elf,基于flexbox的响应式CSS框架
官网地址:http://jrainlau.github.io/elf/
项目地址:https://github.com/jrainlau/elf
介绍
取名为“精灵”的elf,是一个干净,轻巧的响应式CSS框架。她基于flexbox,旨在快速搭建能够适配不同尺寸设备的响应式布局。
使用
安装
npm install elf-css
elf是纯粹的css框架,首先需要在页面中引入elf.css:
<link rel="stylesheet" href="elf.css" />
然后添加一个叫做.elf的class名到父容器上:
<main class="elf">
...
</main>特点
干净
由于所有的elf的特性都只能在class名为
.elf的容器中体现,因此elf可以搭配不同的css框架共同运作,避免了全局的样式污染。轻量
完整的
elf.css文件只有30kb左右大小,压缩后的体积将更小。小巧的体积意味着简单的语法,只需要3分钟即可上手,适合快速开发。友好支持个性化定制
elf使用
less语法构建,不同的功能独立为不同的.less文件,方便个性化定制。
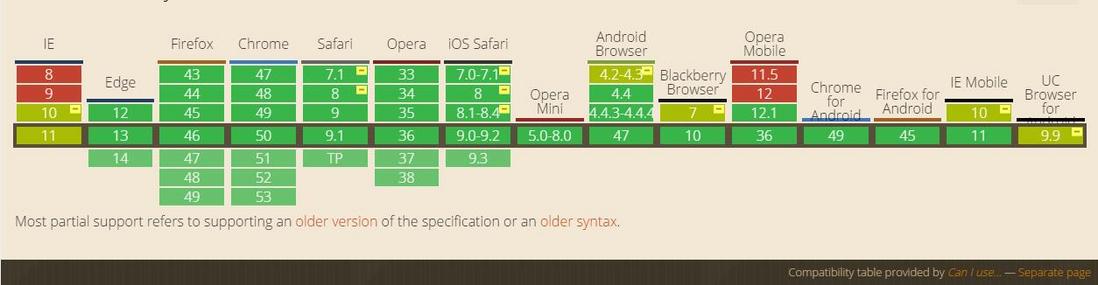
浏览器支持
(基于兼容性最低的object-fit属性)
参与开发
对elf有疑问或建议的朋友可以直接提issues,同时更加欢迎大家提交PR,elf期待大家的参与!
许可
Copyright 2016 Jrain Lau
后记
elf是我第二个比较成熟的作品(上一个是Markcook)。开发的原因是有时候想要快速搭建一些响应式的页面,但是发现当今有许多css框架都比较大且比较复杂,需要层层嵌套才能生效,往往需要写一大堆的东西。于是乎,为什么不自己写一个呢?虽然说没有必要重复造轮子,但是为了以后写代码可以好好地偷懒,自己造一个轮子给自己用也是很方便的哈哈哈。
首先是命名。elf有“小精灵”、“淘气鬼”的意思,正好符合这个框架轻巧、灵活的特点,而且基于flexbox特性的elf也像拥有小精灵的魔法一般。真的好喜欢这个名字~
其次是logo。一个好的Logo对于品牌来说实在太重要了!花了一天时间设计修改了elf的logo,找素材,修改,继续找素材,修改,修改……在我的脑海中,elf是一个梳着火龙果发型(什么鬼)的小精灵,所以就真的给了他一个火龙果般的发型,特别能打的样子,希望能够区别于一般的奶油小精灵。
关于源码,参考了一系列的主流框架,比如bootstrap,purecss,foundation等等。给我最大启发的是一个叫做kube的框架,真的很欣赏它简洁思路,elf有部分特性也是继承自kube。
elf并非一个大而全的框架,它只提供了基本的布局方式以及修改了部分默认样式。个性化定制是elf所推崇的做法,而它的设计思路也是在一定的条件下才能产生效果,避免产生全局污染,方便与其他框架和样式配合工作。
elf仍然稚嫩,也不排除会有隐藏的坑,但是她将持续维护,欢迎各位大神提出意见,帮助elf成长。
谢谢大家~
elf,基于flexbox的响应式CSS框架的更多相关文章
- SpaceBase – 基于 Sass 的响应式 CSS 框架
SpaceBase 是一个基于 Sass 的响应式 CSS 框架.SpaceBase 是可以在建立和定制您的需要的一个样板层,它结合最佳实践为今天的响应式网页与我们对每一个项目中使用的核心组件. 在线 ...
- Bulma - 基于 Flexbox 的现代化的 CSS 框架
Bulma 是一个基于 Flexbox 的现代化的 CSS 框架,设计的初衷就是移动优先(Mobile First),模块化设计,可以轻松用来实现各种简单或者复制的内容布局,浏览器支持:浏览器支持:C ...
- kube框架结构-一个小型响应式CSS框架
当你开始初建一个新的项目时,你可能需要一个不太复杂的基础框架,Kube框架应该是你最好的选择.一个独立的CSS文件,帮助你更简单的创建响应式的的布局设计. Kube Framework包括网格.按钮. ...
- Gumby – 基于 Sass 的灵活的,响应式 CSS 框架
Gumby 框架是一个基于 SASS 的灵活的,响应式的 CSS 框架.可以借助其灵活,响应式的网格系统和 UI 套件快速创建逻辑的页面布局和应用程序原型. 您可能感兴趣的相关文章 35个让人惊讶的 ...
- 16个最佳响应式HTML5框架分享
HTML5框架可以快速构建响应式网站,它们帮助程序员减少编码工作,减少冗余的代码.如今有很多免费的HTML5框架可供使用,由于它们有着响应式设计.跨浏览器兼容.相对轻量级等特点,这些框架在开发中都十分 ...
- LayoutSimple简易响应式CSS布局框架
开发这个css布局的目的是为了少做一些重复的工作,一是前端或多或少会开发一些很小的响应式项目, 二是UI设计的出来的界面总是各种布局各种样式,这个时候如果前端去使用Bootstrap或者Foundat ...
- Metronic – 超赞!基于 Bootstrap 的响应式后台管理模板
Metronic 是一套精美的响应式后台管理模板,基于强大的 Twitter Bootstrap 框架实现.Metronic 拥有简洁优雅的 Metro UI 风格界面,6 种颜色可选,76 个模板页 ...
- 一个响应式数据库框架SQLBrite,完美解决数据库和UI的同步更新!
相信小伙伴们在开发中或多或少都可能遇到过这样的问题:打开一个应用后,为了快速响应,先将数据库中的数据呈现给用户,然后再去网络上请求数据,请求成功之后将数据缓存至数据库,同时更新UI,但是我们经常会这样 ...
- 响应式布局框架 Pure-CSS 5.0 示例中文版-上
0. Pure-CSS 介绍 Pure CSS 是雅虎出品的 CSS 框架, 依托于Normalize.CSS,在不适用任何JS代码情况下即可实现响应式布局的轻量级框架,无依赖,体积小. 1. CDN ...
随机推荐
- 正则表达式(二)——Python中的相关方法
正则函数 match.search.findall.finditer.split.sub 返回一个对象:match.search.finditer 返回一个列表:findall.split 其中mat ...
- QUIC协议详解
声明 本文可以自由转载但需注明原始链接.本文为本人原创,作者LightningStar,原文发表在博客园.本文主体内容参考论文[1]完成. 介绍 QUIC,发音同quick,是"Quick ...
- BBS项目(二)
目录 BBS项目(二) ORM 创建相关表 表模型 修改admin样式 Simple-UI 注册表添加数据 注册forms类编写 注册功能前端搭建 头像实时显示功能实现 BBS项目(二) 可以在本地写 ...
- java上传图片时压缩图片
/** * 函数:调整图片尺寸或生成缩略图 v 1.1 * @param $Image 需要调整的图片(含路径) * @param $Dw 调整时最大宽度;缩略图时的绝对宽度 * @param $Dh ...
- LGP7847题解
题意:给定 \(n\),求方程 \(\frac 1 a - \frac 1 b=\frac 1 n\) 的所有解,且解必须满足 \(\gcd(a,b,n)=1\). 以下内容搬运自官方题解: 转化一下 ...
- HIve的基本使用
WHERE从表中筛选行: SELECT从表中查询指定的列: group by在列上做聚合. -- 假设数据文件的内容,字段之间以ASCII 001(ctrl-A)分隔,行之间以换行分隔. CREATE ...
- NaviCat连接提示驱动程序IM004错误
今天一打开NaviCat提示驱动程序IM004错误,百度了好几种方法都不起作用,多次尝试后总结出一套方法: 一.到控制面板--卸载程序--卸载NaviCat Clien 注意可能有多个版本的,2008 ...
- JavaWeb 02_servlet基础
1. servlet是什么?作用? 1) Servlet 是Sun公司制定的一套技术标准,包含与Web应用相关的一系列接口,是Web应用实现方式的宏观解决方案I而具体的Servlet容器负责提供标准的 ...
- 程序语言与编程实践4-> 蓝桥杯C/C++备赛记录2 | 第二周学习训练
0323,又是一周星期三,按道理该总结了.这周前几天写题比较多,后面事情多了起来,就没怎么写了.主要方向是洛谷的基本语法熟悉,PTA平台数据结构的一些题目. 0323附上: 题目比较多,所以文章可能有 ...
- 什么?Android上面跑Linux?
前言 众所周知,现在程序员因为工作.个人兴趣等对各种系统的需求越来越大,部分人电脑做的还是双系统.其中,比较常见的有各种模拟器.虚拟机在windows上面跑Android.Linux,大家估计都习以为 ...