JavaScript笔记基础
JavaScript合集
学完HTML5+CSS3的小伙伴,学习JS时,要多敲多练多想多拓展
刚开始入门JS的时候,我们不需要纠结那么多,有些需要先记住,后面会慢慢明白为什么是这样的
JS基础部分
我们为什么要学习JS?
js是前端开发的核心,没有js,前端就没有了灵魂,它是一门解释型的语言,不需要我们手动编译,而是通过解释器边解释,边执行,也就是我们所说的JS引擎,不管是浏览器还是Node.js都要遵循我们的ECMAScript的语法(ES)标准,ES6是一个大的变化,其中的一些语法也要掌握,Node.js后续也会有。
js可以像其他类型的值一样赋值给任意变量,也可以作为参数传递给其他函数,所有JS的函数是非常重要的,函数式编程让代码更加有灵活性。
js是一个单线程的编程语言,总而言之,言而总之,js同一时间只能做一件事,不像Java那样多线程,一个时间干多件事。有人可能会问,一个时间做一件事,那效率得多低呀,性能得多差呀,单线程虽然降低了JS代码的复杂程度,但是JS性能变差,所以为了解决问题,JS又提供了异步的编程方式,提高代码运行速度,同步异步这些后面也会有说到。
几乎大多数的编程语言都是面向对象的,同样我们的JS也是,这个对象非比"对象",面向对象,通俗的来说,就是把一些相关的功能都封装到一个对象中,使用的时候直接调用就可以完成该功能,比如:汽车,汽车里面的每个大的零件都是有小的零件组成,我们把小零件都封装成一个大的零件----也就是对象,我们组装车的时候,只需要使用这个大零件就行,至于小零件怎么安装的,我们不需要考虑。
JS基础中的基础语法
如果你了解其他的编程语言,第一个程序都是编写HelloWorld,我们直接上代码:
编写位置(你不知道编写位置,你怎么编写)
编写位置分为三种:
script标签内部<script>
// 此处编写JS代码
</script>
外部的JS文件<script src="xxx.script"></script> 注意:这个可不是你css学的link引入,注意这个是双标签的 script
标签的属性中<button onclick="js代码">按钮</button>
<a href="javascript:js代码;">超链接</a>
这个三个呀,你肯定该说,这要怎么用呀,到底用哪个呢?
js代码少可以写在script内部,如果多一些就外部引入,标签属性的方式,框架用的还是比较多的
这个地方注意一点的是,你要注意引入的位置,js是从上往下执行的,如果你把js代码放到页面渲染之前执行,就会出问题,所以一般的话,把js放到DOM 渲染结束后的位置
基本输出语句
那我们就先试试几个打印语句吧,为以后的排错输出打下基础:
<script>
alert("我是弹出框语句")
// 控制台就是页面点击F12打开
console.log("我是控制台输出语句")
document.write("我是页面打印语句")
</script>
注释的方式和分号的使用
单行注释// 单行注释
多行注释/* 多行注释 */
分号3.1 基本上大多数的编程语言都需要加分号,但是JS不一样,可加可不加,完全看自己的心情。
3.2 JS严格区分大小写
3.3 同时我们也可以忽略空格,空格和换行都会被忽略掉,但是我们为了代码的美观,可以适当的使用一些插件来美化。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hello World</title> <!-- 1.JS代码需要编写到script中 -->
<script>
alert("哈哈哈哈") console.log('你猜我在哪?') document.write('你猜我在哪?') </script>
<!--
2.可以将js编写外部的js文件中,然后通过script标签进行引入
-->
<script src="./script/script.js"></script>
</head>
<body>
<!--
3.可以将js代码编写到指定属性中
-->
<button onclick="alert('你点我干嘛!')">点我一下</button> <hr> <a href="javascript:alert(123);">超链接</a> <hr> <a href="javascript:;">超链接</a></body>
</html>
字面量和变量
1.字面量
- 字面量其实就是一个值,它所代表的含义就是它字面的意思
- 比如:1 2 3 4 100 "hello" true null .....
- 在js中所有的字面量都可以直接使用,但是直接使用字面量并不方便
2.变量
变量可以用“存储”字面量
并且变量中存储的字面量可以随意的修改
通过变量可以对字面量进行描述,并且变量比较方便修改
变量有三种声明方式:
1.var ---有很多缺陷,会造成变量的值泄露,一般很少使用
2.let --推荐使用,有块级作用域,不可以重复声明,没有变量提升
3.const --用于声明常量,也可以声明对象和数组这些复杂数据类型的
let num = 10
const obj = {}
const arr = []
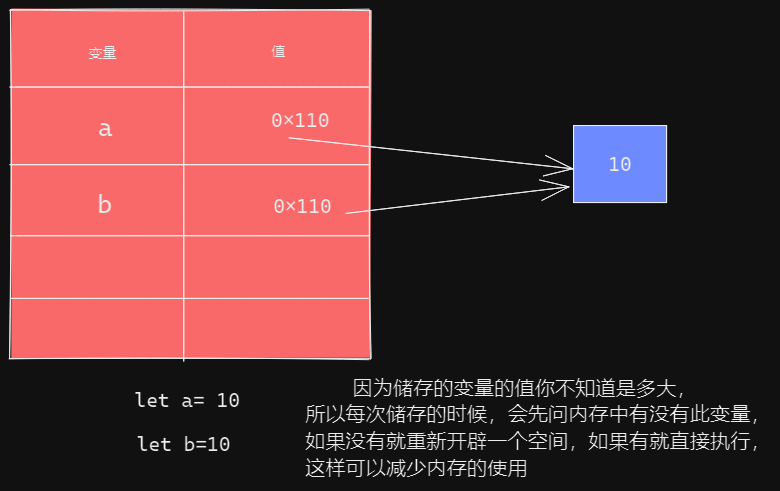
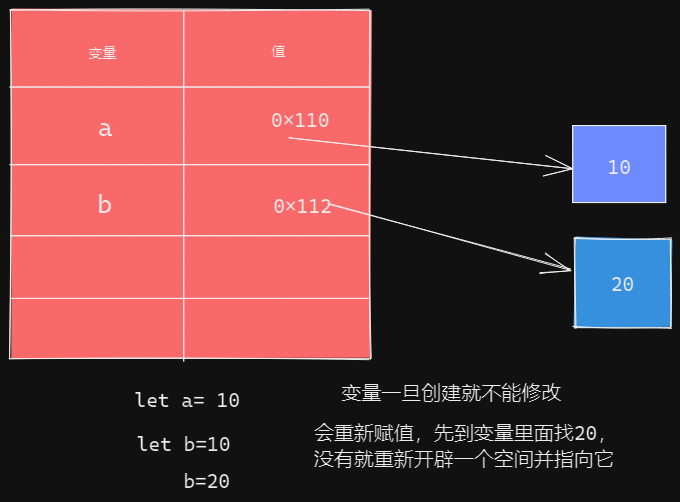
变量的内存结构(看图理解):
变量中并不存储任何值,而是存储值的内存地址!

我们可以通过:
console.log(a===b) //true
的形式查看两者的内存地址是否指向同一个
常量
在JS中,使用const声明常量,常量只能赋值一次,重复赋值会报错
在JS中除了常规的常量外,有一些对象类型的数据我们也会声明为常量
const PI = 3.1415926
标识符
在JS中,所有可以由我们自主命名的内容,都可以认为是一个标识符
像 变量名 函数名 类名...
使用标识符需要遵循如下的命名规范:
1. 标识符只能含有字母、数字、下划线、$,且不能以数字开头
2. 标识符不能是JS中的关键字和保留字,也不建议使用内置的函数或类名作为变量名
3. 命名规范:
- 通常会使用驼峰命名法
- 首字母小写,每个单词开头大写
- maxlength --> maxLength
- borderleftwidth --> borderLeftWidth
- 类名会使用大驼峰命名法
- 首字母大写,每个单词开头大写
- maxlength --> MaxLength
- 常量的字母会全部大写
- MAX_LENGTH
数据类型
数值
数值(Number)
- 在JS中所有的整数和浮点数都是Number类型
- JS中的数值并不是无限大的,当数值超过一定范围后会显示近似值
- Infinity 是一个特殊的数值表示无穷
- 所以在JS中进行一些精度比较高的运算时要十分注意
- NaN 也是一个特殊的数值,表示非法的数值
let a = 10
a = 10.5
a = 3.14
a = 9999999999999991111111111111111111
a = 99999 ** 99999
a = Infinity
a = 1.11111111111111111111111111111111111111111111
a = 0.0000000000000000000000000000000000001
a = 0.1 + 0.2 //出现精度问题
a = 1 - "a" // NaN (Not a Number)
a = NaN
大整数(BigInt)
- 大整数用来表示一些比较大的整数
- 大整数使用n结尾,它可以表示的数字范围是无限大
a =666666666666888888888888888888888855555555555n
其他进制的数字:
二进制 0b
八进制 0o
十六进制 0x
a = 0b1010
a = 0o10
a = 0xff
console.log(a) //以十进制打印
类型检查
typeof 运算符
- typeof用来检查不同的值的类型
- 它会根据不同的值返回不同的结果
let a = 0
let b = 10n
console.log(typeof a) // "number"
console.log(typeof b) // "bigint"
字符串
字符串(String)
在JS中使用单引号或双引号来表示字符串
转义字符
- \ " --> "
- \ ' --> '
- \\ --> \\
- \t --> 制表符
- \n --> 换行
模板字符串
- 使用反单引号` 来表示模板字符串
- 模板字符串中可以嵌入变量,可以跨行书写
- 使用typeof检查一个字符串时会返回 "string"
let str = `你好,${name}`
console.log(typeof str) //"string"
其他数据类型
布尔值(Boolean)
布尔值主要用来进行逻辑判断
布尔值只有两个true 和 false
使用typeof检查一个布尔值时会返回 "boolean"
let bool = true // 真
bool = false // 假
let num = 1
空值 (Null)
空值用来表示空对象
空值只有一个 null
使用typeof检查一个空值时会返回"object"
使用typeof无法检查空值
let a = null
console.log(typeof a) //"object"
未定义(Undefined)
当声明一个变量而没有赋值时,它的值就是Undefined
Undefined类型的值只有一个就是 undefined
使用typeof检查一个Undefined类型的值时,会返回 "undefined"
let b
console.log(typeof b) //"undefined"
符号(Symbol)
用来创建一个唯一的标识
使用typeof检查符号时会返回 "symbol"
let c = Symbol() // 调用Symbol()创建了一个符号
console.log(typeof c)
七种数据类型
JS中原始值一共有七种
Number,BigInt,String,Boolean,Null,Undefined,Symbol
七种原始值是构成各种数据的基石 原始值在JS中是不可变类型,一旦创建就不能修改

类型转换
转换为字符串
调用
toString()方法将其他类型转换成字符串let a = 10
a = a.toString() // "10"
调用
String()函数将其他类型转换为字符串对于拥有toString()方法的值调用String()函数时,
实际上就是在调用toString()方法
对于null,则直接转换为"null"
对于undefined,直接转换为"undefined"
b = null // "null"
b = undefined // "undefined"
b = true console.log(typeof b, b) b = String(b) console.log(typeof b, b)
null和undefined没有toString()方法,通常用String函数,
类型转换不是改变了原始值,而是根据原始值去创建了一个新的类型的值
转换为数值
1.使用Number()函数来将其他类型转换为数值
转换的情况:
- 字符串:
- 如果字符串是一个合法的数字,则会自动转换为对应的数字
- 如果字符串不是合法数字,则转换为NaN
- 如果字符串是空串或纯空格的字符串,则转换为0
- 布尔值:
- true转换为1,false转换为0
- null 转换为 0
- undefined 转换为 NaN
2.专门将字符串转化为数值
parseInt()--- 将一个字符串转成一个整数- 解析时,会自左向右读取一个字符串,直到读取到字符串中所有的有效的整数
- 也可以使用parseInt()来对一个数字进行取整
parseFloat()---- 将一个字符串转成浮点数- 解析时,会自左向右读取一个字符串,直到读取到字符串中所有的有效的小数
转换为Boolean
1.使用Boolean()函数来将其他类型转换为布尔值
- 转换的情况:
数字:
- 0 和 NaN 转换为false
- 其余是true
字符串:
- 空串 转换为 false
- 其余是true
null和undefined 都转换为 false
对象:对象会转换为true
- 所有表示空性的没有的错误的值都会转换为false:
0、NaN、空串、null、undefined、false
运算符
运算符可以用来对一个或多个操作数(值)进行运算
算数运算符+ 加法运算符
- 减法运算符
* 乘法运算符
/ 除法运算符
** 幂运算
% 模运算,两个数相除取余数
注意:
算术运算时,除了字符串的加法其他运算的操作数是非数值时,都会转换为数值然后再运算
let a = 1 + 1
a = 10 - 5
a = 2 * 4
a = 10 / 5
a = 10 / 3
a = 10 / 0 // Infinity
a = 10 ** 4
a = 9 ** .5 // 开方
a = 10 % 2
a = 10 % 3
a = 10 % 4
JS是一门弱类型语言,当进行运算时会通过自动的类型转换来完成运算a = 10 - '5' // 10 - 5
a = 10 + true // 10 + 1
a = 5 + null // 5 + 0
a = 6 - undefined // 6 - NaN
当任意一个值和字符串做加法运算时,它会先将其他值转换为字符串,
然后再做拼串的操作
可以利用这一特点来完成类型转换
可以通过为任意类型 + 一个空串的形式来将其转换为字符串
其原理和String()函数相同,但使用起来更加简洁
当任意一个值和字符串做加法运算时,它会先将其他的值转化为字符串,然后再做拼串操作
可以利用这个特征来完成隐式类型转换
可以通过为任意类型 + 一个空串的形式来将其转换为字符串
a = 'hello' + 'world'
a = '1' + 2 // "1" + "2" a = true a = a + '' console.log(typeof a, a) //string true
赋值运算符
赋值运算符用来将一个值赋值给一个变量
=
- 将符号右侧的值赋值给左侧的变量
??=
- 空赋值
- 只有当变量的值为null或undefined时才会对变量进行赋值
+=
- a += n 等价于 a = a + n
-=
- a -= n 等价于 a = a - n
*=
- a *= n 等价于 a = a * n
/=
- a /= n 等价于 a = a / n
%=
- a %= n 等价于 a = a % n
**=
- a **= n 等价于 a = a ** n
-------------------------------------------------------------------
let a = 10
a = 5 // 将右边的值 赋值 给左边的变量
let b = a // 一个变量只有在=左边时才是变量,在=右边时它是值
a = 66
a = a + 11 // 大部分的运算符都不会改变变量的值,赋值运算符除外
a = 5
// a = a + 5 // 10
a += 5 // 在a原来值的基础上增加5
a = null
//当a的值为null或者undefined时,就会赋值
a ??= 101
console.log(a)
一元运算符
一元的加减
正号 +
不会改变数值的符号
负号 -
可以对数值进行符号位取反
当我们对非数值类型进行正负运算时,会先将其转换为数值小试:
let a = -10
a = -a let b = '123' b = +b // b = Number(b) console.log(typeof b, b)
自增自减运算符
自增运算符
使用后会使原来的变量加1
自增分为前自增(++a)和后自增(a++)
前自增:
先自增后赋值新值后自增:
先赋值后自增旧值let n = 5
let result = n++ + ++n + n
是多少呢?
自减运算符
同自增,运行的方式都是一样的
逻辑运算符
逻辑非 !
可以用来对一个值进行非运算 !
它可以对一个布尔值进行取反操作
- true --> false
- false --> true
如果对一个非布尔值类型的值进行取反,它会先将其转化为布尔值
可以利用这个特点将其他类型转化为布尔值
类型转换
转化为字符串
显式转换
String()隐式转换
+ ""
转化为数值
显式转换
Number()隐式转换
+
转化为布尔值
显式转换
Boolean()隐式转换
!!
逻辑与 &&
- 可以对两个值进行运算
- 当&&左右都为true时,则返回true,否则返回false
- 与运算是短路的与,如果第一个是false,就不看第二个值了
- 对于非布尔值运算,它会转换为布尔值然后运算,但是最终会返回原值
- 如果第一个值是false,则直接返回第一个值
- 如果第一个值为true,则返回第二个值
逻辑或 ||
- 可以对两个值进行或运算
- 当||左右有true时,则返回true,否则返回false
- 或运算是找true,如果找到true,就直接返回
- 对于非布尔值或运算,它会转换为布尔值然后运算,但是最终会返回原值
- 如果第一个为true,则返回第一个
- 如果第一个值为false,则返回第二个值
也就是说:
逻辑与&&:必须都要满足,如果一个就是false,就不用看第二个了,因为有一个false就为false了,没必要看第二个
逻辑或||:有一个满足就可,如果第一个true了,也就直接返回了,没必要看第二个了
let result = true && true // true
result = true && false // false
result = false && true // false
result = false && false // false
result = true || false // true
result = false || true // true
result = true || true // true
result = false || false // false
关系运算符
关系运算符:关系运算符用来检查两个值之间的关系是否成立 成立返回true,不成立返回false
关系运算符
>
- 用来检查左值是否大于右值
>=
- 用来检查左值是否大于或等于右值
<
- 用来检查左值是否小于右值
<=
- 用来检查左值是否小于或等于右值
注意:
1.当对非数值进行关系运算时,它会先将前转换为数值然后再比较
2.当关系运算符的两端是两个字符串,它不会将字符串转换为数值,而是逐位的比 较字符的Unicode编码 ,利用这个特点可以对字符串按照字母排序
注意比较两个字符串格式的数字时一定要进行类型转换
let result = 10 > 5 // true
result = 5 > 5 // false
result = 5 >= 5 // true
result = 5 < "10" // true
result = "1" > false // true
result = "a" < "b" // true
result = "z" < "f" // false
result = "abc" < "b" // true
result = "12" < "2" // true
result = +"12" < "2" // false
// 检查num是否在5和10之间
let num = 4
// result = 5 < num < 10 // 错误的写法
result = num > 5 && num < 10
console.log(result)
相等运算符
==
相等运算符,用来比较两个值是否相等,返回一个布尔值
- 使用相等运算符比较两个不同类型的值时, 它会将其转换为相同的类型(通常转换为数值)然后再比较,类型转换后值相同也会返回true
- null和undefined进行相等比较时会返回true
- NaN不和任何值相等,包括它自身
===
全等运算符,返回一个布尔值
- 它不会进行自动的类型转换,如果两个值的类型不同直接返回false
- null和undefined进行全等比较时会返回false
let result = 1 == 1 // true
result = 1 == 2 // false
result = 1 == '1' // true
result = true == "1" // true
result = null == undefined // true
result = NaN == NaN // false
result = 1 === "1" // false
result = null === undefined // false
result = 1 != 1 // false
result = 1 != "1" // false
result = 1 !== "1" // true
console.log(result)
条件运算符
条件运算符
条件表达式 ? 表达式1 : 表达式2
- 执行顺序:
条件运算符在执行时,会先对条件表达式进行求值判断,
如果结果为true,则执行表达式1
如果结果为false,则执行表达式2
也就是说:
先判断条件表达式,如果返回true,就执行表达式1,如果返回的是false,就执行表达式2
let a = 100
let b = 200
// a > b ? alert('a大!') : alert("b大!")
let max = a > b ? a : b
三元运算符的值就是比较之后返回true的对应的值
运算符的优先级
优先级查询:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
流程控制
流程控制
- 条件判断语句
- 条件分支语句
- 循环语句
条件判断语句
if语句
语法:
if(条件表达式){
语句
}
-------
if(a > 10){
alert('a比10大')
}
if-else语句
语法:
if(条件表达式){
语句...
} else {
语句...
}
-------------------
let age = 10
if(age > 18){
alert("今年成年了")
}else{
alert("没有成年")
}
if-else-if
语法:
if(条件表达式){
语句...
} else if(条件表达式){
语句...
}
-----
会自上向下依次对if后的表达式进行判断,如果表达式条件为true,就执行当前的语句,
如果为false,就继续向下执行,
如果都不满足,就执行最后的else之后的语句
--------------------
if(age >= 100){
alert('你真是一个长寿的人!')
}else if(age >= 80){
alert('你比楼上那位还年轻不小!')
}else if(age >= 60 ){
alert('你已经退休了!')
}else if(age >= 30){
alert('你已经步入中年了!')
}else if(age >= 18){
alert('你已经成年了!')
}else{
alert('你还未成年!')
}
小练习:
- 练习1:
编写一个程序,获取一个用户输入的整数。然后通过程序显示这个数是奇数还是偶数。
------------------------
//它会将用户输入的内容以字符串的形式返回,可以通过变量来接收
let num = +prompt("请输入一个整数:")
if (isNaN(num) || num % 1 !== 0) {
alert("你的输入有问题,请输入整数!")
} else {
if (num % 2) {
alert(num + "这个数是奇数")
} else {
alert(num + "这个数是偶数")
}
}
- 练习2:
从键盘输入小明的期末成绩:
当成绩为100时,'奖励一辆BMW'
当成绩为[80-99]时,'奖励一台iphone'
当成绩为[60-79]时,'奖励一本参考书'
其他时,什么奖励也没有
----------------
let score = +prompt("请输入您的期末成绩:")
if (isNaN(score) || score < 0 || score > 100) {
alert('请输入一个合法的分数')
} else {
if (score === 100) {
alert('奖励一辆BMW')
} else if (score >= 80 && score <= 99) {
alert('奖励一台iphone')
} else if (score >= 60 && score <= 79) {
alert('奖励一本参考书')
} else {
alert('什么奖励也没有')
}
}
- 练习3:
大家都知道,男大当婚,女大当嫁。那么女方家长要嫁女儿,当然要提出一定的条件:
高:180cm以上; 富:1000万以上; 帅:500以上;
如果这三个条件同时满足,则:'我一定要嫁给他'
如果三个条件有为真的情况,则:'嫁吧,比上不足,比下有余。'
如果三个条件都不满足,则:'不嫁!'
-----------------
let height = +prompt('请输入你的身高(厘米):')
let money = +prompt('请输入你的身价(万):')
let face = +prompt('请输入你的颜值(像素):')
if(height>180 && money>1000 && face>500){
alert('我一定要嫁给他!')
}else if(height>180 || money>1000 || face>500){
alert('嫁吧,比上不足,比下有余。')
}else{
alert('不嫁!')
}
switch语句
- 语法:
switch(表达式){
case 表达式:
代码...
break
case 表达式:
代码...
break
case 表达式:
代码...
break
case 表达式:
代码...
break
default:
代码...
break
}
也就是说:
执行的流程
- switch语句在执行时,会依次将switch后的表达式和case后的表达式进行全等比较
- 如果比较结果为true,则自当前case处开始执行代码
- 如果比较结果为false,则继续比较其他case后的表达式,直到找到true为止
- 如果所有的比较都是false,则执行default后的语句-
- 注意:
- 当比较结果为true时,会从当前case处开始执行代码- 也就是说case是代码执行的起始位置
- 这就意味着只要是当前case后的代码,都会执行
- 可以使用break来避免执行其他的case-
- 总结- switch语句和if语句的功能是重复,switch能做的事if也能做,反之亦然。
- 它们最大的不同在于,switch在多个全等判断时,结构比较清晰
while循环
语句:
while(条件表达式){
语句....
}
-----------------
三个条件要点:
1.初始化表达式(初始化变量)
2.条件表达式(设置循环条件)
3.更新表达式(修改初始化变量)
---------
let i = 0
while(i<5){
alert('666')
i++
}
----------------
小练习:
假设银行存款的年利率为5%,问1000快存多少年可以变成5000块
let year = 0
let money = 1000
while(money < 5000){
money *= 1.05 // 循环没执行一次,就相当于钱存了一年
year++
}
console.log(`需要存${year}年,最终的钱数为${money}元!`)
执行流程:
while语句在执行时,会先对表达式进行判断,
如果结果为true,则执行循环体,执行完毕,继续判断,
如果为true,则再次执行循环体,执行完毕,继续判断,如此重复
直到条件表达式结果为false时,循环结束
do-while语句
do-while循环
- 语法:
do{
语句...
}while(条件表达式)
- 执行顺序:
do-while语句在执行时,会先执行do后的循环体,
执行完毕后,会对while后的条件表达式进行判断
如果为false,则循环终止
如果为true,则继续执行循环体,以此类推
和while的区别:
while语句是先判断再执行
do-while语句是先执行再判断
实质的区别:
do-while语句可以确保循环至少执行一次
for语句
for循环
- for循环和while没有本质区别,都是用来反复执行代码
- 不同点就是语法结构,for循环更加清晰
- 语法:
for(①初始化表达式; ②条件表达式; ④更新表达式){
③语句...
}
- 执行流程:
① 执行初始化表达式,初始化变量
② 执行条件表达式,判断循环是否执行(true执行,false终止)
③ 判断结果为true,则执行循环体
④ 执行更新表达式,对初始化变量进行修改
⑤ 重复②,知道判断为false为止
- 初始化表达式,在循环的整个的生命周期中只会执行1次
- for循环中的三个表达式都可以省略
- 使用let在for循环的()中声明的变量是局部变量,只能在for循环内部访问
使用var在for循环的()中声明的变量可以在for循环的外部访问
- 创建死循环的方式:
while(1){}
for(;;){}
----------------------
for(let i = 0; i < 5; i++){
console.log(i)
}
小练习
练习1:
求100以内所有3的倍数(求他们的个数和总和)
let count = 0
let sum = 0
for (let i = 1; i <= 100; i++) {
if (i % 3 === 0) {
count++
sum += i
}
}
console.log(`他们的个数是${count},总和是${sum}`)
----------------------------------
练习2:
求 1000 以内的水仙花数(1-1000)
- 水仙花数
- 一个n位数(n >= 3),如果它各个位上数字的n次幂之和还等于这个数,那么这个数就是一个水仙花数
- 153 --> 1 5 3 --> 1 125 27 --> 153
法1:
let count = 0
for (let i = 100; i < 1000; i++) {
//1. 先得到1000以内得所有数字
// 2.得到数字得个位,十位,百位得数字,进行运算
// 获取个位的
let oneNum = i % 10
// 获取十位的
let twoNum = parseInt(i / 10 % 10)
// 获取百位的
let threeNum = parseInt(i / 100)
console.log()
let allSum = oneNum ** 3 + twoNum ** 3 + threeNum ** 3
if (allSum === i) {
console.log("水仙花数" + i)
count++
}
}
console.log('水仙花的个数是:' + count)
法2:
for(let i=100; i<1000; i++){
let strI = i + ""
if(strI[0] ** 3 + strI[1] ** 3 + strI[2] ** 3 === i){
console.log(i)
}
}
---------------------------------------
练习3:
获取用户输入的大于1的整数(暂时不考虑输错的情况)
然后编写代码检查这个数字是否是质数,并打印结果
质数
- 一个数如果只能被1和它本身整除,那么这个数就是质数
- 1既不是质数也不是合数
// 获取用户输入的数值
let num = +prompt("请输入一个大于1的整数:")
// 用来记录num的状态,默认为true,num是质数
let flag = true
for(let i=2; i<num; i++){
if(num % i === 0){
// 如果num能被i整除,说明num一定不是质数
// 当循环执行时,如果从来没有进入过判断(判断代码没有执行),则说明9是质数
// 如果判断哪怕只执行了一次,也说明 9 不是质数
flag = false
}
}
if(flag){
alert(`${num}是质数!`)
}else{
alert(`${num}不是质数!`)
}
倒三角:
for (let i = 0; i < 5; i++) {
for (let j = 0; j < 5 - i; j++) {
document.write("* ")
}
document.write("<br>")
}
正三角:
for (let i = 0; i < 5; i++) {
for (let j = 0; j < i + 1; j++) {
document.write("* ")
}
document.write("<br>")
}
矩形:
for (let i = 0; i < 5; i++) {
// 创建一个内层循环来控制图形的宽度
for (let j = 0; j < 5; j++) {
document.write("* ")
}
document.write("<br>")
}
九九乘法表小练习:
//只要掌握正三角的方法,写九九乘法表亦如反掌
for (let i = 0; i < 9; i++) {
for (let j = 0; j < i + 1; j++) {
document.write(`${i + 1}*${j + 1}=${(i + 1) * (j + 1)} `)
}
document.write("<br>")
}
break和continue的区别
break和continue
- break
- break用来终止switch和循环语句
- break执行后,当前的switch或循环会立刻停止
- break会终止离他最近的循环
- continue
- continue用来跳过当次循环
----------------------------
for (let i = 0; i < 5; i++) {
console.log(i)
for (let j = 0; j < 5; j++) {
if (j === 1) continue
console.log("内层循环--->", j)
}
}
JavaScript笔记基础的更多相关文章
- JavaScript笔记基础篇(二)
基础篇主要是总结一些工作中遇到的技术问题是如何解决的,应为本人属于刚入行阶段技术并非大神如果笔记中有哪些错误,或者自己的一些想法希望大家多多交流互相学习. 1.ToFixed()函数 今天在做Birt ...
- JavaScript笔记——基础知识(一)
<Script>标签属性 <script>xxx</script>这组标签,是用于在 html 页面中插入 js 的主要方法.它主要有以下 几个属性: charse ...
- JavaScript笔记基础篇(三)
针对前段JS获取当前时间或者对时间数据处理方法汇总: javascript 字符串转化为日期 Java代码 var s="2010-5-18 12:30:20"; var t= ...
- JavaScript笔记基础版
1.JavaScript数组: 创建数组 var cars = new Array(); 数组的初始化: 1.1 cars[0]="Saab"; cars[1]="Vo ...
- JavaScript笔记——基础知识(二)
Function类型 函数function不需要返回类型(不是没有返回值),参数也不需要指定类型,更为特殊的是函数竟然是个类,可以通过new出来 var box= new Function('num1 ...
- JavaScript笔记基础篇(一)
一. 常用正则表达式汇总以及部分问题解决方案 正则匹配: var str = "This is my test"; var test = new RegExp("test ...
- 从头开始学JavaScript 笔记(一)——基础中的基础
原文:从头开始学JavaScript 笔记(一)--基础中的基础 概要:javascript的组成. 各个组成部分的作用 . 一.javascript的组成 javascript ECMASc ...
- 【学习笔记】JavaScript的基础学习
[学习笔记]JavaScript的基础学习 一 变量 1 变量命名规则 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头.例如: var myTestValue = 0, mySeco ...
- JavaScript基础——JavaScript语法基础(笔记)
JavaScript语法基础(笔记) 1.语言编码 JavaScript语言建立在Unicode字符集基础之上,因此脚本中,用户可以使用双字节的字符命名常量.变量或函数等. [示例] var 我=&q ...
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
随机推荐
- 如何使用 Git 管理配置文件
现在很多软件的配置都可以在线同步或者支持导入导出,可以很方便的在不同设备上使用.但电脑上还有很多本地配置文件没有办法同步,夸多个设备使用时很难保持一致,换电脑也很麻烦.其实可以使用 Git 来管理这些 ...
- 11. 第十篇 网络组件flanneld安装及使用
文章转载自:https://mp.weixin.qq.com/s?__biz=MzI1MDgwNzQ1MQ==&mid=2247483834&idx=1&sn=b04ec193 ...
- 1.通俗易懂理解Kubernetes核心组件及原理
文章转载自:https://mp.weixin.qq.com/s?__biz=MzI1MDgwNzQ1MQ==&mid=2247483736&idx=1&sn=0cbc3d6a ...
- 利用Java集合实现学生信息的”增删查“
之前学了Java中的集合,打算写一个小程序来消化一下! 那么我们知道,集合相比数组的优点就是可以动态的增加元素,这对比数组来说,十分的便捷: 并且集合为我们封装好一些方法,可以更好的做一些数据操作! ...
- esp-idf 移植 lvgl8.3.3
一.准备材料 开发板:esp32s3 idf版本:4.4.2 lvgl:8.3.3 注意:lvgl不要选择master分支,编译失败时不好确定问题. 二.创建idf项目 方式一 通过 VSCode 创 ...
- 它让你1小时精通RabbitMQ消息队列(新增死信处理)
支持.NET/.NET Framework/.NET Core RabbitMQ作为一款主流的消息队列工具早已广受欢迎.相比于其它的MQ工具,RabbitMQ支持的语言更多.功能更完善. 本文提供一种 ...
- day47-JDBC和连接池03
JDBC和连接池03 8.事务 8.1事务介绍 基本介绍 JDBC程序中当一个Connection对象创建时,默认情况下是自动提交事务:每次执行一个SQL语句时,如果执行成功,就会向数据库自动提交,而 ...
- 方法的重写(override / overwrite)
1.重写:子类继承父类以后,可以对父类中同名同参数的方法,进行覆盖操作 2.应用:重写以后,当创建子类对象以后,通过子类对象调用子父类中的同名同参数的方法时,实际执行的是子类重写父类的方法. 重写的规 ...
- 20220728 - DP训练 #1
20220728 - DP训练 #1 时间记录 \(8:00-9:00\) T1 尝试做 \(T1\),可惜并未做出,没有想到是资源分配 设置三维状态,初值一直不知道怎么设置 并且对于距离有一部分不会 ...
- jsp中使用Servlet查询SQLSERVER数据库中的表的信息,并且打印在屏幕上
jsp中使用Servlet查询SQLSERVER数据库中的表的信息,并且打印在屏幕上 1.JavaBean的使用 package com.zheng; public class BookBean { ...
