Vue组件之间的通信方式都有哪些?
一、组件间通信的概念
我们通常把组件间通信这个词进行拆分
- 组件
- 通信
都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,任何信息的交通都是通信组件间通信即指组件(.vue)通过某种方式来传递信息以达到某个目的举个栗子我们在使用UI框架中的table组件,可能会往table组件中传入某些数据,这个本质就形成了组件之间的通信
二、组件间通信解决了什么
在古代,人们通过驿站、飞鸽传书、烽火报警、符号、语言、眼神、触碰等方式进行信息传递,到了今天,随着科技水平的飞速发展,通信基本完全利用有线或无线电完成,相继出现了有线电话、固定电话、无线电话、手机、互联网甚至视频电话等各种通信方式从上面这段话,我们可以看到通信的本质是信息同步,共享回到vue中,每个组件之间的都有独自的作用域,组件间的数据是无法共享的但实际开发工作中我们常常需要让组件之间共享数据,这也是组件通信的目的要让它们互相之间能进行通讯,这样才能构成一个有机的完整系统
三、组件间通信的分类
组件间通信的分类可以分成以下
- 父子组件之间的通信
- 兄弟组件之间的通信
- 祖孙与后代组件之间的通信
- 非关系组件间之间的通信
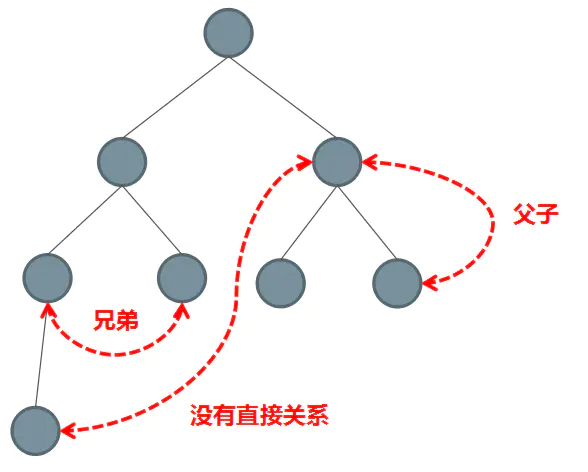
- 组件之间的关系图:

三、组件间通信的方案
- 通过 props 传递
- 通过 $emit 触发自定义事件
- 使用 ref
- EventBus
- $parent 或$root
- attrs 与 listeners
- Provide 与 Inject
- Vuex
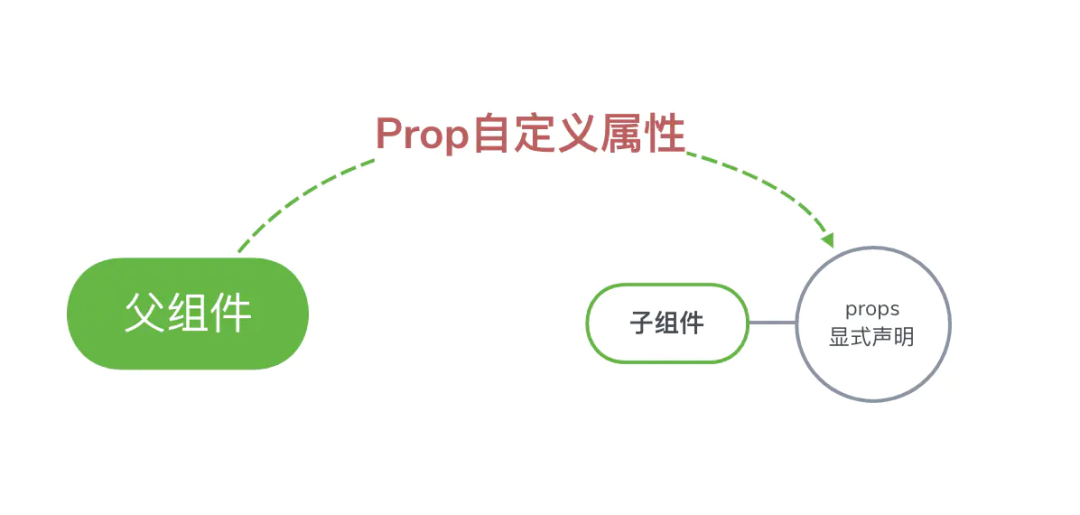
1、props传递数据

- 适用场景:父组件传递数据给子组件
- 子组件设置
props属性,定义接收父组件传递过来的参数 - 父组件在使用子组件标签中通过字面量来传递值
Children.vue
props:{
// 字符串形式
name:String // 接收的类型参数
// 对象形式
age:{
type:Number, // 接收的类型为数值
defaule:18, // 默认值为18
require:true // age属性必须传递
}
}
Father.vue组件
<Children name="jack" age=18 />
2、$emit 触发自定义事件
- 适用场景:子组件传递数据给父组件
- 子组件通过
$emit触发自定义事件,$emit第二个参数为传递的数值 - 父组件绑定监听器获取到子组件传递过来的参数
Chilfen.vue
this.$emit('add', good)
Father.vue
<Children @add="cartAdd($event)" />
3、ref
- 父组件在使用子组件的时候设置
ref - 父组件通过设置子组件
ref来获取数据
父组件
<Children ref="foo" /> this.$refs.foo // 获取子组件实例,通过子组件实例我们就能拿到对应的数据
4、EventBus
- 使用场景:兄弟组件传值
- 创建一个中央事件总线
EventBus - 兄弟组件通过
$emit触发自定义事件,$emit第二个参数为传递的数值 - 另一个兄弟组件通过
$on监听自定义事件
Bus.js
5、provide 与 inject
- 在祖先组件定义
provide属性,返回传递的值 - 在后代组件通过
inject接收组件传递过来的值
祖先组件
provide(){
return {
foo:'foo'
}
}
后代组件
inject:['foo'] // 获取到祖先组件传递过来的值
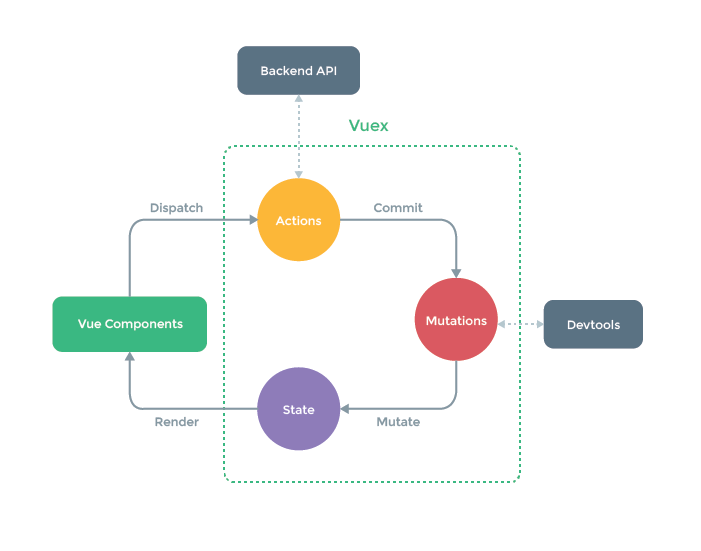
6、vuex
适用场景: 复杂关系的组件数据传递
Vuex作用相当于一个用来存储共享变量的容器

state用来存放共享变量的地方getter,可以增加一个getter派生状态,(相当于store中的计算属性),用来获得共享变量的值mutations用来存放修改state的方法。actions也是用来存放修改state的方法,不过action是在mutations的基础上进行。常用来做一些异步操作
小结
- 父子关系的组件数据传递选择
props与$emit进行传递,也可选择ref - 兄弟关系的组件数据传递可选择
$bus,其次可以选择$parent进行传递 - 祖先与后代组件数据传递可选择
attrs与listeners或者Provide与Inject - 复杂关系的组件数据传递可以通过
vuex存放共享的变量
Vue组件之间的通信方式都有哪些?的更多相关文章
- vue组件之间的通信方式
组件之间的通信方式有很多种 这里分享4种组件之间的通信方式 props(主要是父传子) 自定义事件(主要是子传父) pubsub消息订阅与发布 xuex 1.props和自定义事件 app.vu ...
- vue组件之间的传值——中央事件总线与跨组件之间的通信($attrs、$listeners)
vue组件之间的通信有很多种方式,最常用到的就是父子组件之间的传值,但是当项目工程比较大的时候,就会出现兄弟组件之间的传值,跨级组件之间的传值.不可否认,这些都可以类似父子组件一级一级的转换传递,但是 ...
- 前端面试 vue 部分 (5)——VUE组件之间通信的方式有哪些
VUE组件之间通信的方式有哪些(SSS) 常见使用场景可以分为三类: 父子通信: null 父向子传递数据是通过 props ,子向父是通过 $emit / $on $emit / $bus Vuex ...
- vue组件之间传值方式解析
vue组件之间传值方式解析一.父组件传到子组件 1.父组件parent代码如下: <template> <div class="parent"> <h ...
- vuex-- Vue.的中心化状态管理方案(vue 组件之间的通信简化机制)
vuex-- Vue.的中心化状态管理方案(vue 组件之间的通信简化机制) 如果你在使用 vue.js , 那么我想你可能会对 vue 组件之间的通信感到崩溃 .vuex就是为了解决组件通信问题的. ...
- vue 组件之间互相传值:兄弟组件通信
vue 组件之间互相传值:兄弟组件通信我们在项目中经常会遇到兄弟组件通信的情况.在大型项目中我们可以通过引入 vuex 轻松管理各组件之间通信问题,但在一些小型的项目中,我们就没有必要去引入 vuex ...
- Vue 组件之间通信 All in One
Vue 组件之间通信 All in One 组件间通信 1. 父子组件之间通信 https://stackblitz.com/edit/vue-parent-child-commutation?fil ...
- Vue(基础四)_总结五种父子组件之间的通信方式
一.前言 这篇文章主要总结了几种通信方式: 1.方式一:使用props: [ ]和$emit() (适用于单层通信) 2.方式二:$attrs和$listeners(适用于多层) 3.方式三:中央处 ...
- Vue中组件之间的通信方式
vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 本文会介绍组件间通信的8种方式如下图所示, 并介绍在不同的场景下如何选择有效方式实现的 ...
- vue之父子组件之间的通信方式
(一)props与$emit <!-这部分是一个关于父子组件之间参数传递的例子--> <!--父组件传递参数到子组件是props,子组件传递参数到父组件是用事件触发$emit--&g ...
随机推荐
- 1、ArrayList源码解析
目录 1 概述 2 底层数据结构 3 构造函数 4 自动扩容 5 set() get() remove() 6 Fail-Fast机制 1 概述 ArrayList实现了List接口,是 顺序容器,允 ...
- 一行shell实现tree
一.命令详解 在不方便编译或安装tree命令时,可以使用以下的find命令来替代,语句如下: find . -print | sort | sed 's;[^/]*/;|---;g;s;---|;|; ...
- 数电第二周总结_by_yc
数电第二周总结_CC 重点: 模块实例化.仿真测试.数值表示.参数.表达式. 模块实例化端口连接方法: A.顺序端口连接:需严格按照模块定义时的顺序 B.明明端口连接:对端口信号顺序不做要求 Ex-1 ...
- 1.3 Apache Hadoop的重要组成-hadoop-最全最完整的保姆级的java大数据学习资料
目录 1.3 Apache Hadoop的重要组成 1.3 Apache Hadoop的重要组成 Hadoop=HDFS(分布式文件系统)+MapReduce(分布式计算框架)+Yarn(资源协调框架 ...
- 大数据HDFS凭啥能存下百亿数据?
欢迎关注大数据系列课程 前言 大家平时经常用的百度网盘存放电影.照片.文档等,那有想过百度网盘是如何存下那么多文件的呢?难到是用一台计算机器存的吗?那得多大磁盘啊?显然不是的,那本文就带大家揭秘. 分 ...
- rpm和yum仓库
一.rpm rpm从官网下,或者自研 外来的硬件设备连接到Linux上,必须挂载 rpm -qa(all) 显示当前系统中以 RPM 方式安装的所有软件列表 rpm -q 软件名 查询指定软件是否已安 ...
- 重学c#系列——linq(1) [二十七]
前言 简单介绍一下linq,linq很多人其实用的很熟练了,但是有些人不知道自己用的是linq. 正文 在介绍linq 之前,先介绍一下集合. public interface ICollection ...
- 记开源项目:DotNetCore.CAP.MySql问题分析:only mysqlparameter objects may be stored
1. 简介 最近在学习分布式事务及解决方案,最终找到了开源项目DotNetCore.CAP ,因为自己用的MySql数据库比较多.于是也使用MySQL+EFCore+RabbitMQ+CAP实现事务 ...
- Python从入门到精通(第2版)——pyuic5: error: no such option: -m的问题解决
前言 在学习<Python从入门到精通(第2版)>的第15章 GUI界面编程--15.2.4 将.ui文件转换为.py文件时,按照书中步骤出错时的问题解决,希望对同样学习本书的同学有所帮助 ...
- 【运维笔录】局域网实现HTTPS访问,只需Nginx + mkcert
1)下载安装mkcert wget -O mkcert https://github.com/FiloSottile/mkcert/releases/download/v1.4.3/mkcert-v1 ...
