转:【微信小程序】 微信小程序-拍照或选择图片并上传文件
调用拍照API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html?t=20161222#wxchooseimageobject
上传文件API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-file.html
主要js代码:
choice: function () {
var that = this
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
that.setData({
textHidden: true,
image_photo: tempFilePaths,
photoHidden: false
})
}
})
},
uploadPhoto: function () {
var that = this
let param = util.json2Form({
tel: '18600346580',
orderSn: that.data.orderSn,
parkingPhoto: that.data.image_photo,
});
wx.uploadFile({
url: 'https://testapi.****.com/v4.0.0/uploadParkingPhoto', //仅为示例
filePath: that.data.image_photo[0],
name: 'parkingPhoto',
formData: {
'tel': '***********',
'orderSn': that.data.orderSn,
},
success: function (res) {
var obj = JSON.parse(res.data);;
console.log(obj.result)
console.log(obj.msg)
var resule = obj.result;
var msg = obj.msg;
if (resule == 'false') {
wx.showToast({
title: msg,
icon: 'success',
duration: 2000
})
} else {
wx.navigateBack({
delta: 1,
success: function (res) {
wx.showToast({
title: msg,
icon: 'success',
duration: 2000
})
},
})
}
}
})
}
Tip:
1.调用wx.chooseImage() 自动弹出选择窗口,不用调用操作菜单wx.showActionSheet(),否则重复
如图

2. 上传文件的时候filePath必须是数组,当你单张的时候需要使用数组,若只有一张要用[0]
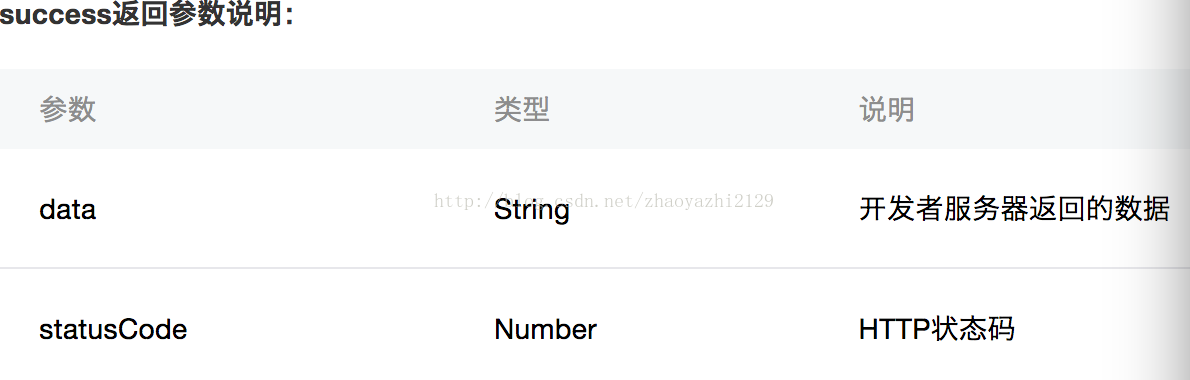
3. 最需要注意的是,success返回数据是String类型,我们需要将String类型转换成Object

js字符串转换成obj
用js 是有三种方法的
- js自带的eval函数,其中需要添加小括号eval('('+str+')');
- JSON.parse(str)
- $.parseJSON( jsonstr )
但是在微信小程序中,我们只能用JSON.parse(str),其他的都不可以
转:【微信小程序】 微信小程序-拍照或选择图片并上传文件的更多相关文章
- 微信小程序小技巧系列《二》show内容展示,上传文件编码问题
作者:gou-tian 来自:github show内容展示 尝试用微信小程序的template组件实现.同时,尝试页面间转跳时传参,在目标页面引入模板文件实现 写的更少,做的更多 篇幅有限详细代码此 ...
- 微信js-sdk,选择图片,上传,下载到本地,php服务端
//前端js代码<script> //客户端6.0.2 wx.config({ //debug:true, appId: "{pigcms:$signPackage.appId} ...
- 微信小程序上传文件遇到的坑
在开发小程序时,使用的花生壳做的内网映射,域名使用花生壳卖的https域名 在做小程序文件上传时,调用接口,老是报错. Caused by: org.apache.commons.fileupload ...
- Taro 微信小程序 上传文件到minio
小程序前端上传文件不建议直接引用minio的js npm包,一来是这个包本身较大,会影响小程序的体积,二来是ak sk需要放到前端存储,不够安全,因此建议通过请求后端拿到签名数据后上传. 由于小程序的 ...
- 小程序云开发--云函数上传文件或图片 base64
云函数开发遇到的问题 在微信云开发环境当中,普通的用户并没有往云存储内写入文件的权限 所以普通用户想要使用wx.cloud.uploadFile显然是不现实的 但是我们同时也知道,云函数是后台服务端, ...
- Day12-微信小程序实战-交友小程序-搭建服务器与上传文件到后端
要搞一个小型的cms内容发布系统 因为小程序上线之后,直接对数据库进行操作的话,慧出问题的,所以一般都会做一个管理系统,让工作人员通过这个管理系统来对这个数据库进行增删改查 微信小程序其实给我们提供了 ...
- uni-app开发的应用(小程序,app,web等),使用Node+Koa2开发的后端程序接收上传文件的方法
uni-app使用使用Node+Koa2开发的后端程序接收上传的文件 通过gitbook浏览此随笔 通过其它客户端上传(h5,小程序等),接收方法一致 使用koa接收时,我们需安装一个中间件koa-b ...
- 基于vue + axios + lrz.js 微信端图片压缩上传
业务场景 微信端项目是基于Vux + Axios构建的,关于图片上传的业务场景有以下几点需求: 1.单张图片上传(如个人头像,实名认证等业务) 2.多张图片上传(如某类工单记录) 3.上传图片时期望能 ...
- C#微信公众号开发系列教程六(被动回复与上传下载多媒体文件)
微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教程一(调试环境部署续:vs远程调试) C#微信公众号开发系列教程二(新手接入指南) C#微信公众号开发系列教程三(消息体签名及加解密) C ...
随机推荐
- [转]Android Studio常用快捷键
(会持续更新)这边讲的常用快捷键是指做完Keymap到Eclipse后的,不是纯Android Studio的,这边主要讲下比较常用的一些快捷键: Ctrl+G / Ctrl+Alt+Shift+G: ...
- 05-树6. Path in a Heap (25) 小根堆
05-树6. Path in a Heap (25) Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://www.patest.cn/contes ...
- Time Step Too Small in Multisim
http://digital.ni.com/public.nsf/allkb/4B99B2CD6C0C3B6A86257205005D58E0 Error: Time Step Too Small i ...
- SpringMvc(1) --Eclipse搭建web项目
http://blog.csdn.net/uucai http://blog.csdn.net/uucai/article/details/21258575
- Basic Messager
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 《C++反汇编与逆向分析技术揭秘》之11——虚函数
虚函数的机制 当类中定义有虚函数时,编译器会将该类中所有虚函数的首地址保存在一张地址表中,这张表被称为虚函数地址表.编译器还会在类中添加一个虚表指针. 举例: CVirtual类的构造函数中没有进行任 ...
- XML 简单介绍
先附上一张XML 大概图:详解见博客内容. 一.定义 XML(EXtensible Markup Language) :可扩展标记语言. 设计的用途:用来描述,存储,传输数据信息. 二.特色 1.单纯 ...
- Transfrom在64bit服务下面无法运行
利用TR发布了一个cube到Cognos connection里面,利用Analysis Studio打开的时候报错如下 问题是很简单的,按照报错内容看是当前的64bit的report servic ...
- 《深入浅出数据分析》-利用Excel的Solver求橡皮玩具的最大利润
背景:一玩具厂可以生产两种浴盆玩具,分别是橡皮鸭和橡皮鱼,并且原材料和生产时间都有所限制,求如何才分配生产两种玩具的数量才可以让厂商达到最大利润. 假设条件如下: 产品名称 数量 duck a ...
- Linux 内存泄露小结
本文仅限记录自己的一次 内存泄露追踪小记. 可能并不十分适用与大家的情况.而且方法也并不是很smart.仅做记录,能提供个思路更好. 一. 要问调试程序遇到什么问题最头疼, 内存泄露肯定 ...
