基础雷达图(radar)
基础雷达图
代码
var chartDom=document.getElementById("radar");
var myChart=echarts.init(chartDom);
var option;
option={
title:{
text:'雷达图标题',
textStyle:{
fontSize:18,
color:'red',
fontStyle:'oblique',
},
subtext:'副标题',
subtextStyle:{
fontSize:16,
color:'blue',//'transparent'透明
fontStyle:'oblique',
},
left:'20%',
},
tooltip:{
trigger: 'item',
show:true,
},
legend:{
left:'center',
data:['亚索','亚瑟']
},
radar:{
//shape:'circle'
nameGap:5,//指标文字距离图标的距离
indicator:[//指标
{
name:"满级血量",max:3000,
},
{
name:"满级技能伤害",max:100,
},
{
name:"操作难度",max:5,
},
{
name:"上手速度",max:10,
},
{
name:"对线能力",max:10,
}
]
},
series:[{
type:"radar",
data:[
{
name:"亚索",
value:[1500,80,3,6,8]
},
{
name:"亚瑟",
value:[2000,50,1,9,7]
}
]
}
]
};
option & myChart.setOption(option);
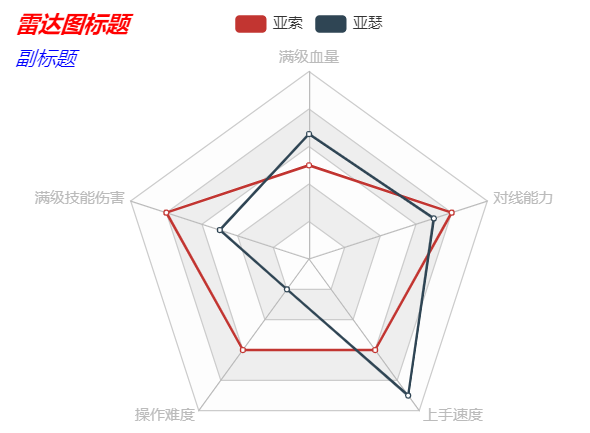
效果图:

总结:
1.雷达图的角: 都在radar:{} 属性中,这个属性中的 indicator 属性的中文意思叫做:指标,可以在indicator:[] 中定义有几个角,每个角需要写上角的名称和最大值:{name:'',max:,}
2.雷达图的值(value):仍然定义在series:{} 元素中,在这个元素中至少需要有如下几个属性:① type:'rader', ② data:[]
3.legend中的data中的每一个元素需要和series中data中每一个元素的name属性相对应,否则会识别不到value,将无法正常显示legend,当然也可以选则直接不写legend中的data属性,也能正常显示图例
4.雷达图的series中的数据data:[{name:"",value:[]}]是键值对类型
基础雷达图(radar)的更多相关文章
- Odoo 8 Graph 视图 之 雷达图 (Radar\Spider)
据说7.0是有Radar图的,但是8以后被阉割掉了.自己动手 ,丰衣足食. 经过一天的努力,雷达图现已成功加入群共享套餐.
- WPF DevExpress 设置雷达图Radar样式
DevExpress中定义的ChartControl很不错,很多项目直接使用这种控件. 本节讲述雷达图的样式设置 <Grid> <Grid.Resources> <D ...
- echarts雷达图点击事件
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码. echarts配置问题:https://www.douban.com/note/509404582/ <!doctype ...
- echarts雷达图点击事件 包含(2.x,3.85,4.02)测试
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码. echarts 2x 的点击事件 echarts配置问题:https://www.douban.com/note/509404 ...
- [python] 基于matplotlib实现雷达图的绘制
雷达图(也称为蜘蛛图或星形图)是一种可视化视图,用于使用一致的比例尺显示三个或更多维度上的多元数据.并非每个人都是雷达图的忠实拥护者,但我认为雷达图能够以视觉上吸引人的方式比较不同类别各个特征的值.本 ...
- Web 前端实战(三):雷达图
前言 在<Canvas 线性图形(五):多边形>实现了绘制多边形的函数.本篇文章将记录如何绘制雷达图.最终实现的效果是这样的: 绘制雷达图 雷达图里外层 如动图中所示,雷达图从里到外一共有 ...
- Web 前端实战:雷达图
前言 在Canvas 线性图形(五):多边形实现了绘制多边形的函数.本篇文章将记录如何绘制雷达图.最终实现的效果是这样的: 绘制雷达图 雷达图里外层 如动图中所示,雷达图从里到外一共有 6 层,所以, ...
- 数据可视化基础专题(十二):Matplotlib 基础(四)常用图表(二)气泡图、堆叠图、雷达图、饼图、
1 气泡图 气泡图和上面的散点图非常类似,只是点的大小不一样,而且是通过参数 s 来进行控制的,多的不说,还是看个示例: 例子一: import matplotlib.pyplot as plt im ...
- Matplotlib学习---用matplotlib画雷达图(radar chart)
雷达图常用于对多项指标的全面分析.例如:HR想要比较两个应聘者的综合素质,用雷达图分别画出来,就可以进行直观的比较. 用Matplotlib画雷达图需要使用极坐标体系,可点击此链接,查看对极坐标体系的 ...
- Chart.js中文文档-雷达图
雷达图或蛛网图(Radar chart) 简介 A radar chart is a way of showing multiple data points and the variation bet ...
随机推荐
- C ++:树
C++:树 树的概念: 所谓"树"是输就结构的一种,树大概可以分为两大类: 有根树 和 无根树 有根树使有一个确定的根节点,反之为无根树 · 子节点:从树根开始,通过树边向下扩展的 ...
- from 表单非空验证以及多表单提交
开发中我们常用到$('#formid').serialize()方法进行表单序列化提交,但也相应催生了表单的非空严重以及多表单提交. form html: <form id="form ...
- Windows 下 OpenSSH 安装使用
OpenSSH 是安全 Shell (SSH) 工具的开放源代码版本,Linux 及其他非 Windows 系统的管理员使用此类工具跨平台管理远程系统. OpenSSH 在 2018 年秋季已添加至 ...
- 安装mySql 出现 one more product requirements have not been satisified
安装mySql 出现 one more product requirements have not been satisified 原因是缺少一些依赖环境. 在弹出的对话框中点击 否. 然后点击执行, ...
- 运用领域模型——DDD
模型被用来描述人们所关注的现实或想法的某个方面.模型是一种简化.它是对现实的解释 -- 把与解决问题密切相关的方面抽象出来,而忽略无关的细节. 每个软件程序是为了执行用户的某项活动,或是满足客户的某种 ...
- Go 每日一库之 go-carbon,优雅的golang日期时间处理库
Carbon 是一个轻量级.语义化.对开发者友好的 golang 时间处理库,支持链式调用. Carbon 已被 awesome-go 收录, 如果您觉得不错,请给个 star 吧. github.c ...
- MyBatis详解(二)
前言 本篇幅是继 MyBatis详解(一)的下半部分. MyBatis执行Sql的流程分析 [1]基于前面已经将XML文件进行build解析了并且返回了SqlSessionFactory [1.1]那 ...
- django框架(部分讲解)
ORM执行SQL语句 有时候ORM的操作效率可能偏低 我们是可以自己编写SQL的 方式1: raw()方法执行原生sql语句 models.User.objects.raw('select * fro ...
- SQL注入问题、视图、触发器、事物、存储过程、函数、流程控制、索引相关概念、索引数据结构、慢查询优化、
目录 SQL注入问题 视图 触发器 事物 存储过程 函数 流程控制 索引相关概念 索引数据结构 慢查询优化 测试装备 联合索引 全文检索 插入数据 更新数据 删除数据 主键 外键 重命名表 事物 安全 ...
- 线程、GIL全局解释器锁、进程池与线程池
目录 多进程实现TCP服务端并发 互斥锁代码实操 线程理论 创建线程的两种方式 多线程实现TCP服务端并发 线程的诸多特性 GIL全局解释器锁 验证GIL的存在 GIL与普通互斥锁 python多线程 ...
