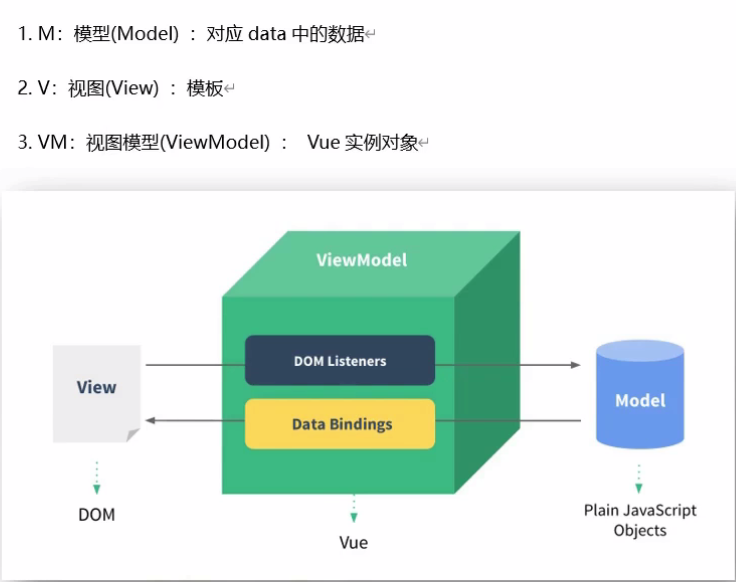
Vue的mvvm模式
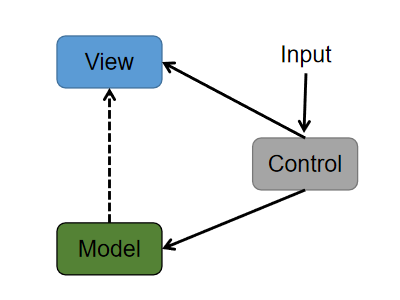
传统的MVC模式:
Model:模型——>负责数据存储
View:视图——>负责页面展示
Control:控制器——>事件交互(根据视图与用户交互后改变数据)
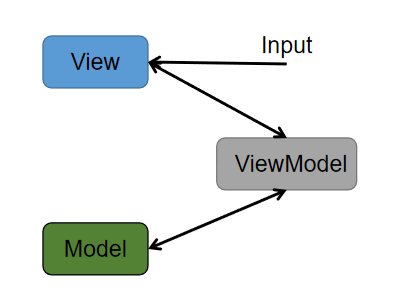
Vue的MVVM模式:

Model:模型——>负责数据存储
View:视图——>负责页面展示
ViewModel:负责业务逻辑处理,对数据加工后交给视图处理


为什么使用VM:
传统的开发模式下,前端开发人员,除了要关心前端的业务逻辑,更多的都是在操作DOM;那么我们考虑:前端能不能只关心业务,尽量不操作DOM元素(操作DOM的工作没有任何含金量) ;如果要实现上面的需求:就需要用到前端的MVVM思想了。
- VM作用1:VM调度者会自动帮我们渲染前端的页面;
- VM作用2:VM调度者能够把页面上数据的变化,自动同步到Model层中;
- VM作用3:前端程序员不再用操作DOM,只需要关心前端的业务逻辑即可。
两者的不同之处:
MVVM并不是简单的将MVC中的C替换为VM,它的核心思想是“实现双向数据绑定” 。在View和Model之间没有直接联系,通过ViewModel进行交互,而且Model和ViewModel之间的交互是双向的,因此视图的数据的变化会同时修改数据源,而数据源数据的变化也会立即反应到View上。 MVVM主要解决了MVC中大量的dom操作使页面渲染性能降低,加载速度变慢,影响用户体验等问题。
Vue的mvvm模式的更多相关文章
- vue的MVVM模式和生命周期总结(一)
一.MVVM模式 MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel ...
- Vue中MVVM模式的双向绑定原理 和 代码的实现
今天带大家简单的实现MVVM模式,Object.defineProperty代理(proxy)数据 MVVM的实现方式: 模板编译(Compile) 数据劫持(Observer) Object ...
- 浅谈MVVM模式和MVP模式——Vue.js向
浅谈MVVM模式和MVP模式--Vue.js向 传统前端开发的MVP模式 MVP开发模式的理解过程 首先代码分为三层: model层(数据层), presenter层(控制层/业务逻辑相关) view ...
- 前端MVVM模式及其在Vue和React中的体现
MVVM相关概念 Mvvm 前端数据流框架精讲 1) MVVM典型特点是有四个概念:Model.View.ViewModel.绑定器.MVVM可以是单向绑定也可以是双向绑定甚至是不绑定 2) 绑定器: ...
- Vue - MVVM模式及优点
MVVM模式 视图层和数据层的双向绑定,让我们无需再去关心DOM操作的事情,更多的精力放在数据和业务逻辑上去 MVVM是Model-View-ViewModel的缩写.MVVM是一种设计思想. Mod ...
- VUE中的MVVM模式
1.传统MVP模式:业务逻辑相关的控制层 M:模型层,ajax请求 V:dom层,视图 P:控制器.js代码之类的 2.MVVM MVVM模式主要操作数据层,代码减少量是MVP的30%甚至70%
- 转:界面之下:还原真实的 MVC、MVP、MVVM 模式
前言 做客户端开发.前端开发对MVC.MVP.MVVM这些名词不了解也应该大致听过,都是为了解决图形界面应用程序复杂性管理问题而产生的应用架构模式.网上很多文章关于这方面的讨论比较杂乱,各种MV*模式 ...
- 浅析前端开发中的 MVC/MVP/MVVM 模式
MVC,MVP和MVVM都是常见的软件架构设计模式(Architectural Pattern),它通过分离关注点来改进代码的组织方式.不同于设计模式(Design Pattern),只是为了解决一类 ...
- 前后端分手大师——MVVM 模式
之前对 MVVM 模式一直只是模模糊糊的认识,正所谓没有实践就没有发言权,通过这两年对 Vue 框架的深入学习和项目实践,终于可以装B了有了拨开云雾见月明的感觉. 简而言之 Model–View–Vi ...
随机推荐
- Spring学习六:自定义Event事件
Spring 中的自定义事件 编写和发布自己的自定义事件有许多步骤.按照在这一章给出的说明来编写,发布和处理自定义 Spring 事件. 步骤 描述 1 创建一个名称为 SpringExample 的 ...
- OC和JS代码的互调
01 OC调用JS的代码 NSString *str = [self.webView stringByEvaluatingJavaScriptFromString:@"sum()" ...
- linux安装python3.6.6和新建虚拟环境
基础准备 修改本地时区 cp -rf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime 安装epel yum源 yum -y install epel- ...
- 如何实现固定宽高的DOM元素的水平垂直居中
效果:
- Haproxy LVS Nginx的优缺点总结
Haproxy LVS Nginx的优缺点总结 1.haproxy优点 2.Nginx优点 3.Nginx缺点 4.LVS优点 5.LVS缺点 haproxy优点: haproxy也是支持虚拟主机 ...
- PTM人员(产品技术经理)
以下是一位PTM的工作总结: 责任感 作为PTM一定要有责任感,项目中的所有事情都要作为自己的事情,如果碰到有些项目中的工作没人负责,那么就是PTM的工作没有做到位. 全局观 作为PTM一定要比普 ...
- 我们一起来学grep
文章目录 grep 介绍 grep 命令格式 grep 命令选项 grep 实例 查找指定进程 查找指定进程个数 从文件中读取关键词进行搜索 从多个文件中查找关键字 输出以u开头的行 输出非u开头的行 ...
- Nginx服务器SSL证书安装
操作场景 本文档指导您如何在 Nginx 服务器中安装 SSL 证书. 说明: 本文档以证书名称 www.domain.com 为例. Nginx 版本以 nginx/1.16.0 为例. 当前服务器 ...
- PostgreSQL VACUUM 之深入浅出 (二)
AUTOVACUUM AUTOVACUUM 简介 PostgreSQL 提供了 AUTOVACUUM 的机制. autovacuum 不仅会自动进行 VACUUM,也会自动进行 ANALYZE,以分析 ...
- 基于nodejs的阿里云DDNS服务,支持多网卡绑定
前段几天写的,自用. 想着也许有和我一样需求的同学,所以开源发出来了. 提供阿里云的DDNS设置,支持多网卡多域名绑定. 特性 支持阿里云DDNS设置 支持针对多个线路多个网卡单独设置域名 支持IPv ...
