[less]用webstorm自动编译less产出css和sourcemap
css产出sourcemap有什么用呢,可能大家要问这个问题了。
请移步这里
https://developers.google.com/chrome-developer-tools/docs/css-preprocessors?hl=zh-CN
在chrome中我们通过sourcemap可以直接调试less源文件文件,这是一个非常强大的功能。
下面由我为大家道来
1.在chrome中开启dev工具,开启容许CSS source maps设置

2.webstorm中只要创建了less扩展名的文件,就会有提示只要你同意就会创建一个firewatchers任务,但是这个默认的任务只能编译出css。我们需要对这个任务进行一些小小的修改,以便能达到产出sourcemap。
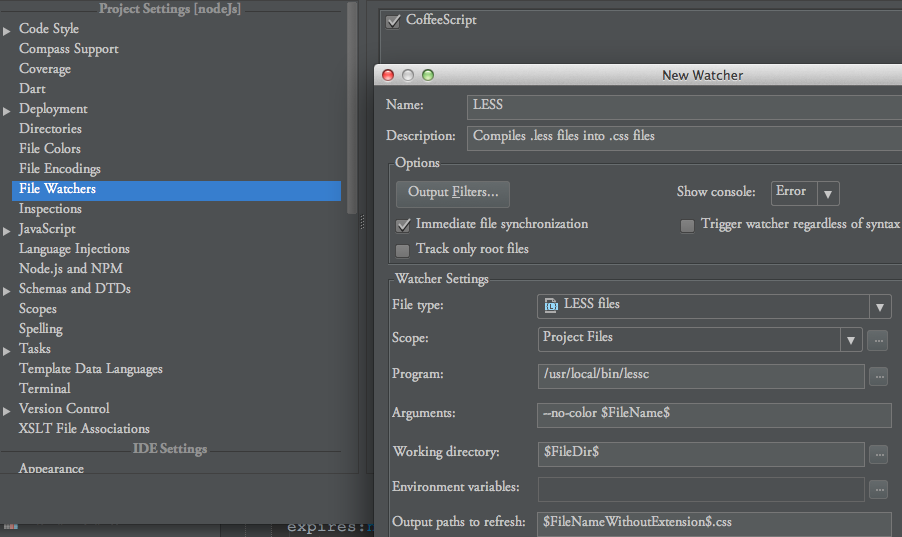
原版配置

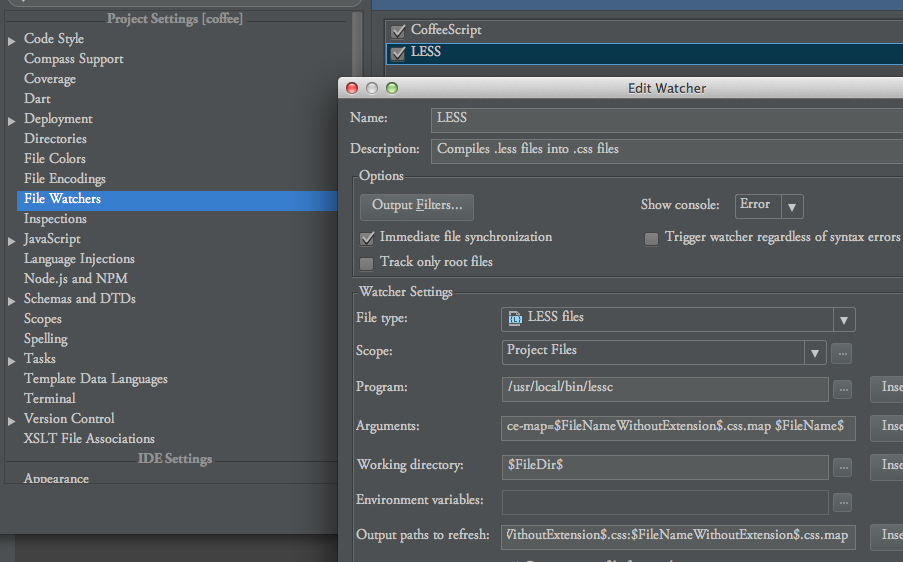
改造后的配置

3.对Arguments 和Output paths to refresh这两项进行了修改
Arguments
--no-color --source-map=$FileNameWithoutExtension$.css.map $FileName$
Output paths to refresh
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
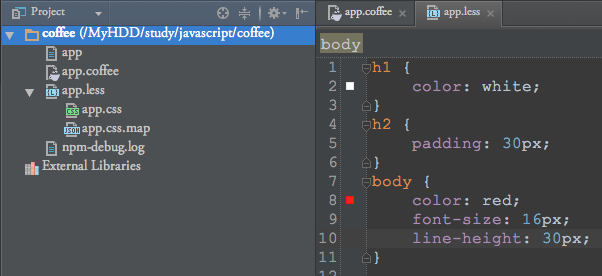
这样就能够既产出.css文件又能产出.map文件了

产出的对应的map文件为
{"version":3,"sources":["app.less"],"names":[],"mappings":"AAAG;EACF,YAAA;;AAEE;EACA,aAAA;;AAEE;EACJ,UAAA;EACA,eAAA;EACA,iBAAA"}
是不是很棒呢,经过简单设置就可以快乐开发了!
4.修改命令的依据是
lessc app.less app.css --source-map=app.css.map
环境
| webstorm | less | nodejs |
| 7.0.3(js最好的IDE非广告) | 1.5+(这个版本才有sourcemap) | 必须 |
[less]用webstorm自动编译less产出css和sourcemap的更多相关文章
- 用webstorm自动编译less产出css和sourcemap
css产出sourcemap有什么用呢,可能大家要问这个问题了. 请移步这里 https://developers.google.com/chrome-developer-tools/docs/css ...
- WebStorm 9 自动编译 SCSS 产出 CSS 和 source maps
1. 上一节我们学习了Windows下搭建Ruby开发环境,也为这一节的学习做了铺垫.因为本节需要在Ruby环境下安装SASS.详细请见:http://www.cnblogs.com/wind128 ...
- WebStorm 9 自动编译 LESS 产出 CSS 和 source maps
1.双击桌面Chrome图标,打开Chrome,按键盘“F12”键,打开开发工具界面,点击其右上角的“设置”按钮,勾选“Enable JavaScript source maps” 及“Enable ...
- 使用VS Code开发纸壳CMS自动编译主题压缩CSS,JS
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GI ...
- webstorm自动压缩js、css、html【工具篇】
*注意:自动压缩的文件只能在同级目录下,不能指定文件夹,强制了文件自动保存,设置的手动保存将失效. 插件下载地址:点击这里下载 密码:e6bk 使用方法: 1.css&js 分别添加这两个,c ...
- webstorm自动编译typescript
http://bbs.egret.com/thread-1752-1-1.html http://bbs.egret.com/thread-1912-1-1.html
- webstorm 自动编译ts
1.在目录根目录添加tsconfig.json { "compileOnSave": false, "compilerOptions": { // 文件目录 & ...
- webstorm 设置 sass自动编译问题
sass语法.使用它带来的好处,就不再这里做介绍了,主要看怎么在webstorm里配置自动编译. sass编译是需要Ruby环境的,可以到这里去下载 : https://rubyinstaller ...
- 在webstorm中配置sass的自动编译,并且可以指定编译后的css的目录.
参考: WebStorm-2018.2-Help-Sass, Less, and SCSS 作者:tobyDing链接:https://www.jianshu.com/p/0fe52f149cab來源 ...
随机推荐
- JDK环境变量配置目录jre,jvm
类路径 :CLASSPATH= .;%JAVA_HOME%/lib/dt.jar;%JAVA_HOME%/lib/tools.jar JDK的路径:JAVA_HOME = C:/Program F ...
- IOS系统推送原理
IOS推送大致原理如下图 1.Provider:就是为指定IOS设备应用程序提供Push的服务器,(如果IOS设备的应用程序是客户端的话,那么Provider可以理解为服务端[消息的发起者]): 2. ...
- mysql 及练习题
if() 函数的用法 IF(expr1,expr2,expr3),如果expr1的值为true,则返回expr2的值,如果expr1的值为false, mysql,'女','男') as sex fr ...
- 235. Lowest Common Ancestor of a Binary Search Tree(LCA最低公共祖先)
Given a binary search tree (BST), find the lowest common ancestor (LCA) of two given nodes in the ...
- Ubuntu16.04安装和卸载MySQL 5.7
介绍: MySQL 是一种开源数据库管理系统,通常作为流行的LAMP(Linux,Apache,MySQL,PHP / Python / Perl)堆栈的一部分安装.它使用关系数据库和SQL(结构化查 ...
- 【Beginning Python】抽象(未完)
[懒惰即是美德] 抽象意味着良好的可读性:说明你在努力做什么,而不是给出你正在如何做的细节. [抽象和结构] 程序应该是非常抽象的,就像“下载网页.计算频率.打印每个单词的频率”一样易懂.翻译成程序就 ...
- 注意:PHP7中十个需要避免的坑
1.不要使用mysql_函数 这一天终于来了,从此你不仅仅“不应该”使用mysql_函数.PHP7已经把它们从核心中全部移除了,也就是说你需要迁移到好得多的mysqli_函数,或者更灵活的PDO实现. ...
- 20145312 《Java程序设计》第十周学习总结
20145312 <Java程序设计>第十周学习总结 学习笔记 Chapter 17反射与类加载器 17.1 运用反射 .class文档反应了类基本信息,因而从Class等API取得类信息 ...
- 再也不学AJAX了!(三)跨域获取资源 ① - 同源策略
我们之前提到过,AJAX技术使开发者能够专注于互联网中数据的传输,而不再拘泥于数据传输的载体.通过AJAX技术,我们获取数据的方式变得更加灵活,可控和优雅. 但是AJAX技术并不是一把万能钥匙,互联网 ...
- MysQL使用一查询
简介 查询的基本语法 select * from 表名; from关键字后面写表名,表示数据来源于是这张表 select后面写表中的列名,如果是*表示在结果中显示表中所有列 在select后面的列名部 ...
