教你用JavaScript实现随机点名

案例介绍
欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
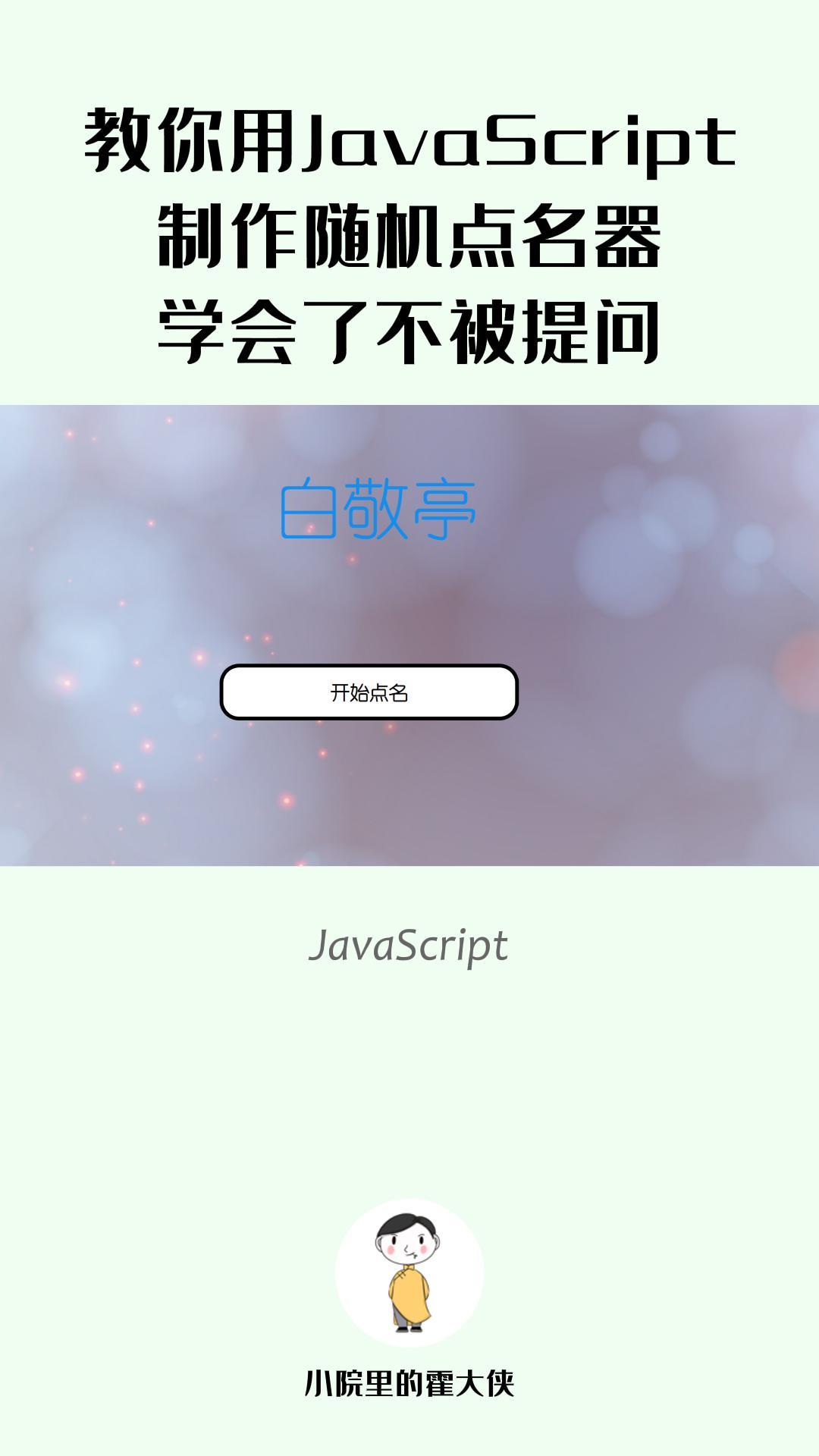
我们来用JavaScript相关知识,做一个随机点名的案例。你可以通过点击开始按钮控制上方名字的闪动,点击停止按钮可以随机选定一个名字。
案例演示
运行程序后,我们可以看到一个矩形框按钮,显示开始点名,点击后名字随机闪动。同时按钮变成停止点名,再次点击按钮,会随机出现一个名字,也就是"天选之子"。


源码学习
HTML主要就是两个盒子模型,用于存放姓名数组和点击按钮。
<body background="../images/背景图片.jpg">
<!-- 有个小院-兴趣编程 -->
<!-- 点名的大盒子 -->
<div id="ready">天选之子,你准备好了吗?</div>
<div id="start" onclick="doit()">开始点名</div>
<!-- 引入js文件 -->
<script src="../js/index.js" type="text/javascript"></script>
</body>
接下来是核心javascript代码,定义一个承载名字的数组,定时器初始化为null。开始点名按钮的点击事件doit(),根据getElementById()方法获取对应组件。用if()判断若时间为空,则开启点名事件show()同时通过innerHTML属性返回开始和结束标签之间的 HTML,否则清除定时器。show()函数主要是获取名字数组,并通过下标随机生成名字,setTimeout()函数是表示1s后执行show()函数。
var names=["点不到我","李明","刘子扬","黄花菜","郑华","李询","白敬亭","王一博"];
var time=null;
function doit(){
var button=window.document.getElementById("start");
if(time==null){
// innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML
button.innerHTML="停止点名";
show();
}else{
button.innerHTML="开始点名";
clearInterval(time);
time=null;
}
}
function show(){
var box=window.document.getElementById("ready");
var num=Math.floor(Math.random()*100000)%names.length;
box.innerHTML=names[num];
time=setTimeout("show()",1);
}
关注我,跟着我每天学习一点点,让你不在枯燥,不在孤单..
学会这个随机点名器,上课还怕被提问?
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
私微信:huodaxia_xfeater
二维码: http://www.yougexiaoyuan.com/images/weixin_huodaxia.jpg
公众号:有个小院(微信公众号:yougexiaoyuan)
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)
教你用JavaScript实现随机点名的更多相关文章
- javascript随机点名--案例
主要知识点涉及if选择结构判断语句.数组的定义.定时器.清除定时器.日期对象的使用. 1.HTML结构 <!DOCTYPE html> <html> <head> ...
- js随机点名系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生JS实现简易随机点名功能
定时器的工作原理,这里将用引用How JavaScript Timers Work中的例子来解释定时器的工作原理,该图为一个简单版的原理图.· 上图中,左侧数字代表时间,单位毫秒:左侧文字代表某一个操 ...
- js随机点名
定时器案例. <!-- Author: XiaoWen Create a file: 2016-12-08 12:27:32 Last modified: 2016-12-08 12:51:59 ...
- 抖音爆火的随机点名Java实现原理,没有连接数据库
抖音爆火的随机点名Java实现原理,没有连接数据库 import java.util.Random; public class Array{ public static void main(Strin ...
- 原生js实现简单的随机点名系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- JavaScript 编写随机四位数验证码(大小写字母和数字)
1.JavaScript编写随机四位数验证码,用到的知识点为: a.Math对象的随机数:Math.random() b.Math对象的取整 :Math.floor() c.处理所需要的下标个数 ...
- java实现课堂随机点名小程序
通过jdbc连接数据库实现读取学生花名册进行随机点名! ~jdbc连接mysql数据库 || 注释部分代码可通过读取.txt文档实现显示学生信息 ~通过点击开始按钮实现界面中间标签不断更新学生信息 ...
- 随机点名可视化界面,记录迟到人员,转exe文件
随机点名可视化界面,记录迟到人员,转exe文件 一.介绍 对于人员采取随机点名 二.代码 import datetime import random from tkinter import * fro ...
- 随机点名小程序--- -JAVA版本
话不多少,直接上代码 一个能够直接运行的随机点名的小程序,一个界面化的小程序.望广大网友多多支持! 1.创建一个随机点名的类 public class ProcessRandomName { JFra ...
随机推荐
- 新开源HTML5单文件网页版ACME客户端,可在线申请Let's Encrypt、ZeroSSL免费HTTPS多域名通配符泛域名SSL/TLS证书(RSA/ECC/ECDSA)
目录 开源项目的起源 项目地址 使用方法 第一步:选择Let's Encrypt.ZeroSSL或其他证书颁发机构 第二步:证书配置,填写域名 第三步:完成域名所有权的验证 第四步:下载保存证书PEM ...
- kvm上已安装的虚拟机修改为桥接网络
kvm上安装的虚拟机默认使用的nat网络格式,现在已经调整kvm主机为桥接方式了,但是已经安装的虚拟机还是nat方式,所以需要修改一下 让KVM虚拟主机使用桥接网络br0 修改虚拟机的配置文件,默认存 ...
- 解决nexus仓库只能拉取不能推送的问题
当时正在使用jenkins自动构造镜像推送到nexus上的docker镜像仓库,突然间就报错如下,没法推送,超过重试次数后也是没法推送: ERROR: Build step failed with e ...
- 《Spatial-Spectral T ransformer for Hyperspectral Image Classification》论文笔记
论文题目<Spatial-Spectral T ransformer for Hyperspectral Image Classification> 论文作者:Xin He 1 , Yus ...
- 云原生强大且灵活的持续集成CI开源框架Tekton实战-上
@ 目录 概述 定义 常见CICD工具 使用好处 组件 基本概念 安装 前提条件 安装Tekton Pipelines 创建并运行任务 安装Dashboard 安装Cli Pipelines示例演示 ...
- 谣言检测()《Data Fusion Oriented Graph Convolution Network Model for Rumor Detection》
论文信息 论文标题:Data Fusion Oriented Graph Convolution Network Model for Rumor Detection论文作者:Erxue Min, Yu ...
- EFCore (二)之 跟踪实体
核心 SaveChanges() "已分离"和"未改变"的实体,SaveChanges()忽略: "已添加"的实体,SaveChanges( ...
- python中while循环
# 1. print('1.我在学python 输出5遍') print('我在学python'*5) print('我在学python\n'*5) # 只能做单一重复 不能做线性 # 2.while ...
- element-plus 消息提示
用来显示「成功.警告.消息.错误」类的操作 <template> <el-button :plain="true" @click="open2" ...
- HTML5+CSS3常见布局方式
1.等高布局 1.1 代码 等高布局是指子元素在父元素中高度相等的布局方式 <div class="father"> <div class="f1&qu ...
