【前端必会】走进webpack生命周期,另类的学习方法
背景
webpack构建过程中的hooks都有什么呢?除了在网上看一些文章,还可以通过更直接的办法,结合官方文档快速让你进入webpack的hook世界
写一个入口文件
//index.js
const webpack = require("webpack");
const path = require("path");
const PrintHooksPlugin = require("./PrintHooksPlugin");
const config = {
context: path.resolve(__dirname),
mode: "production",
optimization: {
minimize: false,
},
entry: "./main.js",
target: ["web", "es5"],
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
},
plugins: [new PrintHooksPlugin()],
};
const compiler = webpack(config);
compiler.run((err, stats) => {
debugger;
});
//看下打印插件
//PrintHooksPlugin.js
class PrintHooksPlugin {
constructor() {}
//打印编译器Hooks
printCompilerHooks(compiler) {
//打印编译对象
compiler.hooks.thisCompilation.tap("PrintHooksPlugin", (compilation) => {
this.printCompilationHooks(compilation);
});
//遍历compiler hooks
Object.keys(compiler.hooks).forEach((hookName) => {
compiler.hooks[hookName].tap("PrintHooksPlugin", (arg) => {
console.log(`${hookName}`, hookName, arg);
});
});
}
//打印编译(构建)Hooks
printCompilationHooks(compilation) {
let compilationHooks = compilation.hooks;
//这里添加一个正则对象,判断Hook结尾的
let reg = /Hook$/;
Object.keys(compilationHooks).forEach((hookName) => {
//获取hook函数名,判断以Hook结尾,并且不是log
let name = compilationHooks[hookName].constructor.name;
if (reg.test(name) && hookName !== "log") {
compilationHooks[hookName].tap("PrintHooksPlugin", (arg) => {
console.log(`compilation ${hookName}`, arg);
});
}
});
}
//插件入口
apply(compiler) {
console.log(compiler);
console.log(compiler.hooks.thisCompilation);
this.printCompilerHooks(compiler);
}
}
module.exports = PrintHooksPlugin;
//main.js
!(function () {
console.log('hello world');
})();
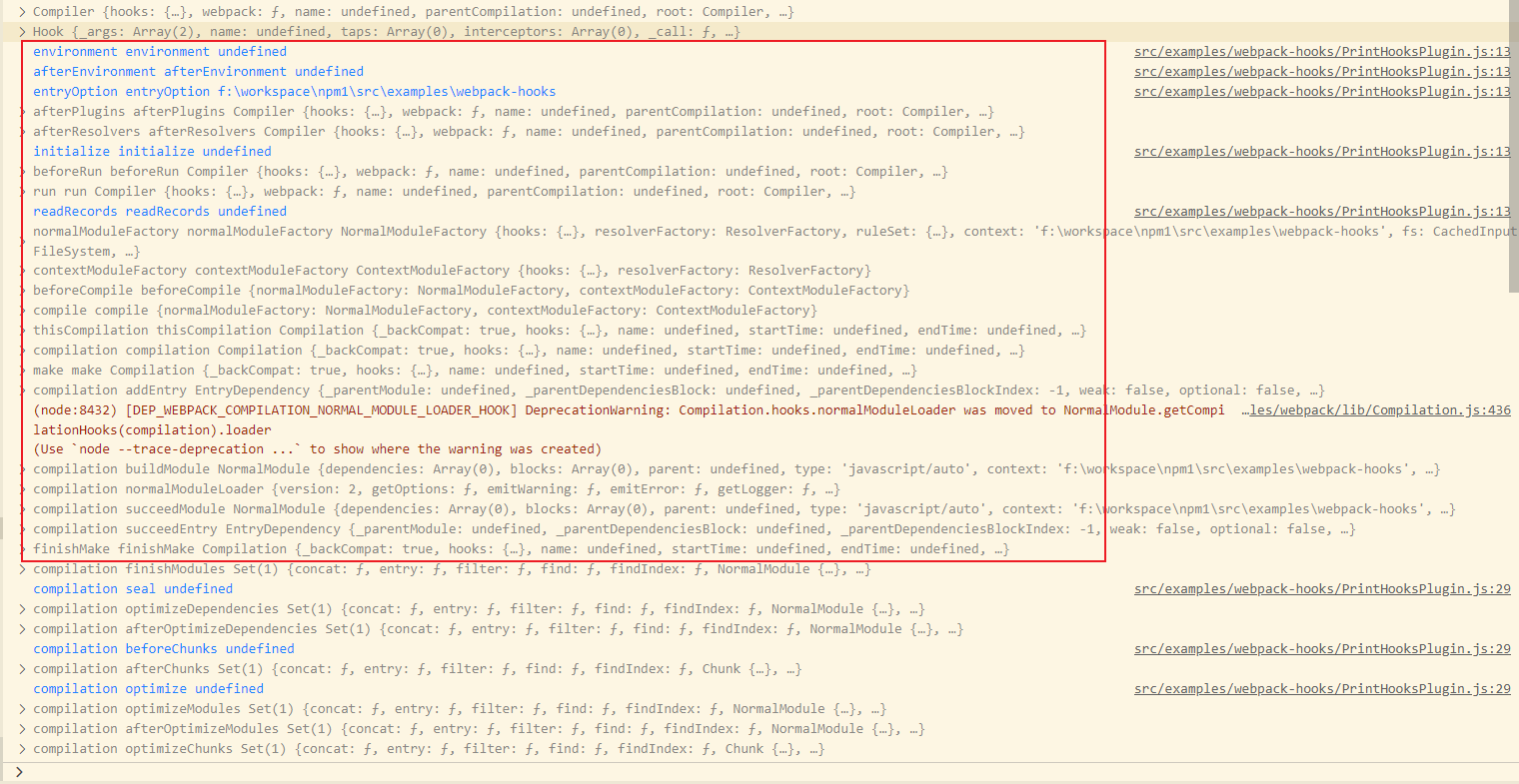
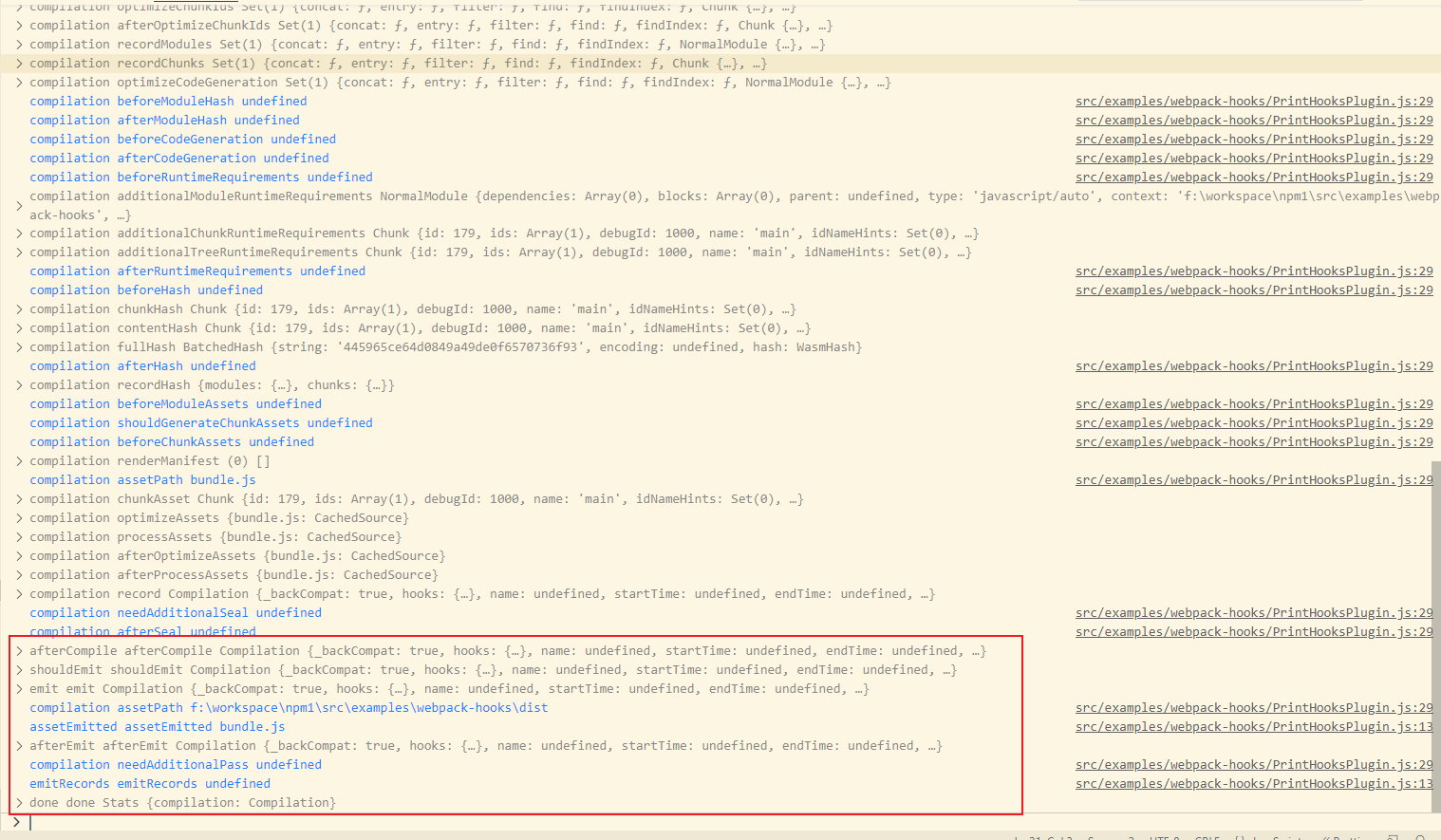
结果
打印顺序就说明了生命周期的过程

截图不全,看一下后面的

总结
- 换一种方法学习webpack的生命周期,那个hook在文档上看不太明白,直接断点,看看处理前后数据结构的变化。结合插件的源码。不信你不会
- 我们主要掌握方法,除了书本的知识,还要结合实践
【前端必会】走进webpack生命周期,另类的学习方法的更多相关文章
- webpack 生命周期
1.插件 可以安装lifecycle-webpack-plugin 插件来查看生命周期信息. 2.webpack流程(生命周期图) 地址:https://img.alicdn.com/tps/TB1G ...
- 【前端必会】webpack 插件,前进路绕不过的障碍
背景 webpack的使用中我们会遇到各种各样的插件.loader. webpack的功力主要体现在能理解各个插件.loader的数量上.理解的越多功力越深 开始 https://webpack.do ...
- 【前端必会】webpack的目标代码
背景 webpack生成什么样的代码呢?同的模块依赖的写法(import.export export default),会导致生成代码的不同,下面介绍普通的import与export 开始 导出PI1 ...
- 【前端必会】webpack loader 到底是什么
概述 webpack的使用中我们会遇到各种各样的插件.loader. webpack的功力主要体现在能理解各个插件.loader的数量上.理解的越多功力越深 loader是什么呢? 背景 了解load ...
- 【前端必会】tapable、hook,webpack的灵魂
背景 什么是tapable.hook,平时做vue开发时的webpack 配置一直都没弄懂,你也有这种情况吗? 还是看源码,闲来无聊又看一下webpack的源码,看看能否找到一些宝藏 tapable和 ...
- 前端笔记之Vue(三)生命周期&CSS预处理&全局组件&自定义指令
一.Vue的生命周期 生命周期就是指一个对象的生老病死的过程. 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- 前端笔记之React(四)生命周期&Virtual DOM和Diff算法&日历组件开发
一.React生命周期 一个组件从出生到消亡,在各个阶段React提供给我们调用的接口,就是生命周期. 生命周期这个东西,必须有项目,才知道他们干嘛的. 1.1 Mouting阶段[装载过程] 这个阶 ...
- react.js 生命周期componentDidUpdate的另类用法:防止页面过渡刷新
场景:数据新增成功之后,需要返回原来的查询表,这时候的查询,需要使用react的生命周期:componentDidUpdate componentDidUpdate() 这个生命周期的作用是当prop ...
随机推荐
- golang面试-代码编写题1-14
目录 1.代码编写题--统计文本行数-bufio 2.代码编写题--多协程收集错误信息-channel 3.代码编写题--超时控制,内存泄露 4.代码编写题--单例模式 5.代码编写题--九九乘法表 ...
- 流式思想概述和两种获取Stream流的方式
流式思想概述 整体来看,流式思想类似于工厂车间的生产流水线 当需要对多个元素进行操作(特别是多步操作)的时候,考虑到性能及便利性,我们应该首先拼好一个模型步骤方案,然后再按照方法去执行他 这张图中展示 ...
- python 异常捕捉与异常处理
简介 在实际开发中,为了防止异常界面直接被用户看到,往往我们会采用捕捉异常的方式来进一步处理异常. 异常捕捉 如下代码由于下标越界会导致异常 data = range(10) print(data[1 ...
- python 文件操作(读写等)
简介 在实际开发中我们需要对文件做一些操作,例如读写文件.在文件中新添内容等,通常情况下,我们会使用open函数进行相关文件的操作,下面将介绍一下关于open读写的相关内容. open()方法 ope ...
- 手把手教你定位线上MySQL慢查询问题,包教包会
1. 慢查询日志的作用 慢查询日志默认不开启,建议手动开启,方便我们定位线上问题. 执行时间超过阈值的SQL会被写入到慢查询日志当中,这样可以帮助我们记录执行时间过长的SQL语句,定位线上慢SQL问题 ...
- 选择结构——if控制语句单、双、多分支结构
1.if控制语句 概念: if控制语句共有3种不同形式,分别是单分支结构.双分支结构和多分支结构. (1)使用 if 语句实现单分支处理 语法格式: if(表达式){ 语句 } 流程图: 执行步骤: ...
- 技术分享 | Update更新慢、死锁等问题的排查思路分享
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 一.简介 在开始排错之前我们需要知道 Update 在 MySQL 中的生命周期 ...
- 从零开始Blazor Server(11)--编辑用户
用户编辑和角色编辑几乎一模一样,这里先直接贴代码. @page "/user" @using BlazorLearn.Entity @using Furion.DataEncryp ...
- Taurus.MVC WebAPI 入门开发教程6:全局控制器DefaultController与全局事件。
系列目录 1.Taurus.MVC WebAPI 入门开发教程1:框架下载环境配置与运行. 2.Taurus.MVC WebAPI 入门开发教程2:添加控制器输出Hello World. 3.Tau ...
- 使用二手 gopro 做行车记录仪
背景 自打开了博客以后,一直在写技术说明文,今天打算写点程序以外的东西换换味口.前段时间在某鱼上以 300 元的价格入手了一套完整的 gopro3+ 运动摄像头,带一张 32G SD 卡,两块备用电池 ...
