齐博x1如何调试查找全站的表单提交接口参数
H5、PC、WAP端的所有提交POST表单操作都是可以当作接口来用的。
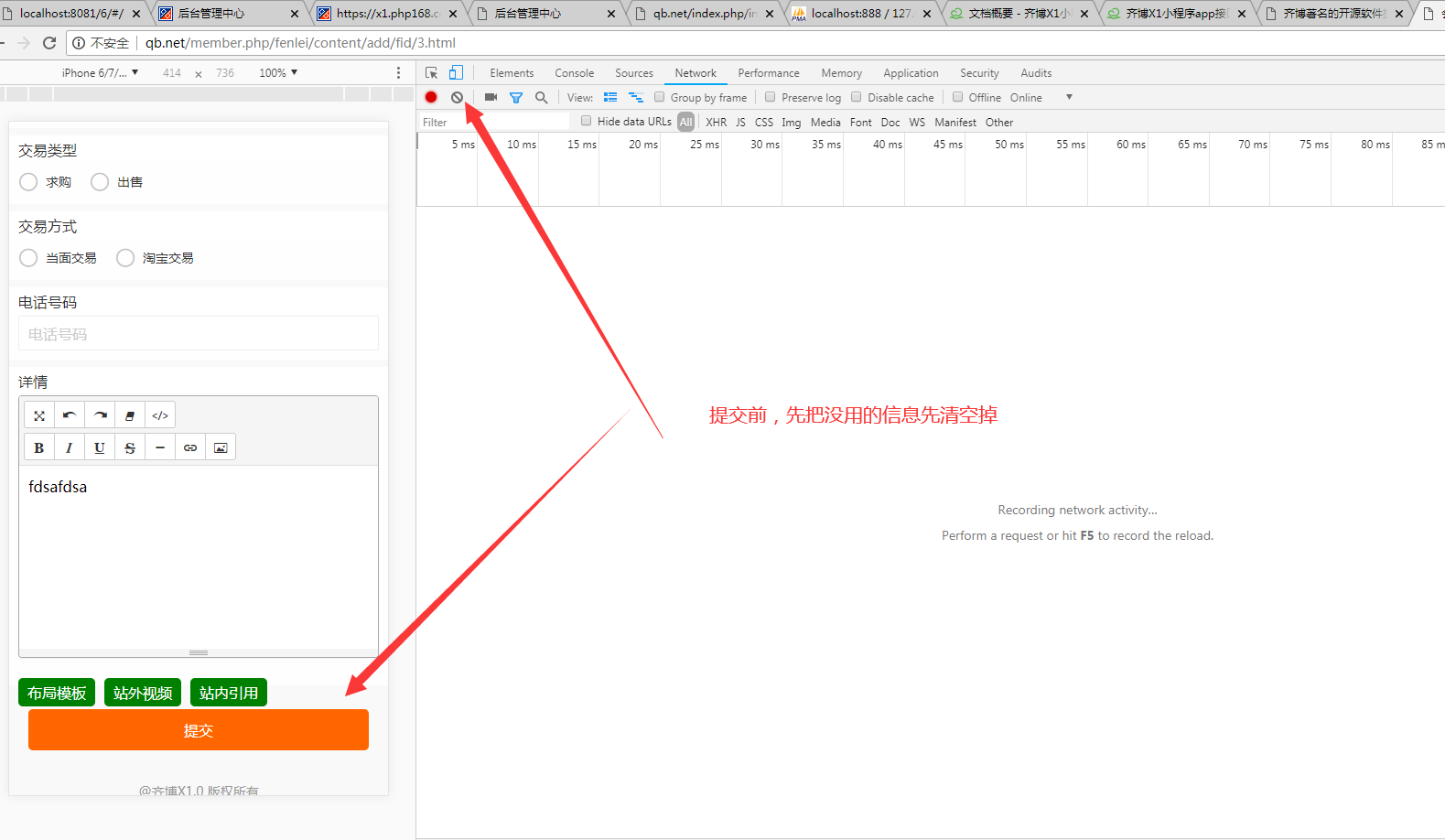
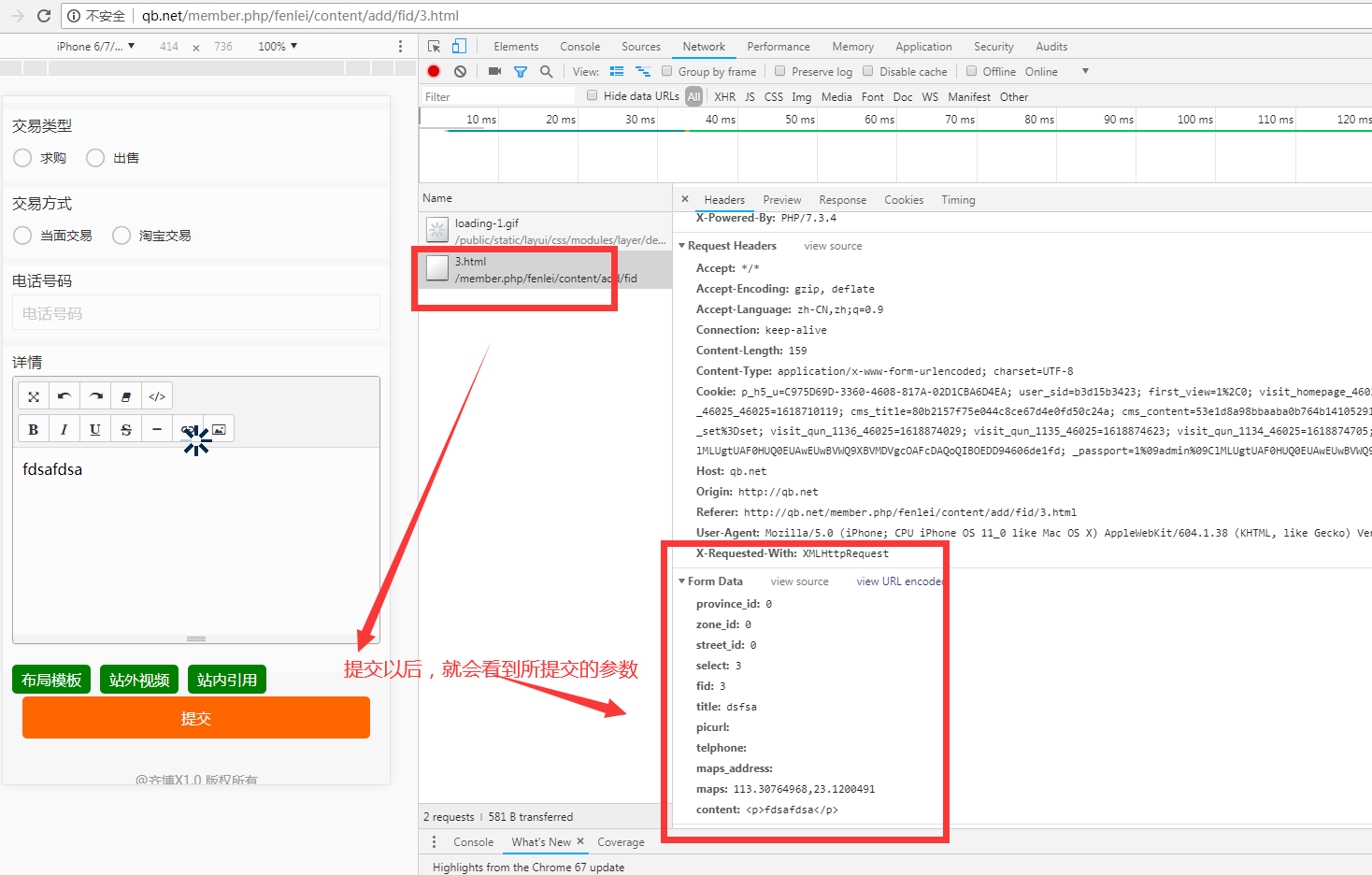
比如我们通过PC或WAP浏览器打开相应要修改的界面,然后浏览器进入开发者模式,就可以追踪到所提交的变量参数。
你在APP里边只要指定同样的网址与提交同样的参数就可以实现同样的功能的。
但是要注意的是:
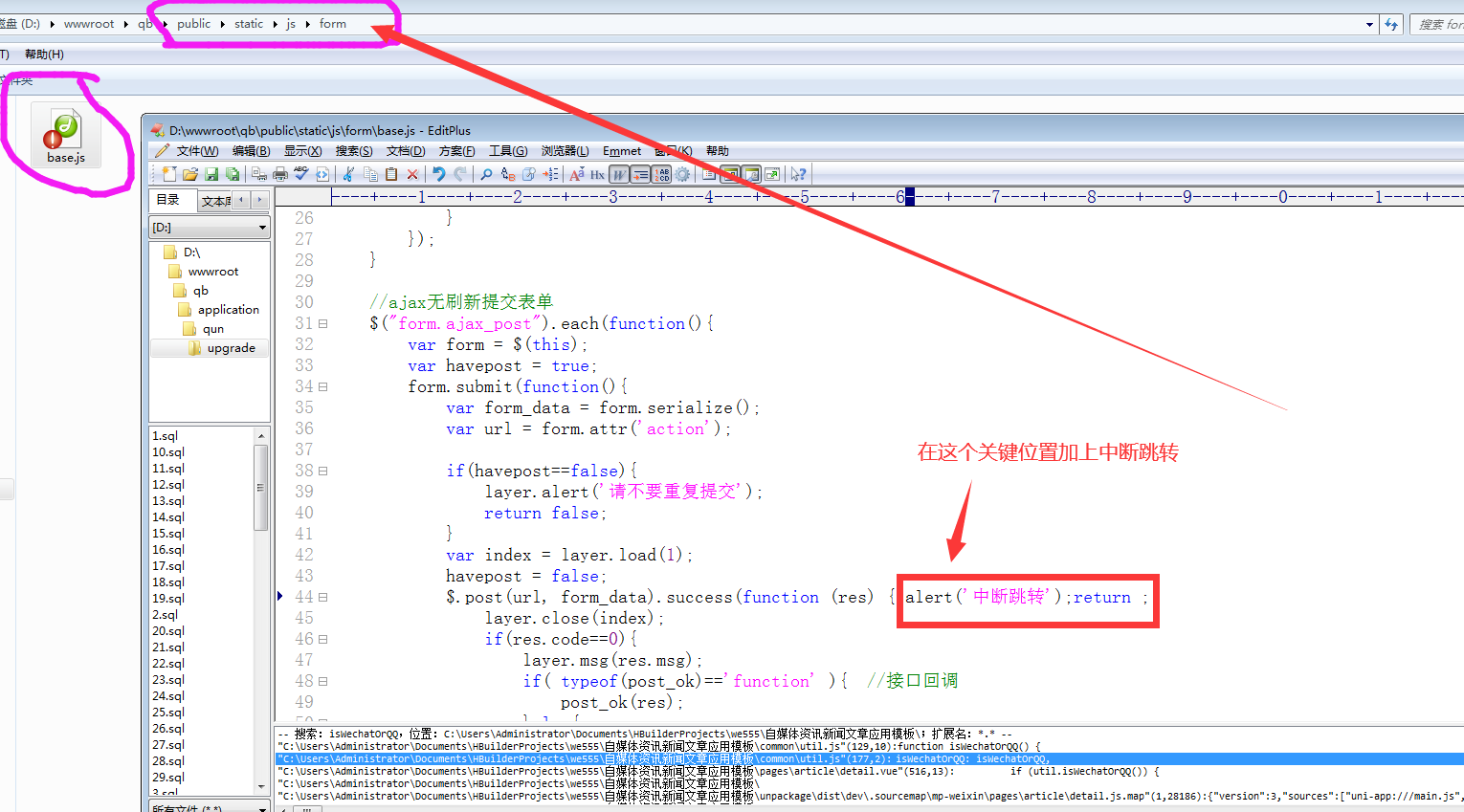
在查看参数调试之前,请务必要修改一下这个文件 \public\static\js\form\base.js 让提交数据的时候,页面不要跳转,否则的话,会影响到你的调试与查看。
修改过JS以后,你要浏览器要强刷一下清空缓存。不然会没效果。这样的话,就可以实现调试效果了。

WAP的调试如下图所示

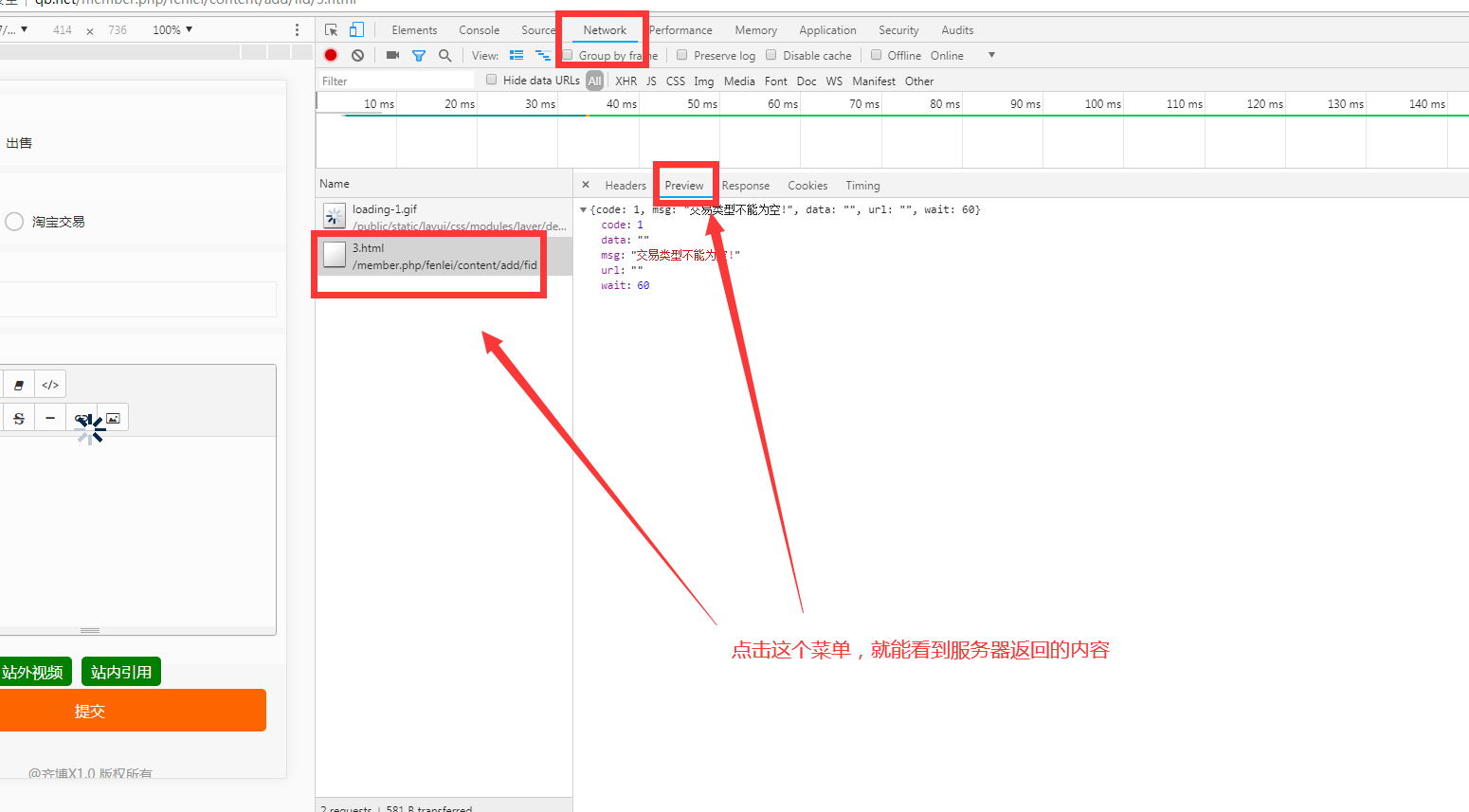
可以查看服务器响应的数据
通过以上的方法,你就可以轻松的把PC与WAP网页的功能,搬到APP或小程序上面使用了。
PC、WAP页面提交的数据能当作接口使用,主要的关键点,就是系统会自动判断AJAX请求,就响应AJAX的数据。所以才说全站的PC、WAP提交功能都可以当接口来使用的关键所在。
齐博x1如何调试查找全站的表单提交接口参数的更多相关文章
- 齐博x1 万能fun 调用任意数据表 任意字段就是这么任性调用
列举了几个常用的查询进行简单封装,虽然系统也有内置的但是很多人不大会就二次封装简化了一下. 这里只封装了一个条件 多个条件的自己再封装或者用标签解决比较好 这里只是说fun可以万能调用 1获取任意表的 ...
- 齐博x1齐博首创钩子的使用方法
齐博X1有两套钩子体系,第一套是基于TP思路设计的.跟外面的大同小异.现在重点讲一下第二套我们首创的使用方法. 首先说一下如何埋钩子,这个跟TP思路的钩子类似,就是在页面的任何地方加入如下代码即可如下 ...
- 最近无聊搭建一个齐博X1的下载页面
https://layui.wanxiangsucai.com/ 用layui官方镜像站的模版 改了个齐博X1的下载页面 https://x1.wanxiangsucai.com/ 哈哈哈!!! 还有 ...
- 齐博x1第四季《模块插件的制作》系列21-公共表单器的参数选项(7)
password 密码类型 和text一样,只不过type类型是password,密码类型输入时,显示星号.即Html中的密码框类型 icon 字体图标类型 和列表页一样,把css的字体图标引入到了表 ...
- 齐博x1到底是怎么的存在?
齐博X1是齐博软件基于thinkphp5开发的内容管理系统,拓展性非常强,后台一键升级,后台提供丰富的频道模块云市插件市场.风格市场.钩子市场,所有都是一键在线安装. 系统已经对接好QQ.微信登录,同 ...
- 齐博X1到底是个什么鬼?
什么是齐博/齐博CMS之X1? 齐博X1是齐博软件基于thinkphp5开发的内容管理系统,拓展性非常强,后台一键升级,后台提供丰富的频道模块云市插件市场.风格市场.钩子市场,所有都是一键在线安装. ...
- 齐博x1服务器性能太差,调整系统升级每次校验的文件数
系统升级需要校验本地的文件是否被修改过,系统默认每次检验1千个文件,一般来说需要分四到五页来处理,如下图所示. 如果你的服务器性能太差的话,就需要手工把数值调小.把下面的代码复制出来.进入后台数据库管 ...
- 齐博x1标签实例:标签的嵌套用法,调用聚合数据
齐博标签非常强大,可以让不懂程序的你,轻松就能实现所见即所得. 下面跟大家讲解一下,最复杂的运用, 同时使用了union 动态变量参数 与 分页处理标签 比如下面这张图,不仅仅想调用圈子,还想同时调用 ...
- 齐博x1模块安装文件讲解
频道模块存放的目录是/application/频道目录/ 插件存放的目录是/plugins/插件目录/ 他的安装目录都是/install/ 推荐参考默认的/application/cms/instal ...
随机推荐
- MySQL为什么"错误"选择代价更大的索引
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 MySQL优化器索引选择迷思. 高鹏(八怪)对本文亦有贡献. 1. 问题描述 群 ...
- 使用CSS实现多种Noise噪点效果
声明:本文涉及图文和模型素材仅用于个人学习.研究和欣赏,请勿二次修改.非法传播.转载.出版.商用.及进行其他获利行为. 背景 在插画中添加噪点肌理可以营造出一种自然的氛围.噪点肌理可以用于塑造阴影.高 ...
- CSP AFO后可以公开的情报
10.08 早上和下午准备初赛,晚上考了套题,然后就摸文化课去了. \(250/250\) 手动模拟确实效果好 经验是把双刃剑,读题细致才是王道 T3是分治,一看到1e5的数据就习惯性往数据结构想,一 ...
- CF906C Party (状压DP)(未完成//鬼知道啥情况)
CF上下了数据,本地能过,一交就错 这状压不用解释,看代码就懂. #include <iostream> #include <cstdio> #include <cstr ...
- ceph 008 ceph多区域网关(ceph对象容灾) cephfs文件系统
clienta作为集群的管理人员.一部分.他是需要秘钥与配置文件的 但真正服务端只需要通过curl就好 ceph 多区域网关 对象存储容灾解决方案 zone与zone会做数据同步. 把会做同步的rgw ...
- 深入理解 Spring 事务:入门、使用、原理
大家好,我是树哥. Spring 事务是复杂一致性业务必备的知识点,掌握好 Spring 事务可以让我们写出更好地代码.这篇文章我们将介绍 Spring 事务的诞生背景,从而让我们可以更清晰地了解 S ...
- 【Java】学习路径47-线程锁synchronized
线程安全问题: 简单来说,就是多个线程在操作同一个变量时引起的问题. 这里是用一个简单的例子说明一下: 以Runnable创建的线程为例:一个售票系统,count代表当前票数,卖出一张count--. ...
- KingbaseES 的行列转换
目录 背景 行转列 数据准备 分组聚合函数+CASE 根据压缩数据的格式,横向展开数据列选取不同方式 crosstab函数 PIVOT 操作符 PIVOT 操作符的限制 工具 ksql 的元命令 \c ...
- 从源码中理解Spring Boot自动装配原理
个人博客:槿苏的知识铺 一.什么是自动装配 SpringBoot 定义了一套接口规范,这套规范规定:SpringBoot在启动时会扫描外部引用jar包中的META-INF/spring.factori ...
- 面试突击84:Spring 有几种事务隔离级别?
Spring 中的事务隔离级别和数据库中的事务隔离级别稍有不同,以 MySQL 为例,MySQL 的 InnoDB 引擎中的事务隔离级别有 4 种,而 Spring 中却包含了 5 种事务隔离级别. ...
