HTML实战:个人信息登记表
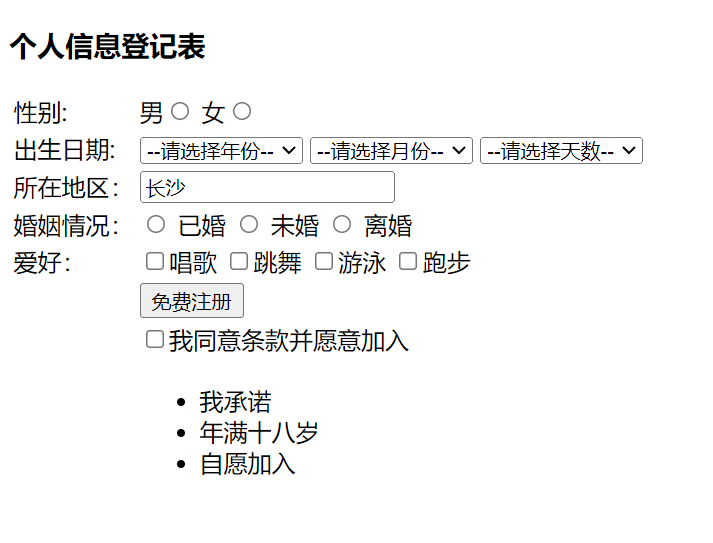
效果展示:

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>个人信息登记表</h3>
<!-- 表格标签-->
<table>
<!-- 定义第一行-->
<tr>
<td>性别:</td>
<td> <!--单选项-->
<label for="nan">男</label><input type="radio" name="sex" id="nan">
<label for="nv">女</label><input type="radio" name="sex" id="nv">
</td>
</tr>
<!-- 第二行-->
<tr>
<td>出生日期:</td>
<td> <!--多选框-->
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">2022</option>
<option value="">2021</option>
<option value="">2020</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">12月</option>
<option value="">11月</option>
<option value="">10月</option>
<option value="">9月</option>
<option value="">8月</option>
<option value="">7月</option>
<option value="">6月</option>
<option value="">5月</option>
<option value="">4月</option>
<option value="">3月</option>
<option value="">2月</option>
<option value="">1月</option>
</select>
<select name="" id="">
<option value="">--请选择天数--</option>
<option value="">31日</option>
<option value="">30日</option>
<option value="">29日</option>
<option value="">28日</option>
<option value="">27日</option>
<option value="">26日</option>
<option value="">25日</option>
<option value="">24日</option>
<option value="">23日</option>
<option value="">22日</option>
<option value="">21日</option>
<option value="">20日</option>
<option value="">19日</option>
<option value="">18日</option>
<option value="">17日</option>
<option value="">16日</option>
<option value="">15日</option>
<option value="">14日</option>
<option value="">13日</option>
<option value="">12日</option>
<option value="">11日</option>
<option value="">10日</option>
<option value="">9日</option>
<option value="">8日</option>
<option value="">7日</option>
<option value="">6日</option>
<option value="">5日</option>
<option value="">4日</option>
<option value="">3日</option>
<option value="">2日</option>
<option value="">1日</option>
</select>
</td>
</tr>
<!-- 第三行-->
<tr>
<td>所在地区:</td>
<td> <!--文本框-->
<input type="text" value="长沙">
</td>
</tr>
<!-- 第四行-->
<tr>
<td>婚姻情况:</td>
<td> <!--单选框-->
<input type="radio" name="marry" id="yihun"> <label for="yihun">已婚</label>
<input type="radio" name="marry" id="weihun"> <label for="weihun">未婚</label>
<input type="radio" name="marry" id="lihun"> <label for="lihun">离婚</label>
</td>
</tr>
<!-- 第五行-->
<tr> <!--多选框-->
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" id="sing"><label for="sing">唱歌</label>
<input type="checkbox" name="hobby" id="dance"><label for="dance">跳舞</label>
<input type="checkbox" name="hobby" id="swim"><label for="swim">游泳</label>
<input type="checkbox" name="hobby" id="run"><label for="run">跑步</label>
</td>
</tr>
<!-- 第六行-->
<tr>
<td></td>
<td> <!--提交按钮-->
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第七行-->
<tr> <!--复选框-->
<td></td>
<td>
<input type="checkbox" id="xieyi"><label for="xieyi">我同意条款并愿意加入</label>
</td>
</tr>
<!-- 第八行-->
<tr> <!--无序列表-->
<td></td>
<td>
<ul>
<li>我承诺</li>
<li>年满十八岁</li>
<li>自愿加入</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
HTML实战:个人信息登记表的更多相关文章
- Qt5.5.0使用mysql编写小软件源码讲解---顾客信息登记表
Qt5.5.0使用mysql编写小软件源码讲解---顾客信息登记表 一个个人觉得比较简单小巧的软件. 下面就如何编写如何发布打包来介绍一下吧! 先下载mysql的库文件链接:http://files. ...
- 简单python爬虫案例(爬取慕课网全部实战课程信息)
技术选型 下载器是Requests 解析使用的是正则表达式 效果图: 准备好各个包 # -*- coding: utf-8 -*- import requests #第三方下载器 import re ...
- golang实战--客户信息管理系统
总计架构图: model/customer.go package model import ( "fmt" ) type Customer struct { Id int Name ...
- HTML连载54-网易注册界面实战之信息填写
一.完成了内容中的右边的一部分.练习了三点:小盒子在大盒子中的位置,最好用大盒子的内边距完成布局,而不是用小盒子的外边距来进行布局:复习了ul,li的用法. <!DOCTYPE html> ...
- 20190321xlVBA_明细信息表汇总成数据表
刚开始能把代码敲得行云流水的时候,写代码是种乐趣.有了功利目的之后,重复的工作写多几次,厌烦的情绪四处弥漫. 去年八月份正好写了一回,还能支持控件,在此备忘. Public Sub Informati ...
- 王家林系列之scala--第69讲:Scala并发编程react、loop代码实战详解
刚才看了一下,群里王家林老师又更新课程了,真为王老师的勤奋感到佩服,于是迫不及待的下载下来观看学习.本期讲的是关于scala并发编程的react.loop代码实战. 信息来源于 DT大数据梦工厂微信公 ...
- Spring的学习与实战
目录 一.Spring起步 学习路线图 Spring的基础知识 什么是Spring Spring框架核心模块 SpringBoot 第一个Spring应用DEMO 编写自己的第一个SpringMVC例 ...
- 【原创】记一次DouPHP站点的RCE实战之旅
声明 本次实践是在合法授权情况下进行,数据已经全部脱敏,主要是提供思路交流学习,请勿用于任何非法活动,否则后果自负. 实战记录 信息收集 1,踩点站点 通过fofa 查到目标DouPHP框架该站点(也 ...
- 两个月吃透阿里P9推荐260页SpringBoot2企业应用实战pdf入职定P6+
前言 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置 ...
- 【Java EE 学习 55】【酒店会员管理系统项目总结】
本酒店会员管理系统使用了SSH框架和传值播客提供的协同OA静态页面. 项目地址:https://github.com/kdyzm/HotelMembersManagement 一.需求分析 酒店会员管 ...
随机推荐
- git仓库搭建及免密使用
- 阿里云centos7搭建docker,拉取镜像外网访问不通的问题排查
最近新买了一个阿里云服务器,用docker安装了mysql,外网死活连接不上我的mysql,最终经过一顿猛百度查问题,找出问题根源.对这次查问题过程中出现的问题也有一些心得,也小小记录一下复盘总结. ...
- administrator 启用
net user administrator /active:yes
- pands 编码知识
一,pandas功能 1,基于numpy , 分析结构化数据. 二,常用基础知识编码练习 包括数据类型,数据操作,比如索引,分片 ,分组聚合 ,排序 过滤等等数分常见操作代码 # coding=utf ...
- python APScheduler用法
参考: https://blog.csdn.net/weixin_44799217/article/details/127353134 https://blog.csdn.net/weixin_428 ...
- new与delete只能被重载为成员函数;而<<等只能被重载为非成员函数
链接:https://www.nowcoder.com/questionTerminal/5760864337084de6891a9944f41e60f4来源:牛客网 应用程序可以将重载的new/de ...
- WPF materialDesign 锁屏后界面卡死问题解决
materialDesign的一个缓存机制问题,在xaml文件中Window属性添加一行: materialDesign:ShadowAssist.CacheMode="{x:Null}&q ...
- C++ primer 5th 第二章 变量和基本类型 阅读笔记
第二章 变量和基本类型 第一节 基本内置类型 C++标准规定了算术类型尺寸的最小值,同时允许编译器赋予这些类型更大的尺寸. 比如: 类型 含义 最小尺寸 bool 布尔类型 未定义 wchar_t 宽 ...
- ADC相关内容
SFDR定义 无杂散动态范围(Spurious Free Dynamic range ,SFDR) 是衡量A/D和D/A数据转换器(ADC/DAC)的指标,表示在杂散分量干扰基本信号或导致基本信号失真 ...
- [JavaScript]实例化对象
使用语法结构创建的对象 function Duck(name) { var obj = { name: name, say: function (content) { console.log(cont ...
