vue3 第二天vue响应式原理以及ref和reactive区别
前言:
前天我们学了 ref 和 reactive ,提到了响应式数据和 Proxy ,那我们今天就来了解一下,vue3 的响应式
在了解之前,先复习一下之前 vue2 的响应式原理
vue2 的响应式:
原理:
对象类型:通过 Object.defineProperty() 对象的读取,修改进行拦截,也就是数据劫持,响应式的根基
缺点:因为只有 读取和修改(get,set)所以新增属性,和删除属性,页面是不会刷新的
数组类型:通过重写,更新数组的一系列方法来实现拦截,假如你调了一个数组的 push 方法,其实 push 是被二次重写封装的(对数组的变更方法进行了重写)
缺点:直接通过下标修改数组,页面不会更新
解决方法:用 this.$set(数据,添加名字,添加内容),this.$delete(数据,删除的数据名)
vue3 的响应式:
通过 Proxy 代理 :拦截对象中任意属性的变化,包括增,删,改,查
通过 Reflect 反射 : 对被代理对象(源对象)的属性进行操作
new Proxy(data,{
//拦截读取的属性值
get(target,prop){
return Reflect.get(targert,prop)
}
//拦截设置和添加
set(target,prop,value){
return Reflect.set(targert,prop,value)
}
// 拦截删除
deleteProperty(target,prop){
return Reflect.deleteProperty(targert,prop)
}
})
这差不多就是 vue3 响应式的简单原理,Proxy 比较之前的 Object.defineProperty 功能更详细,和强壮
reactive 与 ref 的区别:
定义:
ref:用来定义基本数据类型
reactive:用来定义对象(数组)类型数据
ps:ref 也可以用来定义对象(或数组)类型数据,内部求助了 reactive
原理:
ref: 通过 Object.defineProperty()的 get 与 set 来实现响应式也就是数据劫持
reactive:通过使用 Proxy 来实现响应式,并用 Reflect 操作源对象内部数据
使用:
ref:用 ref 定义的数据,操作需要 .value
reactive ; 定义的数据,操作不需要
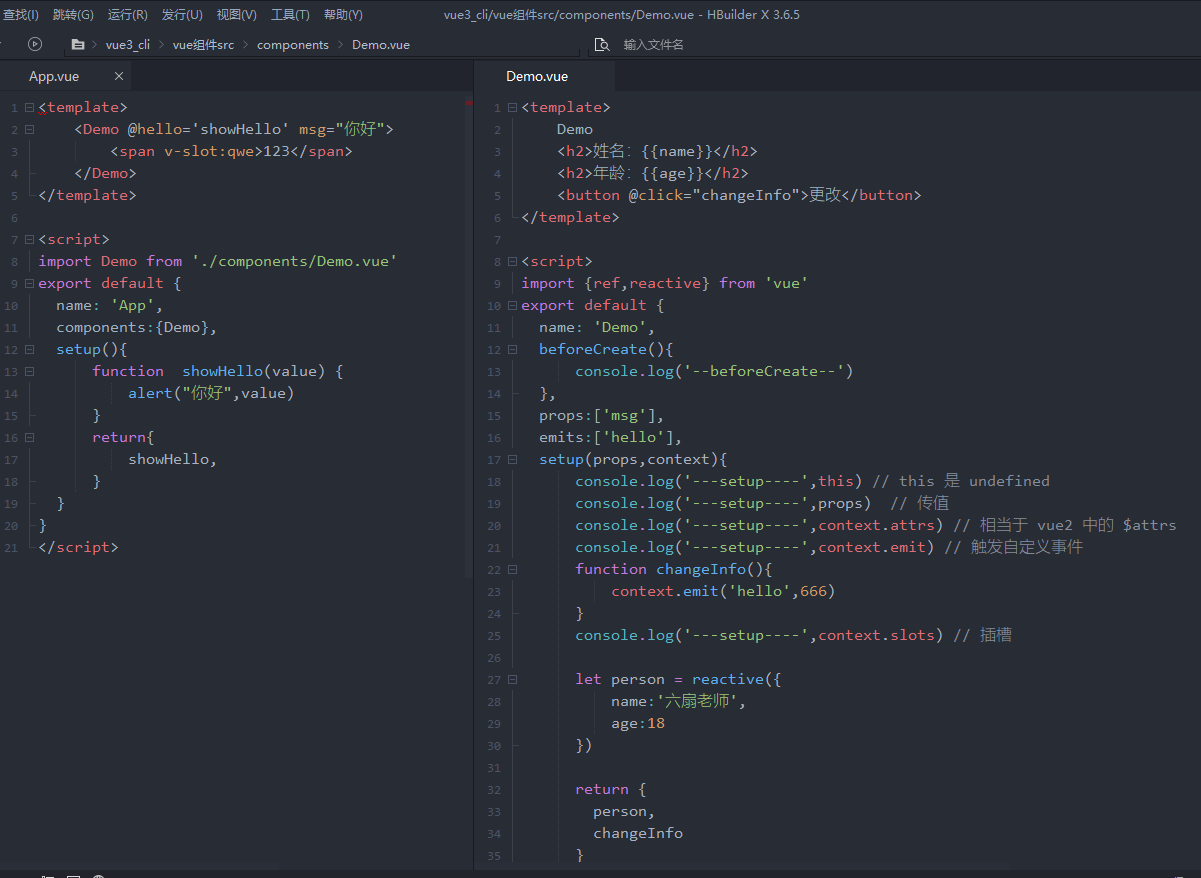
setup 的注意:
setup 的执行时机是在 beforeCreate 之前执行,this 是 undefined
setup的参数
props :值为对象,包含:组件外部传递过来,并且组件内部声明接收了的属性
context:上下文对象,有三个值分别是 attrs,slots,emit
attrs :对象,没有在 props 声明配置的属性,相当于 vue2 的 this.$attrs
slots :插槽,相当于 this. $slots
emit :分发自定义事件的函数,相当于 this.$emit

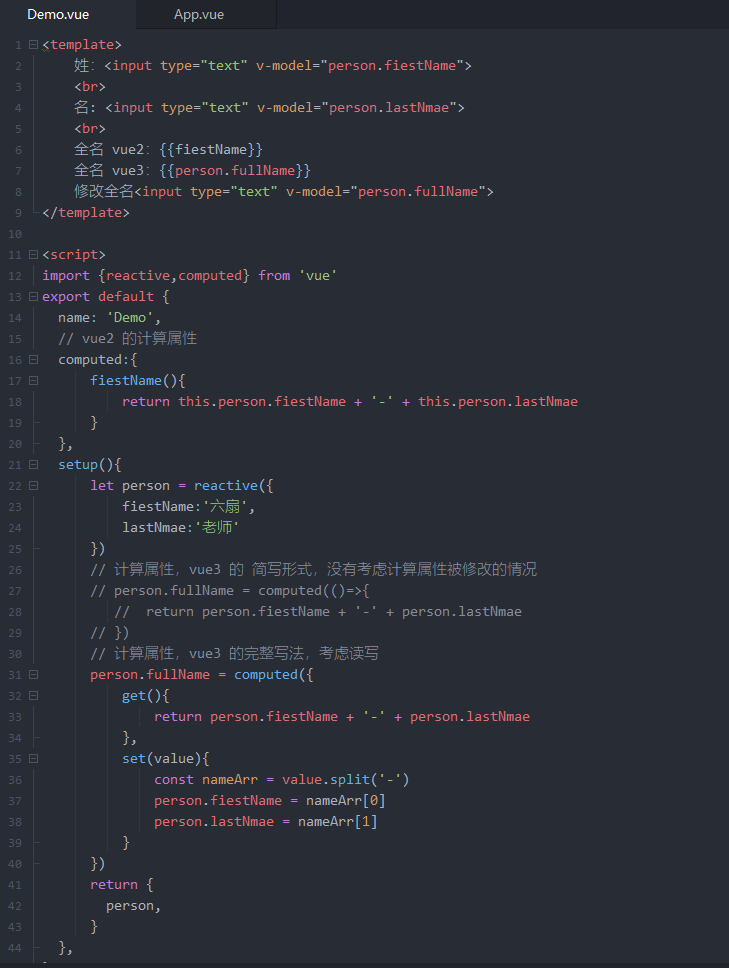
计算属性,computed函数
与 vue2 中的 computed 配置功能一致

watch 函数监听:
与 vue2 中的 watch 配置功能一致
watch 监视 ref 基本数据:
情况一 :监视 ref 定义的一个响应式数据
let sum = ref(0)
watch(sum,(newValue,oldValue)=>{ console.log('监听sum变了',newValue,oldValue)
})
情况二:监视 ref 定义的多个响应式数据
let msg = ref('你好啊')
let sum = ref(0)
watch([sum,msg],(newValue,oldValue)=>{ console.log('监听sum变了',newValue,oldValue) },{immediate:true})
ps:watch 一共可以传递三个值,第一个 监视的数据,监视的行为,watch 的配置
watch 监视 reactive 对象:
情况三:监视 reactive 所定义数据中的全部属性
let preson = reactive({
name:'六扇老师',
age:18
})
watch(preson,(newValue,oldValue)=>{ console.log('监听preson变了',newValue,oldValue)
},{deep:false}) // 此处的 deep 配置无效
ps:此处无法正确的获得 oldValue,是 reactive 的问题无法解决
强制开启深度监视(deep配置无效)
情况四:监视 reactive 所定义数据中的某一个属性
watch(()=>preson.name,(newValue,oldValue)=>{
console.log('监听preson.name变了',newValue,oldValue)
})
情况五:监视 reactive 所定义数据中的某些属性
watch([()=>preson.name,()=>preson.age],(newValue,oldValue)=>{
console.log('监听preson.name/preson.age变了',newValue,oldValue)
})
特殊情况:
let preson = reactive({
name:'六扇老师',
age:18,
job:{
j1:{
salary:30
}
}
})
watch(()=>preson.job,(newValue,oldValue)=>{
console.log('监听preson.job变了',newValue,oldValue)
},{deep:true})
ps:如果单独监视 reactive 对象里面的对象的数据,则必须开启 deep:true 深度监视,否则监视无效
watchEffect 函数:
watchEffect 函数是 vue3 新增的一个函数
和 watch 区别:
watch:既要指明监视属性,也要指明监视的回调
watchEffect :不用指明监视属性,监视的回调中使用了那个属性,就默认监视那几个属性
watchEffect 和 computed 有点相识
不一样的是,computed 注重计算出来的值,回调函数的返回值,所以必须要写返回值
watchEffect 更注重过程,回调函数的函数体,所以不用写返回值
let sum = ref(0)
let preson = reactive({
name:'六扇老师',
age:18,
job:{
j1:{
salary:30
}
}
})
// watchEffect vue3 新增
// 默认开启 immediate,也有 deep
watchEffect(()=>{
const x1 = sum.value
const
x2 = preson.job.j1.salary
console.log('所指定的 watchEffect 的回调执行了')
})
这就是今天的全部内容,我们明天见!这里是六扇有伊人
vue3 第二天vue响应式原理以及ref和reactive区别的更多相关文章
- 详解Vue响应式原理
摘要: 搞懂Vue响应式原理! 作者:浪里行舟 原文:深入浅出Vue响应式原理 Fundebug经授权转载,版权归原作者所有. 前言 Vue 最独特的特性之一,是其非侵入性的响应式系统.数据模型仅仅是 ...
- 深入解析vue响应式原理
摘要:本文主要通过结合vue官方文档及源码,对vue响应式原理进行深入分析. 1.定义 作为vue最独特的特性,响应式可以说是vue的灵魂了,表面上看就是数据发生变化后,对应的界面会重新渲染,那么响应 ...
- 浅谈vue响应式原理及发布订阅模式和观察者模式
一.Vue响应式原理 首先要了解几个概念: 数据响应式:数据模型仅仅是普通的Javascript对象,而我们修改数据时,视图会进行更新,避免了繁琐的DOM操作,提高开发效率. 双向绑定:数据改变,视图 ...
- 深度解析 Vue 响应式原理
深度解析 Vue 响应式原理 该文章内容节选自团队的开源项目 InterviewMap.项目目前内容包含了 JS.网络.浏览器相关.性能优化.安全.框架.Git.数据结构.算法等内容,无论是基础还是进 ...
- Vue源码--解读vue响应式原理
原文链接:https://geniuspeng.github.io/2018/01/05/vue-reactivity/ Vue的官方说明里有深入响应式原理这一节.在此官方也提到过: 当你把一个普通的 ...
- vue响应式原理,去掉优化,只看核心
Vue响应式原理 作为写业务的码农,几乎不必知道原理.但是当你去找工作的时候,可是需要造原子弹的,什么都得知道一些才行.所以找工作之前可以先复习下,只要是关于vue的,必定会问响应式原理. 核心: / ...
- 深入Vue响应式原理
深入Vue.js响应式原理 一.创建一个Vue应用 new Vue({ data() { return { name: 'yjh', }; }, router, store, render: h =& ...
- vue响应式原理解析
# Vue响应式原理解析 首先定义了四个核心的js文件 - 1. observer.js 观察者函数,用来设置data的get和set函数,并且把watcher存放在dep中 - 2. watcher ...
- 浅析Vue响应式原理(三)
Vue响应式原理之defineReactive defineReactive 不论如何,最终响应式数据都要通过defineReactive来实现,实际要借助ES5新增的Object.definePro ...
- Vue响应式原理的实现-面试必问
Vue2的数据响应式原理 1.什么是defineProperty? defineProperty是设置对象属性,利用属性里的set和get实现了响应式双向绑定: 语法:Object.definePro ...
随机推荐
- Skype for Business server 数据库安装
之前安装了SFB 2015标准版,但是没有安装归档据库,现在打算重新安装.环境中安装的是默认自带的SQL EXPRESS. 继续安装向导,安装SQL数据库.但是在最后的时候遇到了问题. 安装向导报错 ...
- Java 快速开发几 MB 独立 EXE,写图形界面很方便
Java 写的桌面软件带上运行时只有 6 MB,而且还是独立 EXE 文 件,是不是难以置信? 想一想 Electron 没写多少功能就可能超过百 MB 的体积,Java 写的桌面软件算不算得上小.轻 ...
- JAVA SE 基础总结
§ 基础知识 一.程序组织与运行原理 1.1 程序组织 一个 JAVA 程序文件中主要由如下几部分构成: package 声明 public 类:public 类与类文件名相同,因为其是作为该类文件唯 ...
- 第六章:Django 综合篇 - 15:Django与缓存
我们都知道Django建立的是动态网站,正常情况下,每次请求过来都经历了这样一个过程: 接收请求 -> url路由 -> 视图处理 -> 数据库读写 -> 视图处理 -> ...
- MySQL5.6 & 5.7 配置 SSL
mysql5.7上开启并配置ssl [root@mysqlmaster01 bin]# ./mysql_ssl_rsa_setup --datadir=/data/mysql_data1/ --use ...
- K8S容器HeadlessService间动态IP通信
文件网址:https://www.kubebiz.com/KubeBiz/MongoDB?k8sv=v1.20 使用文件网址中提供的yaml文件安装三节点的mongodb集群,其service是hea ...
- Fluentd直接传输日志给kafka
官方文档地址:https://docs.fluentd.org/output/kafka td-agent版本自带包含out_kafka2插件,不用再安装了,可以直接使用. 若是使用的是Fluentd ...
- 基于CentOS 8服务器来搭建FastDFS高可用集群环境
服务器版本 我们在服务器的命令行输入如下命令来查看服务器的内核版本. [root@localhost lib]# cat /etc/redhat-release CentOS Linux releas ...
- WMS 相比于 ERP 系统有哪些优势?
WMS与ERP系统是两个不同的系统,不存储优势的比较!WMS是仓库管理系统(Warehouse Management System) 的缩写,ERP是Enterprise Resource Plann ...
- 自然语言处理NLP程序包(NLTK/spaCy)使用总结
NLTK和SpaCy是NLP的Python应用,提供了一些现成的处理工具和数据接口.下面介绍它们的一些常用功能和特性,便于对NLP研究的组成形式有一个基本的了解. NLTK Natural Langu ...
