Django(1) - 初识Django框架
1.前言
该专栏学习笔记环境参数如下:
- Windows 10
- Xampp/Navicat for MySQL
- Python 3.8+
- Django 3.0.*
- Vue 2.6+
开发工具:
- PyCharm 专业版
- VS Code
补充说明:
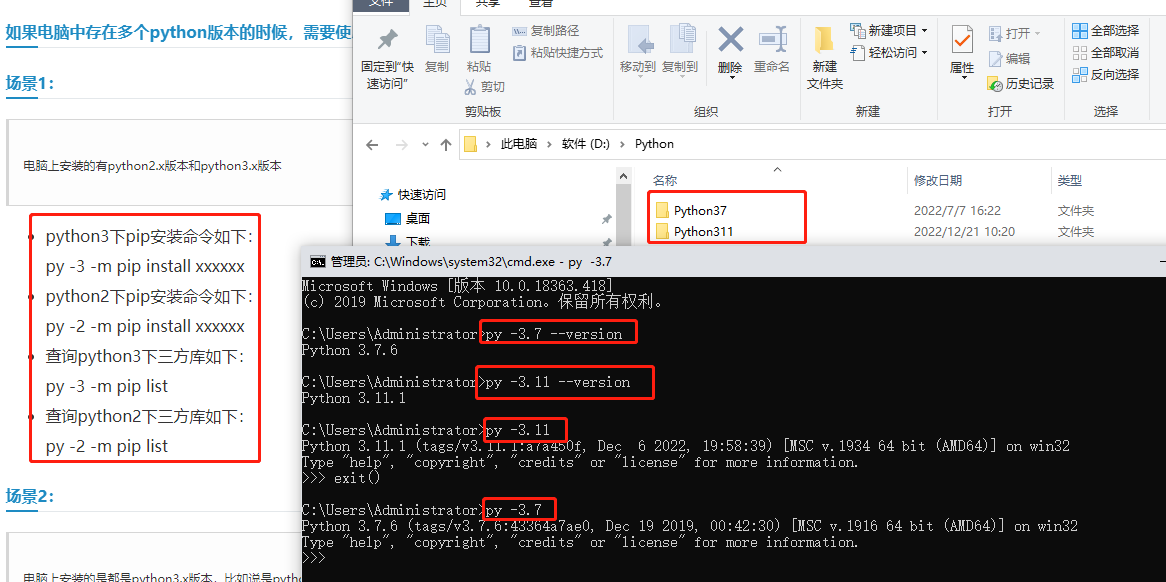
本人电脑存在多个版本的python,那么当你电脑存在多个版本python,如何使用?如何指定pip安装到指定版本?通过py 选择版本,然后进行相关命令操作。详见:https://blog.csdn.net/stone_tigerLI/article/details/121496828,自行百度不赘诉

2.初识Django框架
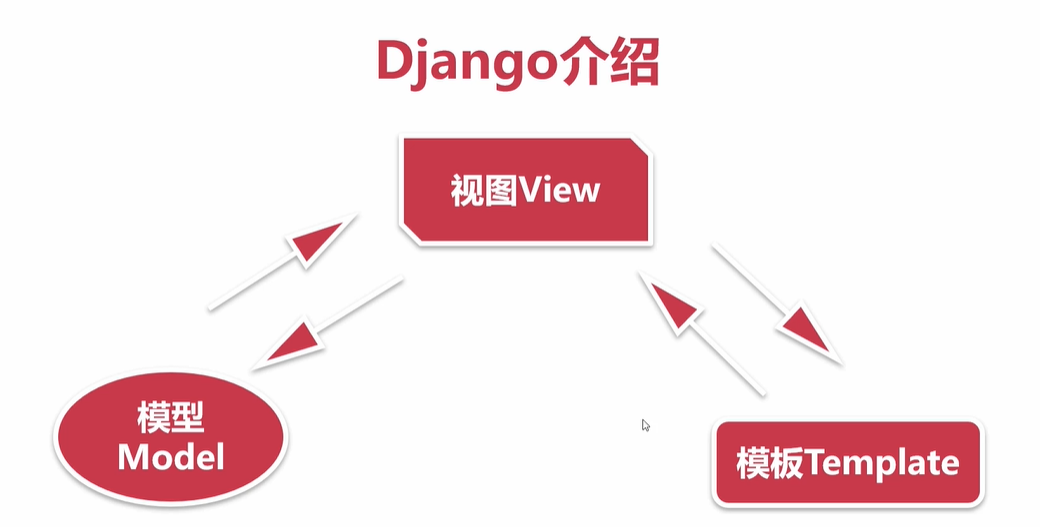
2.1.Django介绍
Django分层设计也是通过MTV,区别于Flask,这些相关内容Django都有,不需要依赖扩展。安装Django时,自己要在网上查找一下你安装的Django版本和你的Python版本兼容不兼容!

2.2.开发基础知识
2.2.1.Django的安装
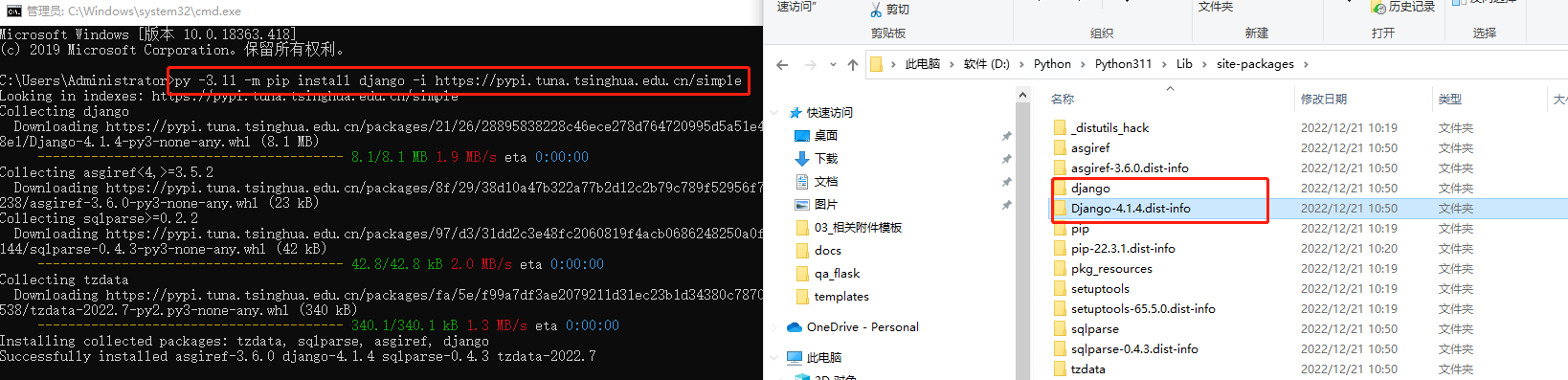
- 方式一:pip安装【推荐】 pip install django

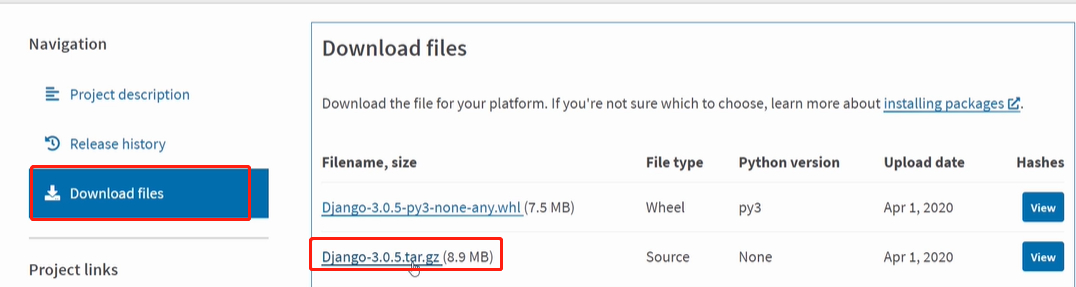
- 方式二:前往官网pypi.org下载源码安装,cd到setup.py目录下,执行 python setup.py install

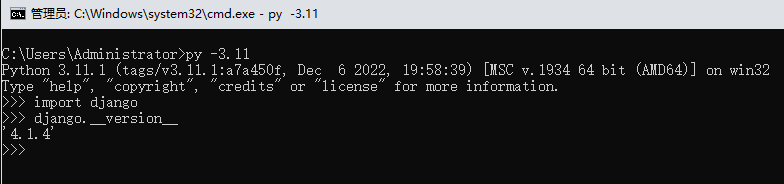
- 检测是否安装成功


import django
django.__version__
2.2.2.Django项目的创建
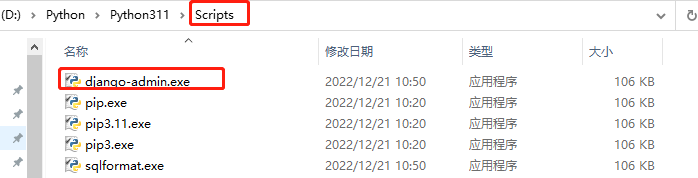
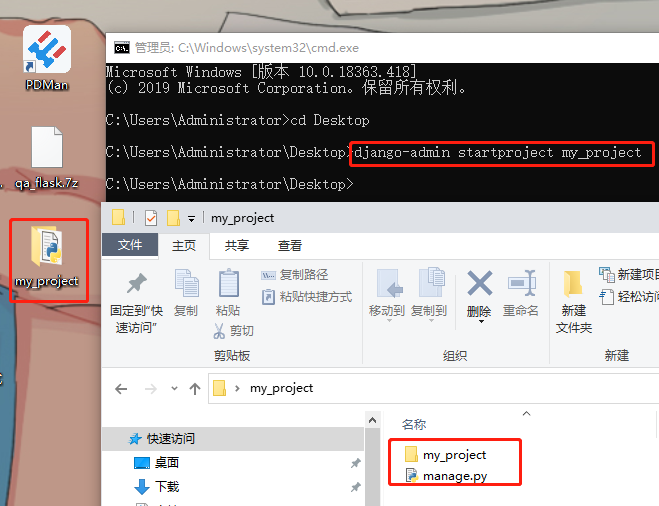
- 方式一:使用命令行生成模板 django-admin[.py] startproject my_project ,这个命令的django-admin是什么?在我们pip安装好django后,在图示目录生成exe。命令参数含义:【.py】是可选的;startproject创建;my_project创建的项目名称。


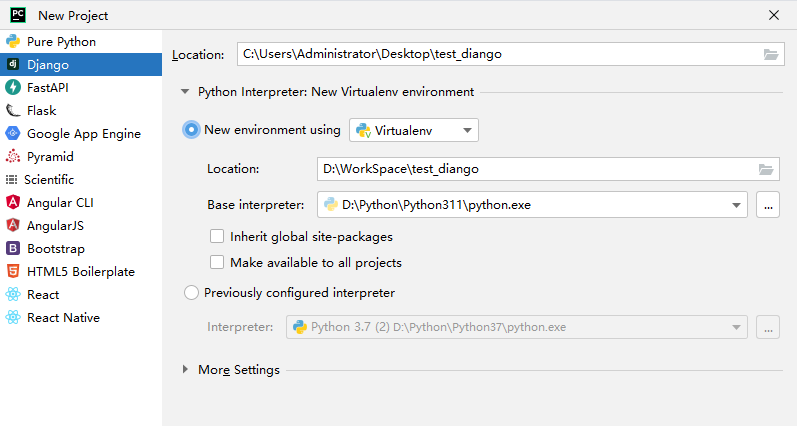
- 方式二:使用PyCharm创建项目,pycharm的一些配置,比如修改镜像源啥的,参照之前Flask笔记:https://www.cnblogs.com/gltou/p/16985624.html


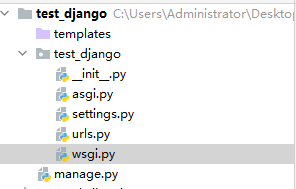
2.2.3.Django项目的文件目录结构

templates:模板目录
test_django:项目目录
- __init__.py:包的入口文件
- asgi.py:部署配置
- settings.py:项目配置文件
- urls.py:url访问地址配置文件
- wsgi.py:部署配置
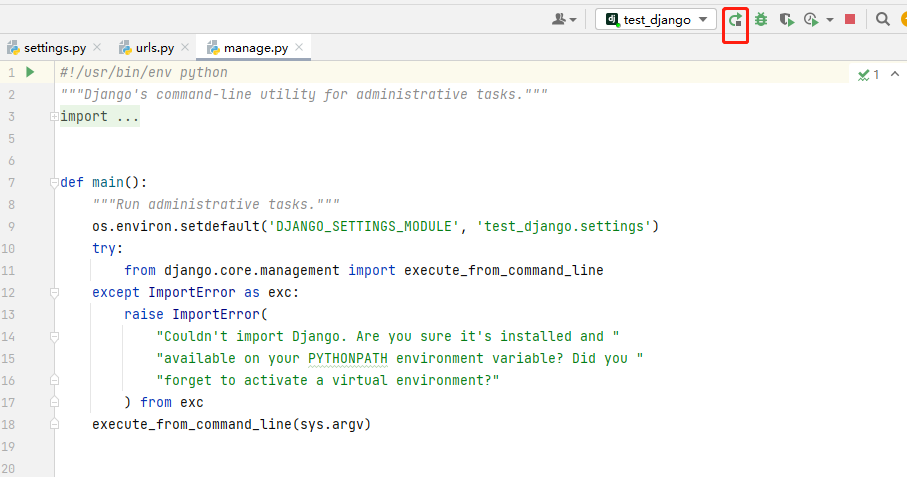
manage.py:命令行管理工具
2.2.4.Django项目开发服务器的启动
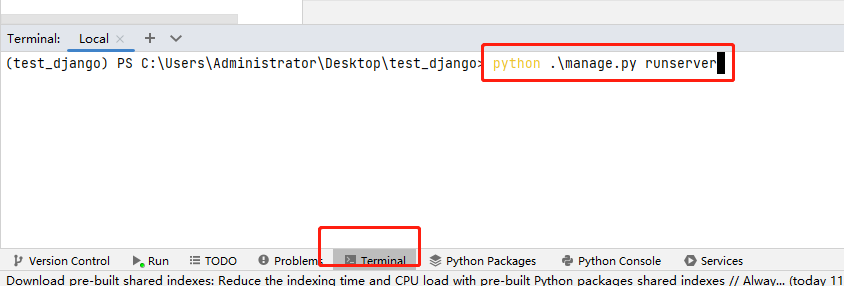
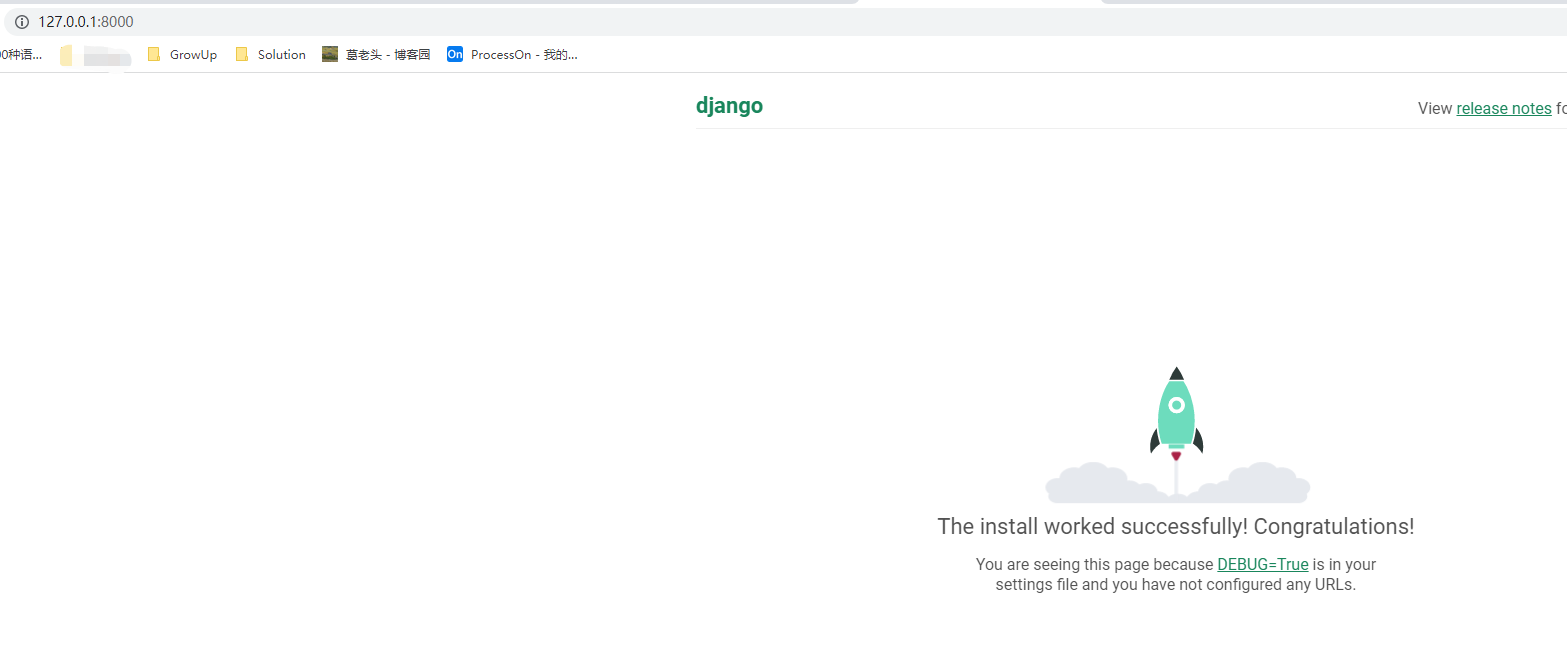
启动服务器方式一: python manage.py runserver


启动服务器方式二:

思考:我想指定启动的端口怎么办?
2.3.开发流程讲解
2.3.1.开发服务器的启动配置
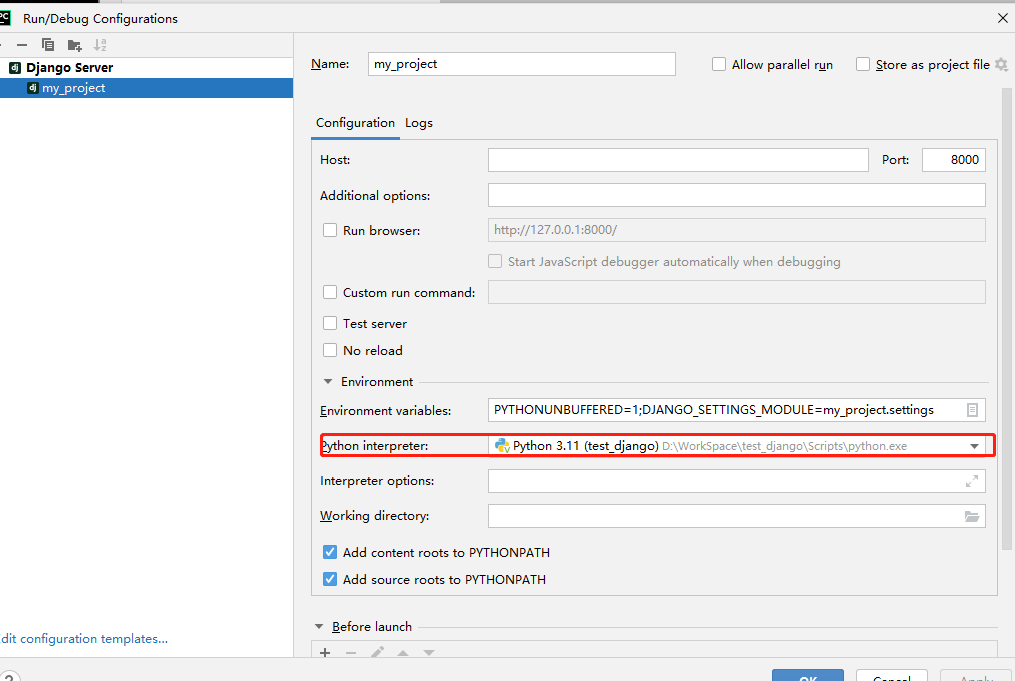
知识点1:选择项目解释器,通过cmd执行django-admin创建的项目需要进行选择。pycharm方式创建的项目不需要选择,因为在创建项目的时候已经选择过了解释器


知识点2:启动开发服务器 python manage.py runserver ,runserver常用参数
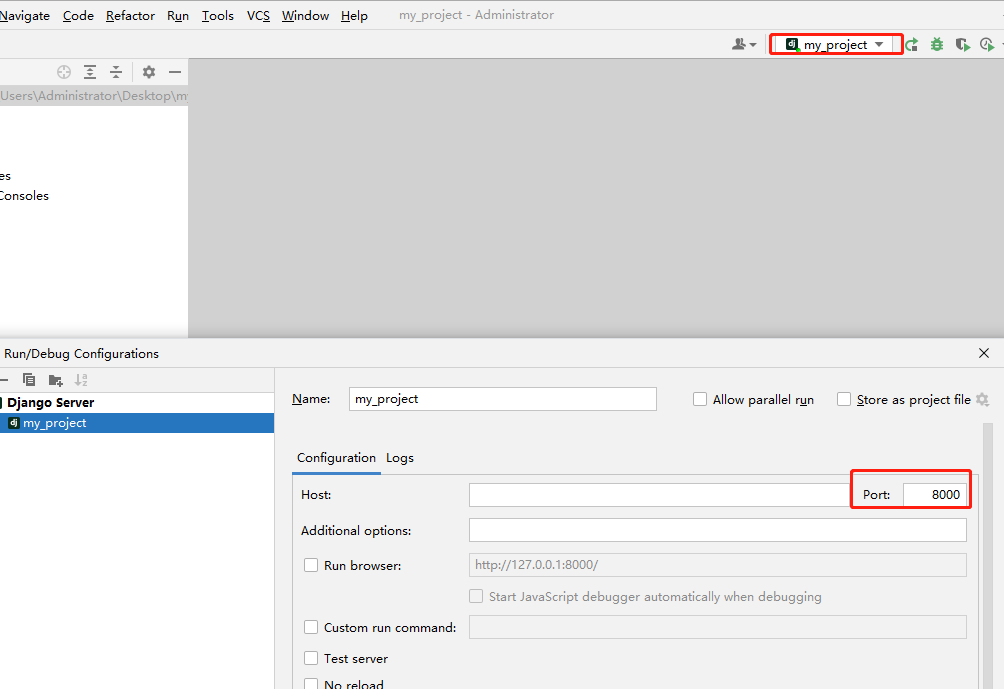
- 指定端口:
- 命令行启动 python manage.py runserver 9527
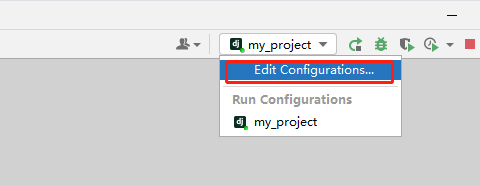
- pycharm启动

- 指定IP及端口:
- 命令行启动python manage.py runserver 0.0.0.0:9527
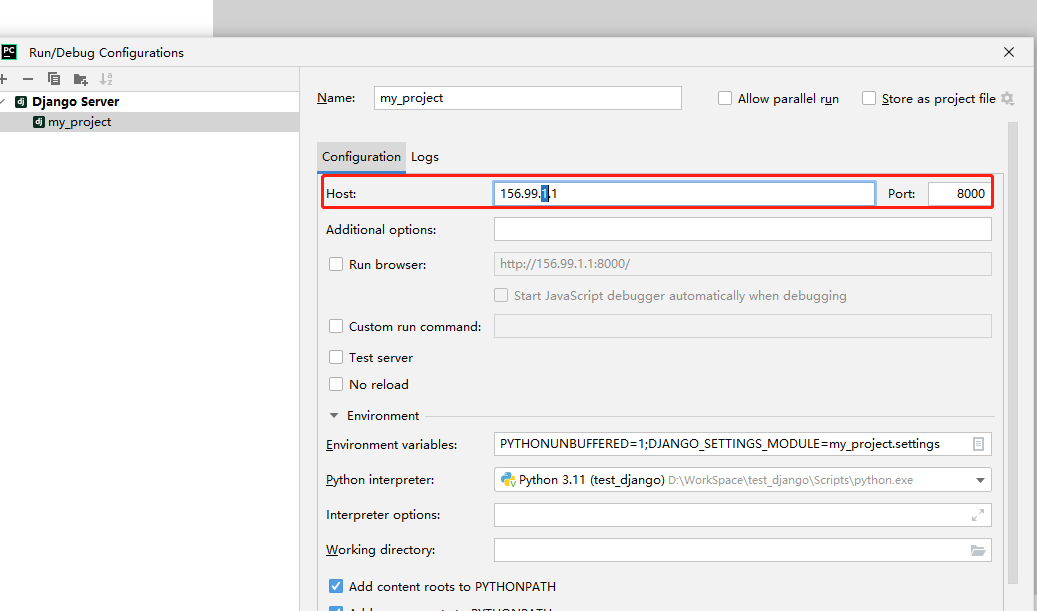
- pycharm启动


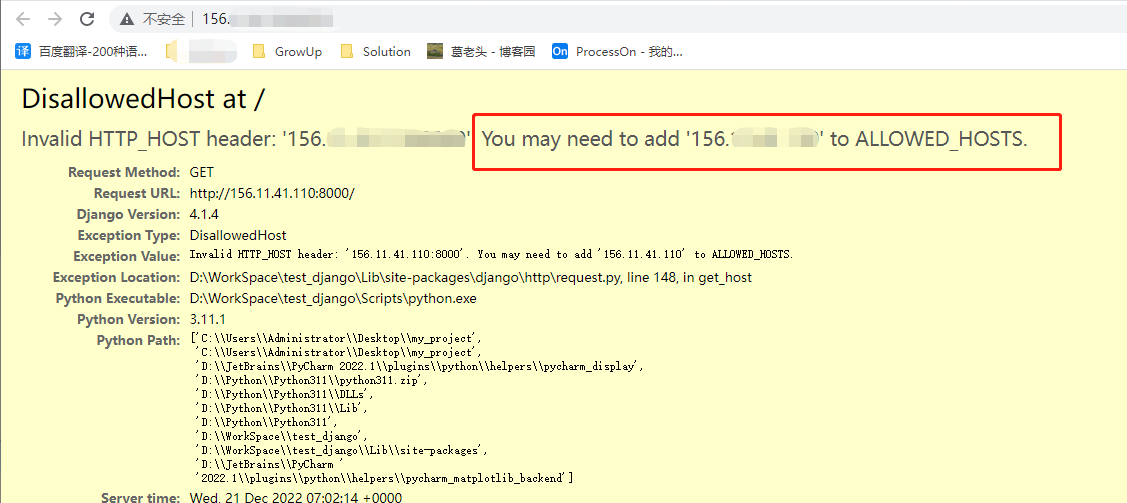
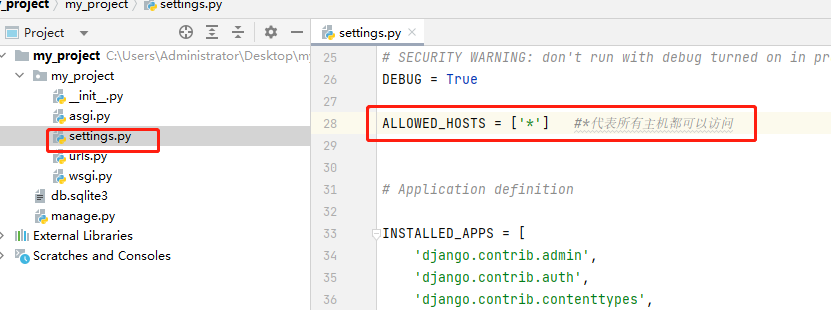
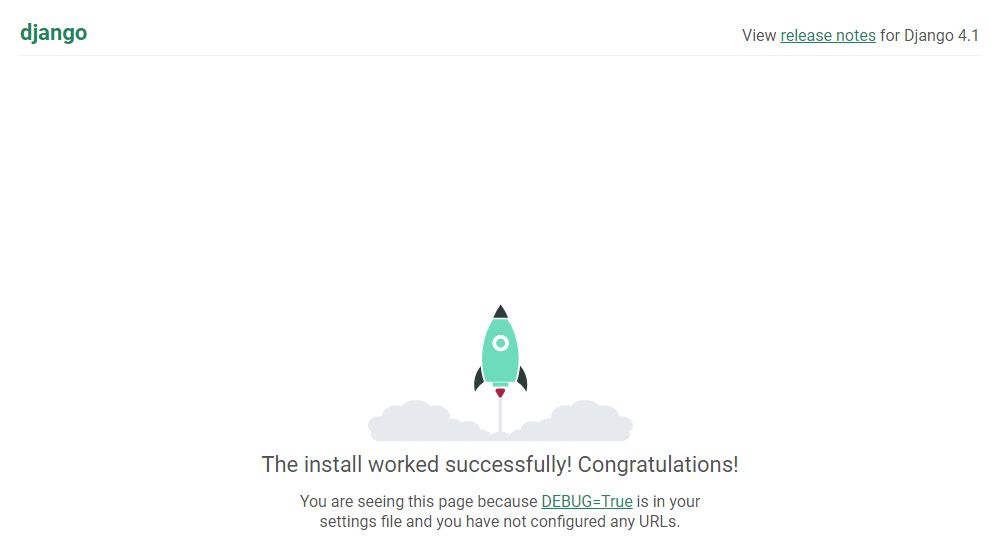
指定IP启动后,根据页面提示信息,我们需要在setting.py配置ALLOWED_HOSTS,由于安全的需要,需要指定哪些主机是可以访问的;添加好之后,再次访问就OK了


2.3.2.项目模块的创建
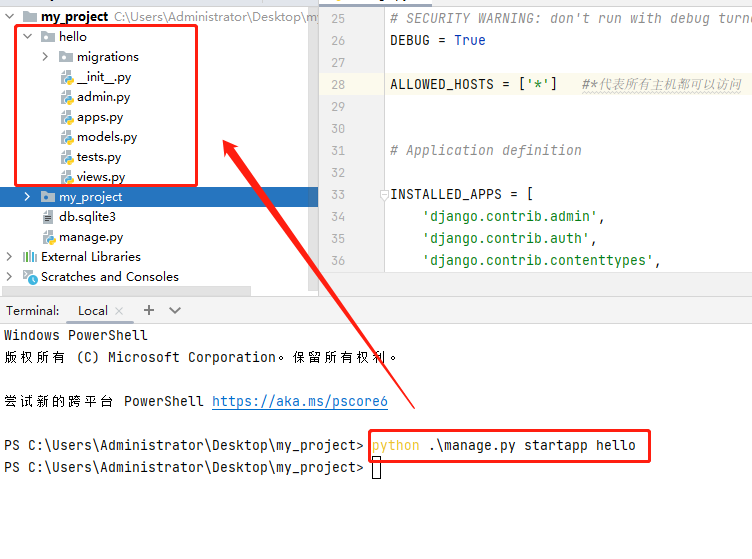
创建示例hello模块: python manage.py startapp hello ,模块的含义以及生成的内容会在后面笔记中写,该篇随笔只是认识Django框架

2.3.3.完成第一个页面
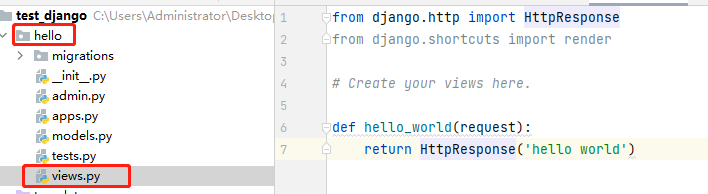
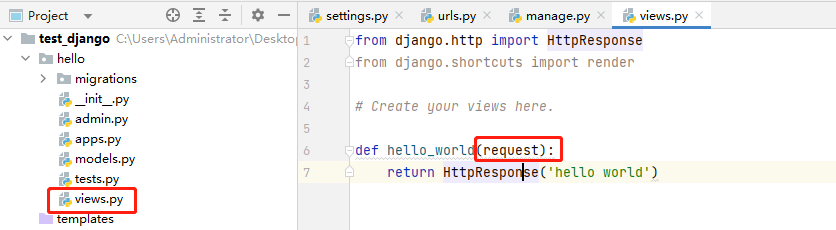
第一步:在views.py文件中写个函数

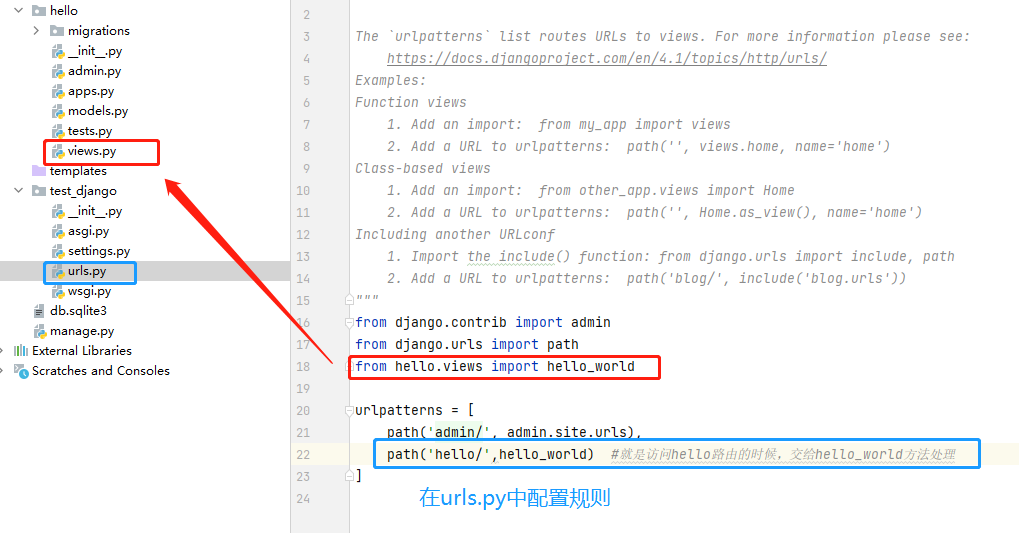
第二步:在urls.py配置规则


3.从请求到响应
3.1.从请求到响应
知识点:
- 了解URL的设计及配置
- 掌握视图的定义及作用
- 掌握URL和视图的关系
- 了解视图响应的内容
什么是视图?
一个视图函数,简称为视图,是一个简单的Python函数。函数定义的位置是在模块的views.py文件中,传入request参数,request这个参数是固定的必须得有,当然你也可以叫其他名字。

视图函数的作用:就是接受一个请求,返回一个响应;
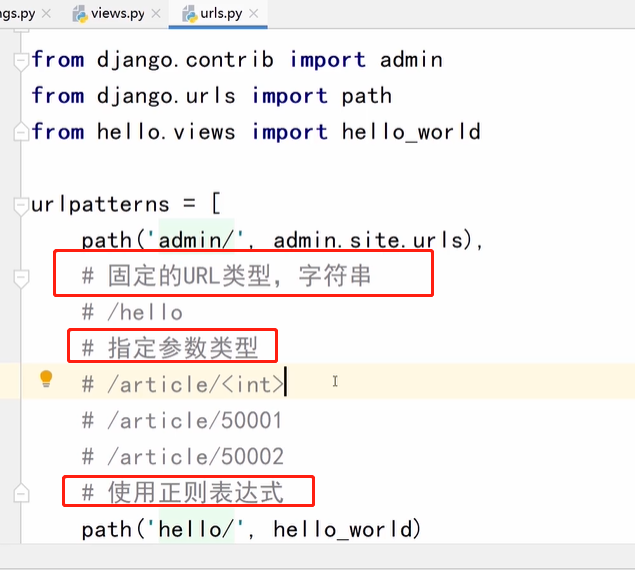
URL的设计:设计简单优雅的URL:使用正则表达式、指定参数类型

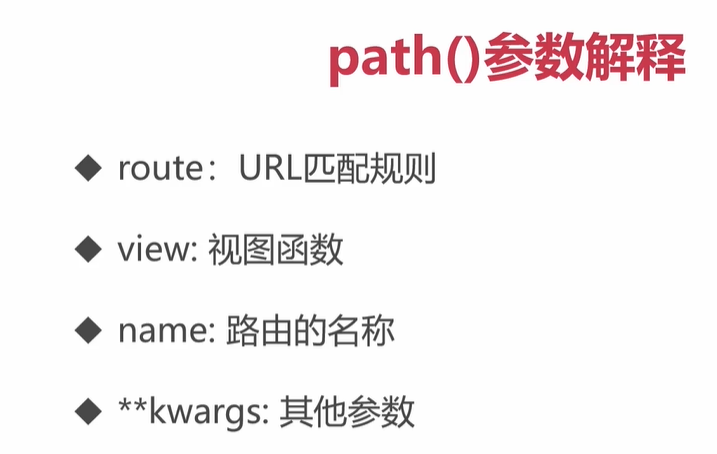
URL的常用配置:函数 path(route,view,name,**kwargs) \函数 include(urls,namespace) ;path函数就是之前上述例子urls.py文件中使用的,include函数就是我们在使用模块化开发的时候进行使用,希望把某一个模块下的url单独进行管理,然后再把所有模块的url整合到一起,这个时候就需要用到include函数。


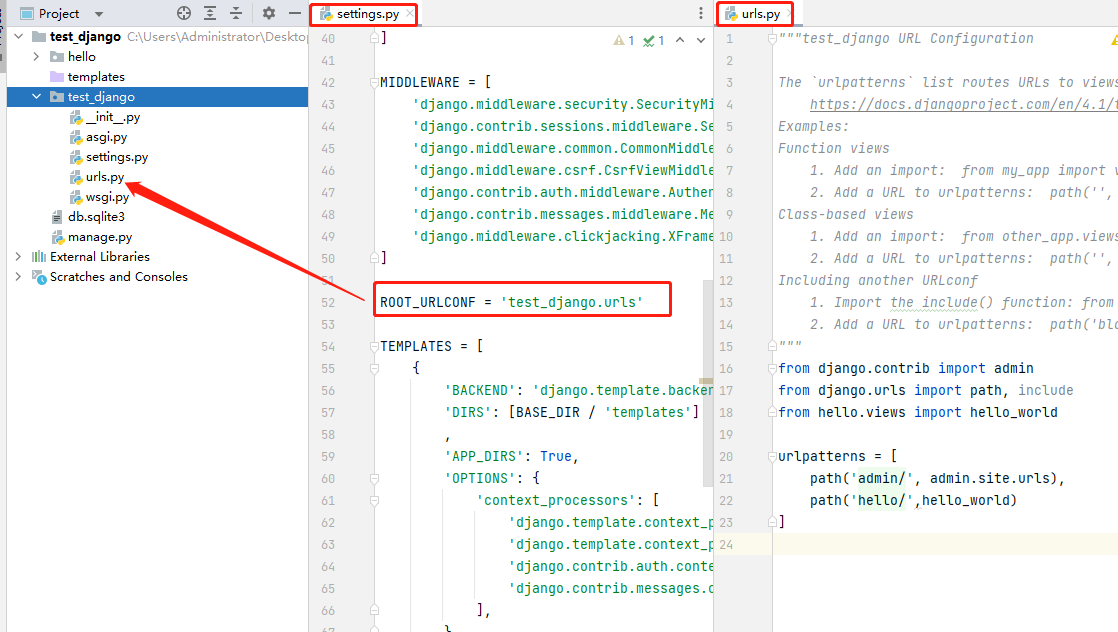
通过django项目的配置文件settings.py我们看到,根url是图示的urls文件

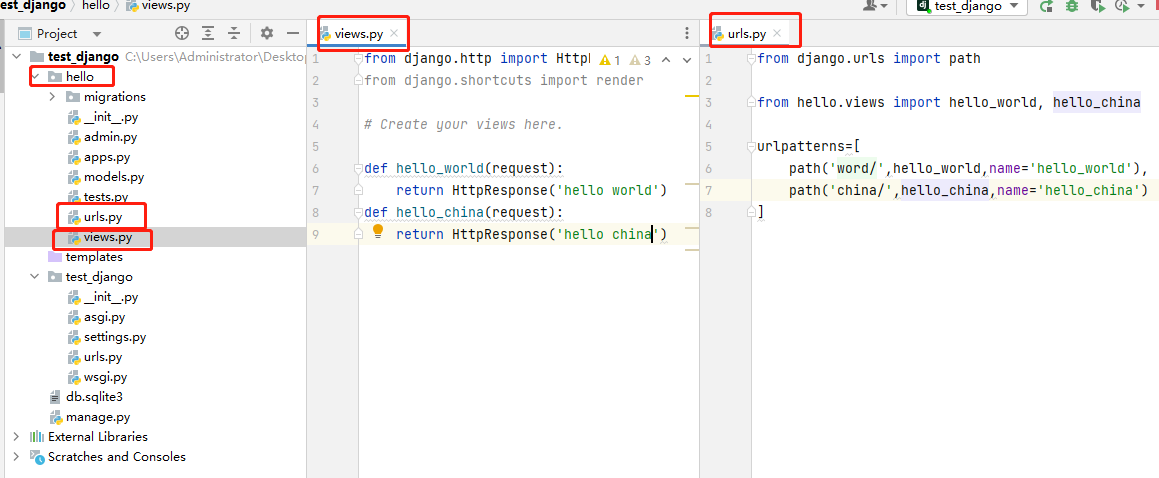
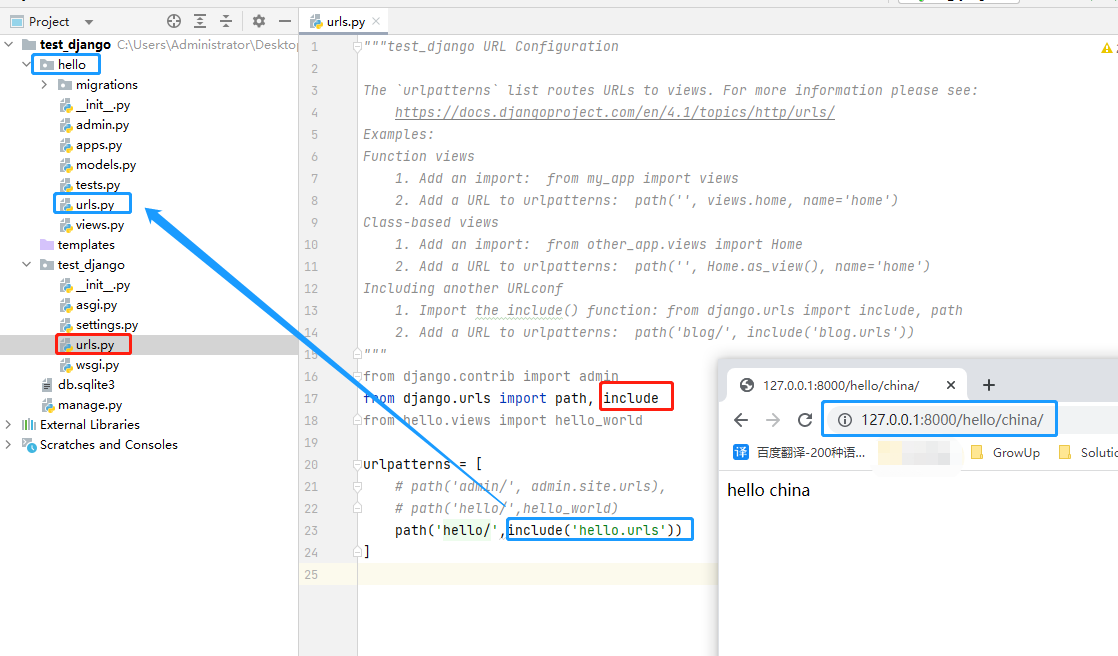
include示例:按模块管理url,首先在hello模块下新建一个urls文件


URL与视图的关系:
- URL的正向解析
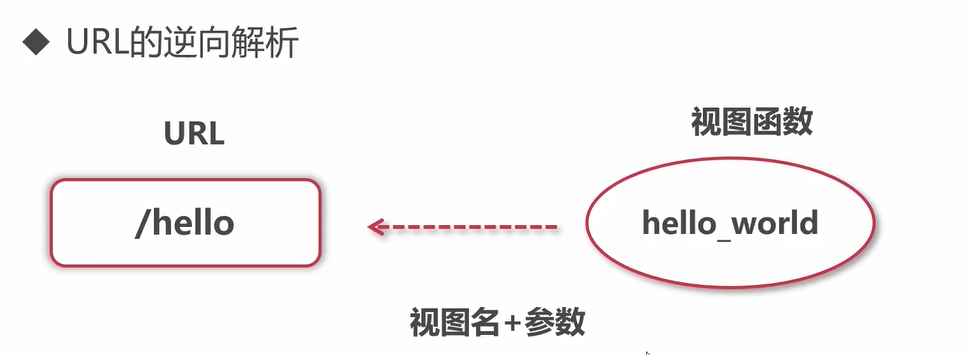
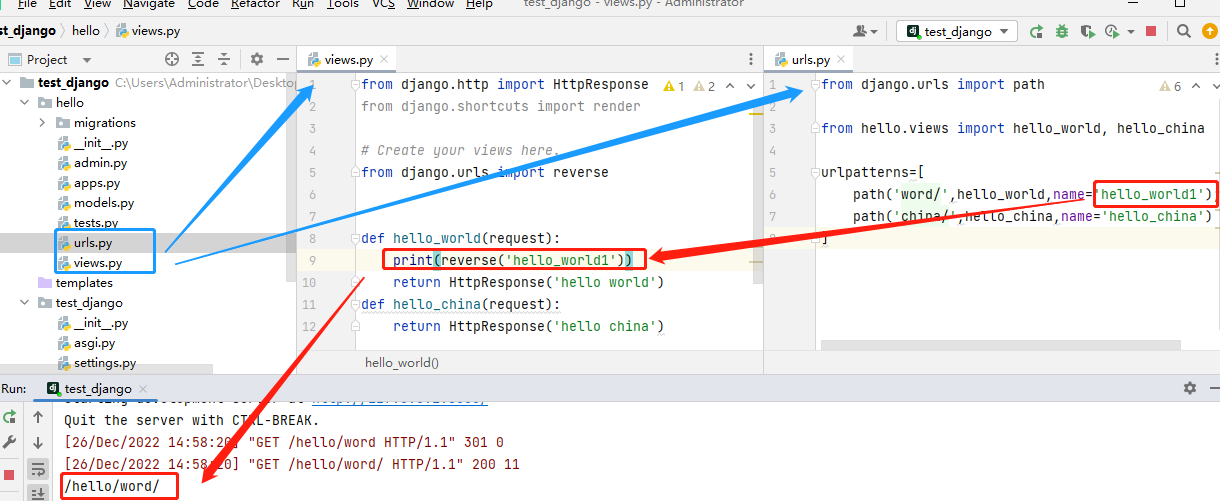
- URL的逆向解析,防止我们硬编吗,类似flask中的url_for



视图响应的内容:
- 可以是文本
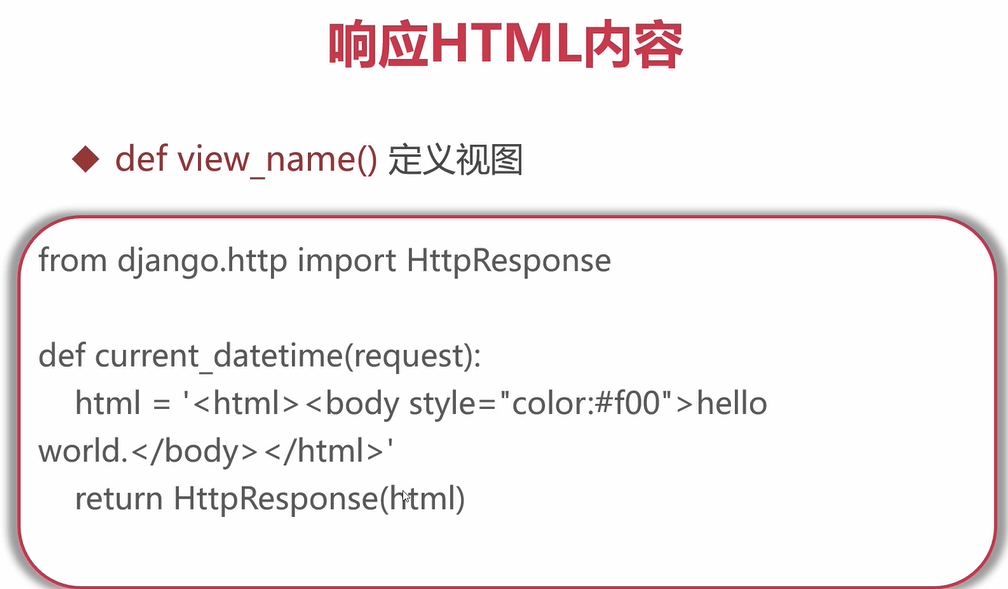
- HTML内容
- 图像
- 甚至是404、重定向等
小结:视图是一个Python函数,用来处理http请求。通过path和include函数配置url,将url和视图函数关系建立起来。
3.2.在视图中处理业务逻辑
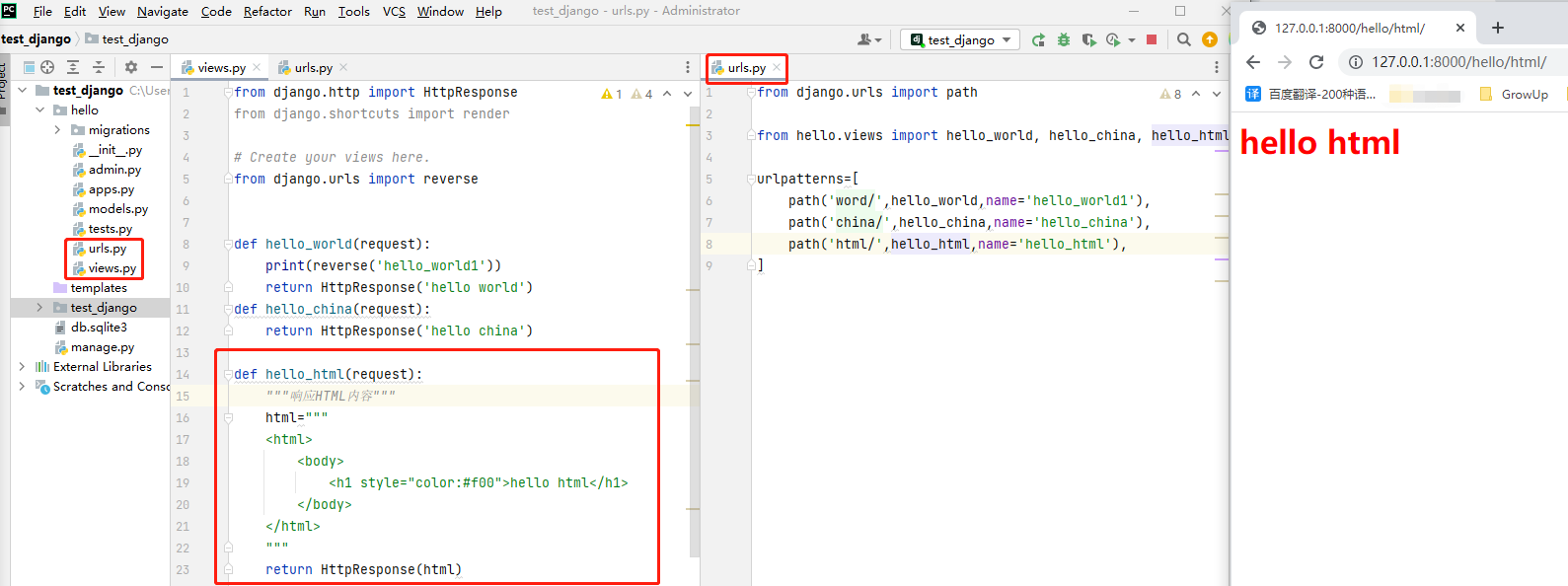
3.2.1.响应HTML内容


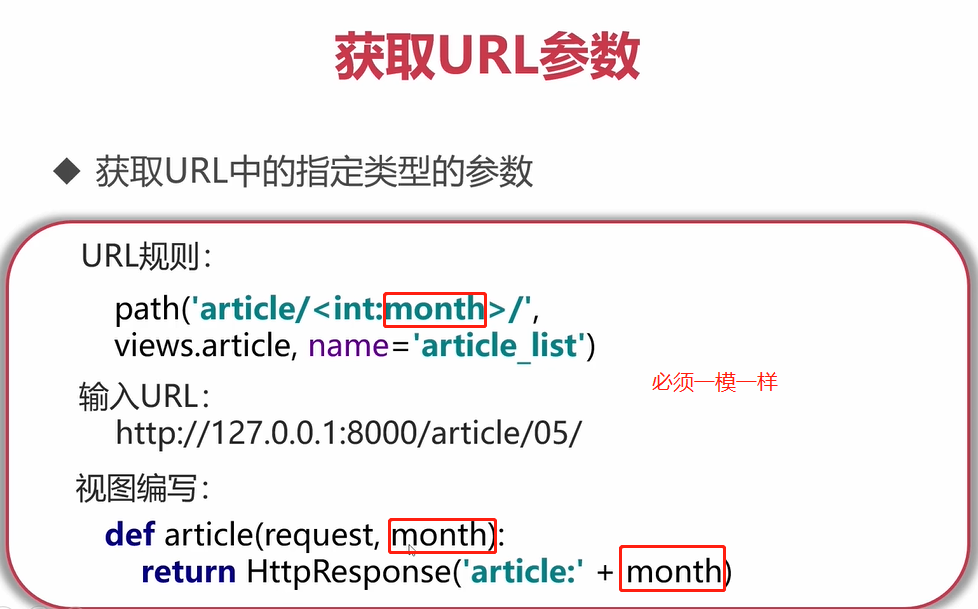
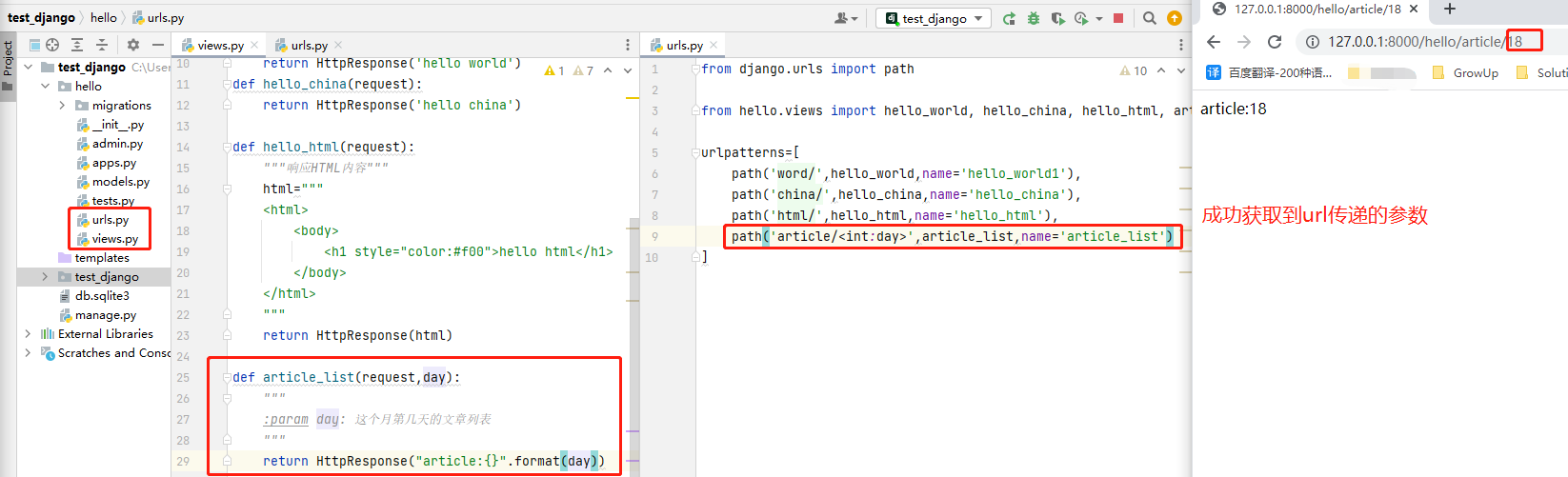
3.2.2.获取URL参数
- 获取URL中指定类型的参数
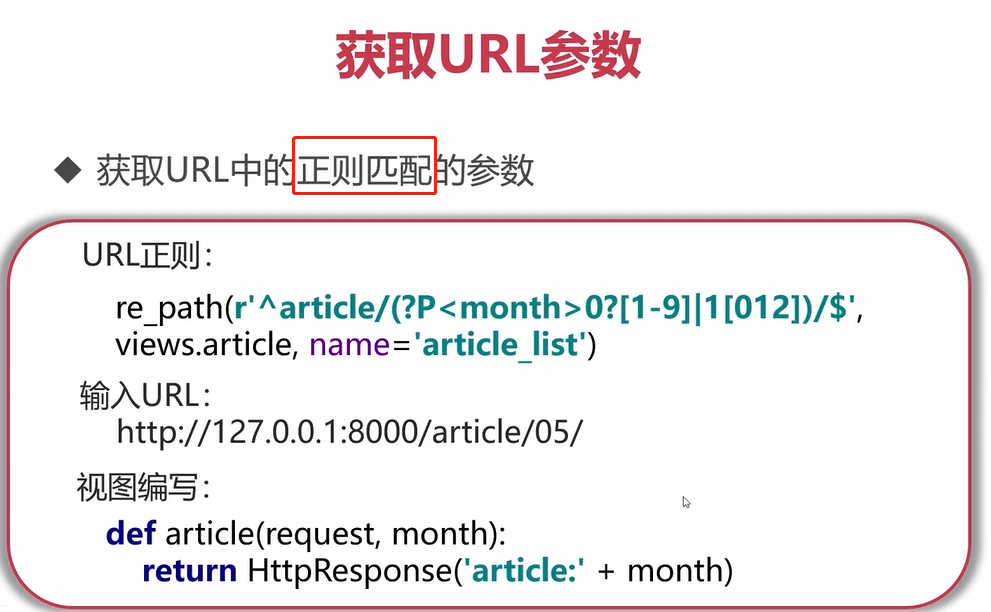
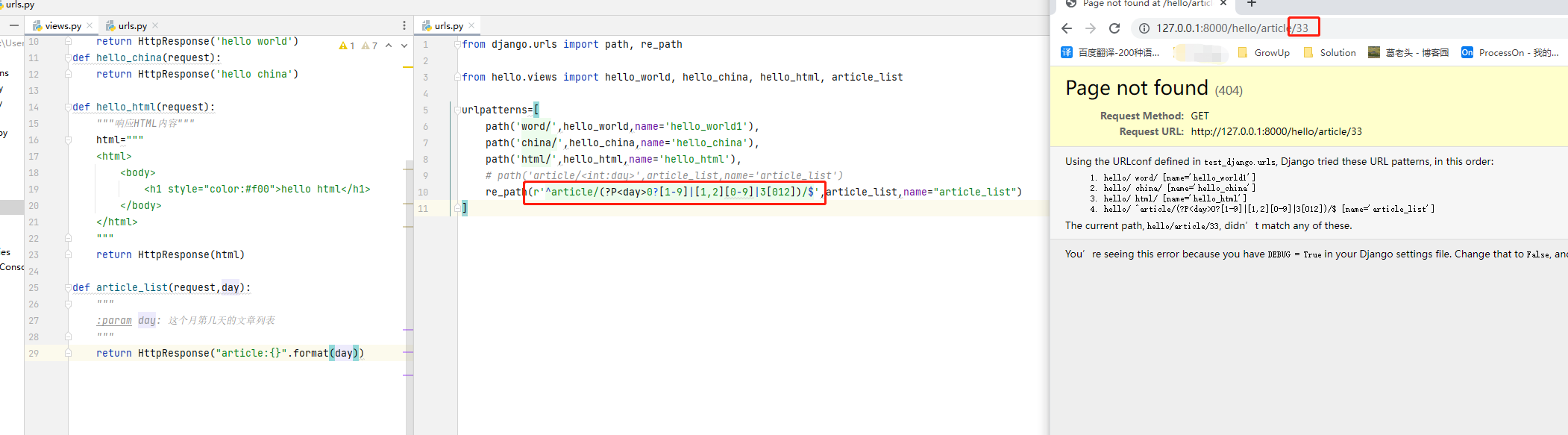
- 获取URL中正则匹配的参数





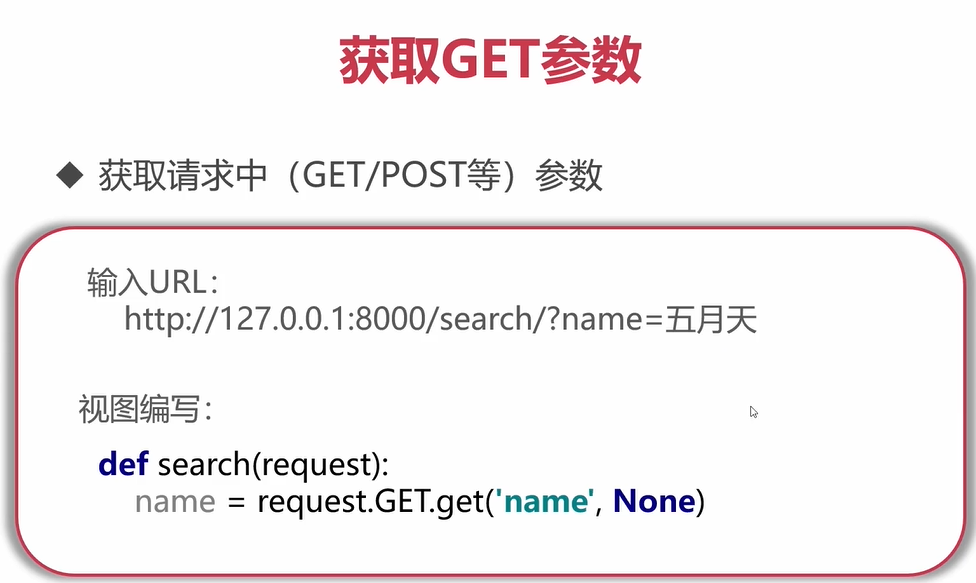
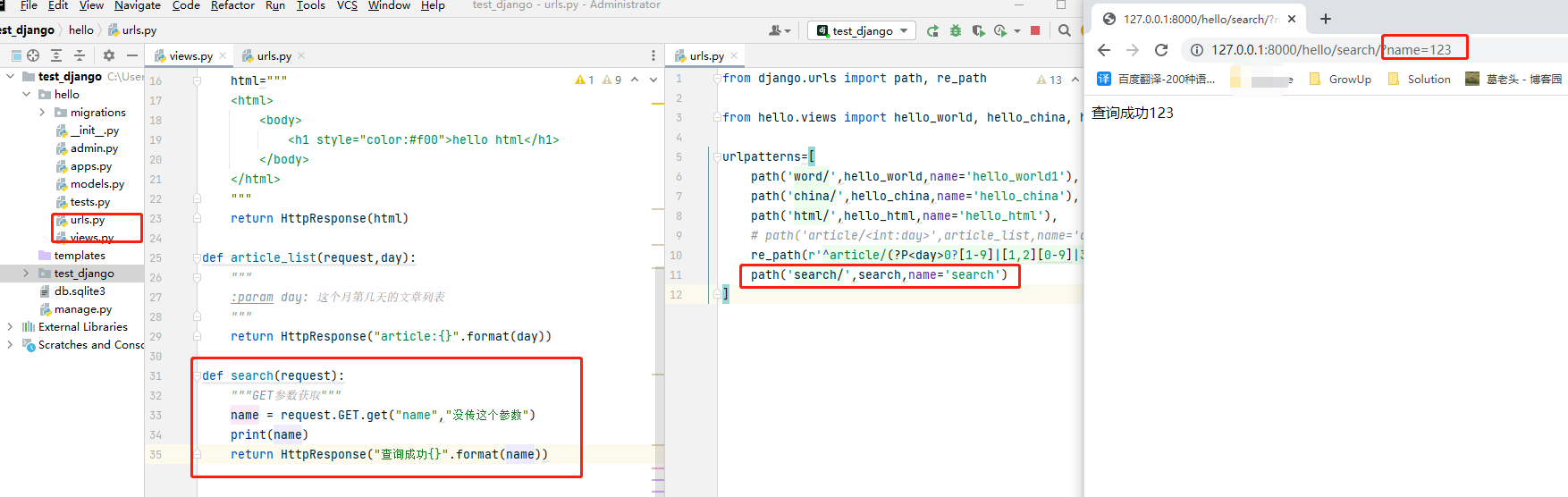
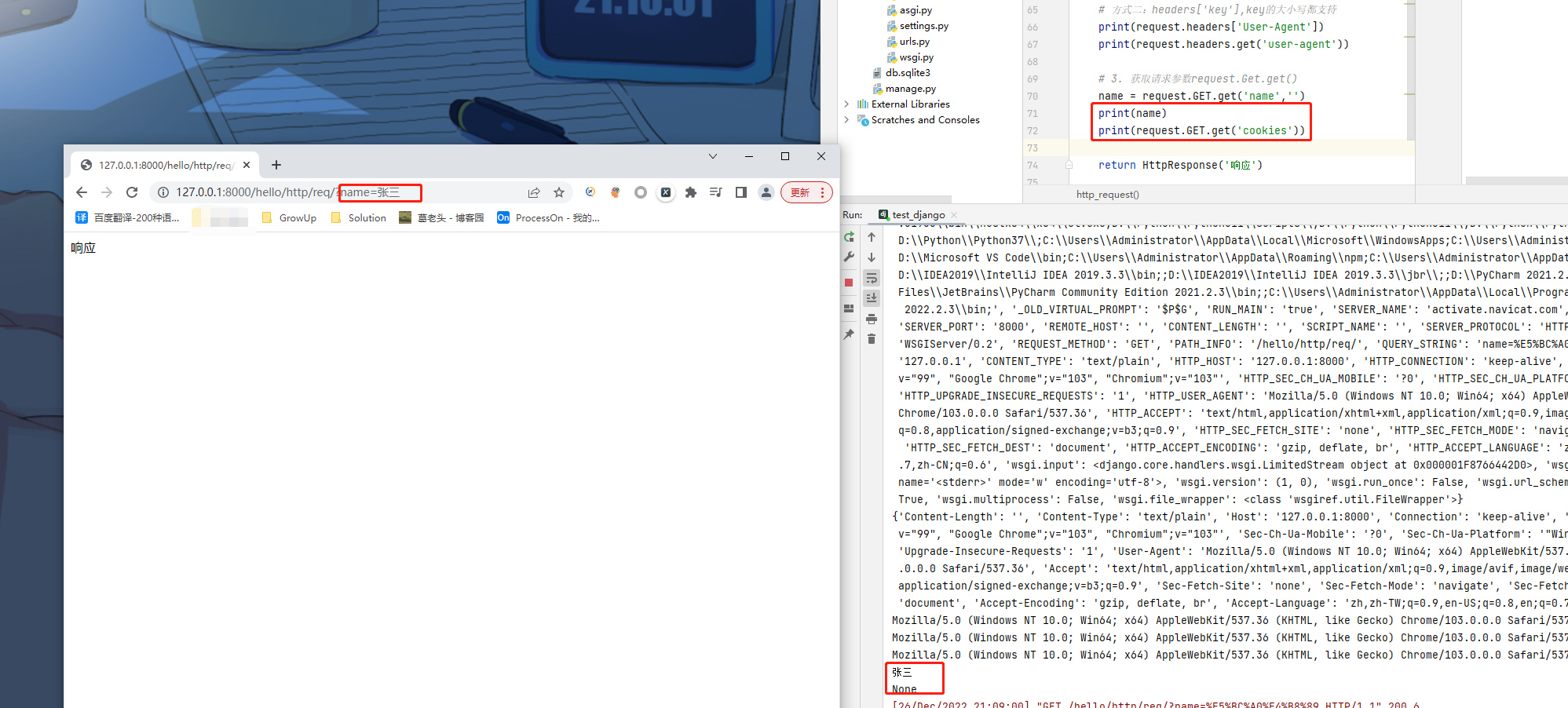
3.2.3.获取GET参数


3.3.从文件响应HTML内容
知识点:
- 回顾 响应HTML内容的原理
- 了解 render_to_string()函数
- 掌握 render()函数
3.3.1.响应HTML内容的原理
其实和FLASK差不多
- 第一步,从磁盘读取HTML文件
- 第二步,替换HTML中的特殊字符
- 第三步,发送给浏览器
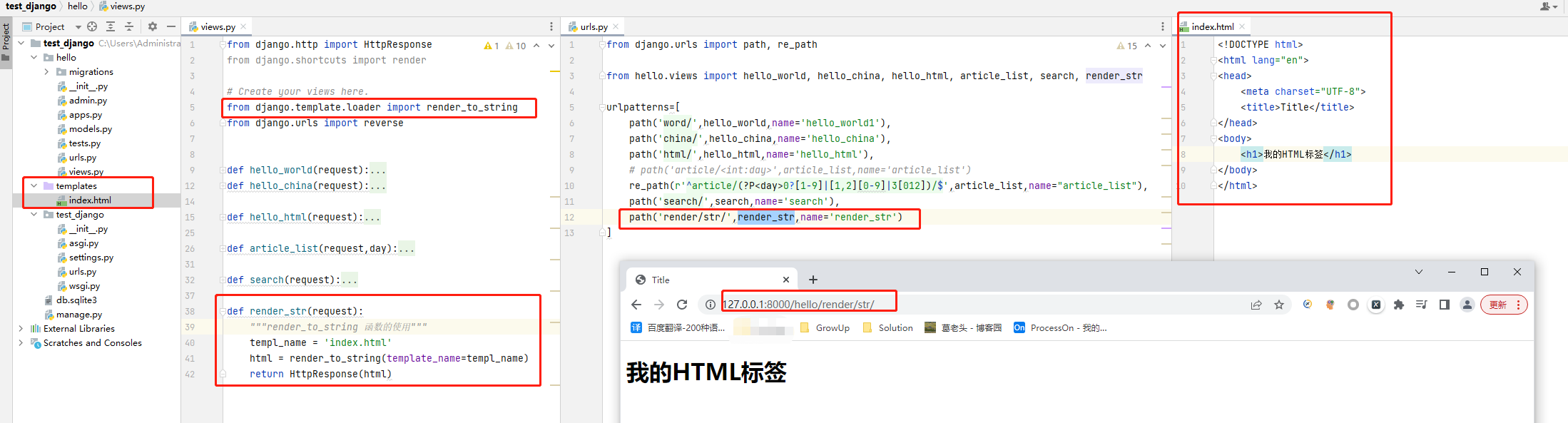
3.3.2.render_to_string()函数
render_to_string(template_name,context=None,request=None,using=None)
- template_name:模板名称,必传
- request:请求对象
- context:模板上下文对象(dict)
- using:模板引擎名称(如:Jinja2)
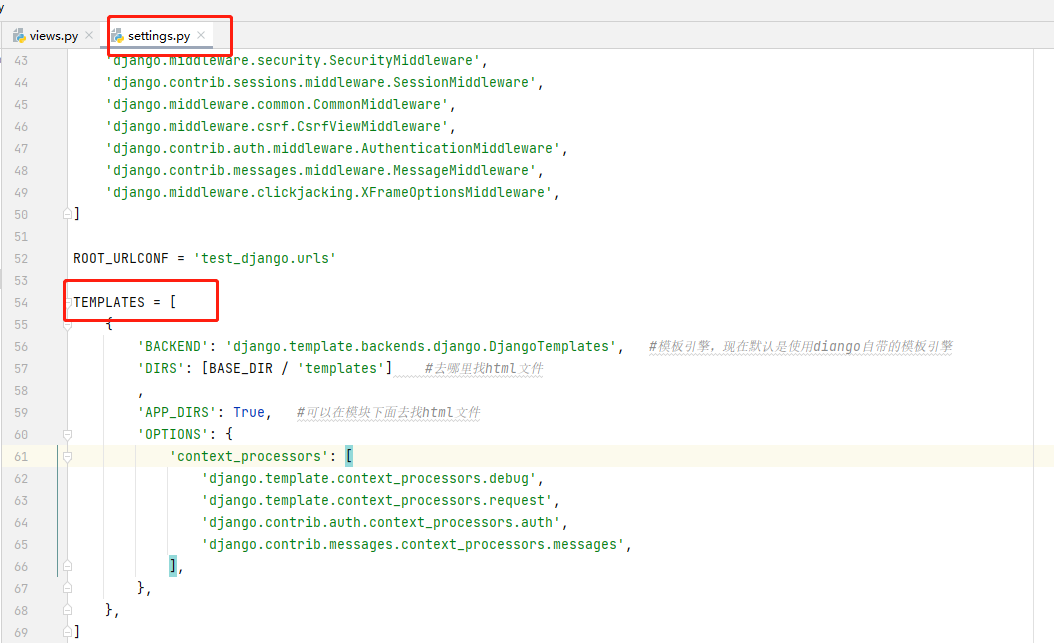
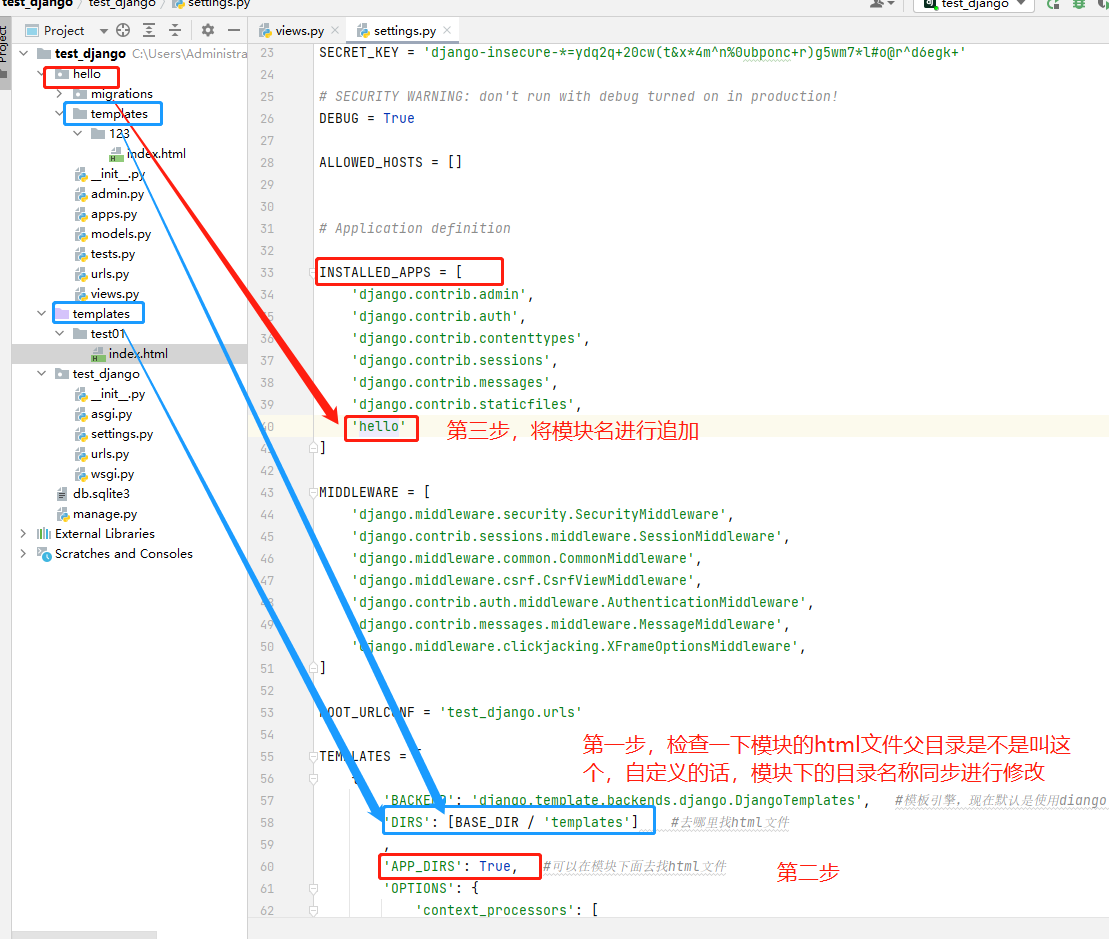
补充说明:配置文件settings.py文件的TEMPLATES属性说明
- BACKEND:模板引擎,现在默认是使用django自带的模板引擎
- DIRS:模板目录,去哪里找html文件
- APP_DIRS:为True时,代表可以在模块下面去找html文件
- OPTIONS:配置选项


补充说明:Django框架寻找模板的顺序,程序会先去根目录的templates下寻找对应的html文件,若根目录下的templates下没有对应的html文件,程序会去模块下的templates寻找对应的html。若根目录和模块目录的templates都有这个html文件,会执行根目录下的html文件。这个执行顺序是无法修改的!
想让程序去模块目录里面找html文件怎么配置呢?

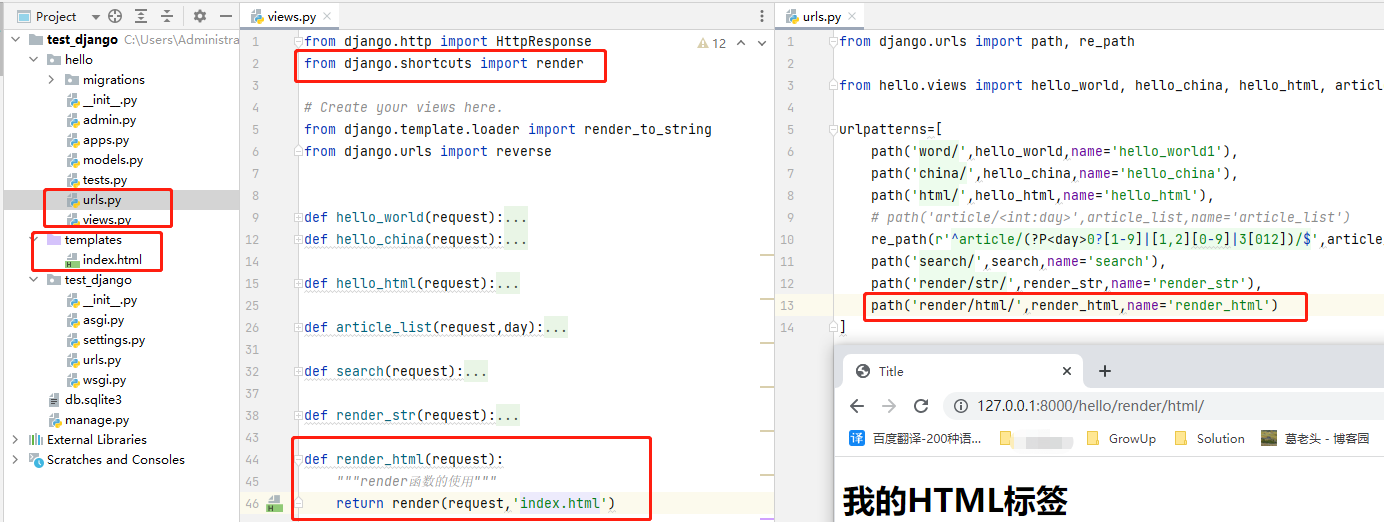
3.3.3.render()函数
render(request,template_name,context=None,content_type=None,status=None,using=None) ,实际工作当中render()的使用频率要高于render_to_string(),因为它使用起来更简单。
- request:请求对象,必传
- template_name:模板名称,必传
- context:模板上下文对象(dict)
- context_type:MIME类型,默认为text/html
- status:HTTP状态码
- using:模板引擎名称(如:Jinja2)

3.4.请求响应对象
知识点:
- 掌握 请求到响应的流程
- 理解 请求对象
- 理解 响应对象
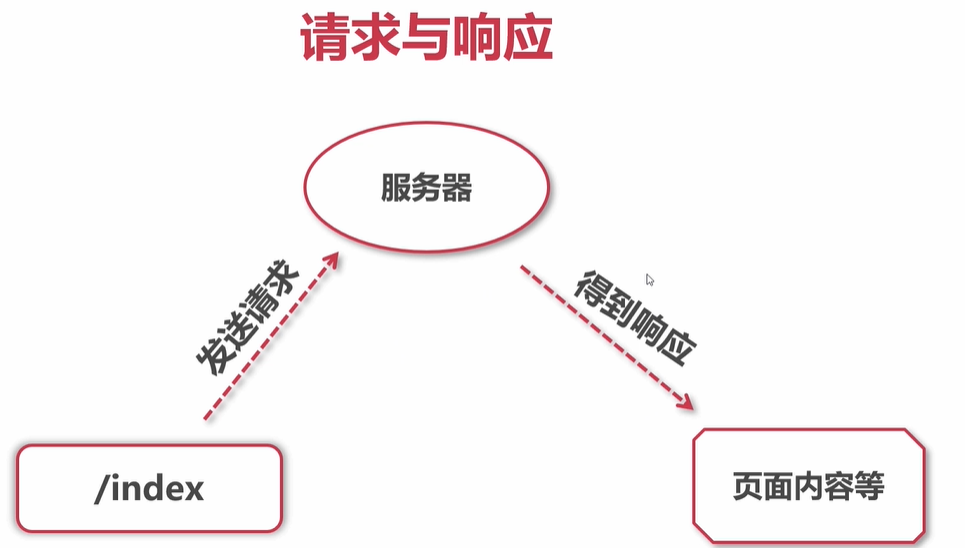
3.4.1.请求与响应

3.4.2.请求对象HttpRequest
请求对象HttpRequest其实是Django框架中写好的一个类,它把我们每一次发过来的请求封装成一个对象。视图中使用的使用,方法传递进去的request,就是HttpRequest的实例。它里面有一些常用的属性和方法可以提供给我们使用:
- 请求方式method(POST/GET/.....)
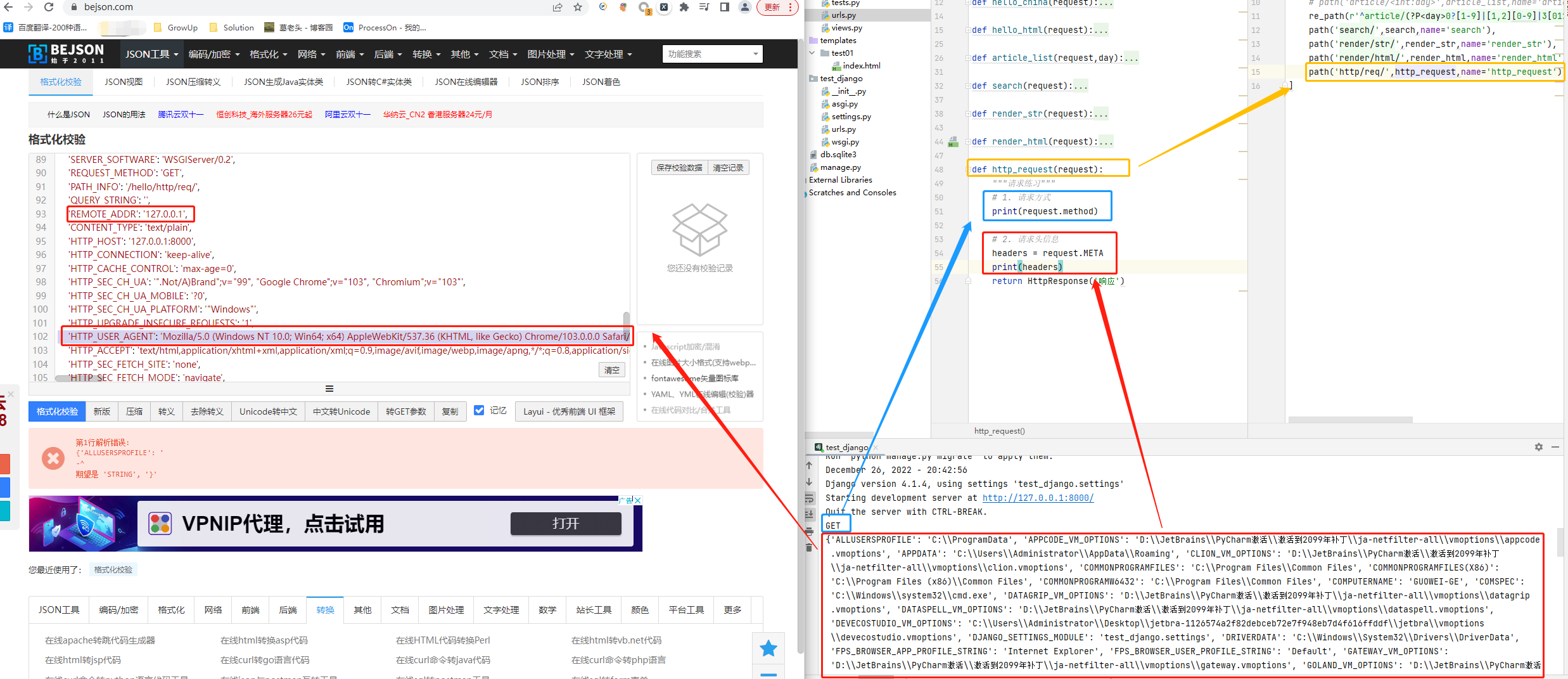
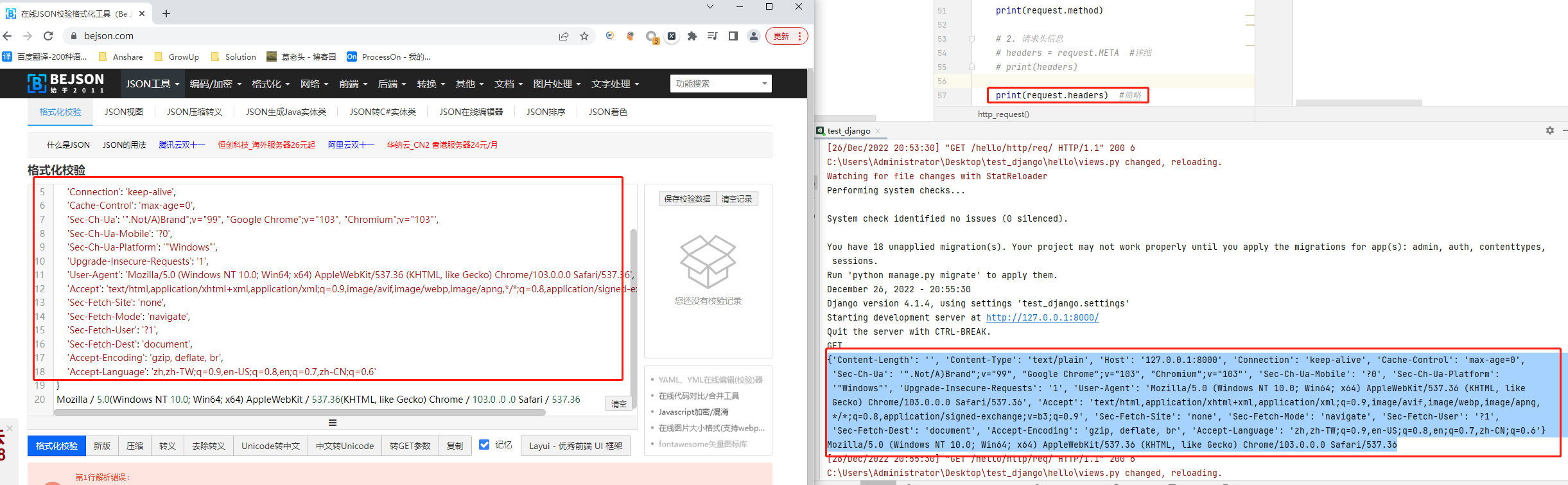
- 请求头信息META/headers,META返回的更详细,header返回的请求头信息常用的基本都在。反回的请求头信息都是JSON格式,常用的key信息
- REMOTE_ADDR:获取请求的IP地址
- HTTP_USER_AGENT:用户请求终端的信息
- 获取请求传递参数
- GET:GET请求参数
- POST:POST请求参数
- COOKIES:cookie信息
- FILES:文件信息
示例代码:
1 # urls.py文件照着图片敲,后面就只粘贴知识点代码
2
3 def http_request(request):
4 """请求练习"""
5 # 1. 请求方式
6 print(request.method)
7
8 # 2. 请求头信息
9 # 2.1 获取请求头信息META和headers
10 # META
11 headers = request.META #详细
12 print(headers)
13 # headers
14 print(request.headers) #简略
15
16 # 2.2 根据key获取具体属性信息
17 # 方式一:META.get(key)
18 ua = request.META.get('HTTP_USER_AGENT',None)
19 print(ua)
20 # 方式二:headers['key'],key的大小写都支持
21 print(request.headers['User-Agent'])
22 print(request.headers.get('user-agent'))
23
24 # 3. 获取请求参数request.Get.get()
25 name = request.GET.get('name','')
26 print(name)
27 print(request.GET.get('cookies'))
28
29 return HttpResponse('响应')



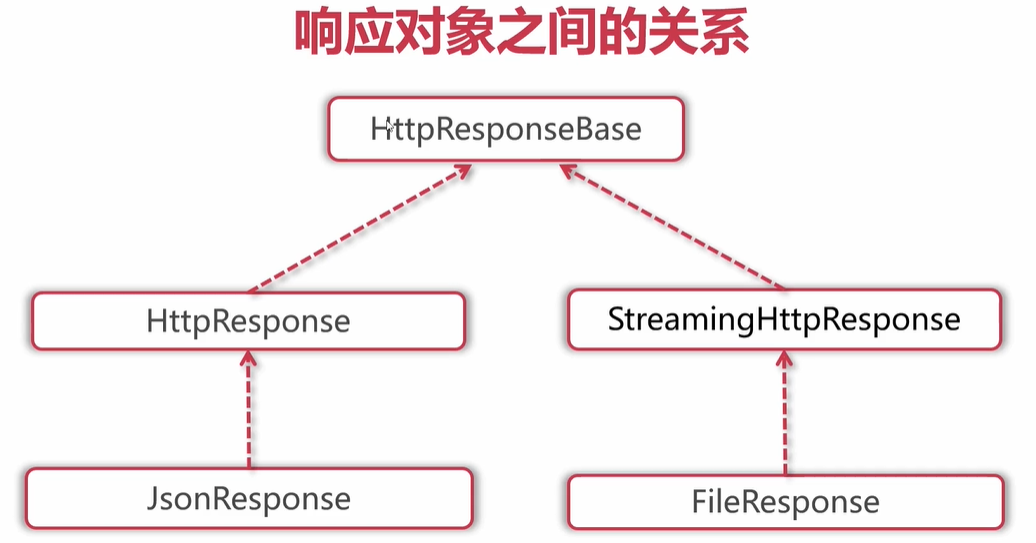
3.4.3.响应对象
常用响应对象
- HttpResponse
- HttpResponseRedirect:重定向
- JsonResponse:响应json
- FileResponse:响应文件
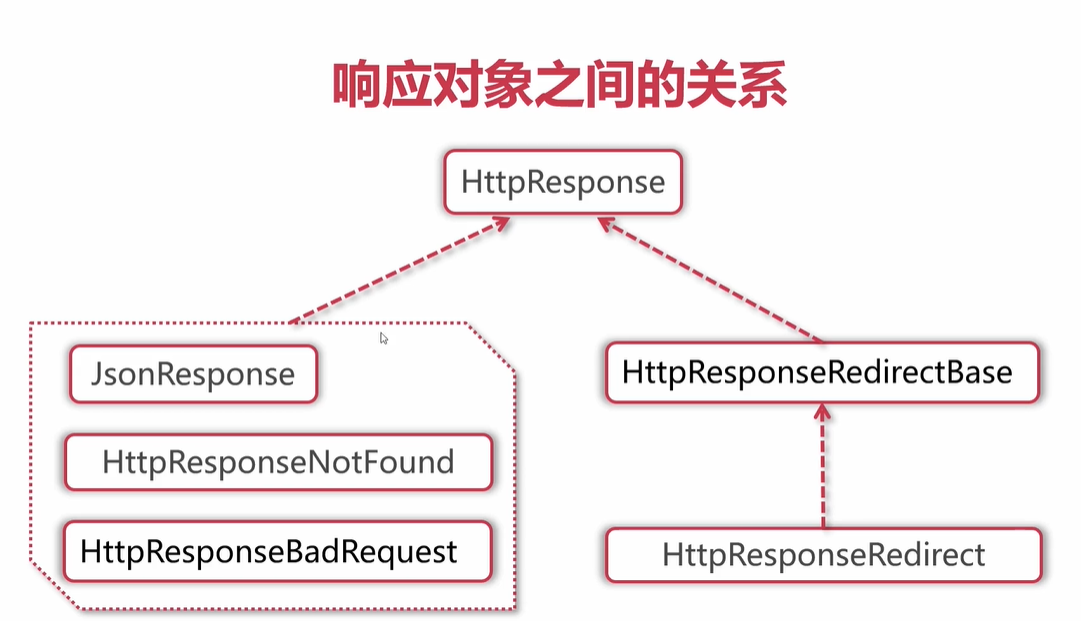
响应对象之间的关系


下面将针对常用的响应对象的属性和方法进行详细阐述
HttpResponse
- status:设置HTTP响应状态码
- status_code查看HTTP响应状态码
- content_type:设置响应的类型
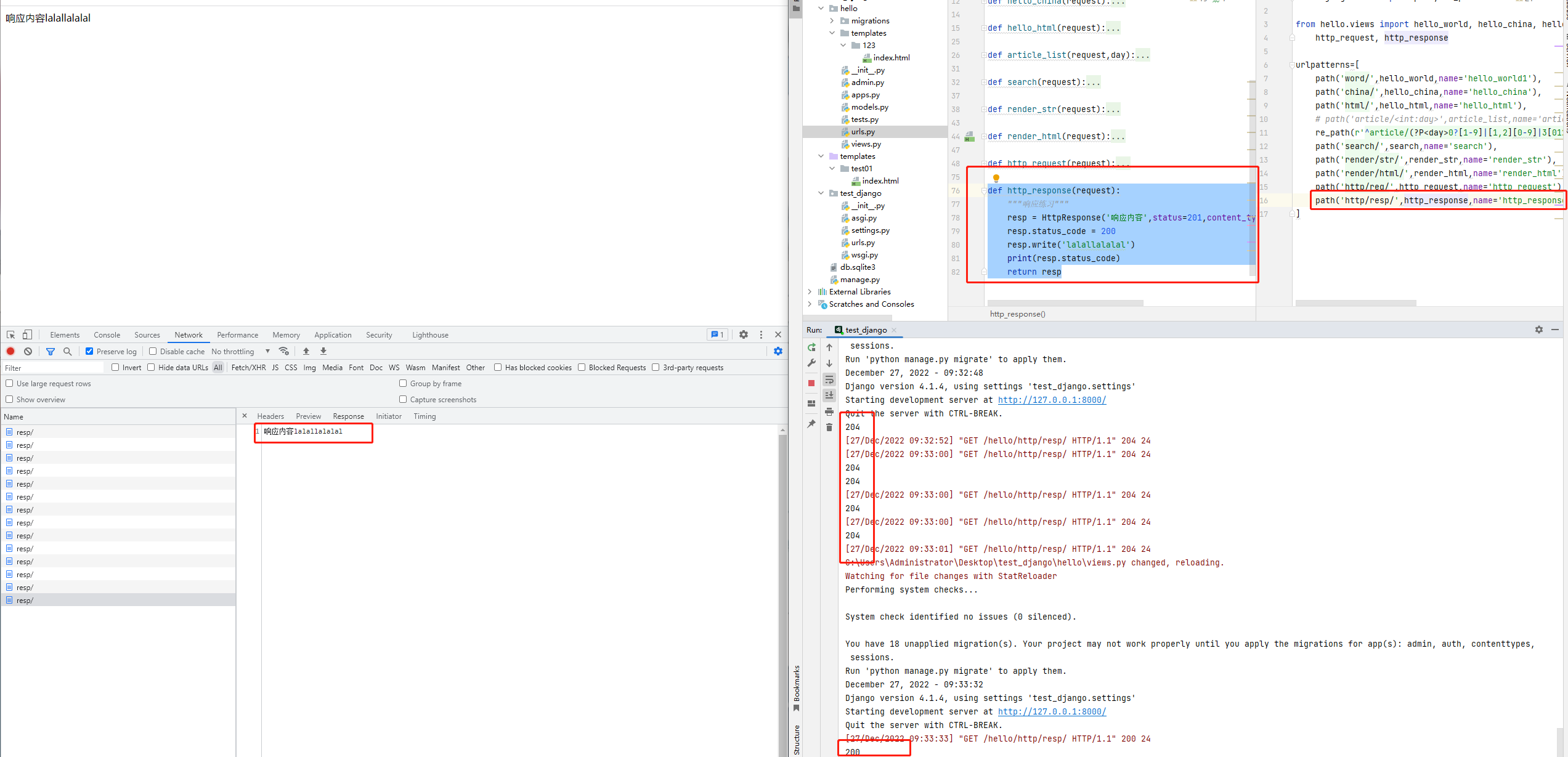
- write():写入响应内容
1 def http_response(request):
2 """响应练习"""
3 resp = HttpResponse('响应内容',status=201,content_type='text/html; charset=utf-8')
4 resp.status_code = 200
5 resp.write('lalallalalal')
6 print(resp.status_code)
7 return resp

JsonResponse

1 def http_response(request):
2 """响应练习"""
3 user_info = {
4 'name':'张三',
5 'age':34
6 }
7 return JsonResponse(user_info)
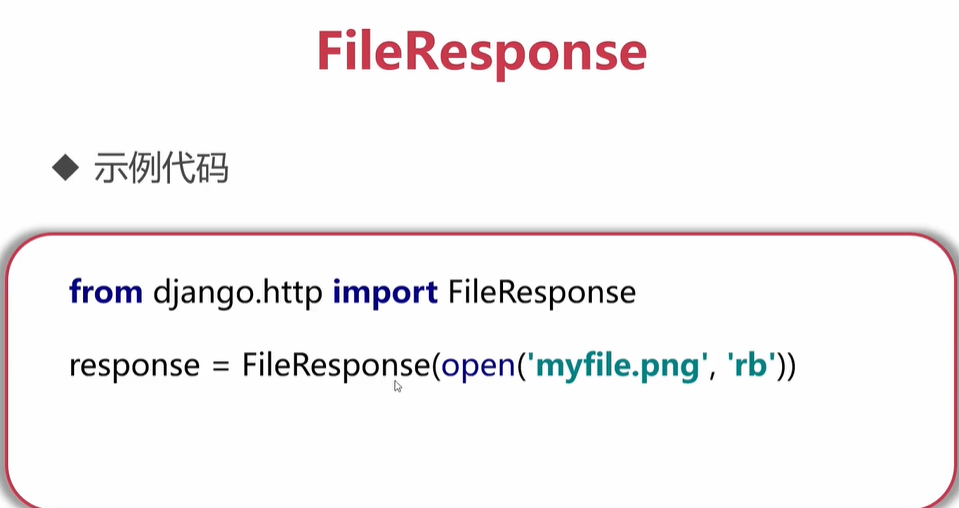
FileResponse

常见的Content-Type
- text/html:超文本标记语言文本(HTML)
- text/plain:普通文本
- text/xml:xml文档
- image/png、image/jpeg、image/git:图片或图形
- application/json:json数据类型
小结:请求对象就一个,响应对象可以有多种类型
3.5.视图快捷方法
知识点:
- 了解 什么是重定向:这个自行百度
- 掌握 如何实现重定向
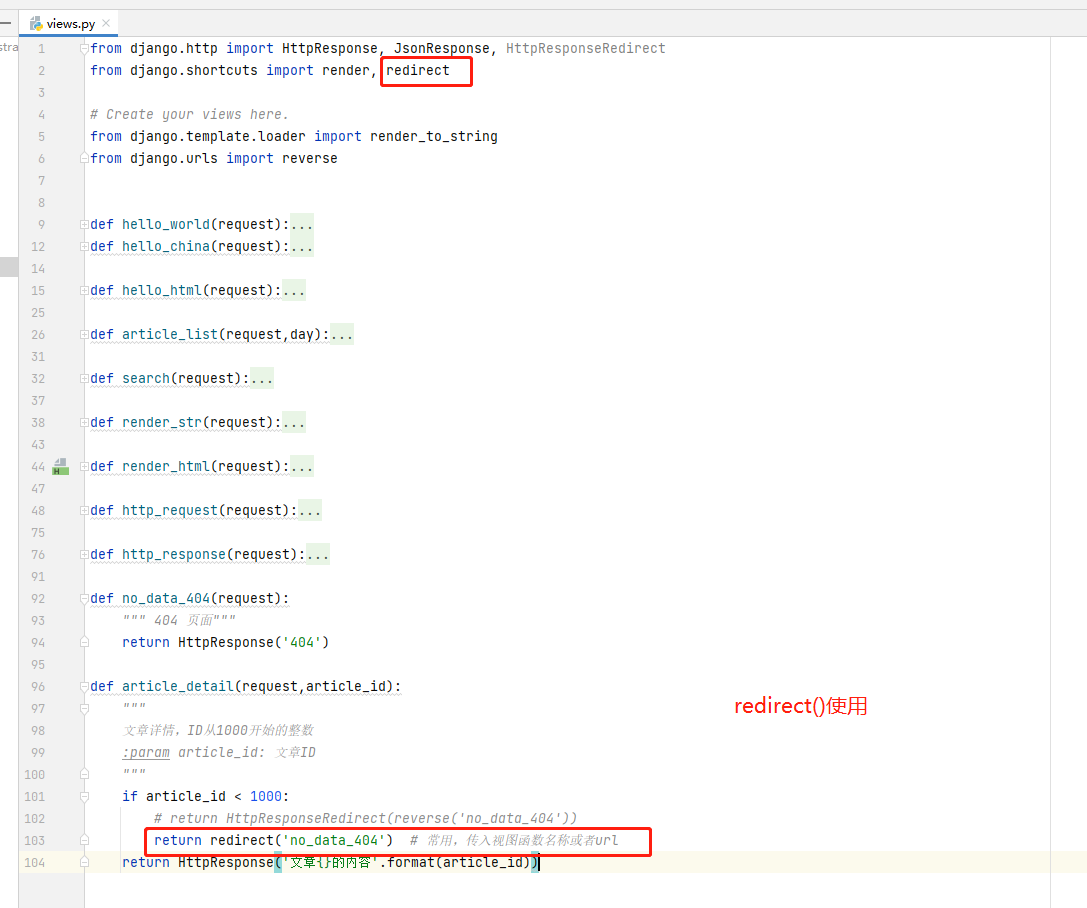
实现URL访问的重定向
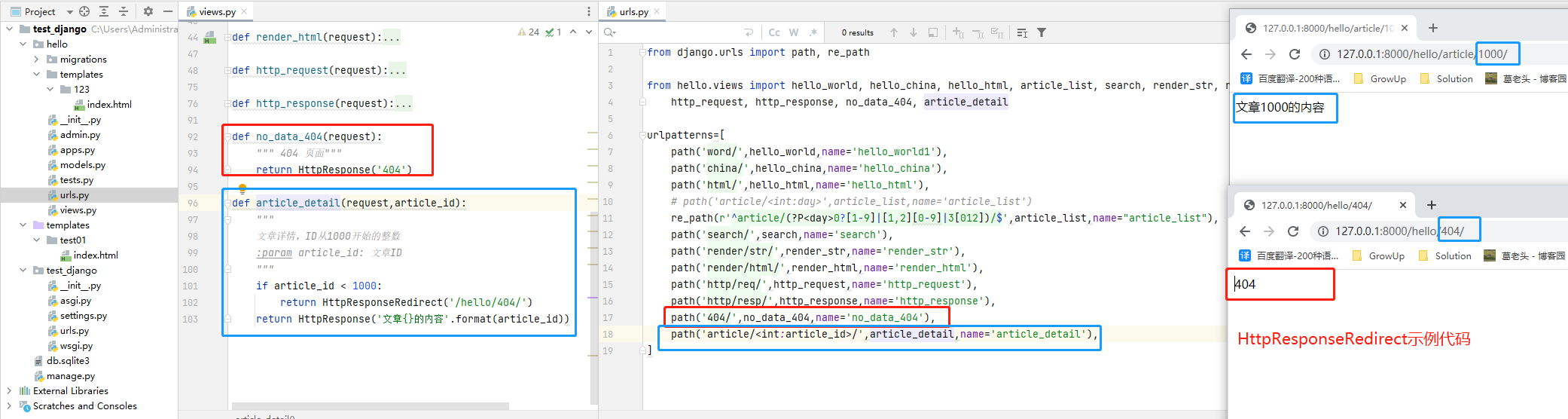
- 方式一:使用HttpResponseRedirect重定向
- 方式二:使用redirect()快捷方式


思考:程序异常怎么办?磁盘满了?数据库崩了?
3.6.内置的视图及重写
知识点:
- 了解 常见的错误
- 掌握 重写内置视图
- 了解 处理静态文件
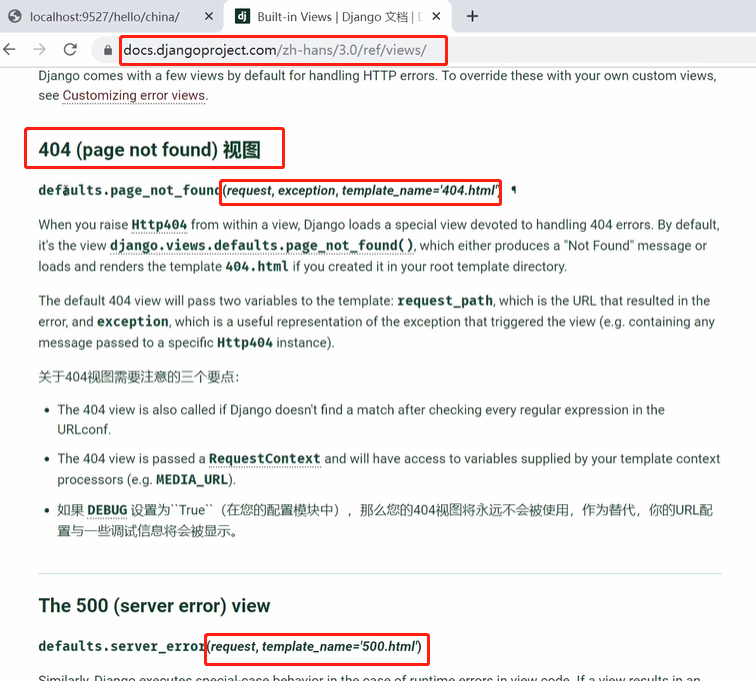
内置的错误处理视图
- 400 Bad Request
- 403 Forbidden
- 404 Not Found
- 500 Internal Server Error
重写内置的错误处理视图
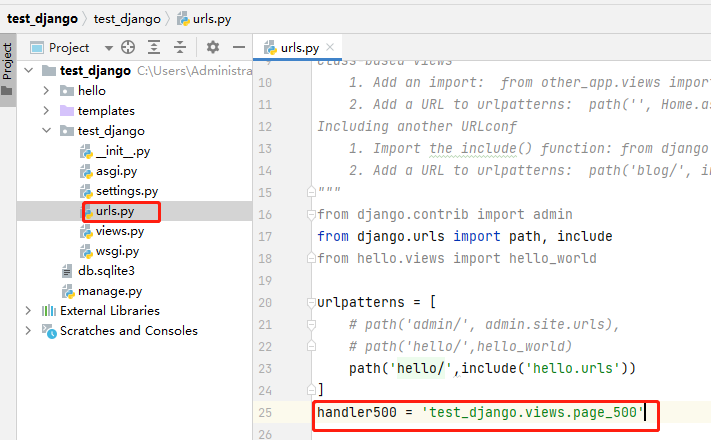
- 第一步:在项目urls.py中添加配置
- handler500 = “my_project.views.page_500”,给handler500报错赋予处理错误视图函数,为空时,使用框架自带默认的
- handler400,handler403,handler404同上配置
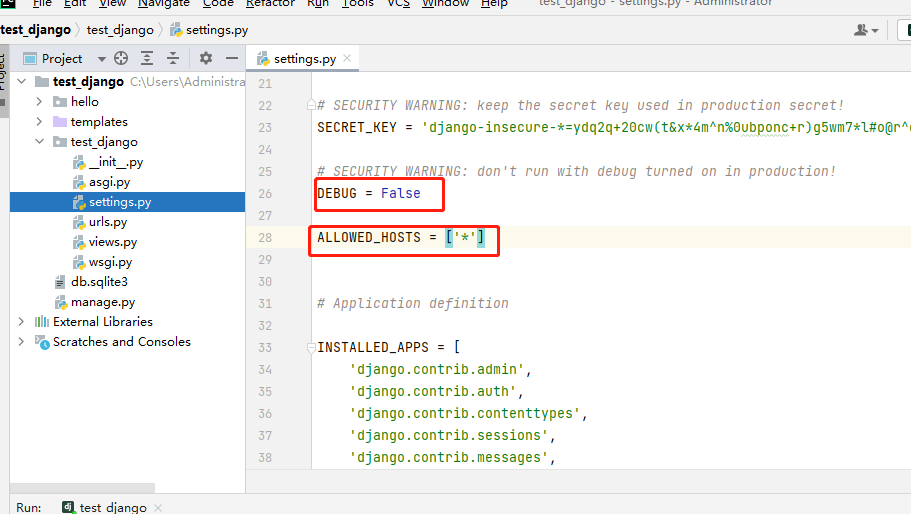
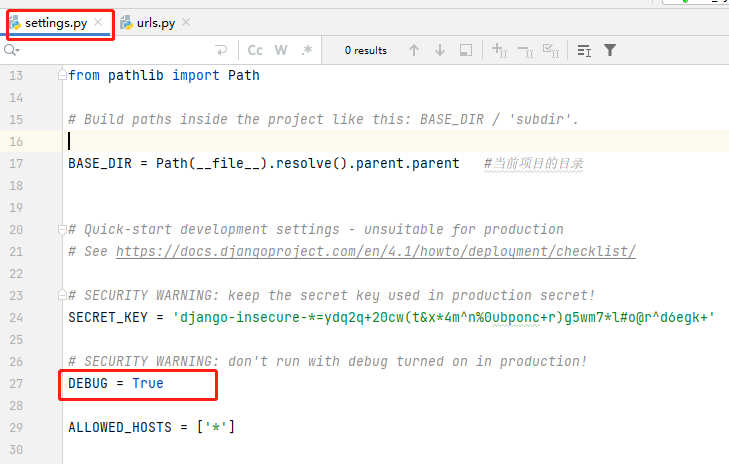
- 第二步:切换到生产模式,将settings.py中的DEBUG改为False
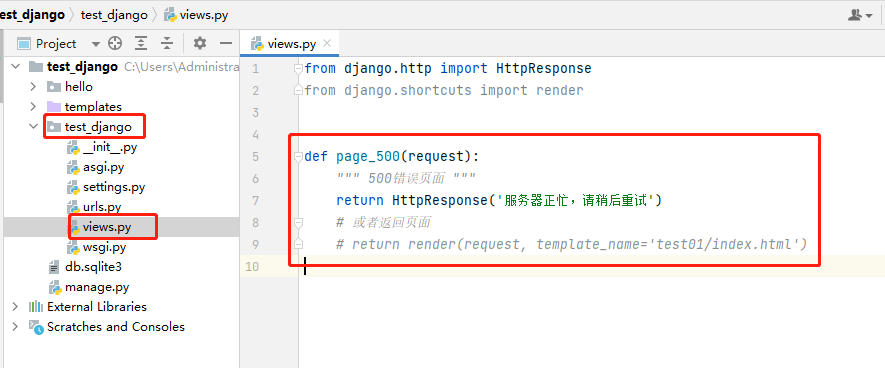
示例
编写错误处理视图函数,实际项目中,位置一般不放在模块里面,因为这是所有模块可以公用的。

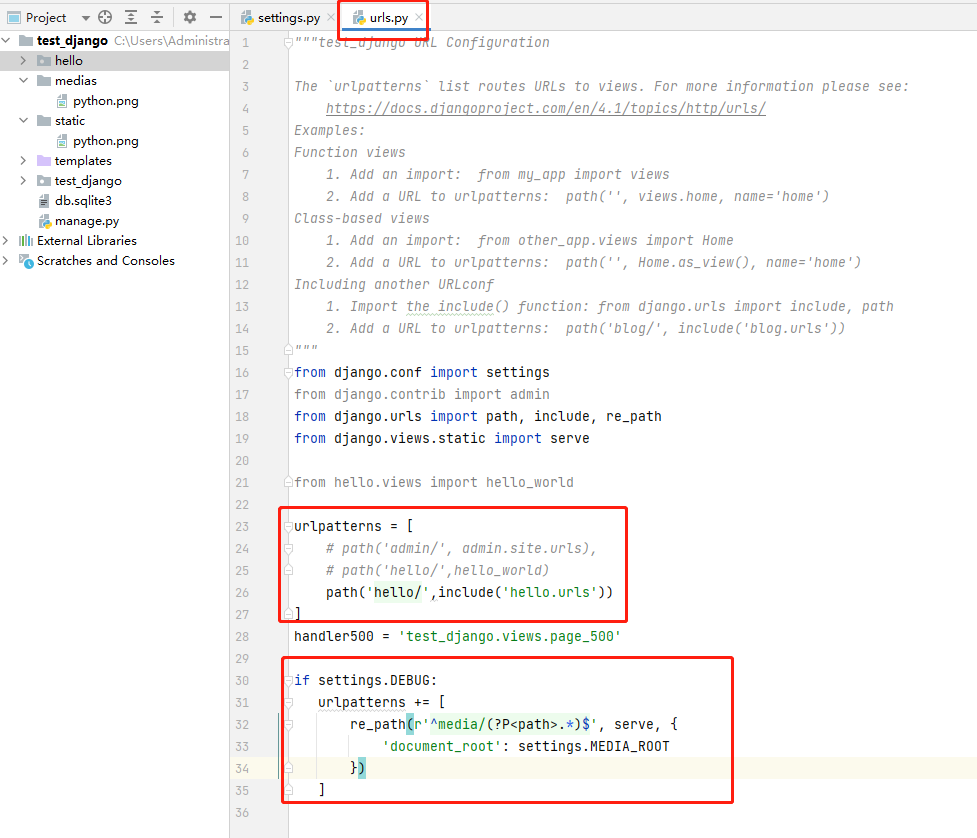
由于公用,因此添加到根目录的urls.py文件中。指定处理500报错的视图
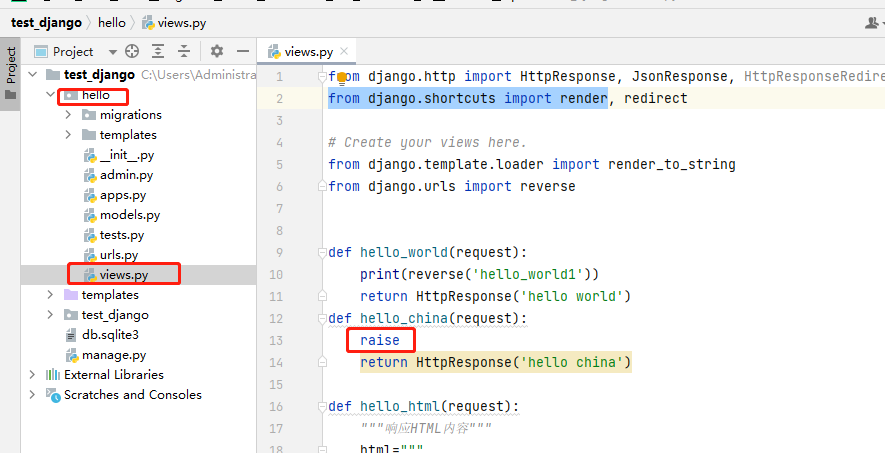
模块业务逻辑视图中,raise抛出错误

配置文件中将环境改为生产环境,注意改为False时,ALLOWED_HOSTS属性不能为空值,否则报错。

访问raise抛出错误的模块url。

注意:400几个的handler,如果编写其对应的视图处理函数时,需要传递其他的参数。后面的笔记中用到400几个handler的时候,会进行详述。

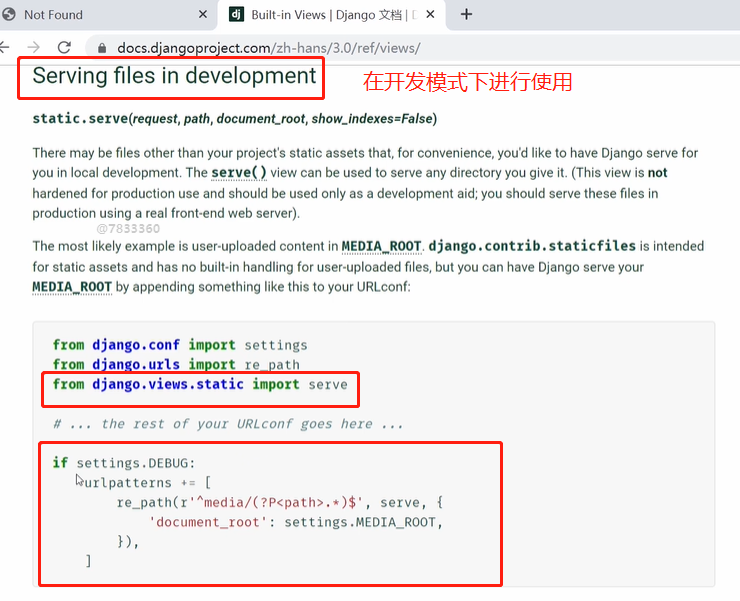
static.serve处理静态文件
实际项目中会有许多静态文件,有用户上传的图片,有项目自带的js、css、图片等等。通过django如何展示呢,上面有提到可以通过fileresponse对象展示,还有没有其他办法?通过static.server进行处理
- 第一步:在项目settings.py中添加配置
- MEDIA_URL='/media/' :表示媒体media的URL。下面的示例没有添加该配置项,后面项目实战笔记会阐述该配置的作用。
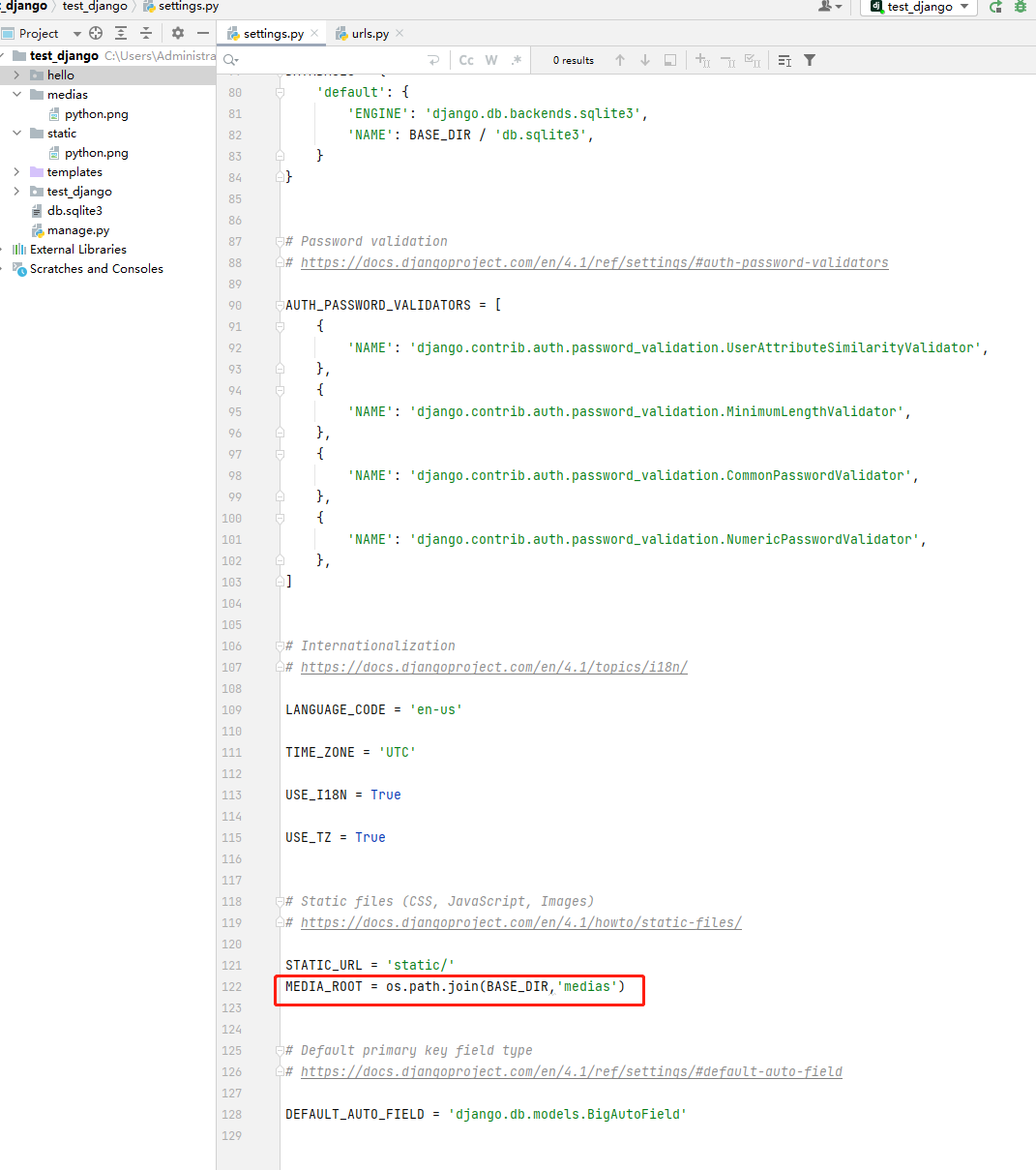
- MEDIA_ROOT=os.path.join(BASE_DIR,'medias') :我们静态文件存放的位置
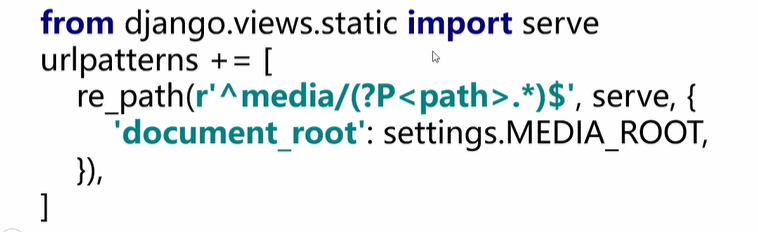
- 第二步:在urls.py中添加配置,将我们进行开发的时候,把项目当中的静态文件,放到django内置服务器当中,是我们可以直接进行访问。


图,官方说在开发模式下进行使用,为什么呢?因为django内置的服务器就是开发服务器,肯定不能满足生产环境的需要。在实际生产环境中呢,我们会使用其他的方式进行处理,后面会讲。此处重要内容是处理静态文件,知道通过django自带的服务器,可以访问静态文件。衍生跟项目相关的,后面笔记有。
处理静态文件示例:
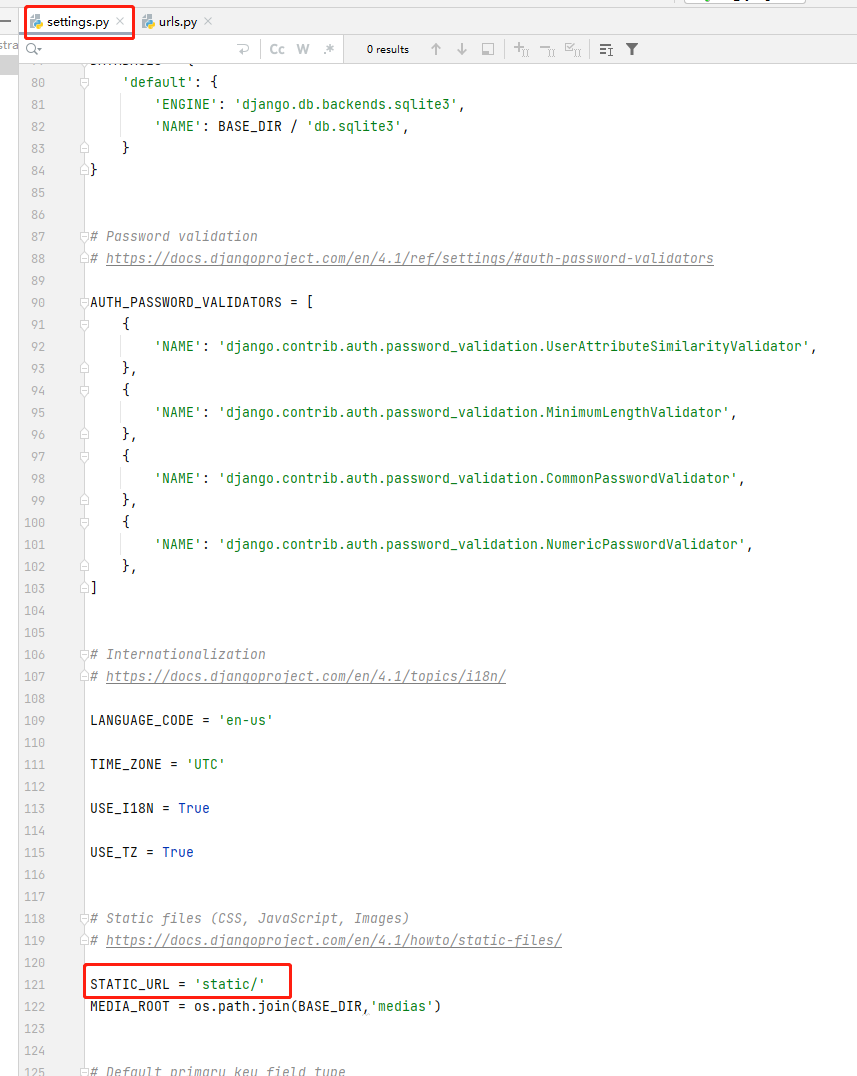
在settings.py中添加MEDIA_ROOT,指明静态文件存放的位置。

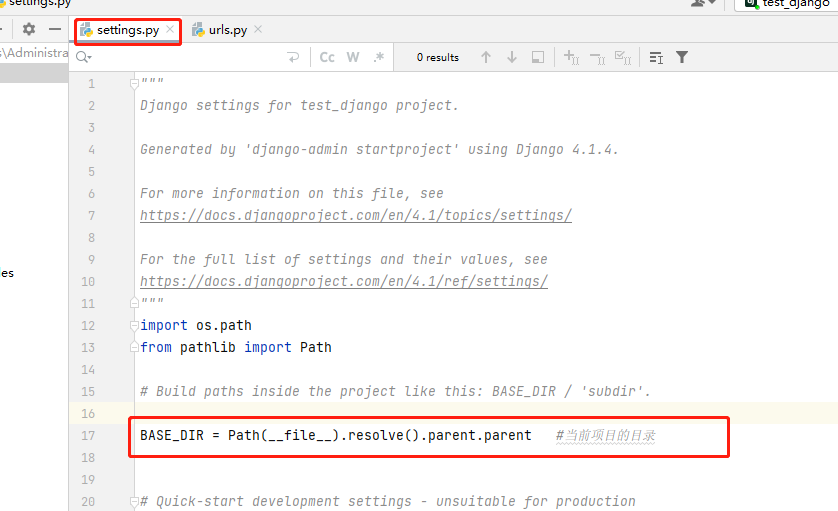
如何指明静态文件存放的位置,使用绝对路径还是相对路径?在配置文件一开始,我们看到django自带的变量BASE_DIR代表的就是当前项目目录

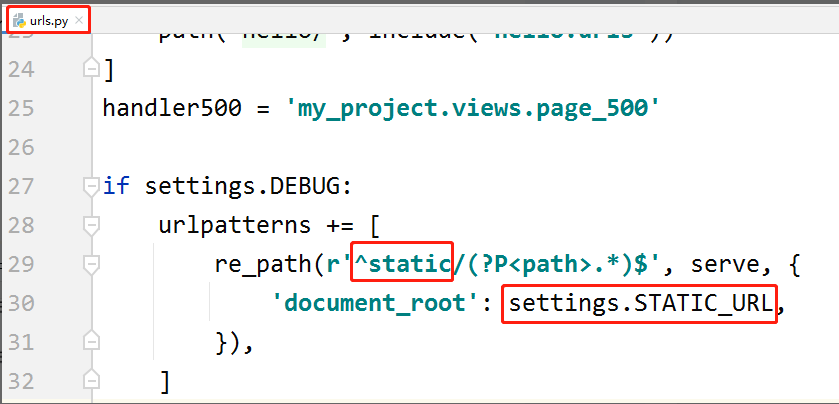
在urls.py文件中添加图示配置,那这段代码是什么意思?如果我们开启了调试模式即开发模式。在urlpatterns中追加一个路由寻址,通过正则匹配,media开头任意结尾。调用的视图是django.views.static自带的serve。document_root指向我们刚刚在settings.py文件中新增的变量MEDIA_ROOT,即静态文件目录。
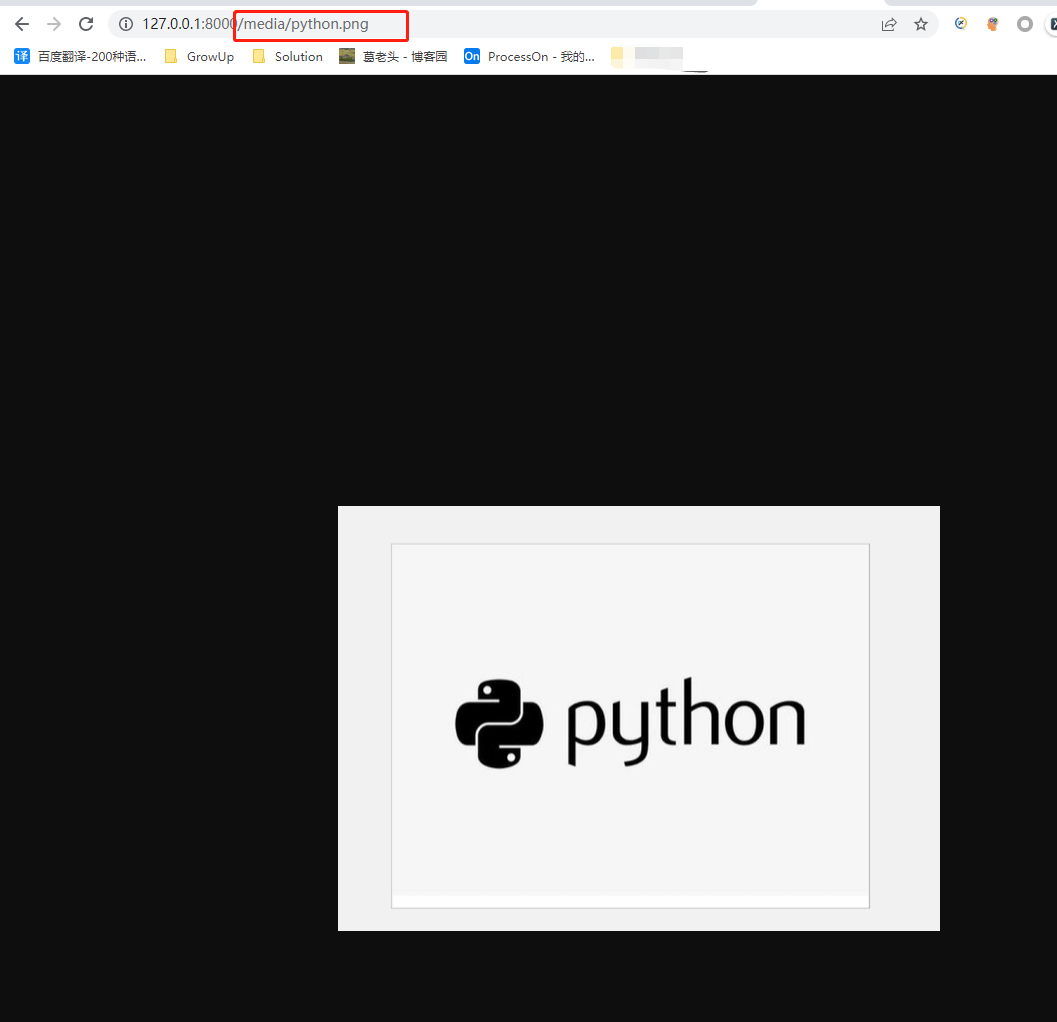
settings.py开启开发模式,访问地址(按照我们添加的规则,路由即media/开头),发现成功访问静态文件


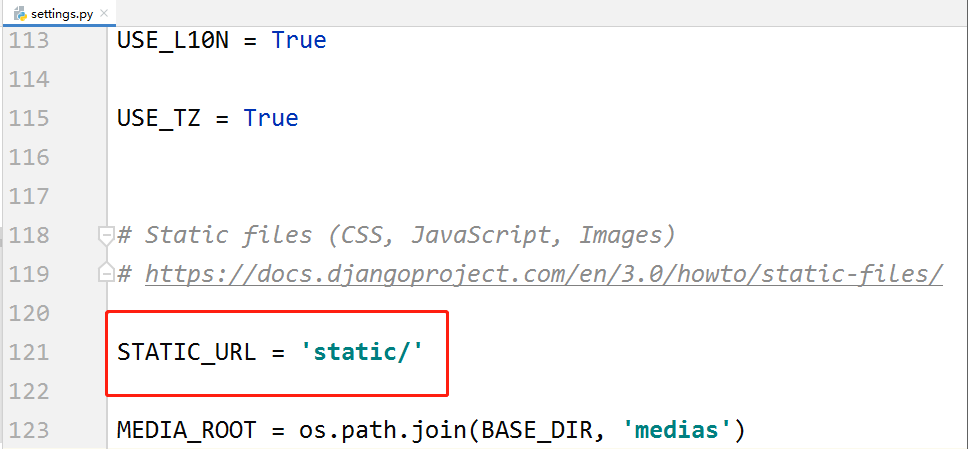
思考:我们在settings.py文件添加静态文件目录MEDIA_ROOT时,发现有一个STATIC_URL变量,这个是干什么用的?

Django有两种静态文件:
- medias 称为媒体文件夹,主要用来保存用户上传的文件,例如图片等,是变动的,由用户定义的文件,如用户头像, 用户上传的图片或视频等;
- static 称为静态文件夹,主要存的是CSS, JavaScript, 网站logo等不变的文件,是不变的,形成网站的核心部件,如 CSS文件,JS文件,背景图片等;
settings中的STATIC_URL = 'static/'配置是静态路由映射,就是可以让django利用STATIC_URL来让浏览器可以直接访问static下的静态文件。在urls.py对static文件路径进行配置

setting文件中对STATIC_URL进行配置,默认是static目录,也可以自行定义。

3.7.使用class重写视图
思考:视图函数如何使用面向对象编程思想进行改写?
知识点:
- 理解 类视图概念
- 掌握 实现类视图
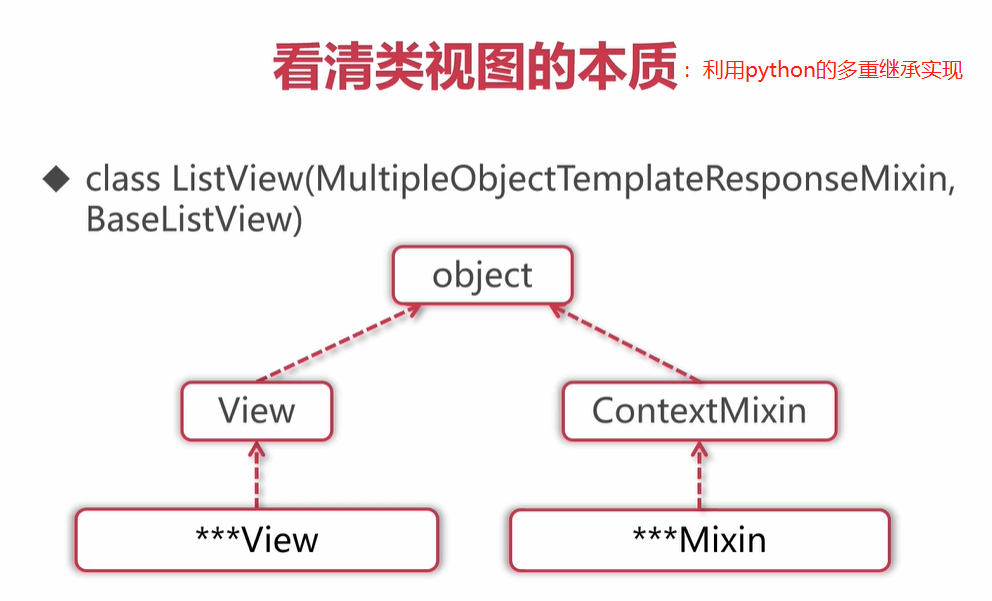
- 了解 类视图的本质
- 了解 内置通用视图
基于类的视图
- 视图是一个可调用的对象,可以接受一个请求然后返回一个响应
- 基于类的视图可以结构化你的视图,简化你的视图代码
- 基于类的视图可以利用继承和混合(多重继承),重用/复用代码
- 内置的视图拿来即用,代码更简洁

示例代码:
继承视图,配置模板地址。不像之前还需要加return render()返回响应,配置模板地址即可

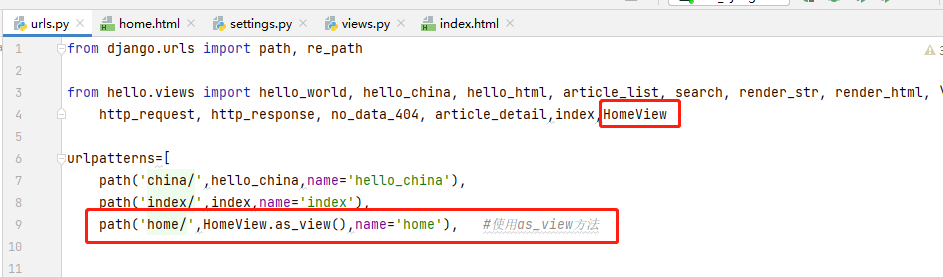
配置URL,HomeView继承了TemplateView类,使用自带的as_view()方法通过HomeView类找到视图

成功访问

TemplateView是如何根据我传入一个模板文件名,就能找到模板呢?其实就是前面3.3.2的补充说明部分

常见的内置通用视图:后面笔记会对其详细阐述


小结:使用class改写视图实际上是面向对象改造的过程,Django内置的通用视图使代码更简单
Django(1) - 初识Django框架的更多相关文章
- python的Web框架:初识Django
web应用程序 本质 socket服务端 浏览器本质是一个socket客户端 1. 服务器程序 socket请求 接受HTTP请求,发送HTTP响应. 比较底层,繁琐,有专用的服务器软件,如:Apac ...
- web框架之初识Django
目录 一.web框架 1.1什么是web框架 1.2自制的简易web框架 1.3三大主流web框架简介 Django Flask Tornado 1.4动态网页与静态网页 二.初识Django框架 2 ...
- 初识django框架
django框架 1.框架介绍 根据第一部分内容介绍,我们可以总结出一个web框架应该包含如下三部分:a.sockect服务.b.根据不同的url调用不同函数(包含逻辑).c.返回内容(模板渲染).常 ...
- Web框架之Django_01初识(三大主流web框架、Django安装、Django项目创建方式及其相关配置、Django基础三件套:HttpResponse、render、redirect)
摘要: Web框架概述 Django简介 Django项目创建 Django基础必备三件套(HttpResponse.render.redirect) 一.Web框架概述: Python三大主流Web ...
- 初识Django —Python API接口编程入门
初识Django —Python API接口编程入门 一.WEB架构的简单介绍 Django是什么? Django是一个开放源代码的Web应用框架,由Python写成.我们的目标是用Python语言, ...
- 巨蟒python全栈开发django2:初识django
今日内容大纲: 1.起飞版web框架 2.自定制框架的流程 3.jinja2模板渲染初识 4.MVC&&MTV 5.django版本介绍及django安装 6.django初识(一些操 ...
- 微信开发python+django两个月的成功经历,django是个好框架!
时间:大三 上学期没有用微信内置浏览器而纯对话开发,坑了自己好一下. 下学期选错bottle框架,以为轻量好,谁知开发中什么都自己来很痛苦. 选对了框架django,终于在大三最后的个把月里写 ...
- Django中的ORM框架使用小技巧
Django中的ORM框架使用小技巧 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. Django对各个数据提供了很好的支持,包括PostgreSQL,MySQL,SQLite ...
- Django中使用bookstarp框架(4)
Django中使用bookstarp框架(4) 注意:要使用bookstarp框架前,要先有css的基础 因为主要是研究后台的使用方法,就引入前端的框架,简化html上的耗时(主要是不想把时间浪费在前 ...
- django内置 Contenttypes 框架
一.什么是Django ContentTypes? 1.Django 包含一个ContentTypes 应用,它可以追踪安装在你的Django 项目里的所有应用,并提供一个高层次的.通用的接口用于与你 ...
随机推荐
- <一>关于进程虚拟地址空间区域内存划分和布局
C++代码在编译完成后会生产.exe程序(windows平台), .EXE以文件的形式存储在磁盘上,当运行.exe程序的时候 操作系统会将磁盘上的.exe文件加载到内存中,那么在加载到内存中的时候,操 ...
- 现有一个接口DataOperation定义了排序方法sort(int[])和查找方法search(int[],int),已知类QuickSort的quickSort(int[])方法实现了快速排序算法
欢迎大家加入我的社区:http://t.csdn.cn/Q52km 社区中不定时发红包 文章目录 1.UML类图 2.源码: 3.优缺点分析 1.UML类图 2.源码: package com.bac ...
- nrf9160做主控连接阿里云——(mqtt_simple例程)
简介:基本每一个云都支持MQTT,这种轻量级协议在数据量不大的应用上是一个很好的选择.上一篇博客使用SLM例程去连接了阿里云,本次使用mqtt_simple去连接云进行测试,关于一些已近在前面文章中演 ...
- calico和flannel的优缺点
1.Kubernetes通信问题 1.容器间通信:即同一个Pod内多个容器间通信,通常使用loopback来实现. 2.Pod间通信:K8s要求,Pod和Pod之间通信必须使用Pod-IP 直接访问另 ...
- Java开发学习(三十九)----SpringBoot整合mybatis
一.回顾Spring整合Mybatis Spring 整合 Mybatis 需要定义很多配置类 SpringConfig 配置类 导入 JdbcConfig 配置类 导入 MybatisConfig ...
- 支持JDK19虚拟线程的web框架,之二:完整开发一个支持虚拟线程的quarkus应用
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本篇是<支持JDK19虚拟线程的web ...
- 第2-1-3章 docker-compose安装FastDFS,实现文件存储服务
目录 4 docker-compose安装FastDFS 4.1 docker-compose-fastdfs.yml 4.2 nginx.conf 4.3 storage.conf 4.4 测试 4 ...
- chrome工具调试
项目调试的困境 程序开发总会遇到各种各样的问题,为什么实际结果和预期结果不一致? 这个时候如果能深入程序内部抽丝剥茧去一探究竟再好不过! 而chrome工具是前端开发的杀手锏,经常听到的一句话是: 出 ...
- Java开发学习(四十)----MyBatisPlus入门案例与简介
一.入门案例 MybatisPlus(简称MP)是基于MyBatis框架基础上开发的增强型工具,旨在简化开发.提供效率. SpringBoot它能快速构建Spring开发环境用以整合其他技术,使用起来 ...
- 如何通过free看懂内存的真实使用
之前有位同事问过Linux系统内存free命令下各参数的区别与关系,自己也没太明白,有点尴尬.今天整理一下,供了解. free命令是Liunx操作系统中对内存进行查看和监控的一个常用命令.我们可以直接 ...
