关于移动端使用echarts点击图标外部不能关闭tooltip的问题
新建一个mixin文件 粘贴如下代码:
1 /**
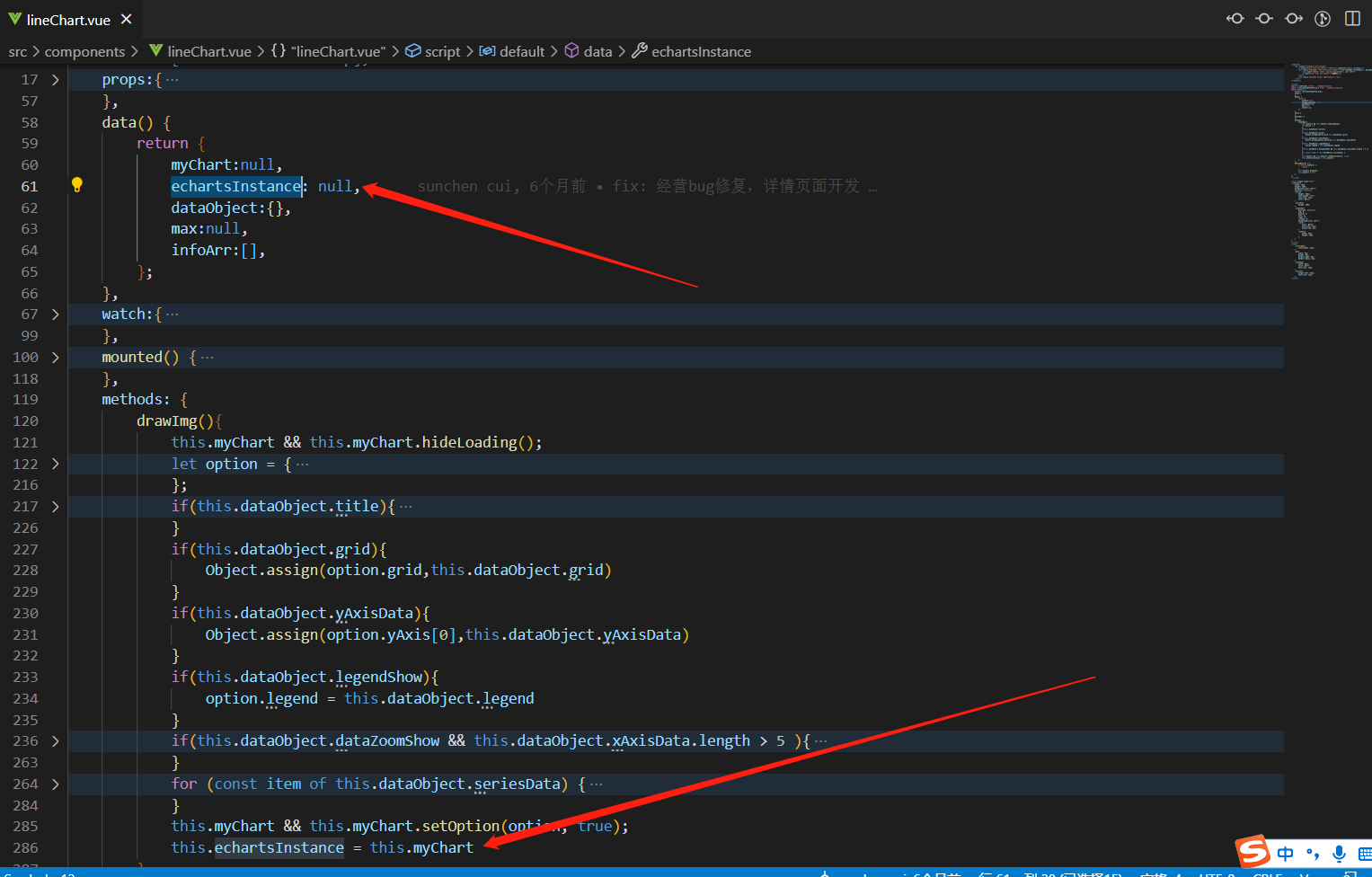
2 * 1. 需要将echart实例赋值为 this.echartsInstance `echartsInstance` echarts 带s
3 * 2. echarts所在的组件大小应该跟echarts图表实际大小相差不多
4 * 3. 引入即可,无需编写其他代码
5 */
6 export const mixinAutoHideTooltip = {
7 mounted() {
8 this.mAutoHideTooltip(this.$el);
9 },
10 data() {
11 this.mIsSelfTouch = false;
12 return {};
13 },
14 beforeDestroy() {
15 this.mRemoveListeners(this.$el);
16 },
17 methods: {
18 mAutoHideTooltip(dom) {
19 dom.addEventListener('touchstart', this.mHandleContainerTouchStart);
20 dom.addEventListener('touchend', this.mHandleContainerTouchEnd);
21 document.addEventListener('touchstart', this.mHandleDomcumentTouchStart);
22 },
23 mRemoveListeners(dom) {
24 dom.removeEventListener('touchstart', this.mHandleContainerTouchStart);
25 dom.removeEventListener('touchend', this.mHandleContainerTouchEnd);
26 document.removeEventListener('touchstart', this.mHandleDomcumentTouchStart);
27 },
28 mHandleContainerTouchStart() {
29 this.mIsSelfTouch = true;
30 },
31 mHandleContainerTouchEnd() {
32 this.mIsSelfTouch = false;
33 },
34 mHandleDomcumentTouchStart() {
35 if (this.mIsSelfTouch) return;
36 this.echartsInstance && this.mHideTooltip(this.echartsInstance);
37 },
38 mHideTooltip(echartsInstance) {
39 echartsInstance.dispatchAction({
40 type: 'updateAxisPointer',
41 currTrigger: 'mousemove',
42 x: 0,
43 y: 0
44 });
45 }
46 }
47 };
使用时如下:

关于移动端使用echarts点击图标外部不能关闭tooltip的问题的更多相关文章
- Swift - 点击输入框外部屏幕关闭虚拟键盘
我们如果把文本框的Return Key设置成Done,然后在storyboard中将文本框的Did End On Exit事件在代码里进行关联.同时关联代码里调用文本框的resignFirstResp ...
- 移动端a标签点击图片有阴影处理
移动端我们在点击页面中的一些图片的时候会出现阴影.处理方法只要给a标签加上 a { -webkit-tap-highlight-color: transparent; -webkit-touch-ca ...
- 移动端300ms的点击延迟以及解决方案
[今天做在移动端的一些效果时,我选择使用动画而不是用过渡,这个300ms的点击延迟是我为什么使用动画而不使用过渡最主要的一个原因] 动画和过渡 共同点:都是css控制DOM运动, 不同点: 1.过渡: ...
- Ubuntu下增加eclipse菜单图标并配置java path(解决点击图标不能启动eclipse的问题)
Ubuntu下增加eclipse菜单图标 Ubuntu的菜单图标在/usr/share/applications目录下. 1. 在/usr/share/applications目录下新建eclipse ...
- jQuery实现点击图标div循环放大缩小功能
很基础的一个功能,点击左下角的图标按钮,地图的整个div会变大,变大预览之后,再次点击图标按钮,地图的整个div会变小,恢复原样,两个图标在地图界面的放大和缩小时间不断的切换图标状态(箭头向里面,或者 ...
- vue实现点击图标,图标在2s中完成旋转
<!-- 点击 vue实现点击图标,图标在2s中完成旋转 1==>如何让它在2s内完成旋转 使用动画 transform: rotate(-180deg); 动画的运动状态 transit ...
- 移动端触摸、点击事件优化(fastclick源码学习)
移动端触摸.点击事件优化(fastclick源码学习) 最近在做一些微信移动端的页面,在此记录关于移动端触摸和点击事件的学习优化过程,主要内容围绕fastclick展开.fastclick githu ...
- echarts点击柱状图时触发点击事件
项目需求:1.通过echarts把数据展示为柱状图2.点击对应的柱状图 显示对应的弹窗 主要用到的时 echarts中的 "click" 事件, 使用demo: var myCha ...
- ECharts 点击事件
一个问题 ECharts 点击出现多个弹窗
- Echarts点击多组数据多个柱子中的一个柱子,获取当前点击的是第几组数据,并获取点击的是当前组别第几根柱子,以及对应横坐标,
遇到一需求,一般都是点击图后获取其中一组数据就可以了,不需要详细到获取点击了当前X轴对应的其中的哪个, 今天的需求是 Echarts点击多组数据多个柱子中的一个柱子,获取当前点击的是第几组数据,并获取 ...
随机推荐
- win 10玩魔兽争霸/黑边,不能全屏,闪退
1.win键+s键搜索注册表 打开 找到路径 计算机\HKEY_CURRENT_USER\SOFTWARE\Blizzard Entertainment\Warcraft III\Video 这里有两 ...
- Python: 你所不知道的星号 * 用法
以下内容为本人的学习笔记,如需要转载,请声明原文链接微信公众号「englyf」https://mp.weixin.qq.com/s/FHyosiG_tegF5NRUEs7UdA 本文大概 1193 个 ...
- [数学建模]层次分析法AHP
评价类问题. 问题: ① 评价的目标? ② 可选的方案? ③ 评价的指标? 分层 目标层.准则层.方案层 层次分析法可分为四个步骤建立: 第一步:标度确定和构造判断矩阵: 第二步:特征向量,特征根计算 ...
- 06.python闭包
python闭包 什么样的函数是 闭包函数 ? 满足以下条件: 闭:外层函数嵌套了一个内层函数. 包:内层函数调用外层函数命名空间内的名字. 举例如下: def out_func(): # 外层函数 ...
- IdentityServer4的最佳使用
简介 本人做微服务项目也有一段时间了,在微服务中让我感触颇深的就是这个IdentityServer4了,ID4(IdentityServer4的简称)中涉及的概念颇多,本文不谈概念(我怕读者没耐心 ...
- 使用 SmartIDE 开发golang项目
目录 概述 架构 开发视图 快速开始 安装 SmartIDE CLI 环境 启动 创建环境 安装工具 调试 基本调试 Start 命令调试 很荣幸在去年加入到 SmartIDE 产品组,从事开发工作, ...
- js 中常用函数汇总(含示例)
〇.前言 js 在日常开发中还是比较常用的,本文将常用的 js 方法简单汇总一下,希望对你我有一点帮助. 一.重复 / 延迟操作 1.设置固定时间间隔,重复执行(setInterval(funcRef ...
- 学习.NET MAUI Blazor(二)、MAUI是个啥
随着.NET 7的发布,MAUI也正式发布了.那么MAUI是个啥?我们先来看看官方解释: .NET 多平台应用 UI (.NET MAUI) 是一个跨平台框架,用于使用 C# 和 XAML 创建本机移 ...
- 真实世界的人工智能应用落地——OpenAI篇 ⛵
作者:韩信子@ShowMeAI 深度学习实战系列:https://www.showmeai.tech/tutorials/42 本文地址:https://www.showmeai.tech/artic ...
- GitHub - 电脑经常无法访问GitHub页面
来自这里 1.打开Dns检测|Dns查询 - 站长工具2.在检测输入栏中输入http://github.com官网3.把检测列表里的TTL值最小的IP输入到host里,并对应写上github官网域名. ...
