【Serverless】云函数微信小程序
简介
什么是AppGallery Connect云函数
云函数是一项Serverless计算服务,提供FaaS(Function as a Service)能力,可以帮助开发者大幅简化应用开发与运维相关事务,降低应用功能的实现门槛,快速构建业务能力。
云函数提供了高效可靠的函数开发与运行框架,替开发者完全解决传统应用开发与运维中的诸多复杂事务(如服务器配置与管理、代码部署、负载均衡、弹性伸缩、高可用保证等),开发者只须聚焦业务逻辑、开发并上传函数代码,即可构建高可用、可伸缩的Serverless应用。
云函数作为Serverless的核心与枢纽,支持连接和扩展周边云服务能力,开发者可以像拼搭积木一样自由便捷地组织各项服务来实现业务逻辑
您将建立什么?
在本次案例中,您将实现一个能够使用AppGallery Connect云函数与客户端进行交互的功能,您需要完成的功能将包含:
在AGC网站上添加实现生肖计算的函数。
在AGC网站上测试新增的函数。
客户端调用新增函数,输入年份并成功得到返回。
你将会学到什么:
如何将方法函数添加为AppGallery Connect的云函数。
如何测试添加的云函数。
如何集成AppGallery Connect云函数的SDK并在本地调用云函数。
您需要什么?
开发环境及技能要求
您需要搭一套完整的微信开发工具开发环境
熟悉JavaScript
参考账号注册认证注册成为开发者
能力接入准备
集成AppGallery Connect云函数,需要完成以下准备工作
1.创建微信小程序工程
2.创建AppGallery Connect应用
在华为AppGallery Connect控制台创建应用。开发者可以先创建一个项目,然后在项目中添加应用。创建应用的过程中开发者需要填写对应应用的名称、包名、分类、语言等信息,创建完成后开发者可以获得应用的基本配置信息。
(1).登录AppGallery Connect网站,输入账号信息进入AppGallery Connect控制台。
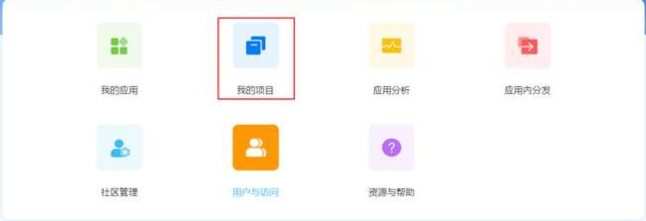
(2).在AppGallery Connect控制台页面上,点击"我的项目",进入项目管理页面。


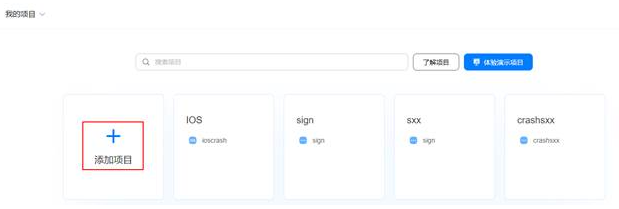
(3).在我的项目管理页面,点击添加项目按钮,输入项目名称,创建项目。


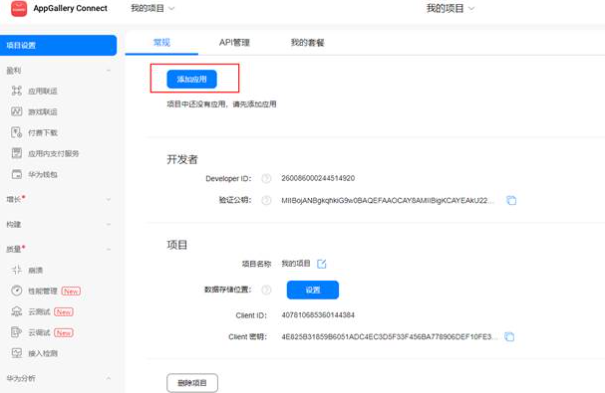
(4).在项目设置页面点击添加应用开始创建我的应用。


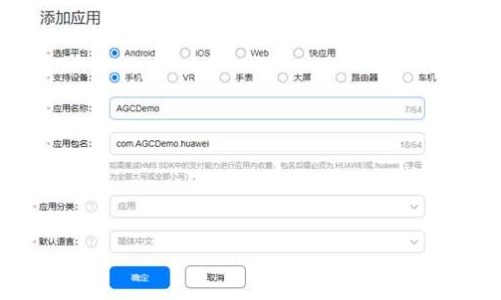
(5)在创建应用页面,填写应用名称,应用包名。平台,设备,应用分类(应用、游戏)和语言,请按实际情况选择。


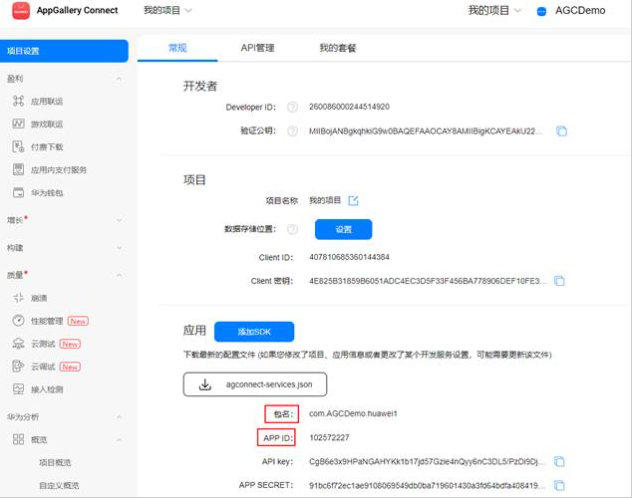
(6).应用创建成功后,可在我的项目中查看应用包名和APP ID**ID等信息。


提示:需要通过注册成开发者才能完成集成准备中的操作,否则无法进行接入准备操作。
配置您的开发环境
- 登录AppGallery Connect网站,点击"我的项目"。
- 在项目列表中选择您需要开通云函数服务的项目。
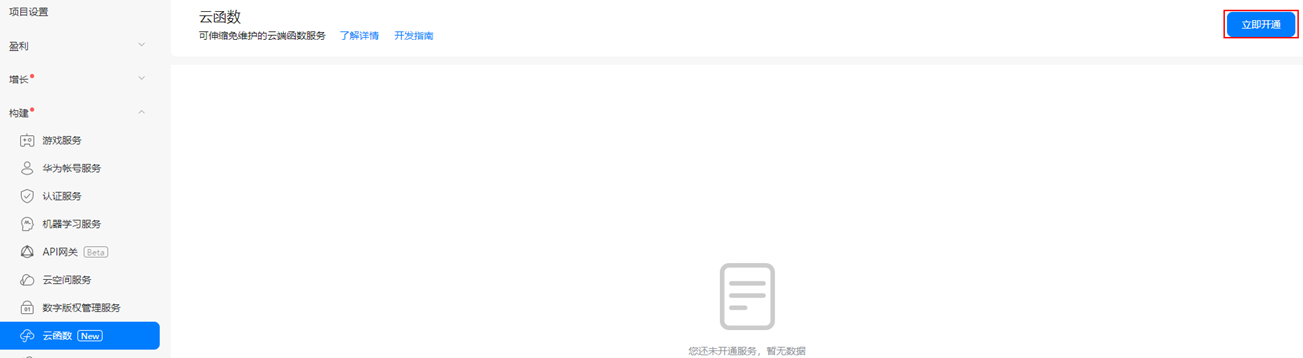
- 在左侧导航栏选择"构建 > 云函数"。
- 点击页面右上角"立即开通"。
说明:
如果您此时未设置默认数据处理位置,系统会自动弹出提示框提示您设置默认数据处理位置,具体操作请参见设置默认


集成SDK
在微信小程序项目中,安装云函数JS SDK到项目中,安装完成后添加到package.Json
npm install --save @agconnect/function@1.3.1
配置云函数
创建云函数
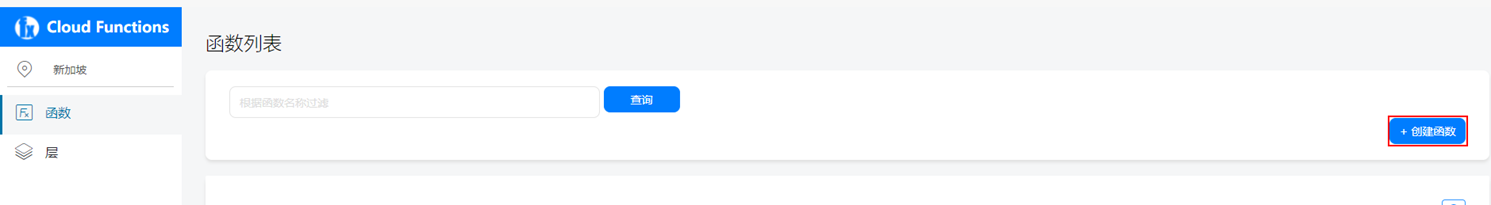
1.开通云函数服务后,在云函数界面,点击"+创建云函数"。


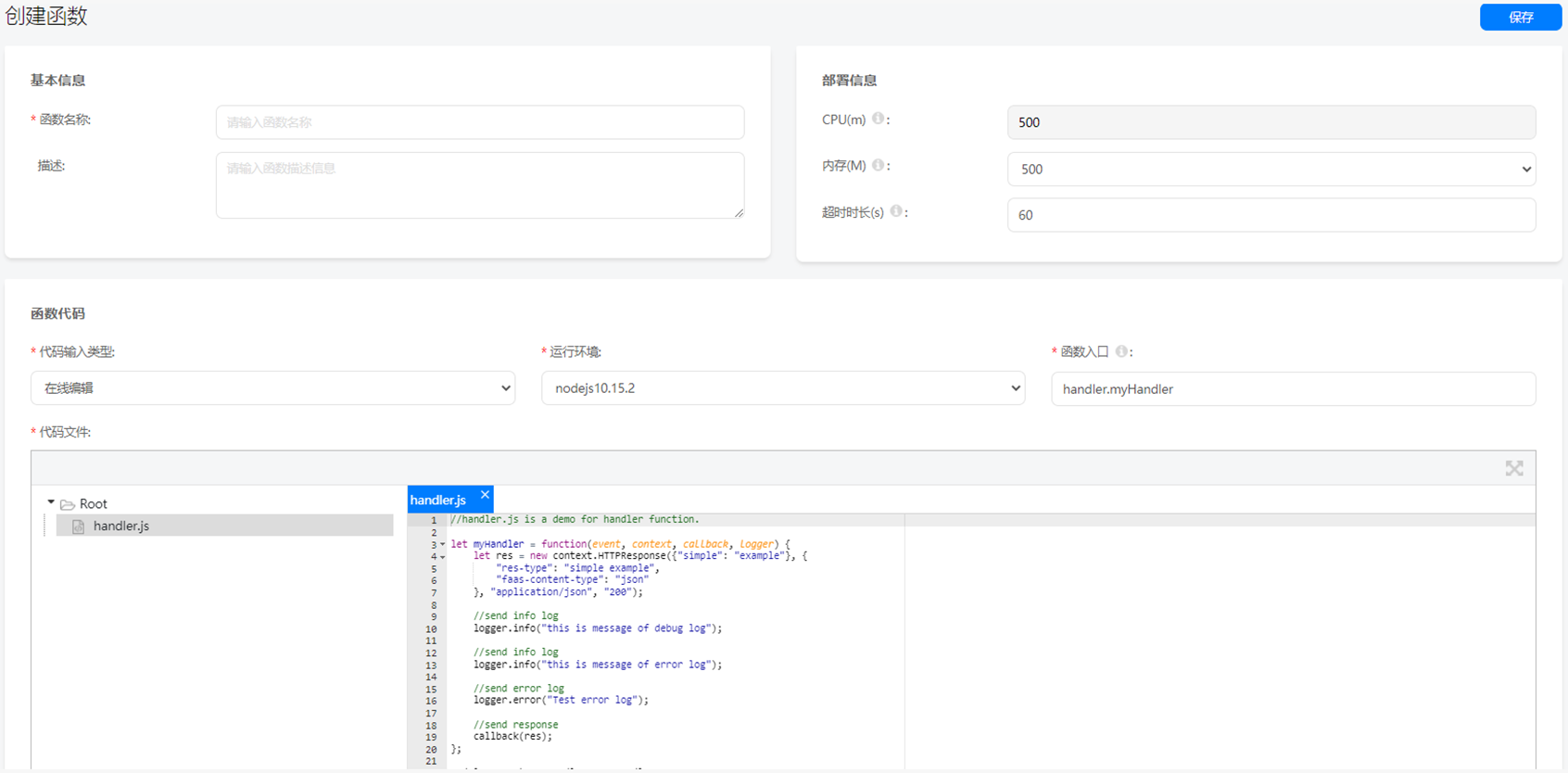
2.在创建界面中,完成函数定义。
1)"函数名称"和"描述"栏输入函数名称与描述。
2)"代码输入类型"选择"在线编辑"。
3)"部署信息"中输入部署信息,可使用默认配置。


3.在handler.js文件的代码输入框中输入以下代码。
let myHandler = function(event, context, callback, logger)
{
var res = new context.HTTPResponse(context.env, {
"res-type":"context.env",
"faas-content-type":"json",
},"application/json", "200");
var year;
if (event.body) {
var _body = JSON.parse(event.body);
year = _body.year;
} else {
year = event.year;
}
var body = {
result:''
};
body.result = animal(year);
res.body = body;
context.callback(res);
function animal (inputYear) {
var resultString;
if (!isNumber(inputYear)) {
resultString = "input is not a number";
} else {
var remainder = inputYear % 12;
switch (remainder) {
case 0:
resultString = "Monkey";
break;
case 1:
resultString = "Chicken";
break;
case 2:
resultString = "Dog";
break;
case 3:
resultString = "Pig";
break;
case 4:
resultString = "Mouse";
break;
case 5:
resultString = "Cow";
break;
case 6:
resultString = "Tiger";
break;
case 7:
resultString = "Rabbit";
break;
case 8:
resultString = "Dragon";
break;
case 9:
resultString = "Snake";
break;
case 10:
resultString = "Horse";
break;
case 11:
resultString = "Sheep";
break;
default:
resultString = "No symbolic Animal";
}
}
return resultString;
}
function isNumber (input) {
if (parseInt(input).toString == "NaN") {
return false;
} else {
return true;
}
}
};
module.exports.myHandler =myHandler;

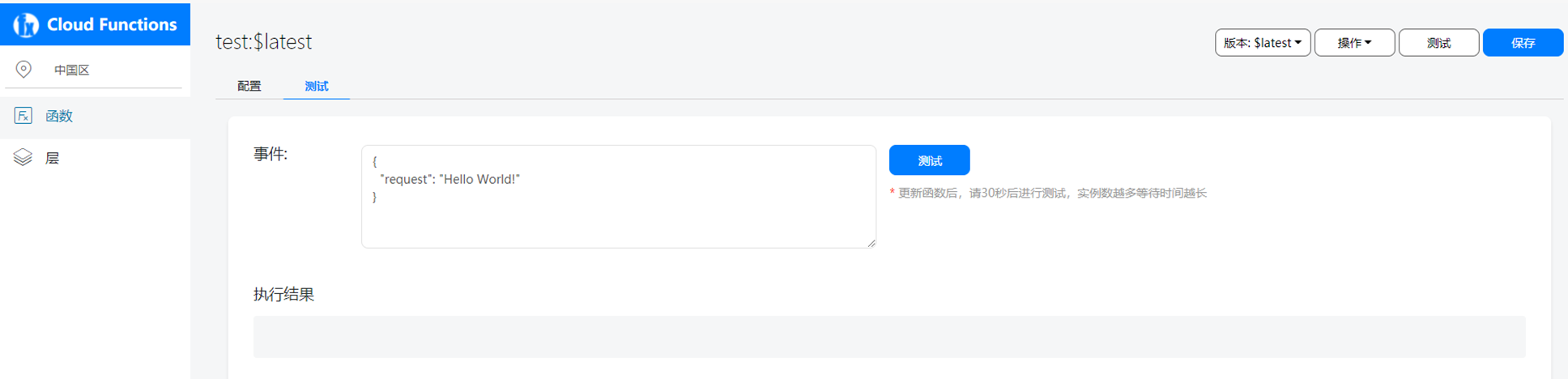
测试函数
1.您可以通过两种方式进入函数测试页面。
1)点击函数详情界面右上角的"测试"按钮。
2)在Cloud Functions主界面上左侧导航栏点击"函数",在函数页面点击"测试"页签。


2.选择刚刚创建的函数及其版本,在事件中输入如下代码:
{
"year": 2020
}

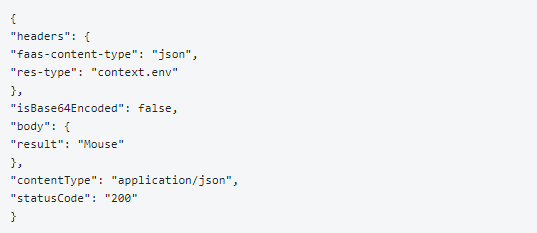
3.在执行结果中查看结果,判断是否与如下结果一致:


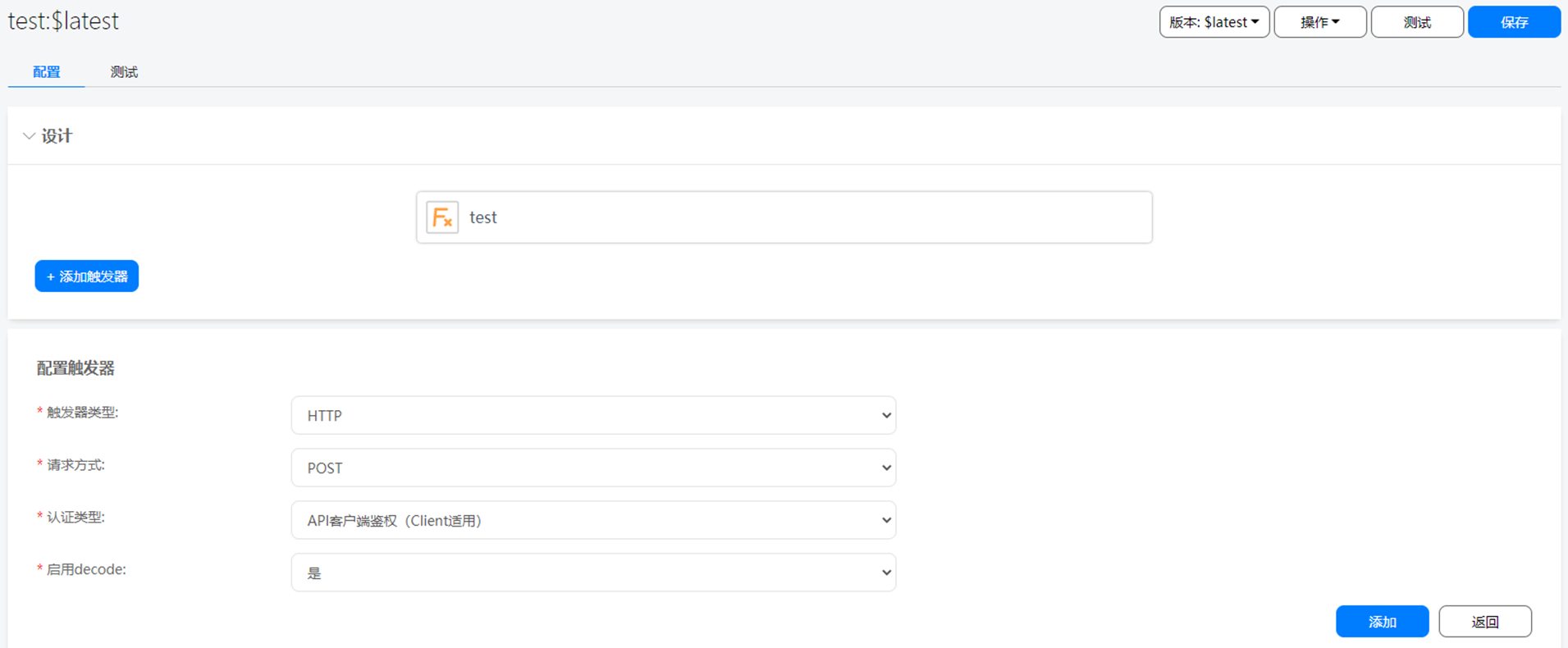
添加触发器
1.在函数列表中点击函数名称进入函数详情页面。如果是函数别名,则进入函数别名配置页面。
2.点击"配置"页签下的"添加触发器",显示触发器创建界面。
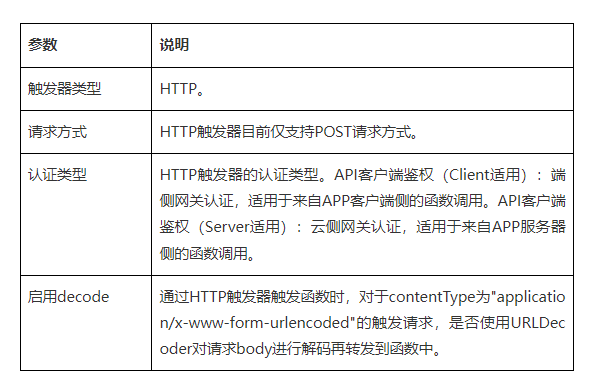
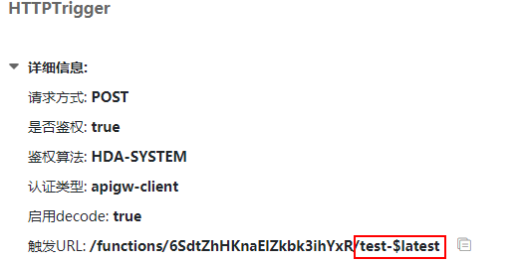
3.在"配置触发器"区域配置"触发器类型"等信息,此处以HTTP触发器类型和POST请求方式为例。




4.完成后点击"添加"并点击"保存"。
5.将"详细信息"中的"触发URL"的后缀保存,作为后续客户端请求时的触发器标识。


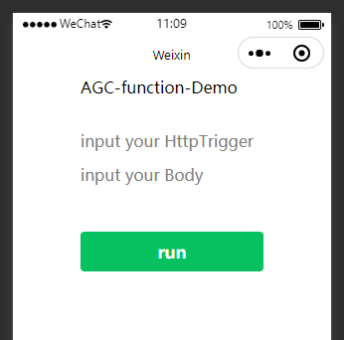
界面设置
您可以按照以下UI进行设计:

代码如下:
index.wxml:
<view class="container">
<view>
<form catchsubmit="formSubmit" catchreset="formReset">
<text>AGC-function-Demo</text>
<text>\n</text>
<text>\n</text>
<view class="weui-cell__bd" style="margin: 30rpx 0">
<input class="weui-input" name="httpTrigger" placeholder="input your HttpTrigger" />
</view>
<view class="weui-cell__bd" style="margin: 30rpx 0">
<input class="weui-input" name="body" placeholder="input your Body" />
</view>
<text>\n</text>
<view class="btn-area">
<button style="margin: 30rpx 0" type="primary" formType="submit" data-type="run">run</button>
</view>
</form>
</view>
<view class="text-box">
<text class="text-content">{{functionRes}}</text>
</view>
</view>

index.wxss:
/**index.wxss**/
.container {
padding: 0 0;
}
.userinfo {
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.section_switch {
display: flex;
align-items: center;
justify-content: space-around;
}
.text-box {
margin: 20rpx;
}
.text-content {
word-break: break-all;
}


云函数开发
云函数最主要的功能就是在端侧触发云测的函数,首先调用wrap接口通过触发器标识指定需要触发的函数,然后调用call接口将函数的入参传入并触发函数。
formSubmit: function (e) {
console.log(e);
var _a = e.detail.value, httpTrigger = _a.httpTrigger, body = _a.body;
switch (e.detail.target.dataset.type) {
case 'run':
this.run(httpTrigger, body);
break;
default:
break;
}
},
run: function (httpTrigger, body) {
var _this = this;
var functionCallable = agconnect.function().wrap(httpTrigger);
functionCallable.call(body).then(function (res) {
_this.setData({
functionRes: JSON.stringify(res.getValue())
});
});
}

在初始化时输入刚刚复制的应用配置信息
var agConnectConfig = {
//应用配置信息
}
//初始化agc
agconnect.instance().configInstance(agConnectConfig);

打包测试
1.打开微信开发者工具,选择编译。
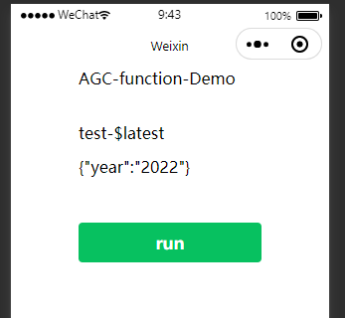
2. 打开页面后再HttpTrigger中填写之前在创建触发器时获取的触发器标识,再Function Body中添加触发的入参。


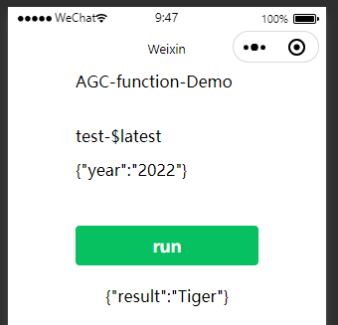
3.点击run后查看result。
打印结果显示2022是虎年,说明测试成功


恭喜您
祝贺您,您已经成功地构建了您的第一个应用程序,并学到了:
- 如何将方法函数添加为AppGallery Connect的云函数。
- 如何测试添加的云函数。
- 如何集成AppGallery Connect云函数的SDK并在本地调用云函数。
参考文件
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
【Serverless】云函数微信小程序的更多相关文章
- 腾讯云开发微信小程序使用体验
主体内容 代码构成 数据:JSON 配置文件 结构:WXML 模版文件 样式:WXSS 页面样式 交互:JS 脚本逻辑文件 云开发 云数据库 云函数 云存储 WXML 是小程序框架设计的一套标签语言, ...
- 腾讯云&搭建微信小程序服务
准备域名和证书 任务时间:20min ~ 40min 小程序后台服务需要通过 HTTPS 访问,在实验开始之前,我们要准备域名和 SSL 证书. 域名注册 如果您还没有域名,可以在腾讯云上选购,过程可 ...
- nodejs + 小程序云函数 生成小程序码
前言:这个东西坑死我了 业务需求要生成小程序码 然后我找了两天的资料 运行 生成一堆的乱码 死活就是不能生成 最后看了一遍博客 套用了一下 自己又简单的改了一下 nodejs 我是刚刚接触 有很多 ...
- 个微信小程序云开发云函数
1. project.config.json写上云函数所在目录"cloudfunctionRoot": "cloudfunctions/",如图 2. app. ...
- 微信小程序云开发之云函数创建
云函数 云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写.一键上传部署即可运行后端代码. 小程序内提供了专门用于云函数调用的 API.开发者可以在云函数内使用 wx-server-sdk ...
- 微信小程序云开发
什么是云开发? 云开发是由腾讯云联合微信团队为开发者提供的 包含 云函数.云数据库和云文件存储能力的后端云服务 云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 A ...
- 微信小程序开发(二)----- 云开发
1.概念 微信小程序的云开发是腾讯云与微信团队深度合作推出的一个全新的小程序的解决方案,它提供了云函数.云数据库与云存储这三大基础能力支持,随着云开发的出现,小程序的开发者可以将服务端的部署和运营的环 ...
- 微信小程序与云开发
微信小程序基础概念 小程序云开发的三大基础能力:云数据库.云函数.云存储 Java.NodeJS.JavaScript.HTML5.CSS3.VueJs.ReactJs.前端工程化.前端架构 小程序开 ...
- 微信小程序入门笔记-使用云开发(4)
1.云数据库 一.介绍 云开发提供了一个 JSON 数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的对象.一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个 JSON 数 ...
随机推荐
- MapReduce入门实战
MapReduce 思想 MapReduce 是 Google 提出的一个软件架构,用于大规模数据集的并行运算.概率"Map(映射)"和"Reduce(归约)" ...
- Spring源码 20 手写模拟源码
参考源 https://www.bilibili.com/video/BV1tR4y1F75R?spm_id_from=333.337.search-card.all.click https://ww ...
- 七分钟学会 HTML 网页制作
什么是HTML 点击打开视频讲解更加详细 Hyper Text Markup Language(超文本标记语言) 标签控制排版 体积小,方便传输 编写HTLML 推荐使用:VS Code <!D ...
- ABC209F. Deforestation——DP(、数学容斥)
题面 有 n n n 棵树排成一排,每棵树高度为 h i ( i ∈ [ 1 , n ] ) h_i~(i\in[1,n]) hi (i∈[1,n]) ,你现在要按照一个排列 P P P 的顺序去砍 ...
- eReplication详解
eReplication简介 eReplication是一款基于华为存储复制.快照.双活.克隆以及FusionSphere主机复制等特性,保证上层应用数据一致性,针对华为典型容灾解决方案,提供可视化. ...
- Linux常用基础命令三
一.ln 软链接 软链接也称为符号链接,类似于 windows 里的快捷方式,有自己的数据块,主要存放 了链接其他文件的路径. 在查看文件目录中,软连接是以'l'开头 创建软链接 ln -s [原文件 ...
- std::atomic和std::mutex区别
std::atomic介绍 模板类std::atomic是C++11提供的原子操作类型,头文件 #include<atomic>.在多线程调用下,利用std::atomic可实 ...
- Nginx几种负载均衡方式介绍
Nginx几种负载均衡方式介绍 前言 负载均衡就是Nginx将请求分摊到不同的服务器中,保证服务的可用性,缓解服务压力,保证服务的响应速度,即使某一个应用服务不可用,也可以保证业务的正常进行,并且方便 ...
- 使用Docker方式部署Gitlab,Gitlab-Runner并使用Gitlab提供的CI/CD功能自动化构建SpringBoot项目
1.Docker安装Gitlab,地址:https://www.cnblogs.com/sanduzxcvbnm/p/13814730.html 2.Docker安装Gitlab-runner,地址: ...
- 配置 Containerd 在 harbor 私有仓库拉取镜像
官方文档地址:https://github.com/containerd/cri/blob/master/docs/registry.md 严格来说,这个具体可分为两部分 1.在k8s中使用Conta ...
