Django简介以及基本使用
Django简介以及基本使用
一、django简介
1.web框架的本质是什么 ?
连接数据库与前端的中间介质,也可以理解为存放核心逻辑代码的文件
ATM和选课系统里面学习的interface接口层,也可以理解为socket服务端
2.python主流web框架有那些 ?
django 大而全
flask 小而精
tornado 异步非阻塞
3.web框架的推导过程
1.编写socket服务端代码
2.浏览器访问无效>>>:利用HTTP协议处理了
3.根据网址后缀的不同获取不同的页面内容>>>:研究大字典键值对
4.想办法获取用户输入的后缀>>>:在请求数据找到了思路
5.固定代码启动服务端
6.每个后缀匹配成功后执行各自的代码
7.将每个的代码封装成一个个函数
8.将网址后缀与函数名做对应关系 如果新增功能再添加一个对应关系即可
9.获取网址后缀循环匹配
10.根据不同的功能拆分成不同的py文件>>>:软件开发目录
11.为了函数体代码中业务逻辑有哦更多的数据可用将request大字典转手给这个函数>>>:不用不能没有
二、基本使用
1.运行django注意事项
1.django项目中所有的文件名目录名不要出现中文
2.计算机名称尽量也不要出现中文
3.一个pycharm尽量就是一个完整的项目(不要嵌套 不要叠加)
4.不同版本的python解释器与不同版本的django可能会出现小问题
2.下载Django的终端命令行
pip install django==2.2 -i https://pypi.douban.com/simple/
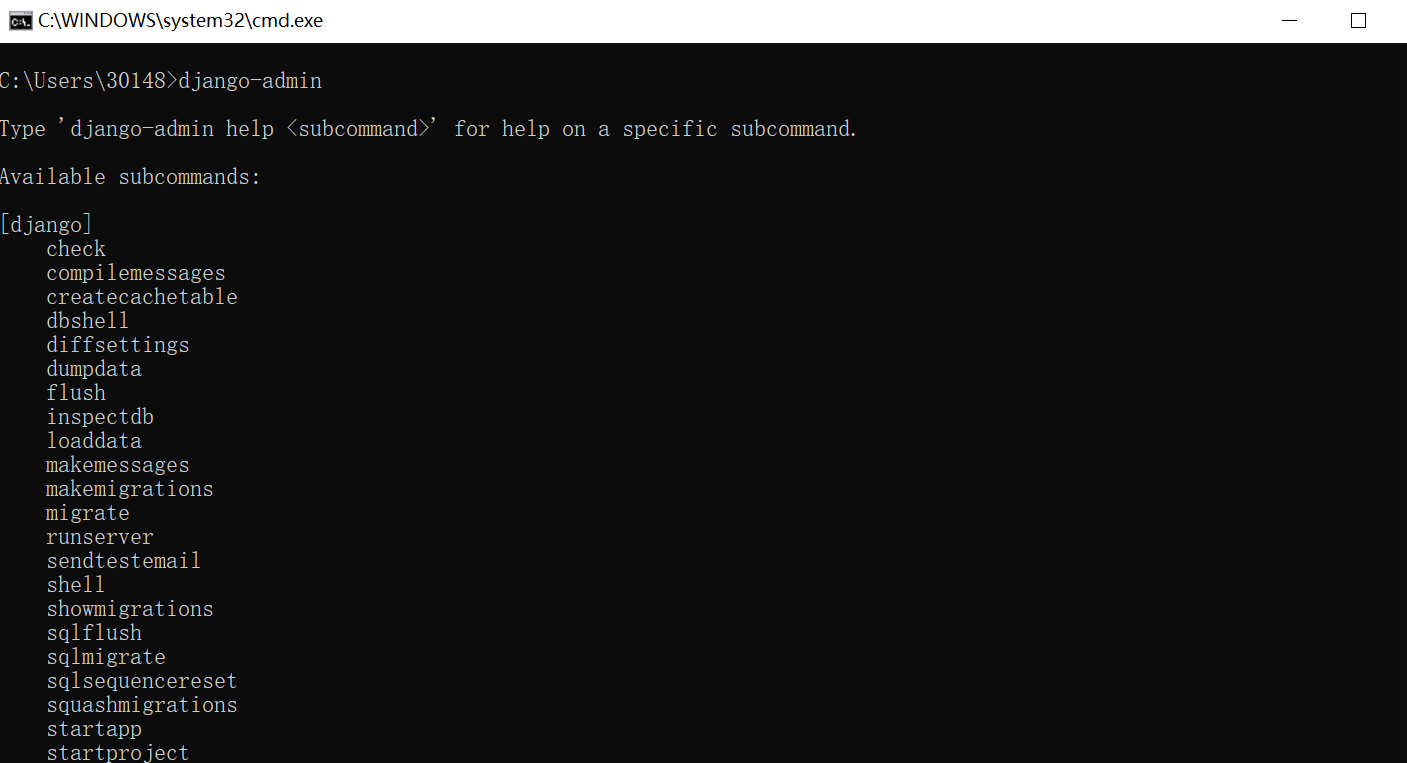
3.验证django是否下载成功
django-admin

4.终端命令行创建django命令行
django-admin startproject projectname
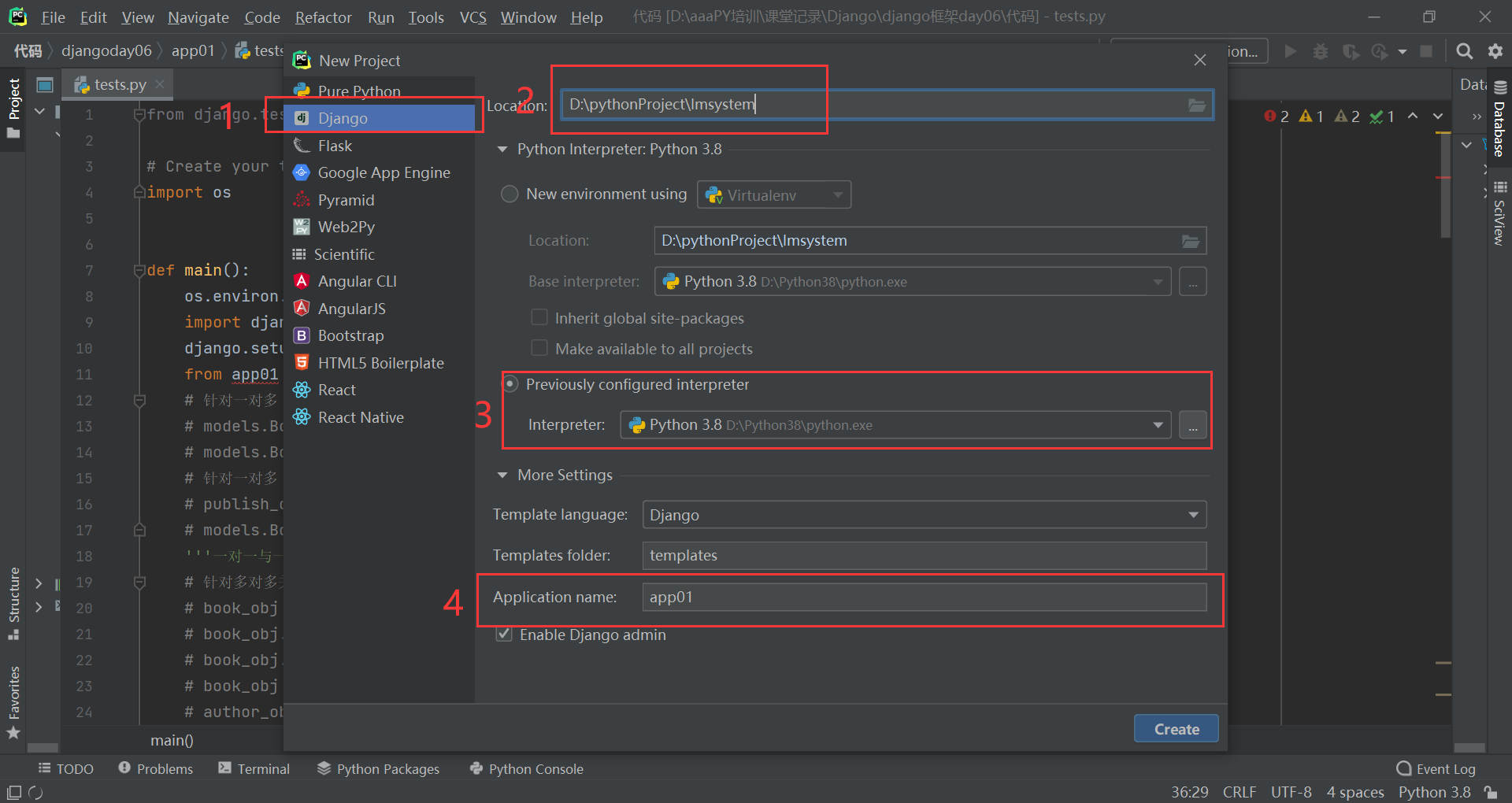
pycharm创建django项目

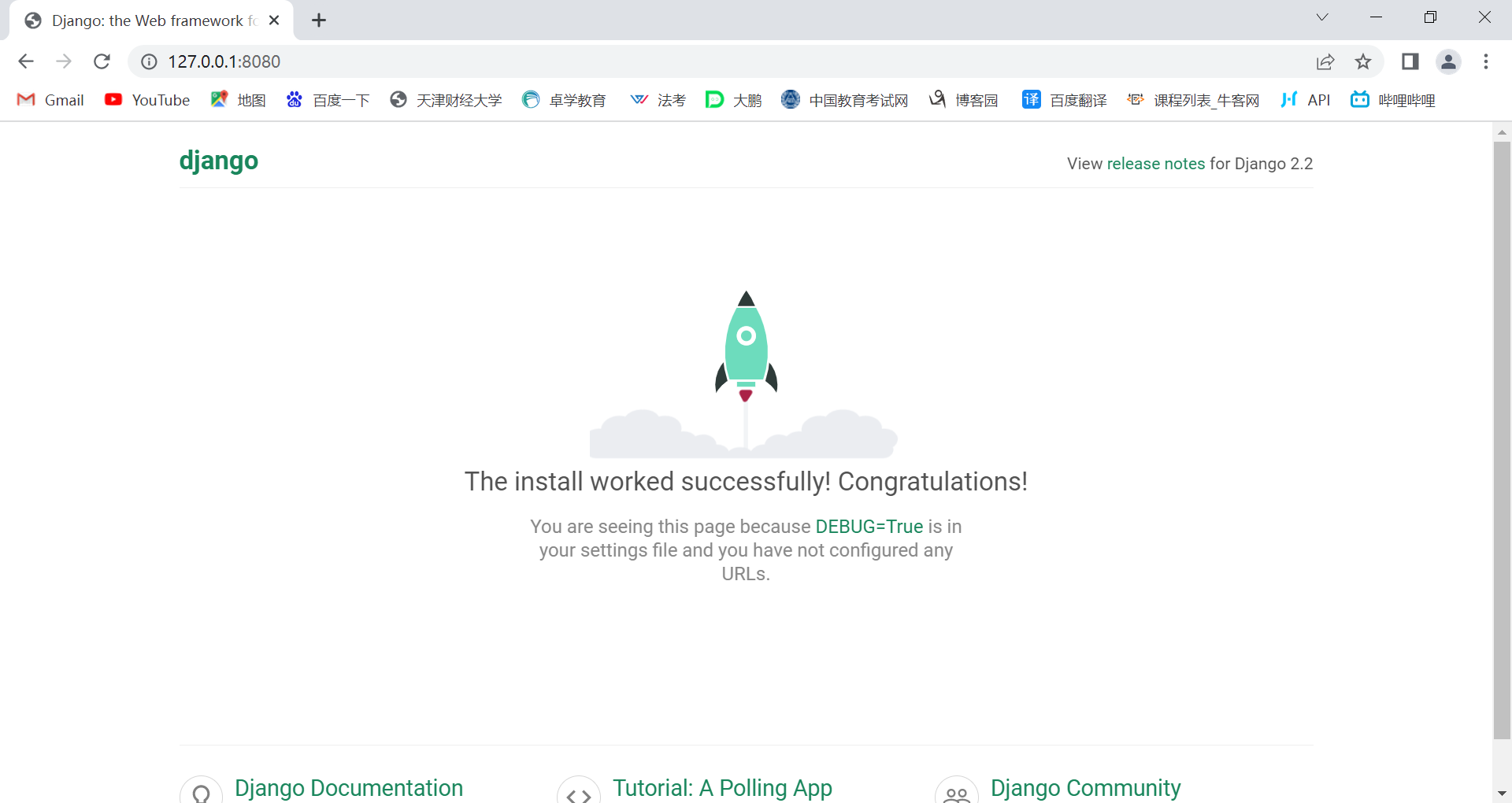
5.启动django项目
cd 项目名
python38 manage.py runserver ip:port

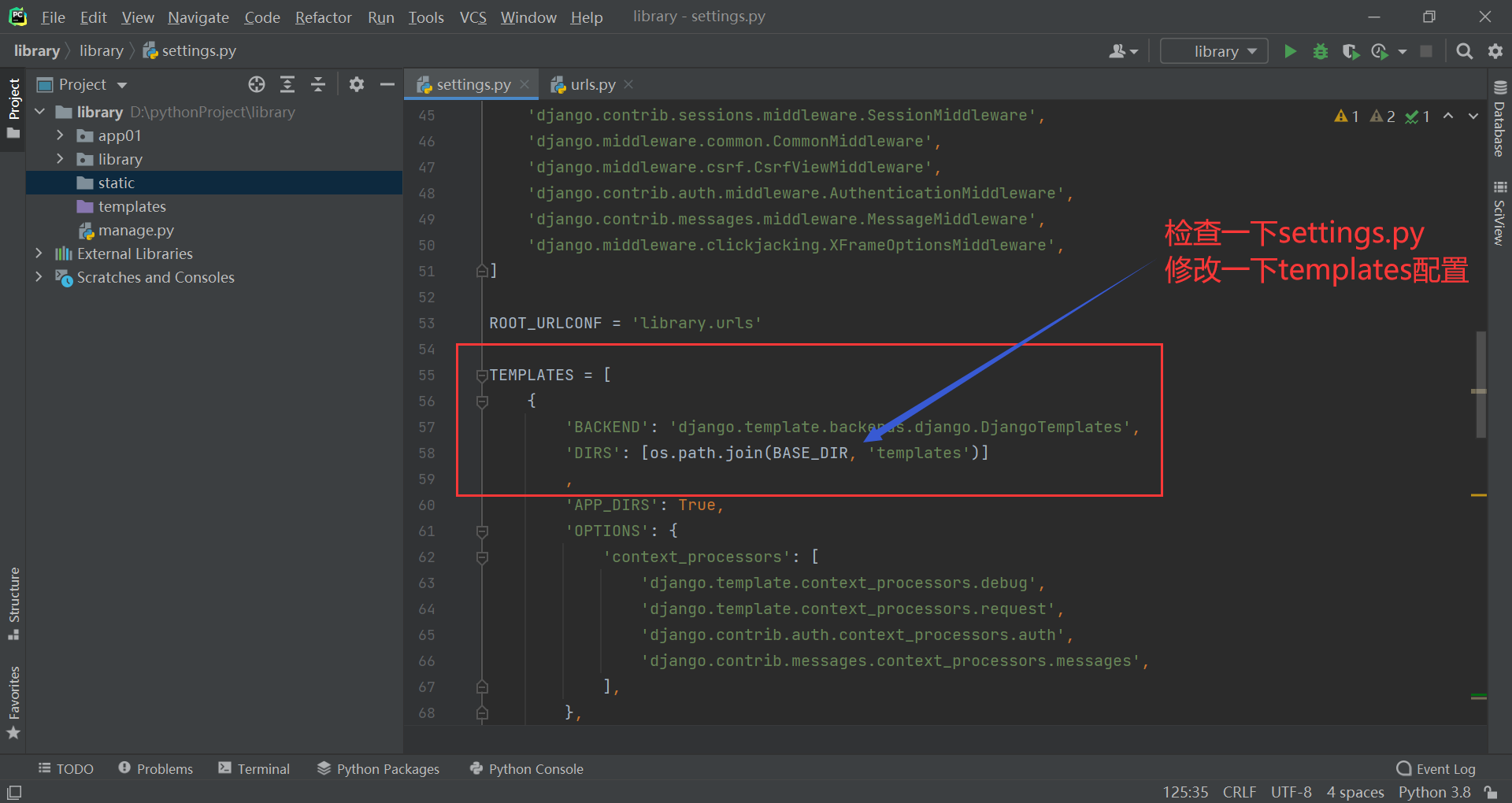
pycharm自动创建django项目记得一定要去settings.py文件里修改
会自动创建templates文件夹 但是配置文件中可能会报错
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,

6.命令行创建应用
1.CMD终端创建应用
python38 manage.py startapp appname
2.pycharm创建应用
新建django项目可以默认创建一个 并且自动注册
"""
创建的app一定要去settings.py中注册
INSTALLED_APPS = [
'app01.apps.App01Config', # 第一种方式
'app02' # 第二种方式
]
"""
7.django框架目录结构
urls.py 路由层
views.py 视图层
templates 模板层
models.py 模型层
8.django小白必会三板斧
from django.shortcuts import render,HttpResponse,redirect
1.HttpResponse 返回字符串类型的数据
2.render 返回html页面并且支持传值
3.redirect 重定向
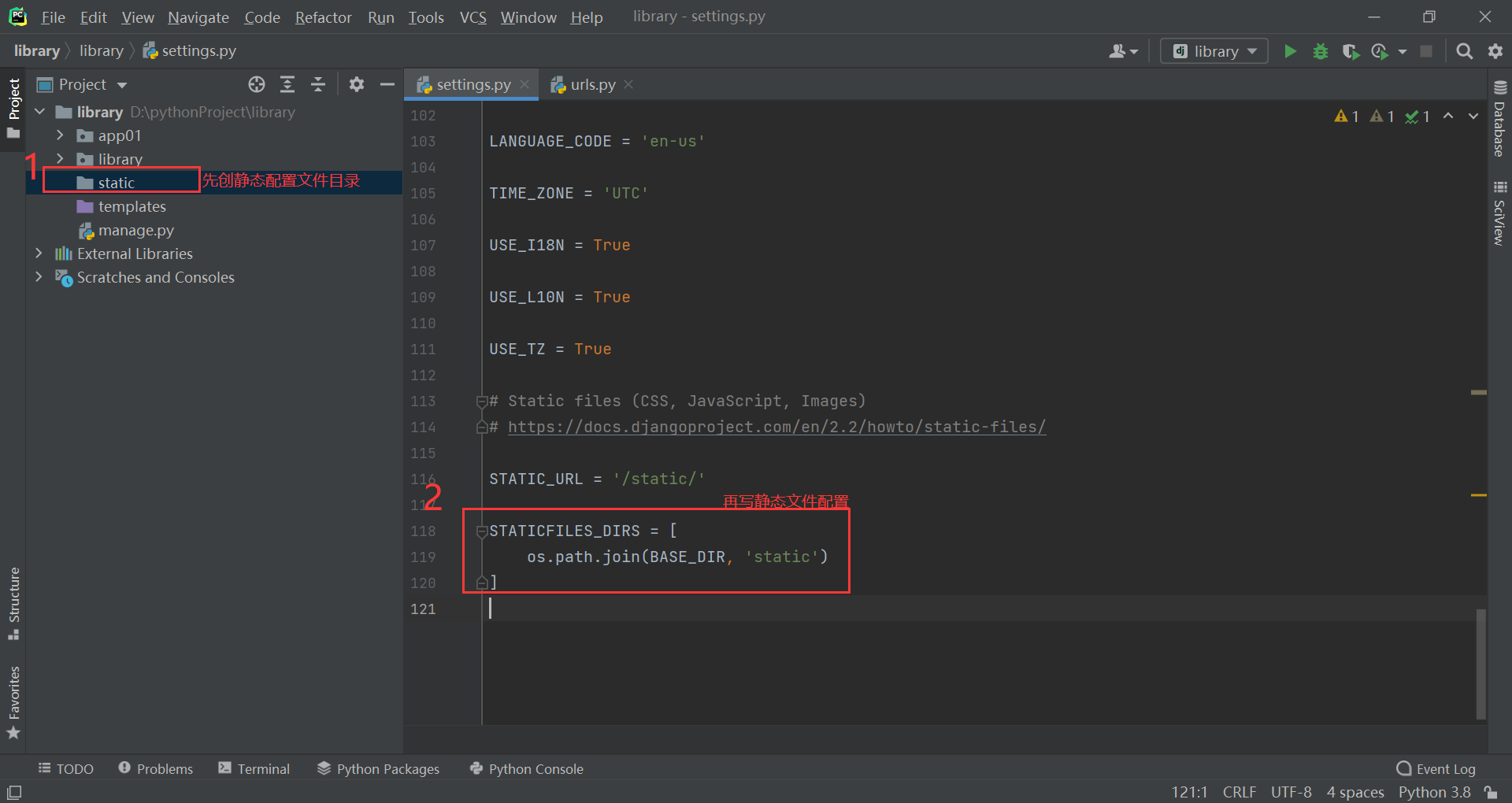
三、静态文件及其配置
1.静态文件的概念
简单的理解为html页面需要使用到的不经常变化的资源
css文件、js文件、img文件、第三方文件
2.静态文件配置
STATIC_URLS = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
3.接口前缀动态匹配
{% load static %}
{% static 'bbb/ccc/d.txt' %}

Django简介以及基本使用的更多相关文章
- Django简介
Django, 应该读作jan go,读音演示 D是不发音的---发音的---音的---的--- django简介:urls.py网址入口,关联到views.py views.py处理用户发出的请求, ...
- Django Web开发【1】Django简介
前言 看完<Django Book>之后, 总想找个实例来实战开发下,无奈国内Django的书籍相当少,只能从英文书籍中吸取养料,偶然之后得到Learning Website Develo ...
- Django之web应用、http协议和django简介
等了好久终于等到今天,盼了好久终于把梦实现,啦啦啦.....学习python两个多月了,终于等到python的高潮,老师说要是把Django学会了,python的web开发就差不多了,也相当于迎来了p ...
- python 全栈开发,Day67(Django简介)
昨日内容回顾 1. socket创建服务器 2. http协议: 请求协议 请求首行 请求方式 url?a=1&b=2 协议 请求头 key:value 请求体 a=1&b=2(只有p ...
- Django简介及Django项目的创建详述
Django简介 Django是一个开源的Web应用框架,由Python写成.但是,百度百科中讲它采用了MVC框架模式,其实这个解释不准确. 确切的讲,Django的模式是:路由控制+MTV模式.所谓 ...
- Django准备知识-web应用、http协议、web框架、Django简介
一.web应用 Web应用程序是一种可以通过web访问的应用程序(web应用本质是基于socket实现的应用程序),程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件 ...
- Django之Django简介,开发环境搭建,项目应用创建
软件及Django框架简介 软件框架 一个软件框架是由其中各个软件模块组成的: 每一个模块都有特定的功能: 模块与模块之间通过相互配合来完成软件的开发. 软件框架是针对某一类软件设计问题而产生的. M ...
- Django简介(MVC、MTV)
Django简介 MVC Model(模型)- 应用程序中处理数据逻辑部分且与数据库交互,用于存取数据的部分 View(视图)- 用于处理后的数据界面展示,且视图通常是由模型数据创建的,是用户看到并与 ...
- Django简介及安装
Django简介及安装 我们都知道,Django是一种基于Python的Web开发框架. 那么,什么是Web开发?Web开发指的是开发基于B/S架构,通过前后端的配合,将后台服务器的数据在浏览器上展现 ...
- Django框架(一):MVC设计模式、Django简介
1. MVC设计模式 MVC设计模式:Model-View-Controller简写. 最早由TrygveReenskaug在1978年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪8 ...
随机推荐
- 设计模式之观察者模式_C++
1 // ADBHelper.cpp : This file contains the 'main' function. Program execution begins and ends there ...
- 浅尝 ECDHE 协议流程
前言 ECDHE 我之前是听都没听过, 但是新业务需要对前后端通信进行加密, 经过大佬推荐才知道有这个东西, 经过几天的学习和踩坑, 才大致明白其流程和使用方式. 过程坎坷, 好在最后还是成功运用到了 ...
- 如何解读Linux Kernel OOPS信息
OOPS信息解读 root@firefly:~/mnt/module# insmod oops_module.ko [ 867.140514] Unable to handle kernel NULL ...
- "xxx cannot be cast to jakarta.servlet.Servlet "报错解决方式
在做jsp的上机时候同学出现了一个500错误:com.kailong.servlet.ComputeBill cannot be cast to jaka.servlet.Servlet 然后因为我用 ...
- 再来一次,新技术搞定老业务「GitHub 热点速览 v.22.44」
上上周 Next.js 新版本火了一把,这不本周热点趋势就有了一个 Next.js 13 新特性构建的网站,虽然它只是个实验性项目.同样可以搞定一些业务的还有 lama-cleaner,不过它并不是个 ...
- Substring 在BCL和CLR里面搞了啥
楔子 还是做点事情,不要那么散漫. 本文以简单的Substring(int startindex,int Length)函数为例,来递进下它在托管和非托管的一些行为. 以下均为个人理解,如有疏漏请指正 ...
- windows中 mysql 免安装版安装
基本安装 绝对路径中避免出现中文,推荐首选英文为命名条件! 以管理员身份打开命令行,并转到mysql的bin目录下 安装mysql服务 mysqld --install 若出现以下错误,需将缺失的文件 ...
- tool1
//导出 public void excel(List<Long> ids, HttpServletResponse response) { List<StockPageVo> ...
- C#自定义控件(3)—PanelHead控件
有时候我们会需要这样一种控件效果,上面是标题,下面是另外一个区域,且分别需要设置不同的颜 色等,当然我们可以使用splitContainer控件来制作,也可以直接使用自定义控件来,这样可以减少一 定的 ...
- golang 简书
https://www.jianshu.com/p/548adff0d10d Go 入门指南 https://github.com/wuxiaoxiaoshen/go-example-for-live ...
