Vue学习之--------组件嵌套以及VueComponent的讲解(代码实现)(2022/7/23)
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km
加入社区的好处:
1、专栏更加明确、便于学习
2、覆盖的知识点更多、便于发散学习
3、大家共同学习进步
3、不定时的发现金红包(不多哈)
文章目录
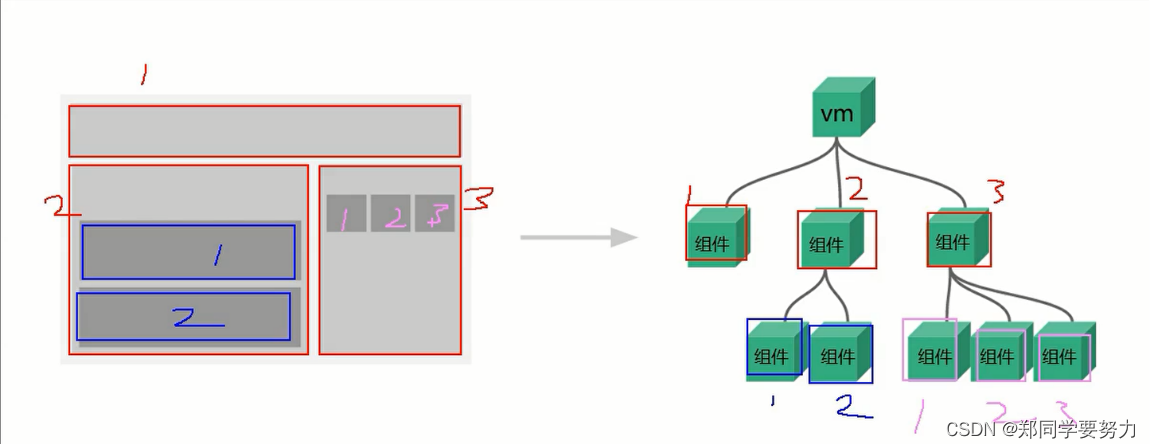
1、效果图分析

2、先创建一个组件
//第一步、创建city组件
const city = Vue.extend({
template: `
<div class="cityDemo">
<h1>城市名称:{{cityName}}</h1>
<h1>城市美食:{{cityFood}}</h1>
<button @click="show">点击我弹窗</button>
</div>
`,
data() {
return {
cityName: "周口",
cityFood: "胡辣汤"
}
},
methods: {
show() {
alert("你好啊、Vue")
}
},
})
3、新创建一个组件、嵌套已经存在的组件
注意:注册组件的过程写在新组建中。并且在template中要使用组件才可以生效
//第一步创建 学校组件
const school = Vue.extend({
name: "myschoolOne",
template: `
<div class="cityDemo">
<h1>学校名称:{{schoolName}}</h1>
<h1>学校位置:{{schoolAddress}}</h1>
<city></city>
</div>
`,
data() {
return {
schoolName: "长沙大学",
schoolAddress: "湖南长沙"
}
},
//2、注册组件
components: {
city
}
})
4、第四步 注册组件
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue"
},
//第二步、注册组件(局部注册)
components: {
school
}
})
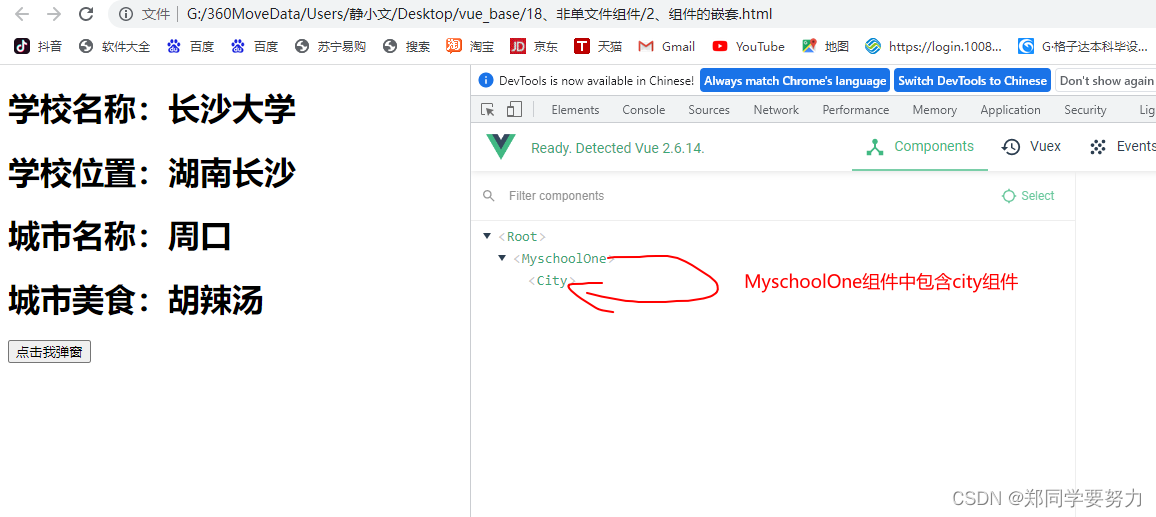
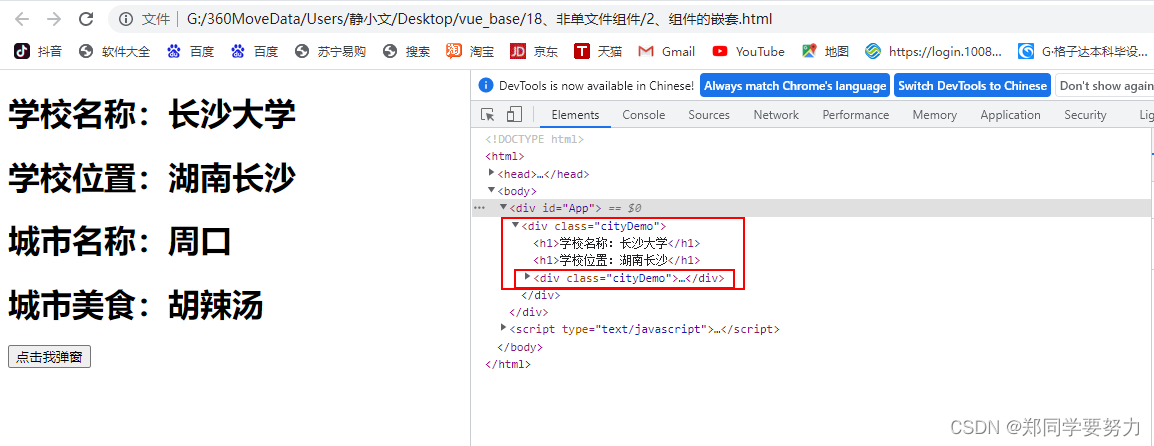
5、实现的效果


6、套娃式嵌套 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<app></app>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//第一步、创建city组件
const city = Vue.extend({
template: `
<div class="cityDemo">
<h1>城市名称:{{cityName}}</h1>
<h1>城市美食:{{cityFood}}</h1>
<button @click="show">点击我弹窗</button>
</div>
`,
data() {
return {
cityName: "周口",
cityFood: "胡辣汤"
}
},
methods: {
show() {
alert("你好啊、Vue")
}
},
})
//第一步创建 学校组件
const school = Vue.extend({
name: "myschoolOne",
template: `
<div class="cityDemo">
<h1>学校名称:{{schoolName}}</h1>
<h1>学校位置:{{schoolAddress}}</h1>
<city></city>
</div>
`,
data() {
return {
schoolName: "长沙大学",
schoolAddress: "湖南长沙"
}
},
//2、注册组件
components: {
city
}
})
//第一步创建学生组件
const student = Vue.extend({
name: "student",
template: `
<div class="studentDemo">
<h1>学生姓名:{{studentName}}</h1>
<h1>学生年龄:{{studentAge}}</h1>
</div>
`,
data() {
return {
studentName: 'zyz',
studentAge: 18
}
}
})
//定义App组件
const app = Vue.extend({
template: `
<div>
<school></school>
<student></student>
</div>
`,
components: {
school,
student
}
})
// 第二步、全局注册组件
// Vue.component('city', city)
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue"
},
//第二步、注册组件(局部注册)
components: {
app
}
})
</script>
</body>
</html>
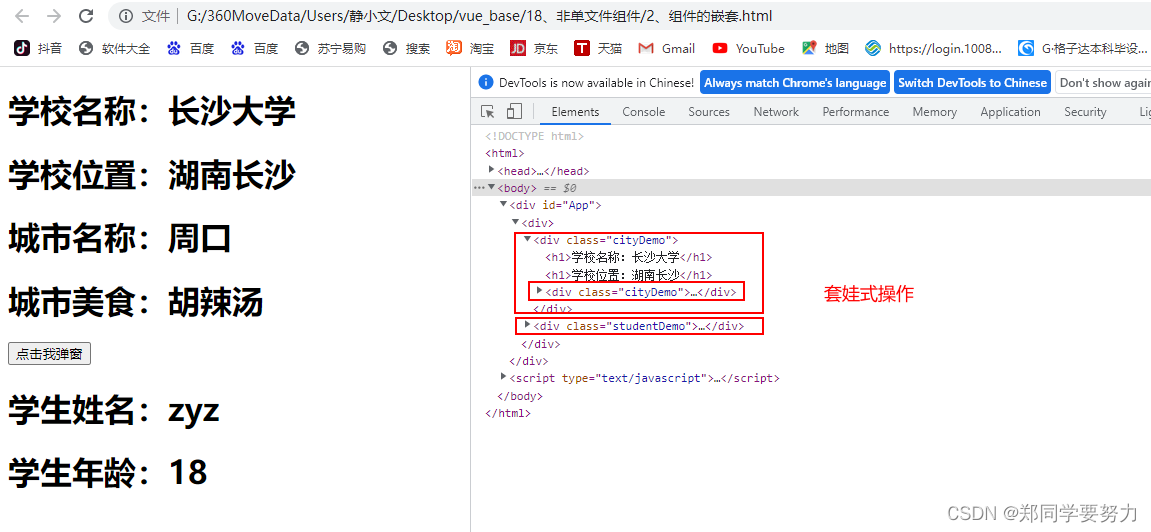
7、测试效果

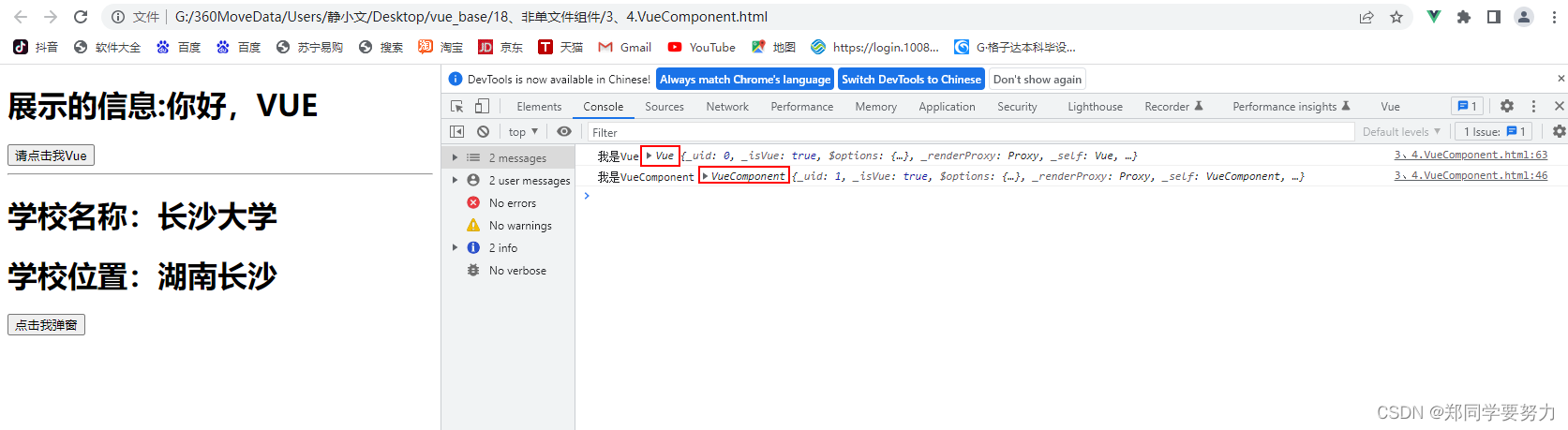
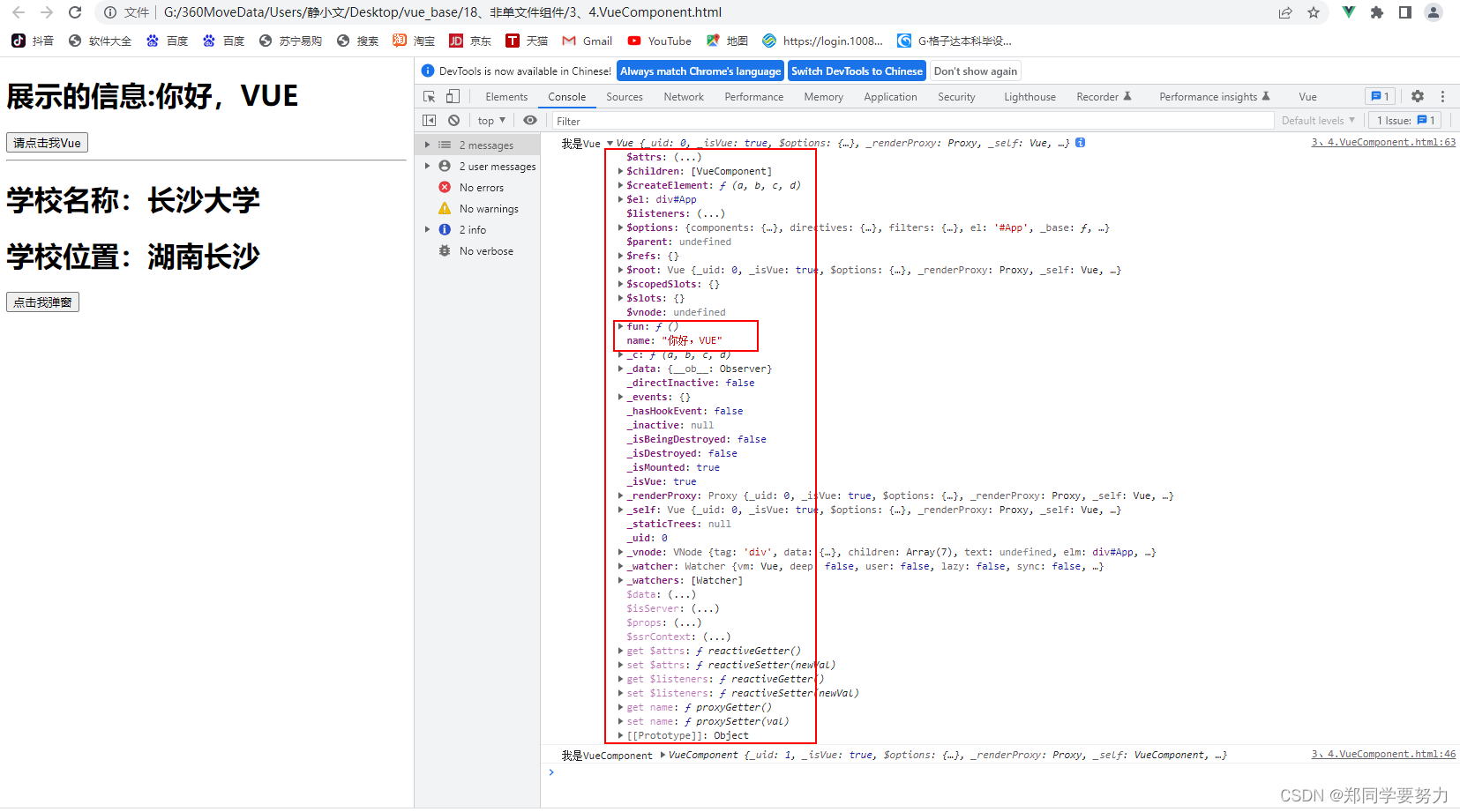
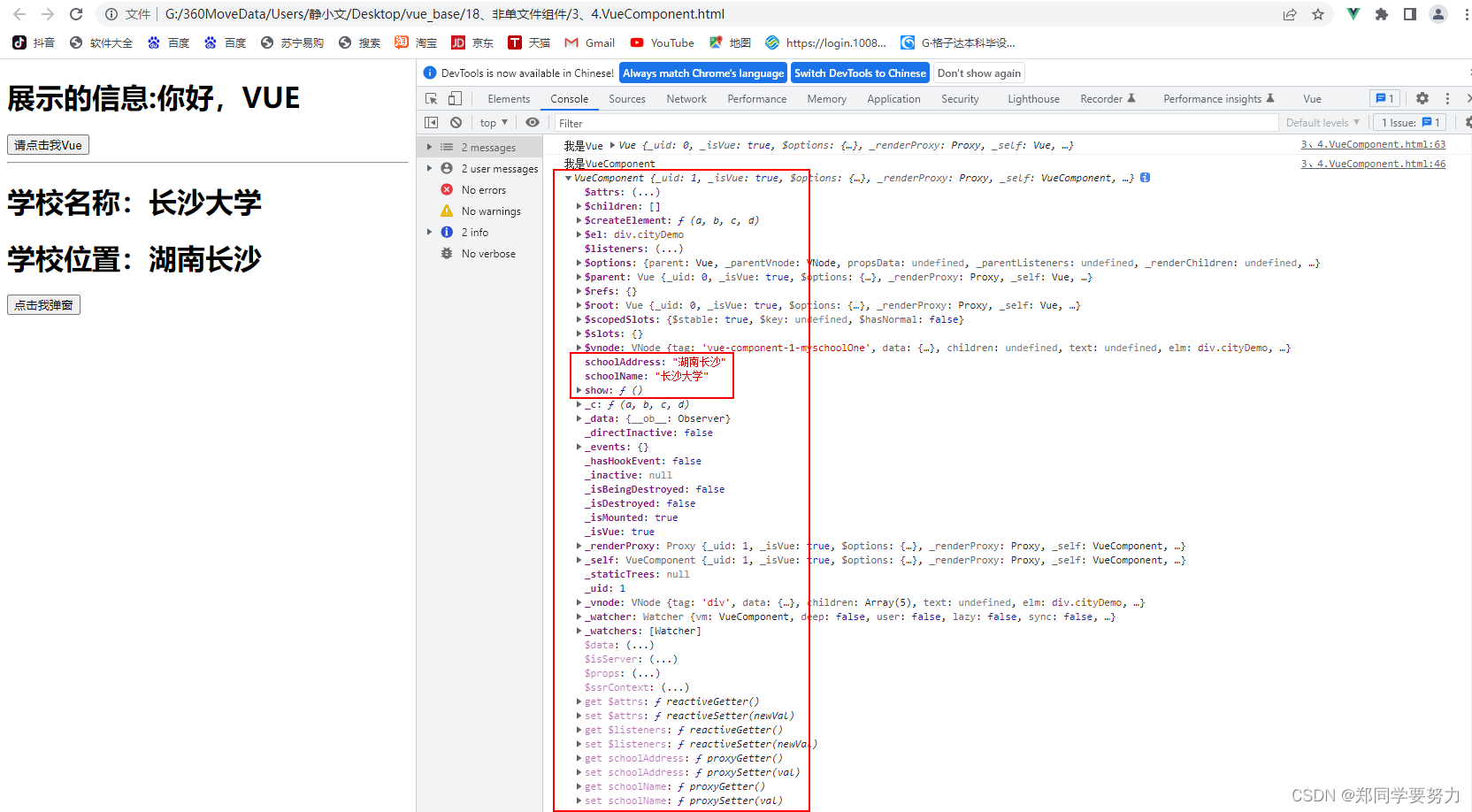
8、关于VueComponent
关于VueComponent:
1、school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2、我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。3.特别注意:每次调用Vue.extend,返回的都是一个全新的:
VueComponent4.关于this指向:
(1)、组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是VueComponent实例对象。
(2)、new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是Vue实例对象。5、VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
9、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>展示的信息:{{name}}</h1>
<button @click="fun()">请点击我Vue</button>
<hr>
<!-- 第三步、编写组件标签 -->
<school></school>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//第一步创建 学校组件
const school = Vue.extend({
name: "myschoolOne",
template: `
<div class="cityDemo">
<h1>学校名称:{{schoolName}}</h1>
<h1>学校位置:{{schoolAddress}}</h1>
<button @click="show">点击我弹窗</button>
</div>
`,
data() {
return {
schoolName: "长沙大学",
schoolAddress: "湖南长沙"
}
},
methods: {
show() {
console.log("我是VueComponent", this)
}
},
})
//创建Vue实例
new Vue({
el: '#App',
data: {
name: "你好,VUE"
},
methods: {
fun() {
console.log("我是Vue", this)
}
},
//第二步、注册组件(局部注册)
components: {
school
}
})
</script>
</body>
</html>
10、实现的效果





Vue学习之--------组件嵌套以及VueComponent的讲解(代码实现)(2022/7/23)的更多相关文章
- Vue.js多重组件嵌套
Vue.js多重组件嵌套 Vue.js中提供了非常棒的组件化思想,组件提高了代码的复用性.今天我们来实现一个形如 <app> <app-header></app-head ...
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
- Vue.js之组件嵌套
Vue.js中组件嵌套有两种方式 第一种:注册全局组件 例如在components文件夹下新建一个User.vue组件,然后在main.js文件中注册全局组件 //注册全局组件 Vue.compone ...
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
- vue学习之四组件系统
vue.js既然是框架,那就不能只是简单的完成数据模板引擎的任务,它还提供了页面布局的功能.本文详细介绍使用vue.js进行页面布局的强大工具,vue.js组件系统. 一.Vue.js组件系统 每一个 ...
- 浅谈vue学习之组件通信
vue用组件化简化了我们编写代码的复杂度,组件之间经常会出现数据传递的情况,那么组件之间是怎样通信的呢? 使用props传递数据 组件实例的作用域是孤立的.这意味着不能 (也不应该) 在子组件的模板内 ...
- Vue学习之--------组件的基本使用(非单文件组件)(代码实现)(2022/7/22)
文章目录 1.为啥要使用组件 2.基本使用 3.代码实例 4.测试效果 5.注意点 1.为啥要使用组件 好用啊.像堆积木一样 2.基本使用 Vue中使用组件的三大步骤: 一.定义组件(创建组件) 二. ...
- Vue学习之组件切换及父子组件小结(八)
一.组件切换: 1.v-if与v-else方式: <!DOCTYPE html> <html lang="en"> <head> <met ...
- Vue学习笔记-组件通信-子传父(自定义事件)
props用于父组件向子组件传递数据,还有一种比较常见的是子组件传递数据或事件到父组件中.我们应该如何处理呢?这个时候,我们需要使用自定义事件来完成.什么时候需要自定义事件呢?当子组件需要向父组件传递 ...
随机推荐
- react学习1-jsx语法注意点
* 1.定义虚拟DOM不要写引号 * 2.标签中使用js表达式的时候,要使用{} * 3.样式类名指定要使用className * 4.要使用内联样式的话,要使用style={{key:"v ...
- 出票系统:根据淡旺季的月份和年龄,打印票价[课后练习] 出票系统:根据淡旺季的月份和年龄,打印票价[课后练习] 4 10旺季: 4 10旺季: 成人(18-60) : 60 成人(18-60):60 儿童(<18) :半价 儿童(<18):半价 老人(>60) :1/3 老人(>60):1/3 淡季: 淡季: 成人: 40 成人:40 其他: 20 其他:20
用if适合新手练习 package LianXiTi;import java.util.Scanner;public class first2 {// 出票系统:根据淡旺季的月份和年龄,打印票价[课后 ...
- 社区之光:我和 Apache DolphinScheduler 的这一年
背景 没错,本文的主人翁就是那个在多个 DolphinScheduler 用户群超级活跃,"孜孜不倦" 地给用户各种答疑的小伙,如果你在群里问过问题,伯毅多半概率回答过,哈哈,今天 ...
- Excel 插入嵌入式图表和独立图表的方法
描述 嵌入式图表:是一种与当前工作表相同位置的图表,且悬浮在表格之上,不受表格限制,因此称之为嵌入式图表. 独立图表:是独立于当前工作表的图表,打印时,需要单独将其打印出来. 插入独立图表的图文教程: ...
- spring使用junit单元测试
<dependency> <groupId>org.springframework</groupId> <artifactId>spring-test& ...
- linux scsi相关的一些学习笔记
最近看scsi相关处理的一些备忘,比较零碎,仅作参考. 先从最显而易见的打印入手: [0:0:0:0] disk ATA INTEL SSDSC2BX20 0150 - [0:0:1:0] dis ...
- Sum (欧拉定理)
题面 提示:无限输入 题解 一看这题的数据 ............................... 这也太大了,必须边输入边取模才行, 但是式子很复杂,所以必须推出一些结论. 因为Xk是有顺序 ...
- 动态规划——leetcode5、最长回文子串
1.题目描述: 2.解题方法:动态规划 动态规划解题步骤: 1.确定状态 最后一步:如果s[i,...,j]是回文子串,那么需要满足两个条件 ① s[i] == s[j]: ② s[i+1,...,j ...
- Util和Helper类
Util和Helper Util Util类,应该是一个无状态的类,只有静态方法. 比如在获取某些类的全局实例化对象的时候可以使用. public class ParamUtil { ... publ ...
- Python之创建数据库及功能示例样本
创建数据库实例 import pymysql db= pymysql.connect(host="localhost",user="root",password ...
