一款基于jQuery带事件记录的日历插件
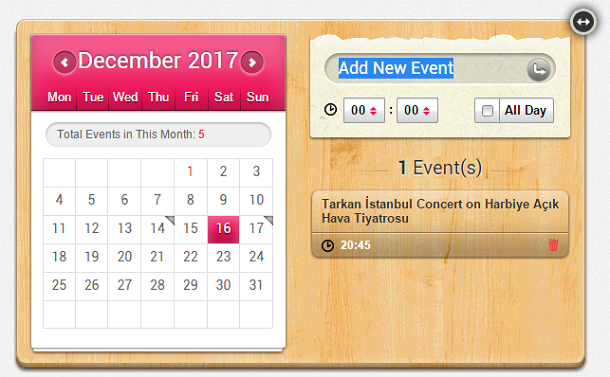
之前我们也已经分享过不少jQuery日历插件,有些应用了CSS3的特性,外观就特别漂亮。今天要分享的这款jQuery日历插件不仅有着绚丽的外观,而且带有日期事件记录功能,点击日期即可展开事件记录窗口,你可以设置事件的描述以及提醒的时间,是一款相对实用的jQuery日历插件。

接下来我们一起来看看实现这款jQuery带事件记录功能的日历插件的实现过程及源码,代码主要由HTML、CSS和jQuery组成。
HTML代码:
<div id="myId" class="jalendar">
<div class="added-event" data-date="14/12/2017" data-time="Tüm Gün" data-title="WWDC 13 on San Francisco, LA"></div>
<div class="added-event" data-date="16/12/2017" data-time="20:45" data-title="Tarkan İstanbul Concert on Harbiye Açık Hava Tiyatrosu"></div>
<div class="added-event" data-date="17/12/2017" data-time="21:00" data-title="CodeCanyon İstanbul Meeting on Starbucks, Kadıköy"></div>
<div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Front-End Design and Javascript Conferance on Haliç Kongre Merkezi"></div>
<div class="added-event" data-date="17/12/2017" data-time="22:00" data-title="Lorem ipsum dolor sit amet"></div>
</div>
CSS代码:
.jalendar {
position: relative;
width: 300px;
margin: 30px auto;
}
.jalendar .left {
float: left;
}
.jalendar .clear {
clear: both;
}
.jalendar.mid {
width: 420px;
}
.jalendar .added-event {
display: none;
}
.jalendar-wood {
position: relative;
background: url('../images/jalendar-wood-bg.png') left top;
border-radius: 10px;
box-shadow: inset 0 1px 1px rgba(255,255,255,0.7), inset 0 -2px 10px rgba(255,255,255,0.3);
padding: 15px;
border-bottom: 1px solid rgba(255,255,255,0.2);
border-top: 1px solid #e1bf89;
border-right: 1px solid #b4925d;
border-left: 1px solid #b4925d;
display: inline-block;
z-index:;
}
jQuery代码:
$(function () {
$('#myId').jalendar({
customDay: '2017/12/01', // Format: Year/Month/Day
color: '#ed145a', // Unlimited Colors
lang: 'EN' // Format: English — 'EN', Türkçe — 'TR'
});
});
via:http://www.w2bc.com/Article/12683
一款基于jQuery带事件记录的日历插件的更多相关文章
- 一款基于jquery带百分比的响应式进度加载条
今天要给大家带来一款基于jquery带百分比的响应式进度加载条.这款加载条非常漂亮,而且带有进度的百度比,且在不同的百分比用的是不同的颜色.而且这款加载条采用了响应式设计,在不同的分辨率的显示器下完美 ...
- 推荐20款基于 jQuery & CSS 的文本效果插件
jQuery 和 CSS 可以说是设计和开发行业的一次革命.这一切如此简单,快捷的一站式服务.jQuery 允许你在你的网页中添加一些真正令人惊叹的东西而不用付出很大的努力,要感谢那些优秀的 jQue ...
- 基于jQuery带备忘录功能的日期选择器
今天给大家分享一款基于jQuery带备忘录功能的日期选择器.这款日期控制带有备记忘录功能.有备忘录的日期有一个圆圈,单击圆圈显示备忘录.该实例适用浏览器:360.FireFox.Chrome.Safa ...
- 基于jQuery带标题的图片3D切换焦点图
今天给大家分享一款基于jQuery带标题的图片3D切换焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 实现的代码. htm ...
- 基于jquery的json转table插件jsontotable
分享一款基于jquery的json转table插件jsontotable.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="container ...
- 一款基于jQuery外观优雅带遮罩弹出层对话框
今天我们要来分享一款基于jQuery的弹出层对话框插件,该插件包含多种对话框类型,比如提示框.确认框等.更为实用的是,这款jQuery对话框中的按钮事件也可以被我们所捕获,从而相应对话框按钮的各种事件 ...
- 一款基于jQuery的带Tooltip表单验证的注册表单
今天给大家分享一款基于jQuery的注册表单,这款注册表单的特点是确认提交注册信息时,表单会自动验证所填写的信息,如果信息填写有误,即会在相应的字段内以Tooltip提示框的形式显示错误信息.这款jQ ...
- 8款基于Jquery的WEB前端动画特效
1.超炫酷的30个jQuery按钮悬停动画 按钮插件是最常见的jQuery插件之一,因为它用途广泛,而且配置起来最为方便.今天我们要分享的是30个超炫酷的jQuery悬停按钮动画,当我们将鼠标滑过按钮 ...
- 10款基于jquery实现的超酷动画源码
1.jQuery二级下拉菜单 下拉箭头翻转动画 之前我们分享过不少基于jQuery的二级下拉菜单,甚至是多级的下拉菜单,比如这款jQuery/CSS3飘带状多级下拉菜单就非常华丽.但今天要介绍的这款j ...
随机推荐
- C# SMTP邮件发送程序
邮件发送在网站应用程序中经常会用到,包括您现在看到的博客,在添加评论后,系统会自动发送邮件通知到我邮箱的,把系统发送邮件的功能整理了下,做了一个客户端Demo,希望对有需要的童鞋有所帮助: 核心代码: ...
- 使用ASP.NET上传多个文件到服务器
在Email系统中经常会上传多个文件到服务器,用户大多习惯一次上传所有的文件,而不是逐个上传,我们可以使用javascript动态地添加file元素到表单,然后在服务器端处理这些file 效果图如下: ...
- CKEditor与CKFinder学习--CKFinder源代码改动自己定义上传文件名称
CKFinder的系列文章到眼下应该说基本能够满足开发需求了,只是另一个小细节,CKFinder默认上传的文件名称和源文件名称一致,假设文件名称反复会自己主动加入编号"(1)"&q ...
- poj 2406 Power Strings KMP匹配
对于数组s[0~n-1],计算next[0~n](多计算一位). 考虑next[n],如果t=n-next[n],如果n%t==0,则t就是问题的解,否则解为1. 这样考虑: 比方字符串"a ...
- ionic 滚动条问题
方案一: 设置 ion-content ---> overflow-scroll="false"
- 解决Android 5.1系统以上通知状态栏小图标仅仅显示白色问题
看上图,想必大家都有遇到过吧.近期俺也遇到了,找到了解决方法,如今分享下也做个记录哈. 问题发生的规则是Android5.1或者以上的手机系统使用了非常多的颜色的通知图标,就会出现,怎么解决呢,非常e ...
- linux内核——TSS
task state segment,任务状态段. 关于每个cpu对应不同TSS段的问题,如下解释: TSS段主要用在当前的任务从用户态切入内核态时去找到该任务的内核堆栈. 多核上的任务是真正的并发, ...
- 编程算法 - 翻转单词顺序 代码(C)
翻转单词顺序 代码(C) 本文地址: http://blog.csdn.net/caroline_wendy 题目: 输入一个英文句子, 翻转句子中单词的顺序, 但单词内字符的顺序不变. 首先翻转(r ...
- 每秒处理3百万请求的Web集群搭建-用 LVS 搭建一个负载均衡集群
这篇文章是<打造3百万次请求/秒的高性能服务器集群>系列的第3部分,有关于性能测试工具以及优化WEB服务器部分的内容请参看以前的文章. 本文基于你已经优化好服务器以及网络协议栈的基础之上, ...
- Linux的内存映像导出接口—kcore
发表于 2012-4-10 15:00 /proc/kcore文件提供了整个机器的内存映像,和vmcore不同的是,它提供了一个运行时的内存映像,为此和vmcore一样,内核提供了一个类似的但是稍 ...
