小程序的初次遇见,使用mpvue搭建模板
由于公司业务需求的需要,在这一周需要开发小程序,加急看了下小程序的文档,发现用其原生来编写程序不是很顺手,公司前端用的技术栈是vue, 询问了谷哥和度娘发现大部分推荐了 wepy和 mpvue,对比了两个框架,还是选用了 mpvue, 因为 mpvue 继承自 vue.js,其技术规范和语法特点与 Vue.js 保持一致。
快速搭建 mpvue 目录
// 全局安装 vue-cli$ npm install --global vue-cli// 创建一个基于 mpvue-quickstart 模板的新项目$ vue init mpvue/mpvue-quickstart wx-mpvue-demo// 安装依赖$ cd wx-mpvue-demo$ npm install// 启动构建$ npm run dev
一个简单的工程目录就搭建完成了。
封装自己的公用模块
1.封装Totast
由于小程序原生的消息提示实在是让人崩溃,所以我们先自己来封装下 totast, 在 util目录新建 totast.js
class toast {static msg (title, {icon = 1}) {wx.showToast({title,icon: ['success', 'none'][icon]})}static confirm ({title = '提示', content, callback}) {wx.showModal({title,content,success: function (res) {if (res.confirm) {callback(res.confirm)} else if (res.cancel) {console.log('用户点击取消')}}})}}export default toast
我们挂载到main.js中, 在组件里可以方便调用
import toast from './utils/toast'Vue.prototype.$totast = toast
2.封装 publicRequest
小程序的网路请求不是很方便,我们也对其封装一下。
import totast from './toast'const Authorization = 'Bearer xxx'class publicRequest {static get ({url, data = {}, isJson = false, hasToken = true, header}) {let hasNetWork = checkNetWork()if (!hasNetWork) {totast.msg('网路异常', {})return false}let contentType = isJson ? 'application/json' : 'application/x-www-form-urlencoded'let _authorization = hasToken ? {'Authorization': Authorization} : {}let _header = Object.assign({'content-type': contentType}, _authorization, header)wx.showLoading({title: '加载中...'})return new Promise((resolve, reject) => {wx.request({url,header: _header,dataType: 'json',method: 'GET',data,success: (res) => {if (res.statusCode === 200) {resolve(res.data)}},fail: (error) => {totast.msg(error.errMsg, {})reject(error)},complete: res => {if (res.statusCode !== 200) {totastMessage({statusCode: res.statusCode,message: res.data.msg})}wx.hideLoading()}})})}static post ({url, data = {}, isJson = false, hasToken = true, header}) {let hasNetWork = checkNetWork()if (!hasNetWork) {totast.msg('网路异常', {})return false}let contentType = isJson ? 'application/json' : 'application/x-www-form-urlencoded'let _authorization = hasToken ? {'Authorization': Authorization} : {}let _header = Object.assign({'content-type': contentType}, _authorization, header)wx.showLoading({title: '加载中...'})return new Promise((resolve, reject) => {wx.request({url,header: _header,method: 'POST',data,dataType: 'json',success: (res) => {resolve(res.data)},fail: (error) => {totast.msg(error.errMsg, {})reject(error)},complete: res => {if (res.statusCode !== 200) {totastMessage({statusCode: res.statusCode,message: res.data.msg})}wx.hideLoading()}})})}}const checkNetWork = function () {return new Promise(resolve => {wx.getNetworkType({success: res => {let networkType = res.networkType;if (networkType === 'none' || networkType === 'unknown') {resolve(false)} else {resolve(true)}},fail: () => {resolve(false)}})})}const totastMessage = function ({statusCode, message}) {switch (statusCode) {case 502:totast.msg('服务器异常', {})breakdefault:totast.msg(message, {})break}}export default publicRequest
我们呢也对其挂载到 vue 上去。
import publicRequest from './utils/publicRequest'Vue.prototype.$http = publicRequest
3.扫一扫的调用
我们先公用出扫一扫
const handleScan = function () {return new Promise((resolve, reject) => {wx.scanCode({success: (res) => {console.log(res)resolve(res)},fail: error => {reject(error)}})})}export default handleScan
公用出来后挂载到我们的 vue 上后可以在组件里直接调用 this.$handleScan,如
methods: {async scanCodeInfo () {let goods = await this.$handleScan()console.log(goods)this.codeInfo = goods.result}}
4.如何引入iconfont图标
因为小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64,然后引用。
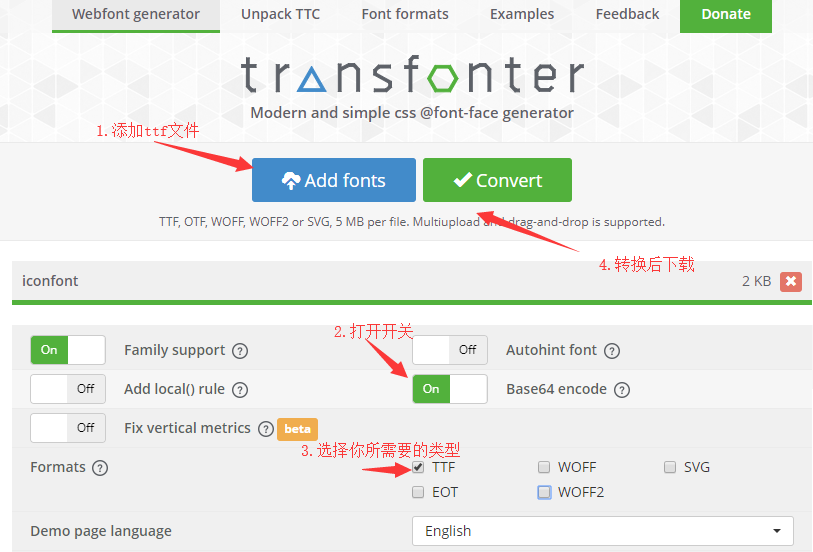
所以我们可以在阿里巴巴图标库下载下来,将iconfont.ttf转换。转换地址:https://transfonter.org/
下载文件后解压得到stylesheet.css文件,将此文件引入到项目。最后写一个公用的样式:
.icon:after{font-family: 'iconfont';font-weight: lighter;font-style: normal;}.icon-saoyisao:after { content: "\e7c7"; }.icon-hebingxingzhuang:after { content: "\e61a"; }
就可以使用了。
现在我们可以愉快的使用其开发了,如果对 vue开发比较熟悉的话,完全迁移过来是没有问题的。最后附上项目demo和原文地址
每个人都有第一次,哈哈~这就是我的第一次写文章,不到之处,望指正。
小程序的初次遇见,使用mpvue搭建模板的更多相关文章
- 微信小程序开发:学习笔记[2]——WXML模板
微信小程序开发:学习笔记[2]——WXML模板 快速开始 介绍 WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件.事件系统,可以构建 ...
- 微信小程序结合原生JS实现电商模板(二)
接 <微信小程序结合原生JS实现电商模板(一)>,在首页列表加入购物车到购物和模块增删数量,动态计算商品价格实现后,本次提交主要实现了商品详情(还不完善)简单页面,从商品详情页跳转到购物车 ...
- WTF小程序之原生遇见mpvue
事情是这样的,我们有一个原生(wxml,wxss,js,json)写的小程序,要加入一个新的模块,并且时间比较紧张.所以我们选择了采用mpvue开发一个分包(subpackage),加入到原生小程序中 ...
- 小程序第三方框架对比 ( wepy / mpvue / taro )(转)
文章转自 https://www.cnblogs.com/Smiled/p/9806781.html 众所周知如今市面上端的形态多种多样,手机Web.ReactNative.微信小程序, 支付宝小程 ...
- 小程序第三方框架对比 ( wepy / mpvue / taro )
众所周知如今市面上端的形态多种多样,手机Web.ReactNative.微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端 ...
- 微信小程序开发初次尝试-----实验应用制作(一)
初次尝试微信小程序开发,在此写下步骤以做记录和分享. 1.在网上找了很多资料,发现这位知乎大神提供的资料非常全面. 链接 https://www.zhihu.com/question/50907897 ...
- Vue+koa2开发一款全栈小程序(3.vue入门、Mpvue入门)
1.Vue-cli 1.新建一个vue项目 打开cmd 官方命令行工具 npm install -g vue-cli //安装脚手架 cd到你想要存放demo的目录下,然后 vue init webp ...
- 小程序开发总结一:mpvue框架及与小程序原生的混搭开发
mpvue-native:小程序原生和mpvue代码共存 问题描述 mpvue和wepy等框架是在小程序出来一段时间之后才开始有的,所以会出现的问题有:需要兼容已有的老项目,有些场景对小程序的兼容要求 ...
- 基于微信小程序云开发实现的婚礼邀请函模板,可自行定制开发
这个婚礼邀请函是之前帮别人做的,现在人家婚礼举办过了也没啥关系了,想着就修改成通用模板进行开源,方便大家尤其是小白们克隆项目之后稍微修改就能够直接使用. 当时自己开始这个项目时候也是查阅了很多教程文章 ...
随机推荐
- jieba:统计一篇文章中词语数
jieba官方文档 1.jieba分词的四种模式 精确模式.全模式.搜索引擎模式.paddle模式 精确模式:把文本精确的切分开,不存在冗余单词,适合文本分析: 全模式:把文本中所有可能的词语都扫描出 ...
- c# Winform中如何把图片添加到resources中
我们在Winform项目中中需要插入图片资源,但是新建的项目中找不到Resources文件夹,怎么才能出现呢? 1:双击项目下的Resources.resx,出现视图 2:单击"添加资源&q ...
- GPG入门尝试
GPG入门尝试 参考:阮一峰的网络日志 在所附链接中,对大多数信息的解释说明已经较为详细,在此只补充实际操作中的一些问题和解决方法 gpg --decrypt demo.en.txt --output ...
- 矩池云 | 教你如何使用GAN为口袋妖怪上色
在之前的Demo中,我们使用了条件GAN来生成了手写数字图像.那么除了生成数字图像以外我们还能用神经网络来干些什么呢? 在本案例中,我们用神经网络来给口袋妖怪的线框图上色. 第一步: 导入使用库 fr ...
- 阿里云CND加速
1: :2: 3: 4: 5: 6: 7:将解析信息如实添加 8:如果报错添加 CNAME 记录提示和 A 记录冲突,也就是说如果你要添加 CDN 全站加速,域名解析那里就不能再有 A 记录了, 只有 ...
- tp5 Redis缓冲的设置与清除
控制器代码: //设置缓冲的方法 public function order() { $word = input('word');//接受搜索值 //题意:将订单数据使用redis进行缓存中,第二次读 ...
- 一比一还原axios源码(零)—— 概要
从vue2版本开始,vue-resource就不再被vue所维护和支持,官方也推荐使用axios,所以,从我使用axios至今,差不多有四五年了,这四五年的时间只能算是熟练应用,很多内部的实现和原理不 ...
- Vue的mvvm模式
传统的MVC模式: Model:模型-->负责数据存储 View:视图-->负责页面展示 Control:控制器-->事件交互(根据视图与用户交互后改变数据) Vue的MVVM模式: ...
- LGP4609题解
题意简单明确( 很容易知道最高的位置一定是左边能看到最高的和右边能看到最高的.于是我们考虑一个 dp: 设 \(dp[n][A][B]\) 表示长度为 \(n\) 的排列,左边有 \(A\) 个 ba ...
- ElasticSearch7.3 学习之Mapping核心数据类型及dynamic mapping
1.mapping的核心数据类型以及dynamic mapping 1.1 核心的数据类型 string :text and keyword,byte,short,integer,long,float ...