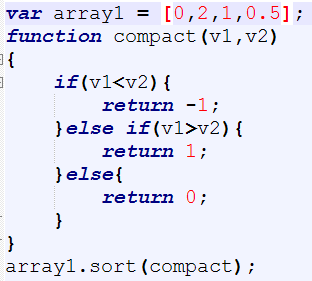
哪么不难理解:1的ASCII值肯定要比5的ASCII值小,由于是正序哪么越小的就越在前面!!哪么我们要怎么做才能正确的使其排序达到我们想要的效果 呢。这个时候,就会使用,sort()中的参数了。这参数指向的是一个函数!我相信大家看到上面的图,我就不在做过多的解释了。看一下,下面的代码,我在 分析一下,他的实现过程吧。

function con(v1,v2) {
if (v1<v2) {
return -1;
}else if(v1>v2){
return 1;
}else{
return 0;
}
}
注:sort() 方法可以接受一个 方法为参数 ,这个方法有两个参数。分别代表每次排序比较时的两个数组项。sort()排序时每次比较两个数组项都回执行这个参数,并把两个比较的数组项作为参数传递 给这个函数。当函数返回值为1的时候就交换两个数组项的顺序,否则就不交换。
首先,要说明一下!排序算法是离不开冒泡算法的!这里同样是使用了冒泡算法,但是我们要怎么来理解这个算定义函数呢!
这个算定义函数必须有两个参数(这个在进行排序,换而言之就是谁大谁就在前面!!就是比较大小。)
函数的的意思是,当v1<V2为-1,V1>v2为1,v1==v2为0
<V2为-1,V1>
<V2为-1,V1>
根据冒泡算法:传递两个值给v1和v2,array[0] ="0",array[1]="2" 那么,v1=0,v2=2,
第一轮:按照上面的规定,不交换位置,那么第一次下来是:0,2,1,0.5因为0比任何的数都小所以第一轮结束,他始终在最前面我就不分析了
第二轮:v1=2,v2=1;
第一次:由于v1>v2所以v1和v2的值交换位置结果为:0,1,2,0.5;
第二次:这个时候v1=1,v2=2进行比较结题为:0,1,2,0.5,
第三次:这个时候v1=1,v2=0.5由于v1>v2所以v2和v2交换位置,其结果为:0,0.5,1,2
第四次:这个时候v1=0.5,v2=2进行比较其结果为:0,0.5,1,2
第三轮:v1=1,v2=2;
第一次:进行比较其结果为0,0.5,1,2这个时候由于已经到数组的么尾了。退出函数。返回结果。
好了,这个就是sort()函数的一个探讨,希望,大家看完此文章对JS的排序函数有一个比较深入的了解。当然,我讲解的这种写法是一种比较通用的写法, 大家也可以按照自己的需要写一下,倒序,大、小写等 等 ...这里就不在多说了!!可能有些许地方,讲解得不够好。希望大家能够谅解。如果有什么疑问,请在文章下面留言。
深入探讨JS中的数组排序函数sort()和reverse()的更多相关文章
- JS中的数组排序函数sort()
JavaScript实现多维数组.对象数组排序,其实用的就是原生的sort()方法,用于对数组的元素进行排序. sort() 方法用于对数组的元素进行排序.语法如下: arrayObject.sort ...
- js中的回调函数的理解和使用方法
js中的回调函数的理解和使用方法 一. 回调函数的作用 js代码会至上而下一条线执行下去,但是有时候我们需要等到一个操作结束之后再进行下一个操作,这时候就需要用到回调函数. 二. 回调函数的解释 因为 ...
- underscore.js中的节流函数debounce及trottle
函数节流 throttle and debounce的相关总结及想法 一开始函数节流的使用场景是:放止一个按钮多次点击多次触发一个功能函数,所以做了一个clearTimeout setTimeou ...
- js中如何在一个函数里面执行另一个函数
1.js中如何在函数a里面执行函数b function a(参数c){ b(); } function b(参数c){ } 方法2: <script type="text/javasc ...
- JavaScript -- 时光流逝(七):js中的全局函数
JavaScript -- 知识点回顾篇(七):js中的全局函数 全局函数可用于所有内建的 JavaScript 对象. (1) encodeURI():把字符串编码为 URI. <script ...
- js中的匿名函数和匿名自执行函数
1.匿名函数的常见场景 js中的匿名函数是一种很常见的函数类型,比较常见的场景: <input type="button" value="点击" id ...
- JS中关于把函数作为另一函数的参数的几点小总结
//JS中关于把函数作为函数的参数来传递的问题的小总结//第一,最简单的形式无参函数,直接形式函数的函数名放到括号中,再在执行部分这个函数即可.//当然调用时要穿另一个真正的定义好的函数/*funct ...
- js中的Generators函数
js中的Generators函数 generator一般操作 generator函数的作用就是函数体分段执行,yield表示分隔点 function *test() { console.log(1); ...
- JS中的回调函数实例浅析
本文实例讲述了JS中的回调函数.分享给大家供大家参考,具体如下: 在说回调函数之前,不妨先看一段代码,相信有点js基础的同学都能明白他的含义: ? 1 2 3 document.getElementB ...
随机推荐
- CSS解决图片缩小不变形
我会在图片上加: <img style="max-width:80px;max-height:80px;"> 限制其最大宽度和高度
- zookeeper两台内网服务器彼此调不到服务的问题。
Start NettyClient /172.20.11.52 connect to the server /172.20.11.52:20881, dubbo version: 2.5.3, cur ...
- 安装TortoiseSVN客户端时遇到的异常
环境:WindowsXP,安装 双击SVN安装程序"TortoiseSVN-1.8.5.25224-win32-svn-1.8.8.msi"后,出现 "无法通过Sindo ...
- 160531、SQL优化-索引
SQL优化有很多方法,今天来说一说数据库索引. 举例说明: 假设有一个图书Book表,里面有字段id,name, isbn等.如果图书数量巨大的话,我们通过isbn查询通常是比较慢的. 添加数据库索引 ...
- PAT 1026 Table Tennis (30)
A table tennis club has N tables available to the public. The tables are numbered from 1 to N. For a ...
- 通过实现一个TableView来理解iOS UI编程
推荐一篇神作: 通过实现一个TableView来理解iOS UI编程 http://blog.jobbole.com/61101/
- OKEX量化分析报告[2017-12-08]
[生成时间]2017-12-08 21:07:46 [报告内容]DASH_USDT短期 3.0中期 1.0长期 —— LRC_USDT短期 4.0中期 —— ...
- 在HTML里面HEAD部分的META元素要表达的内容是什么
1.name属性主要有以下几种参数: A.Keywords(关键字) 说明:keywords用来告诉搜索引擎你网页的关键字是什么. 举例:<meta name ="keywords&q ...
- ubuntu 上已经安装libxml2还提示需要reinstall的解决方法
最近在ubuntu上配置环境,遇到一些奇怪的问题,已经安装了libxml2了,运行 apt-get install libxml2提示已经是最新版本了,可以在安装软件的时候还是提示没有libxml2, ...
- python基础-第七篇-7.3反射
定义 反射是根据字符串的形式去对操作其成员 了解反射前,我先看看内置方法__import__,还记得这个内置方法吗? __import__ 用于以字符串的形式导入模块 inp = input('请输 ...
