echart折线图异常多出一条连接线
开发背景:vue3父传子,父中调子组件echarts图表
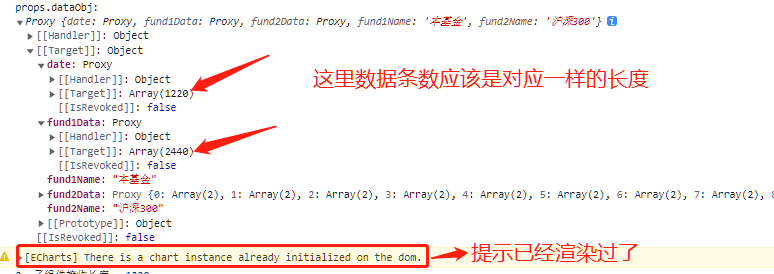
问题:第一次进入数据图表正常,再次进入不更新图表数据的情况下,图表异常多出来一条开始到结尾的连接线
原因:上次数据没清空
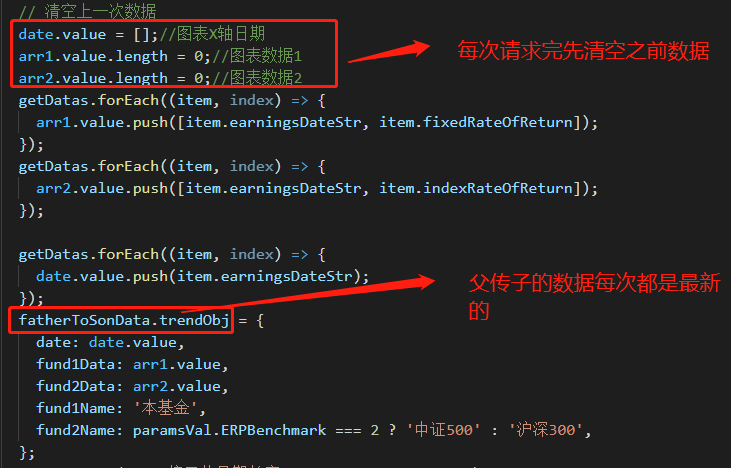
解决:请求完接口后先清空数据,在往父传子push图表值
date.value = [];//图表X轴日期
arr1.value.length = 0;//图表数据1
arr2.value.length = 0;//图表数据2
<!-- 父组件传给子传值 -->
<fundEcharts v-if="$utils.getVarType.isObjEmpty(fatherToSonData.trendObj)" :dataObj="fatherToSonData.trendObj" id="trendEcharts"></fundEcharts>子
子组件接收
const props = defineProps({
dataObj: { type: Object},
id: { type: String},
});
watch(
props.dataObj,(n, o) => {
//重新绘制echarts
charts.value.clear();
console.log('props.dataObj:', props.dataObj);
nextTick(() => {
showChart(true);
});
},
{ deep: true },
);

把watch接收到的数据打出来看看,发现数据叠加了,

所以得到结论,主要这句话:
date.value = [];//图表X轴日期
arr1.value.length = 0;//图表数据1
arr2.value.length = 0;//图表数据2

echart折线图异常多出一条连接线的更多相关文章
- 微信小程序echart 折线图legend不显示的问题
最近使用小程序echart折线图,遇到表头一直不显示问题,查询之后解决方案:
- echart折线图,柱状图,饼图设置颜色
转载: 之前在做报表的时候用过echart 用完也就完了,而这次在用的时候已经忘了,所以这里简单记录一下,好记性不如烂笔头!!! 1.折线图修改颜色: xAxis: { type: 'category ...
- echart 折线图、柱状图、饼图、环形图颜色修改
之前在做报表的时候用过echart 用完也就完了,而这次在用的时候已经忘了,所以这里简单记录一下,好记性不如烂笔头!!! 1.折线图修改颜色: xAxis: { type: 'category', b ...
- echart折线图小知识
1)在折线图中,有时我们不想让太多折线显示,那么就隐藏,点击legend区域文字再显示. 比如我们要隐藏的折线叫"联盟广告",代码如下 var selected = {}; sel ...
- echart折线图系列一:折线图基本配置
引入echart插件 页面上准备一个容器:<div id="box" style="height:400px;width: 800px;padding: 20px& ...
- react-echarts之折线图的显示
react中想要实现折线图和饼图的功能,需要引入react-echarts包,然后再实现折线图的功能.我这里引用的版本是:0.1.1.其他的写法参echarts官网即可.下面详细讲解的是我在react ...
- 又快又好!巧用ChartJS打造你的实用折线图
又快又好!巧用ChartJS打造你的实用折线图 最终效果 本示例利用官方示例改造而成,生成带图示的折线图,标出各折线的名称,可以筛选想要显示的折线. 要实现最终效果,我们要分三步走: 生成折线图: 生 ...
- WPF 饼状图,柱形图,折线图 (2 折线图)
折线图在柱形图的基础上,做了一些修改.大概效果和用法如下. X轴和Y轴的刻度,使用用了Path的Figures属性,绘制多条Figure+LineSegment完成. 同时,由于折线图很可能会画多条线 ...
- ECharts折线图多个折线每次只显示一条
echart 两条折线图如何默认只显示一条,另一条隐藏呢 只需要在legend后加上, selectedMode: 'single', selectedMode [ default: true ] 图 ...
- achartengine画出动态折线图
achartengine画出动态折线图的效果最近有个项目需要用到实时曲线图,我也上网搜索了一下,最后还是选择使用achartengine这个现成的东西,毕竟自己再canvas一下实在是太麻烦,而且项目 ...
随机推荐
- 【每日一题】【BFS&Lambda&重建二叉树】2022年2月15日-根据先序中序重建并输出二叉树的右视图
描述 请根据二叉树的前序遍历,中序遍历恢复二叉树,并打印出二叉树的右视图 思路:重建&层次遍历记录最后一个&Lambda表达式 答案: import java.util.*; publ ...
- 【RocketMQ】主从同步实现原理
主从同步的实现逻辑主要在HAService中,在DefaultMessageStore的构造函数中,对HAService进行了实例化,并在start方法中,启动了HAService: public c ...
- Vue 打包报错UnhandledPromiseRejectionWarning: postcss-svgo: Error in parsing SVG
解决方案 检查下自己最新写的css 或者最新引入的样式库,把里面的base64的url替换成双引号形式的 PS:我这报错是因为引入的weui.min.css里面的loading样式的`backgrou ...
- 【Java】各种数据类型的元素数量
容易混,就算写多了也容易混... 数据类型 元素个数写法 备注 Stack s s.size() s的元素个数 二维数组m[][] m.length m的行数 二维数组m[][] m[0].lengt ...
- Kubernetes(k8s)存储管理之数据卷volumes(四):持久卷Persistent Volume
目录 一.系统环境 二.前言 三.持久卷(Persistent Volume) 3.1 持久卷(Persistent Volume)概览 3.2 持久卷和持久卷申领的生命周期 3.3 持久卷的类型 3 ...
- Python免杀过360
本文章仅供参考学习 作者:mantou 博客地址:https://www.cnblogs.com/mantou0/ 分离免杀 这个我就不多说了,效果确实不错,网上关于分离免杀的也有很多文章 不分离过3 ...
- P1005 [NOIP2007 提高组] 矩阵取数游戏
题目传送门 前言 今天依旧是不写高精的一天呢!(是的,这位作者又只拿了开 \(LL\) 的 \(\color{yellow}{60}\) 分) 思路描述 看到数据 \(n,m \le 80(30)\) ...
- UVA12412 A Typical Homework (a.k.a Shi Xiong Bang Bang Mang) 代码
#include <bits/stdc++.h> #define int long long #define judge(a,func) case a:func();break; usin ...
- Vue+echart 展示后端获取的数据
最近在合作做一个前后端分离项目时,为了测试我写的后端部分获取数据的效果,自己也学了一下 vue 的知识,在获取 json 信息这里也踩了很多坑. 这里列举下我返回的 json 部分信息: { &quo ...
- continue跳過循環(skippaart程序),接受設定的合法分數來進行平均分求值,并展現最高分,最低分
1 #include<stdio.h> 2 int main() 3 { 4 const float MIN = 0.0f; //分數下限是0分 5 const float MAX = 1 ...
