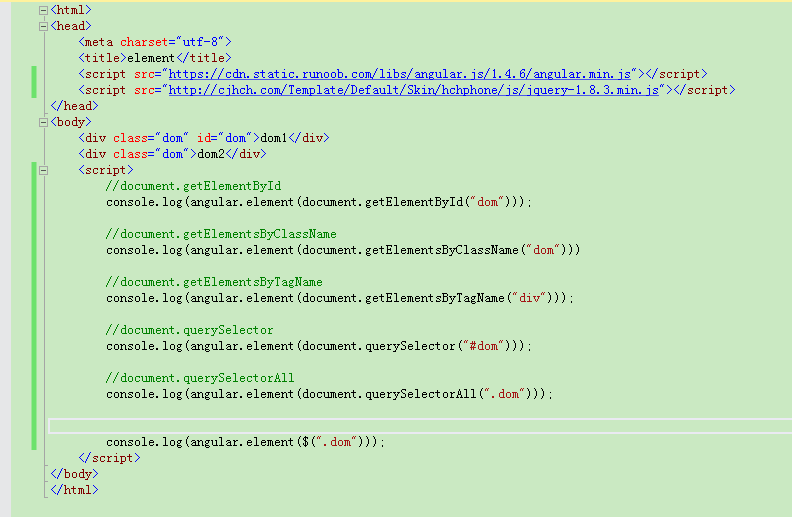
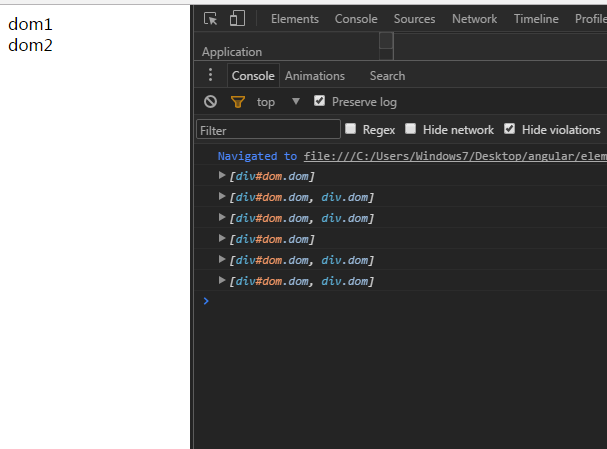
angularjs中的jqlite的认识理解及操作使用
刚了解angularjs时,就知道它有个内嵌的轻量级的jquery:jqLite,那时候常于jQuery分不清,其实它们是不一样的。jqLite中,通过angular.element(param)获得angular的元素。其功能与jquery中的$()类似,但是存在一定的区别,$()里面是通过各种选择器选择到元素;但是angular.element方法的参数只有两种,一种是Dom元素,一种是类似html元素的字符串。(详情参考最下面栗子--DOM操作)
例如 angular.element(‘<ul>’);
下面这种是行不通的:
<input name=“email” id=“myId”></input>
var email = angular.element(‘myId’); //无效
如果要通过id获取到元素,需通过这种方式
var email=angular.element(document.getElementById(‘myId’));
详解angular element()方法使用:


jqLite API参考
jqLite不是jQuery,它只是jQuery的一个轻量级实现,包含了大多数常用功能。一般在项目中,不需要依赖jQuery,一般功能通过jqLite实现就足够了。
addClass() //为每个匹配的元素添加指定的样式类名
after() 在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点
append() //在每个匹配元素里面的末尾处插入参数内容
attr() //获取匹配的元素集合中的第一个元素的属性的值
bind() //为一个元素绑定一个事件处理程序
children() //获得匹配元素集合中每个元素的子元素,选择器选择性筛选
clone() //创建一个匹配的元素集合的深度拷贝副本
contents() //获得匹配元素集合中每个元素的子元素,包括文字和注释节点
css() //获取匹配元素集合中的第一个元素的样式属性的值
data() //在匹配元素上存储任意相关数据
detach() //从DOM中去掉所有匹配的元素
empty() //从DOM中移除集合中匹配元素的所有子节点
eq() //减少匹配元素的集合为指定的索引的哪一个元素
find() //通过一个选择器,jQuery对象,或元素过滤,得到当前匹配的元素集合中每个元素的后代
hasClass() //确定任何一个匹配元素是否有被分配给定的(样式)类
html() //获取集合中第一个匹配元素的HTML内容
next() //取得匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。如果提供一个选择器,那么只有紧跟着的兄弟元素满足选择器时,才会返回此元素
on() //在选定的元素上绑定一个或多个事件处理函数
off() //移除一个事件处理函数
one() //为元素的事件添加处理函数。处理函数在每个元素上每种事件类型最多执行一次
parent() //取得匹配元素集合中,每个元素的父元素,可以提供一个可选的选择器
prepend() //将参数内容插入到每个匹配元素的前面(元素内部)
prop() //获取匹配的元素集中第一个元素的属性(property)值
ready() //当DOM准备就绪时,指定一个函数来执行
remove() //将匹配元素集合从DOM中删除。(同时移除元素上的事件及 jQuery 数据。)
removeAttr() //为匹配的元素集合中的每个元素中移除一个属性(attribute)
removeClass() //移除集合中每个匹配元素上一个,多个或全部样式
removeData() //在元素上移除绑定的数据
replaceWith() //用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
text() //得到匹配元素集合中每个元素的合并文本,包括他们的后代
toggleClass() //在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
triggerHandler() //为一个事件执行附加到元素的所有处理程序
unbind() //从元素上删除一个以前附加事件处理程序
val() //获取匹配的元素集合中第一个元素的当前值
wrap() //在每个匹配的元素外层包上一个html元素
事实上,angular并不依赖jQuery。当Angular检测到你的页面里有jQuery出现,他就会用这个jQuery而不再用jqLite。
使用参考栗子
- 简单加粗字体
<html ng-app="app">
<head>
<meta charset="utf-8">
<title>jqLite 测试</title>
<script src="http://cdn.bootcss.com/angular.js/1.6.3/angular.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.css" rel="stylesheet">
<script>
angular.module("app", [])
.directive("demoDirective",demoDirective)
.controller("defaultCtrl",defaultCtrl);
function demoDirective(){
return function (scope, element, attrs) {
var items = element.children();
for (var i = 0; i < items.length; i++) {
if (items.eq(i).text() == "Kobe Bryant") {
items.eq(i).css("font-weight", "bold");
}
}
}
}
defaultCtrl.$inject = ['$scope'];
function defaultCtrl($scope){
// controller defines no data or behaviors
}
</script>
</head>
<body ng-controller="defaultCtrl">
<h3 class="panel panel-info">NBA stars</h3>
<ol demo-directive class="list-group">
<li class="list-group-item">Kobe Bryant</li>
<li class="list-group-item">Tim Duncan</li>
<li class="list-group-item">Tracy McGrady</li>
</ol>
</body>
</html>
- DOM操作
<!DOCTYPE HTML>
<html ng-app="elementExample">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://cdn.bootcss.com/angular.js/1.6.3/angular.js"></script>
<script>
function button1(){
alert(angular.element('<div id="test">测试html元素内容作为参数</div>').html());
}
//使用DOM元素作为参数
function button2(){
var a = document.getElementById('myId');
alert(angular.element(a).html());
}
</script>
</head>
<body>
<br/>
使用html字符串为参数
<input type="button" onclick="button1()" value="button1"></input>
<br/>
<div name="email" id="myId">使用DOM元素作为参数</div>
<input type="button" onclick="button2()" value="button2"></input>
</body>
</html>
最后,也来个彩蛋:
<input type="checkbox" class="input" />
<input type="text" class="input1" value="值" />
<div class="test">div1</div>
<div class="test">div2</div>
<div class="test1">
<p>子元素</p>
</div>
<div class="test2" data-value="wwe">
<!--注释-->
<p>子元素1</p>
</div>
<div class="test3 test4">
<p>p1</p>
<p class="p2">p2</p>
<p>p3</p>
<p>p4</p>
<p>p5</p>
<span> span1 </span>
</div>
<script>
//bind() - 为一个元素绑定一个事件处理程序
//data()-在匹配元素上存储任意相关数据
//on() - 在选定的元素上绑定一个或多个事件处理函数
//off() - 移除一个事件处理函数
//one() - 为元素的事件添加处理函数。处理函数在每个元素上每种事件类型最多执行一次
//ready()-当DOM准备就绪时,指定一个函数来执行
//removeData()-在元素上移除绑定的数据
//triggerHandler() -为一个事件执行附加到元素的所有处理程序
//unbind() - 从元素上删除一个以前附加事件处理程序
//addClass()-为每个匹配的元素添加指定的样式类名
angular.element(document.querySelectorAll(".test")).addClass("asd");
//after()-在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点
angular.element(document.querySelector(".test")).after("<p>我是通过after()添加进来的</p>");
//append()-在每个匹配元素里面的末尾处插入参数内容
angular.element(document.querySelector(".test")).append("<p>我是通过append()添加进来的</p>");
//attr() - 获取匹配的元素集合中的第一个元素的属性的值
console.log(angular.element(document.querySelector(".test")).attr("class"));
//children() - 获得匹配元素集合中每个元素的子元素,选择器选择性筛选
console.log(angular.element(document.querySelector(".test1")).children());
//clone()-创建一个匹配的元素集合的深度拷贝副本
angular.element(document.querySelector(".test")).append(angular.element(document.querySelector(".test1")).clone());
//contents()-获得匹配元素集合中每个元素的子元素,包括文字和注释节点
console.log(angular.element(document.querySelector(".test2")).contents());
//css() - 获取匹配元素集合中的第一个元素的样式属性的值
console.log(angular.element(document.querySelector(".test3")).css("color"));
//detach()-从DOM中去掉所有匹配的元素
angular.element(document.querySelector(".test1 p")).detach();
//empty()-从DOM中移除集合中匹配元素的所有子节点
angular.element(document.querySelector(".test2")).empty();
//eq()-减少匹配元素的集合为指定的索引的哪一个元素
console.log(angular.element(document.querySelectorAll(".test3 p")).eq(2)[0].innerHTML);
//find() - 通过一个选择器,jQuery对象,或元素过滤,得到当前匹配的元素集合中每个元素的后代
console.log(angular.element(document.querySelector(".test3")).find("span")[0].innerHTML);
//hasClass()-确定任何一个匹配元素是否有被分配给定的(样式)类
console.log(angular.element(document.querySelector(".test3")).hasClass("test4"));
//html()-获取集合中第一个匹配元素的HTML内容
console.log(angular.element(document.querySelector(".test2")).html());
//next() - 取得匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。如果提供一个选择器,那么只有紧跟着的兄弟元素满足选择器时,才会返回此元素
console.log(angular.element(document.querySelector(".test3 .p2")).next()[0].innerHTML);
//parent() - 取得匹配元素集合中,每个元素的父元素,可以提供一个可选的选择器
console.log(angular.element(document.querySelector("span")).parent());
//prepend()-将参数内容插入到每个匹配元素的前面(元素内部)
angular.element(document.querySelector(".test")).prepend("<p>我是通过prepend()添加进来的</p>");
//prop()-获取匹配的元素集中第一个元素的属性(property)值
angular.element(document.querySelector(".input")).prop("checked", true);
//remove()-将匹配元素集合从DOM中删除。(同时移除元素上的事件及 jQuery 数据。)
angular.element(document.querySelector(".test2")).remove();
//removeAttr()-为匹配的元素集合中的每个元素中移除一个属性(attribute)
angular.element(document.querySelector(".test2")).removeAttr("data-value");
//removeClass()-移除集合中每个匹配元素上一个,多个或全部样式
angular.element(document.querySelector(".test3")).removeClass("test4");
//replaceWith() - 用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
angular.element(document.querySelector(".test1")).replaceWith("<p>replaceWith()替换的内容</p>");
//text()-得到匹配元素集合中每个元素的合并文本,包括他们的后代
console.log(angular.element(document.querySelector(".test")).text());
//toggleClass()-在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类
angular.element(document.querySelector(".test1")).toggleClass("test1");
angular.element(document.querySelector(".test2")).toggleClass("test1");
//val()-获取匹配的元素集合中第一个元素的当前值
console.log(angular.element(document.querySelector(".input1")).val());
//wrap() - 在每个匹配的元素外层包上一个html元素
angular.element(document.querySelector(".test1")).wrap("<div></div>");
</script>
项目开发中,一般在不使用jquery下 ,一般在全局会将angular.element()进行简单的封装
譬如,这样:
var $ = function(ele){
if(typeof ele == "string"){
ele = document.querySelectorAll(ele);
}
return angular.element(ele);
};
angularjs中的jqlite的认识理解及操作使用的更多相关文章
- angularJS中的Promise对象($q)的深入理解
原文链接:a better way to learn AngularJS - promises AngularJS通过内置的$q服务提供Promise编程模式.通过将异步函数注册到promise对象, ...
- 转: 理解AngularJS中的依赖注入
理解AngularJS中的依赖注入 AngularJS中的依赖注入非常的有用,它同时也是我们能够轻松对组件进行测试的关键所在.在本文中我们将会解释AngularJS依赖注入系统是如何运行的. Prov ...
- 理解AngularJS中的依赖注入
点击查看AngularJS系列目录 理解AngularJS中的依赖注入 AngularJS中的依赖注入非常的有用,它同时也是我们能够轻松对组件进行测试的关键所在.在本文中我们将会解释AngularJS ...
- 关于AngularJs中监听事件及脏循环的理解
可能很多刚入行或者刚学习的前端对于AngularJs中的一些事件或者概念感觉不理解或者没有思路,今天让我们一起来剖析一下AngularJs中的一些事件. AngularJs中对于的监听事件会用到一个s ...
- 理解angularJS中作用域$scope
angularJS中作用域是什么 作用域(scope)是构成angularJS应用的核心基础,在整个框架中都被广泛使用,因此了解它如何工作是非常重要的 应用的作用域是和应用的数据模型相关联的,同时作用 ...
- 怎么理解angularjs中的服务?
AngularJS中的服务其实就是提供一种方式抽取共用类库 比如说一些工具类方法,我们传统的做法就是自己写个 utility 类,把相关的工具方法填充到utility里面去,最后把utility类放到 ...
- 淡淡理解下AngularJS中的module
在AngularJS中module是一个核心的存在,包括了很多方面,比如controller, config, service, factory, directive, constant, 等等. 在 ...
- AngularJS中的指令全面解析(转载)
说到AngularJS,我们首先想到的大概也就是双向数据绑定和指令系统了,这两者也是AngularJS中最为吸引人的地方.双向数据绑定呢,感觉没什么好说的,那么今天我们就来简单的讨论下AngularJ ...
- 浅谈AngularJS中的指令和指令间的相互通信
说到AngularJS,我们首先想到的大概也就是双向数据绑定和指令系统了,这两者也是AngularJS中最为吸引人的地方.双向数据绑定呢,感觉没什么好说的,那么今天我们就来简单的讨论下AngularJ ...
随机推荐
- dao---service---action分层结构
此文转载于http://blog.csdn.net/jay198746/article/details/4698709 之前有看过一些ssh2中采用dao---service---action分层结构 ...
- 零基础在Linux服务器上部署javaweb项目
本教程使用的工具下载链接:http://pan.baidu.com/s/1sl1qz2P 密码:43pj 一.安装JDK 1.首先要查看服务器的系统版本,是32位还是64位 #getconf LONG ...
- FIR Matlab DSP
- vue状态管理器(用户登录简单应用)
技术点:通过vue状态管理器,对已经登录的用户显示不同的页面: 一 vue之状态管理器应用 主要用来存储cookie信息 与vue-cookies一起使用 安装:npm install vue-co ...
- 启动tomcat时为tomcat指定JDK
背景:服务器环境:JDK1.7,Tomcat8 需求: 需要在Tomcat8部署项目,该项目需要运行在JDK1.8 将Tomcat8和JDK1.8上传至服务器,然后解压在指定目录下. 为tomcat指 ...
- oracle建表设置主键自增
首先创建一张表 create table member( memberId number primary key, memberMail )not null, memberName ) not nul ...
- 纯css,div隐藏滚动条,保留鼠标滚动效果。
示例1: html,body { height: 100%; } body { overflow: hidden; } .full-screen { position: relative; width ...
- 小tip: 使用SVG寥寥数行实现圆环loading进度效果
二.正文 设计师设计了一个图片上传圆环loading进度效果.如下截图: 首先,CSS3是可以实现的,以前写过一篇转大饼的文章:“CSS3实现鸡蛋饼饼状图loading等待转转转”.原理跟这个一模一样 ...
- layer插件的常用实例
layer.msg(提示信息, {time:1000, icon:5, shift:6}, 回调方法); layer.alert(提示信息, function(index){ // 回调方法 laye ...
- jetBrains设置appium环境
