微信小程序UI------实现携程首页顶部的界面(弹性布局)
今天写了一个携程界面的UI,利用H5的弹性盒子来实现,学过H5弹性盒子的,来看是比较方便的,因为CSS代码都差不多。
可以看看这篇博客 快速使用CSS 弹性盒子
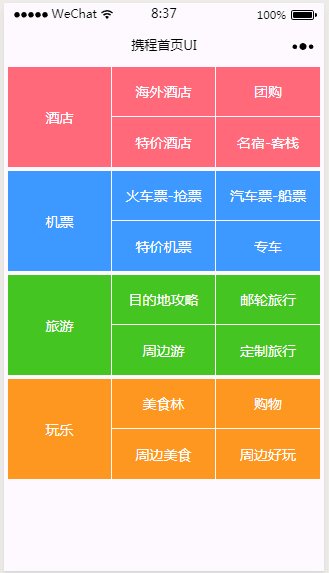
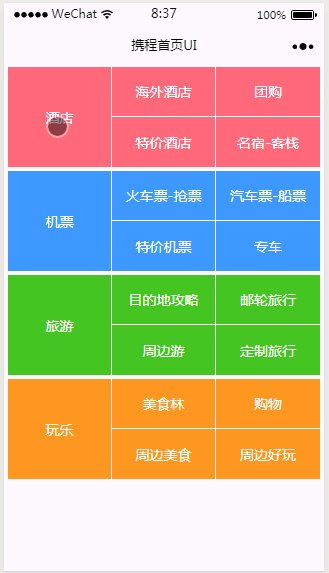
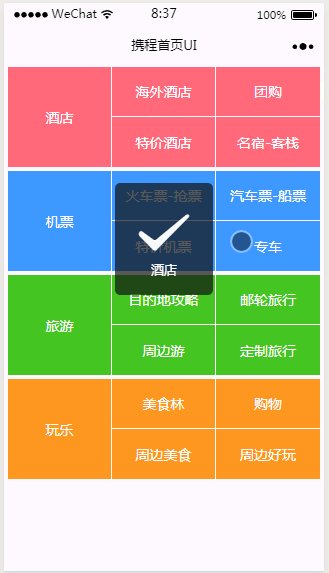
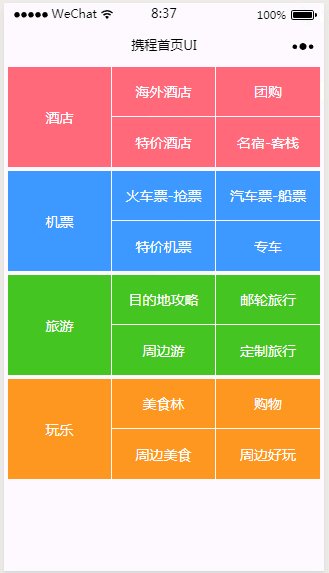
效果图如下:

主要是携程首页的四个模块;
代码:
<view class="page">
<view class="page__bd">
<view class="section__nav">
<view class="left border__right" bindtap="btn1"><!--bindtap 点击事件 -->
酒店
</view>
<view class="right">
<view class="item border__right border__bottom" bindtap="btn2">海外酒店</view>
<view class="item border__bottom" bindtap="btn3">团购</view>
<view class="item border__right">特价酒店</view>
<view class="item">名宿-客栈</view>
</view>
</view>
<view class="section__nav" style="background:#3D98FF;">
<view class="left border__right">
机票
</view>
<view class="right">
<view class="item border__right border__bottom">火车票-抢票</view>
<view class="item border__bottom" >汽车票-船票</view>
<view class="item border__right">特价机票</view>
<view class="item">专车</view>
</view>
</view>
<view class="section__nav" style="background:#44C522">
<view class="left border__right">
旅游
</view>
<view class="right">
<view class="item border__right border__bottom">目的地攻略</view>
<view class="item border__bottom" >邮轮旅行</view>
<view class="item border__right">周边游</view>
<view class="item">定制旅行</view>
</view>
</view>
<view class="section__nav" style="background:#FC9720">
<view class="left border__right">
玩乐
</view>
<view class="right">
<view class="item border__right border__bottom">美食林</view>
<view class="item border__bottom" >购物</view>
<view class="item border__right">周边美食</view>
<view class="item">周边好玩</view>
</view>
</view>
</view>
</view>
CSS代码
.page__bd{
padding:0 10rpx;
}
.section__nav{
display:flex;
background:#FF697A;
height:100px;
color:#fff;
margin-bottom:10rpx;
}
.left{
width:33.33%;
font-size:14px;
}
.border__right{
border-right:1px solid #fff;
}
.border__bottom{
border-bottom:1px solid #fff;
}
.right{
width:66.67%;
flex-wrap:wrap;
}
.left,.right{
display:flex;
justify-content:center;
align-items:center;
box-sizing:border-box;
}
.item{
width:50%;
display:flex;
justify-content:center;
align-items:center;
box-sizing:border-box;
height:50px;
font-size:14px;
}
一个简单的小案例,界面练习,和H5的弹性盒子相同。
微信小程序UI------实现携程首页顶部的界面(弹性布局)的更多相关文章
- Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库
Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库 文档 https://phonycode.github.io/wuss-weapp 扫码体验 使用微信扫一扫体验小程序组 ...
- Wuss Weapp 微信小程序 UI 组件库
微信小程序 UI 组件库 Github地址 https://github.com/phonycode/wuss-weapp 文档 https://phonycode.github.io/wuss-we ...
- ZanUI-WeApp -- 一个颜值高、好用、易扩展的微信小程序 UI 库
ZanUI-WeApp -- 一个颜值高.好用.易扩展的微信小程序 UI 库:https://cnodejs.org/topic/589d625a5c8036f7019e7a4a 微信小程序之官方UI ...
- 微信小程序 UI 组件库
微信小程序 UI 组件库 Vant Weapp 需要注意的是 package.json 和 node_modules 必须在 miniprogram 目录下 $ yarn add @vant/weap ...
- 技术博客——微信小程序UI的设计与美化
技术博客--微信小程序UI的设计与美化 在alpha阶段的开发过后,我们的小程序也上线了.看到自己努力之后的成果大家都很开心,但对比已有的表情包小程序,我们的界面还有很大的提升空间,许多的界面都是各个 ...
- 微信小程序一:微信小程序UI组件、开发框架、实用库
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/8079095.html 内容持续更新,维护中 邮箱 ...
- 微信小程序UI组件、开发框架、实用库...
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 微信小程序UI组件--Lin UI
地址:http://doc.mini.7yue.pro/ Lin UI 是基于 微信小程序原生语法 实现的组件库
- 5个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
随机推荐
- MySQL整理(一)
一.数据管理发展阶段 人工管理阶段→文件系统阶段→数据库系统阶段 二.数据库管理系统提供的功能 (1)数据定义语言DDL:提供数据定义语言定义数据库及各种对象,定义数据的完整性约束和保密限制 ...
- 002-jdk10安装
下载地址: 1.百度云下载地址.(当然也可以官网下载,都一样) 地址:https://pan.baidu.com/s/13oZh_5tXb_Xadg9f-y2Idw 密码:a9h8 安装jdk: 2. ...
- The 15th UESTC Programming Contest Preliminary C - C0ins cdoj1554
地址:http://acm.uestc.edu.cn/#/problem/show/1554 题目: C0ins Time Limit: 3000/1000MS (Java/Others) M ...
- spark[源码]-任务调度源码分析[三]
前言 在上一篇文章中,我主要是讲解了DAG阶段的处理,spark是如何将一个job根据宽窄依赖划分出多个stage的,在最后一步中是将生成的TaskSet提交给了TaskSchedulerInmpl的 ...
- java单例模式之懒汉式分析
转自:http://blog.csdn.net/withiter/article/details/8140338 今天中午闲着没事,就随便写点关于Java单例模式的.其实单例模式实现有很多方法,这里我 ...
- MVC 中的家常事
对于@后面变量加上括号解决异意的方法 例如: hello@User.Name 会误判为电子邮箱,解决办法是括号,即hello@(User.Name) 使用@Html.Raw()输出后台到.cshtml ...
- javascript里用php
<script type="text/javascript" > <?php if (!empty($searchResult)):?> $.searchM ...
- 第三周JAVA程序设计基础学习总结
20145322学号 <Java程序设计>第3周学习总结 ## 教材学习内容总结 之前第三章说过Java中主要有基本类型和类类型两种类型系统,第四章主要谈类类型. 类定义时使用class关 ...
- linux及安全第三周总结——20135227黄晓妍
总结部分: Linux内核源代码: Arch 支持不同cpu的源代码:主要关注x86 Init 内核启动的相关代码:主要关注main.c,整个Linux内核启动代码start_kernel函数 K ...
- params
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Ch06 ...
