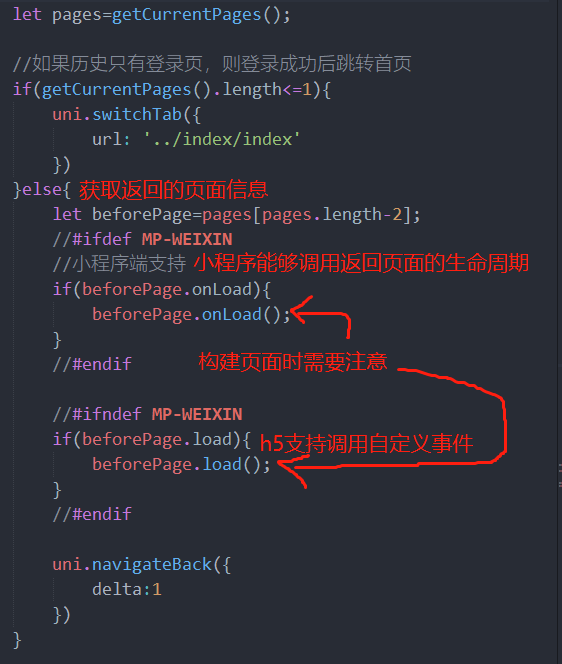
uniapp中关于navigateBack返回刷新,h5和小程序端

注意:
小程序中,如果路径中有参数,在生命周期onLoad()中需要获取,可以用beforePage.options 就能获取到url中的参数
uniapp中关于navigateBack返回刷新,h5和小程序端的更多相关文章
- uniapp保存图片到本地(APP和微信小程序端)
uniapp实现app端和微信小程序端图片保存到本地,其它平台未测过,原理类似. 微信小程序端主要是权限需要使用button的开放能力来反复调起,代码如下: 首先是条件编译两个平台的按钮组件: < ...
- 微信中的APP、公众号、小程序的openid及unionid介绍
微信中的APP.公众号.小程序的openid及unionid介绍 1.unionid 如果开发者拥有多个移动应用.网站应用.和公众帐号(包括小程序),可通过 UnionID 来区分用户的唯一性,因为只 ...
- 前端生成分享海报兼容H5和小程序
### 移动端分享海报生成 最近做项目需求是生成商品分享海报,并且保存到手机中要兼容H5和小程序<br> 与后端同学沟通后,海报在前端生成最省性能和有较好的交互体验,先看做好的效果
- 小程序内嵌H5——判断小程序环境的坑
现在各种小程序风靡,这边H5的需求还没有搞定,产品又要求做小程序版本,做可以,关键是618前上线,我-- whatever,618要做推广,日期订了,剩下的就只能是排期,定方案,尽可能完成. 最后和产 ...
- android中页面的返回刷新
android中从A activity 打开B activity 操作之后返回A activity,并且A activity状态改变就要用到刷新 我就介绍一下我开发中最常用的方法 引用函数 setRe ...
- 移动端学习之理解WEB APP、Native APP、Hybrid APP以及React Native/uniapp包括H5、小程序等的区别与共通之处
因为工作需要,需要进一步了解移动端的开发,遂返回复习移动端的知识点,在开始学习之前,产生了疑惑WEB APP .Native APP .Hybrid APP.React Native.Uniapp.H ...
- uniapp 在h5和小程序上使用高德获取用户城市位置
开发文档 https://lbs.amap.com/api 错误状态 https://lbs.amap.com/api/webservice/guide/tools/info/ 虽然用的高德但是你还需 ...
- MpVue 致力打造H5与小程序的代码共用
MpVue是什么 基于 Vue.js 的小程序开发框架 从底层支持 Vue.js 语法和构建工具体系. 使用vue开发小程序 修改了 Vue.js 的 runtime 和 compiler 实现,使其 ...
- 微信小程序没有返回按钮怎么办?微信小程序左上角返回按钮怎么调出来?
如果你发现自己的小程序页面没有返回按钮,请检查是不是用的wx.redirectTo(OBJECT)进行的跳转,如果是那就把它改成wx.navigateTo(OBJECT)就可以了. wx.naviga ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
随机推荐
- [深度学习] CNN的基础结构与核心思想
1. 概述 卷积神经网络是一种特殊的深层的神经网络模型,它的特殊性体现在两个方面,一方面它的神经元间的连接是非全连接的, 另一方面同一层中某些神经元之间的连接的权重是共享的(即相同的).它的非全连接和 ...
- S2-015 CVE-2013-2135, CVE-2013-2134
漏洞名称 S2-015(CVE-2013-2135, CVE-2013-2134) 利用条件 Struts 2.0.0 - Struts 2.3.14.2 漏洞原理 原理一:一旦配置通配符*,访问 n ...
- 《Effective C++》模版与泛型编程
Item41:了解隐式接口和编译期多态. 纵使你从未使用过templates,应该不陌生"运行期多态"和"编译期多态"之间的差异.因为它类似于"哪一个 ...
- Qt界面设计--侧边栏隐藏和滑出
在日常项目中,界面布局上经常使用到侧边栏的方式,在侧边栏放置控件进行复合使用,可以实现子功能界面的隐藏和滑出,效果展示如下: 界面控件很简单,主界面QWidget,侧边栏也用一个QWidget和一个按 ...
- ionic+vue+capacitor系列笔记--常见报错以及解决
1.Require statement not part of import statement.(@typescript-eslint/no-var-requires) 解决 .eslintrc.j ...
- Flutter 3.7 正式发布
新的 Flutter 稳定版加入了 Material 3 更新.iOS 平台优化及其他内容 新年伊始,由 Flutter 3.7 正式版来「打头阵」!我们与整个 Flutter 社区成员们继续在 Fl ...
- JAVA虚拟机12--Class文件结构-属性表
1 属性表 1.1 简介 属性表(attribute_info)在前面的讲解之中已经出现过数次,Class文件.字段表.方法表都可以携带自己的属性表集合,以描述某些场景专有的信息. <Java虚 ...
- HTTPS基础原理和配置-2
〇.概述 作为概述,以下是本文要讲的内容.HTTPS 是什么? 每个人都可能从浏览器上认出 HTTPS,并对它有好感.然后再讲一遍基础知识,再详细讲一下协议版本,密码套件(Cipher Suites) ...
- vue+elementUI 实现设置还款日字母弹窗组件
1.业务背景 还款业务,设置每月还款日,选每月几号扣款,不需要29.30.31,因为不是每个月都有这三天的 2.预期效果图 3.代码实现 3.1 初始化vue项目 地址:https://cn.vuej ...
- vue+element 返回数组或json数据自定义某列显示的处理--两种方法
本文是作者开发一个业务需求时,将返回数据列表的其中一个数据长度很长的字段处理成数组,并将其作为子表显示的过程,具体样式如下(数据做了马赛克处理) 返回的过长字段数据处理(用分号分隔的一个长字段): t ...
