超详细手把手教你cordova开发使用指南+自定义插件,jsbridge
Cordova是什么
使用前端技术 开发跨平台web App的工具
底层原理:HTML+CSS搭建页面, JS和原生交互
交互原理:Cordova插件
环境配置
安卓开发基础环境搭建的文章可以参考一下我的其他博客哇,有详细的图文
ios的话等我不忙啦发
Cordova安装 (可以根据自己需求选择安装全局还是安装自己项目文件路径)
npm install -g cordova
或者在项目路径运行cmd命令
npm install cordova

创建Cordova工程
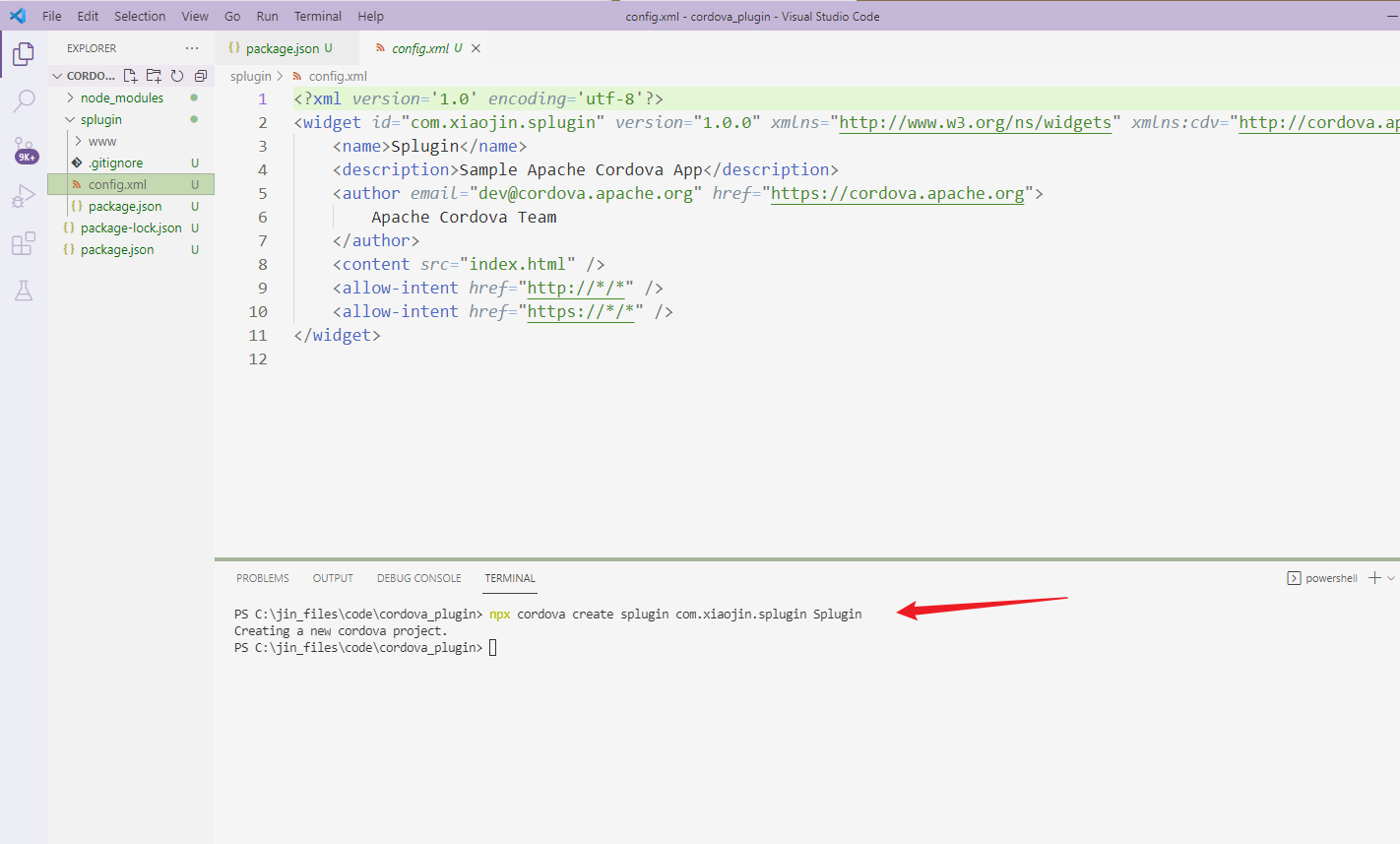
npx cordova create splugin com.xiaojin.splugin Splugin

Create命令详细解析:
- 保存路径:splugin
- 项目id:com.xiaojin.splugin,
默认值是io.cordova.hellocordova
安卓中的Java包名, iOS的bundleID都需要用到,此值后期可修改 - 项目name:Splugin
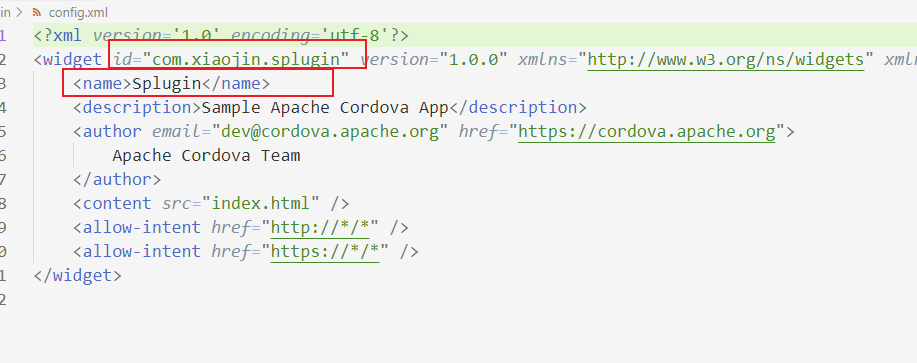
- config.xml中会看到 id和name

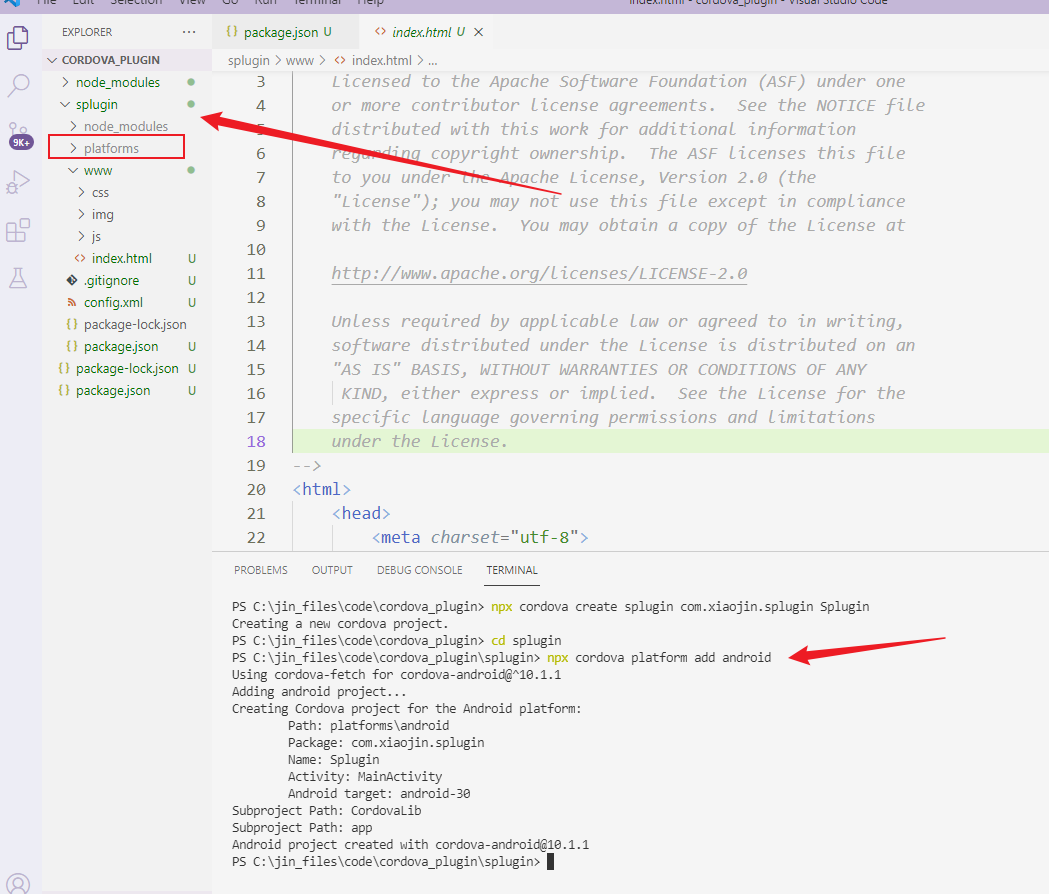
添加平台 platform
cd splugin
npx cordova platform add android


查看你添加的平台:
npx cordova platform ls

特别注意:使用CLI构建, 你不可以编辑/platforms/目录. Cordova会根据需求定期自动覆盖此目录中的文件.
使用虚拟机
运行项目
npx cordova run android
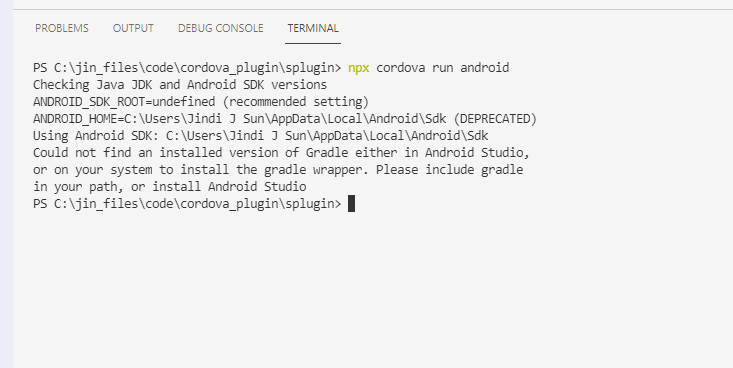
遇到报错(如果你没有遇到就跳过哦)
ANDROID_SDK_ROOT=undefined (recommended setting)
ANDROID_HOME=C:\Users\Jindi J Sun\AppData\Local\Android\Sdk (DEPRECATED)
Using Android SDK: C:\Users\Jindi J Sun\AppData\Local\Android\Sdk
Could not find an installed version of Gradle either in Android Studio,
or on your system to install the gradle wrapper. Please include gradle
in your path, or install Android Studio

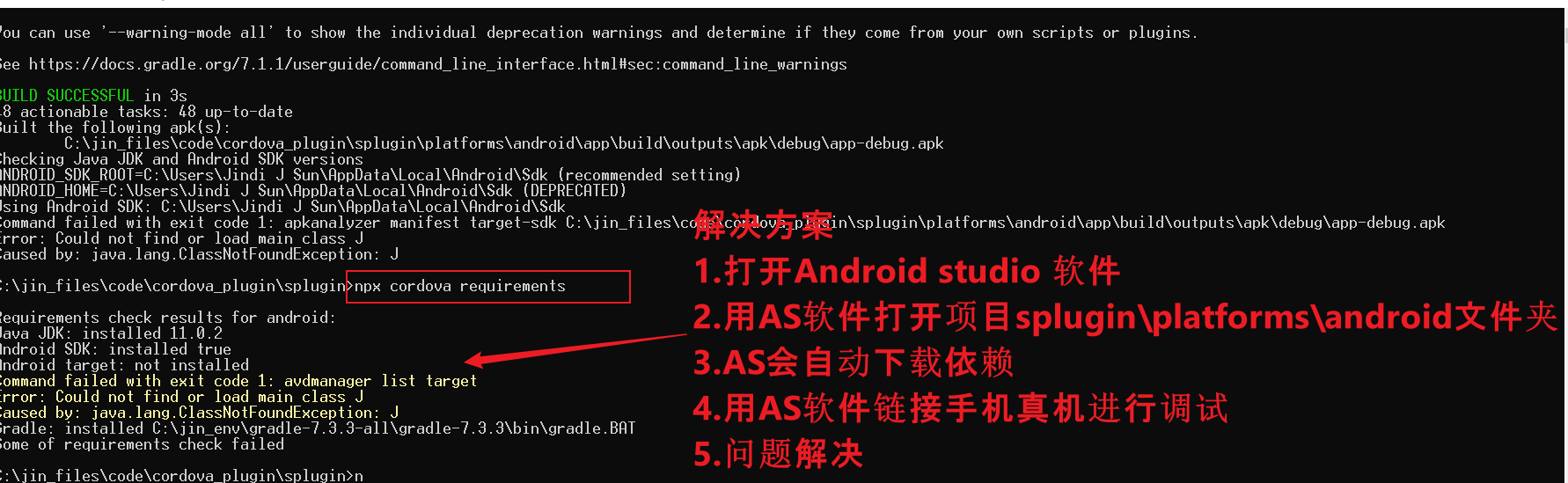
解决报错
- 添加环境变量 ANDROID_SDK_ROOT 变量值同 ANDROID_HOME
- 以管理员身份重新打开vscode,重新执行 npx cordova run android

添加插件进行JS 和 原生交互
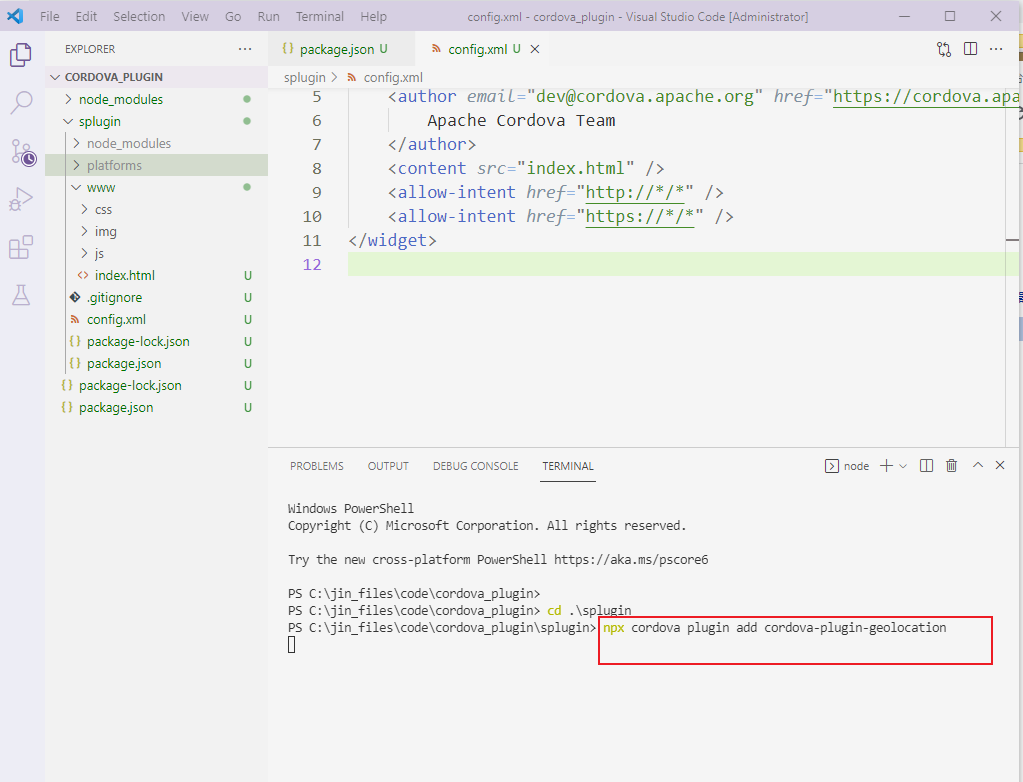
安装插件
npx cordova plugin add cordova-plugin-geolocation

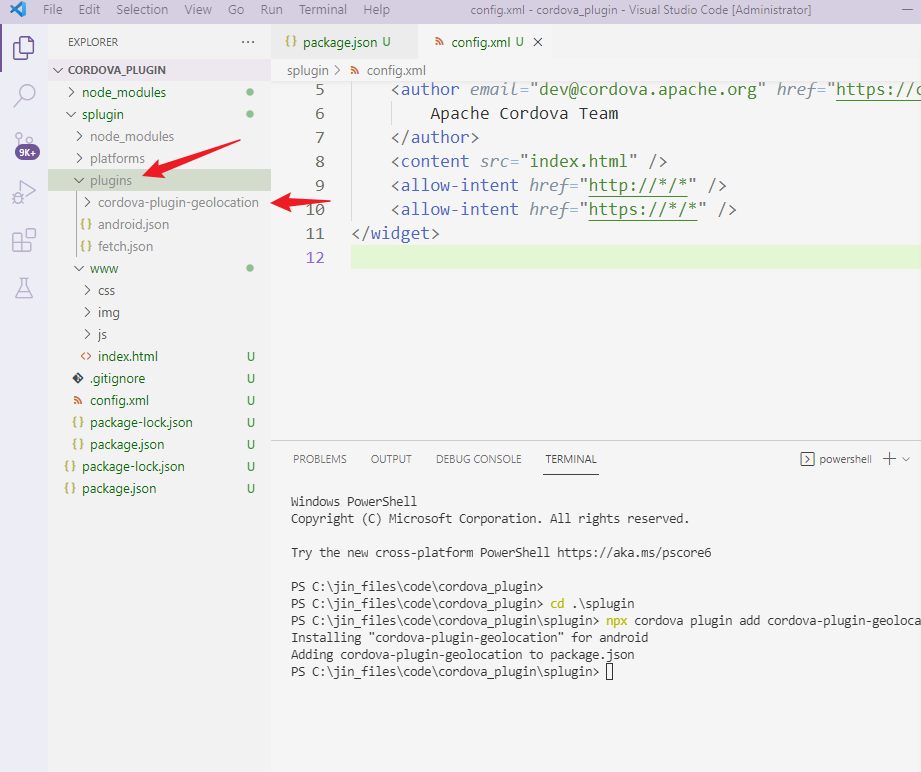
安装插件成功

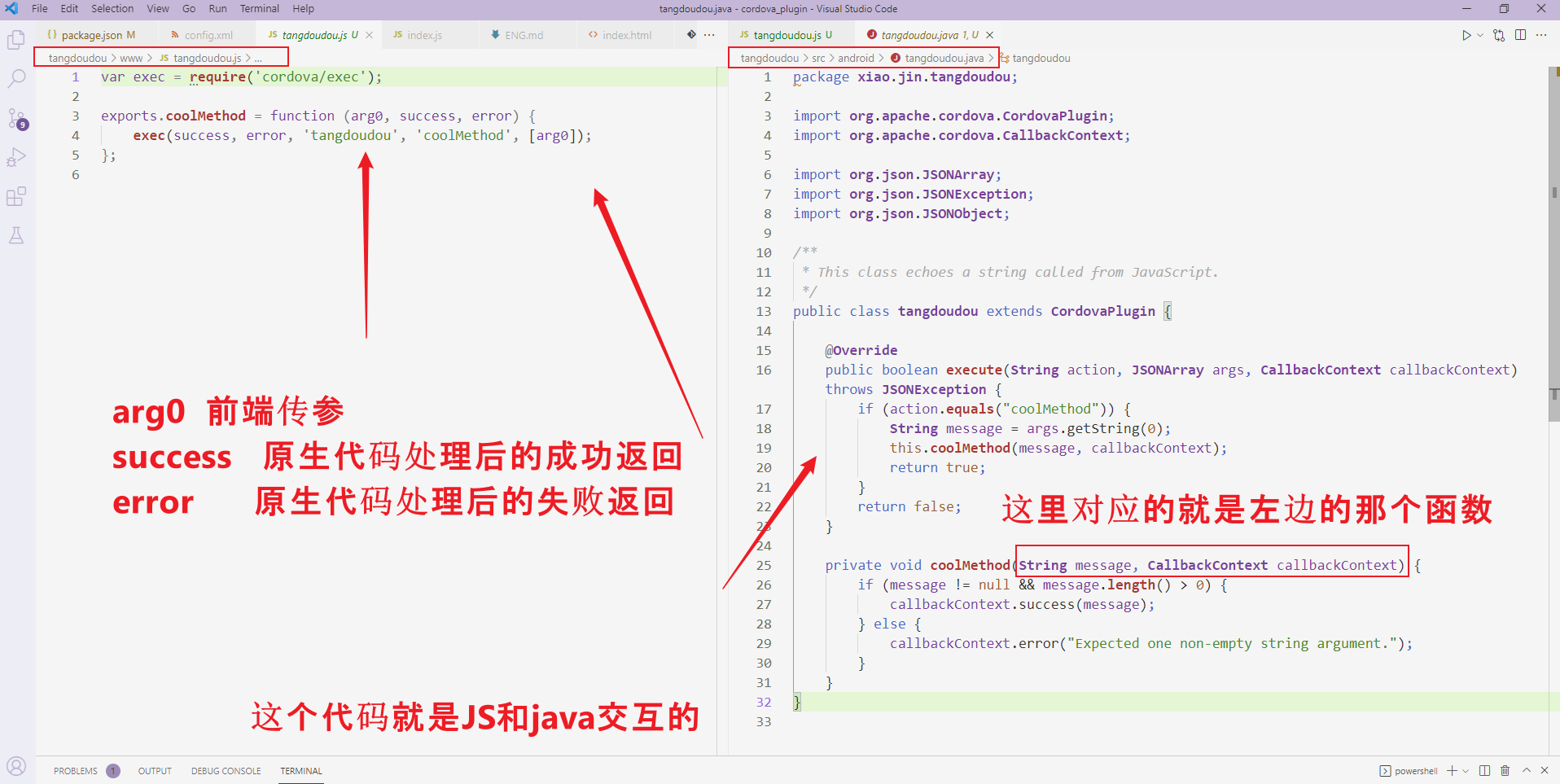
用代码来进行交互
- \splugin\www\index.html
<button id="getPosition">点击获取位置</button>
- \splugin\www\js\index.js
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
// Cordova is now initialized. Have fun!
console.log('Running cordova-' + cordova.platformId + '@' + cordova.version);
document.getElementById('deviceready').classList.add('ready');
// 添加获取位置代码
document.getElementById('getPosition').addEventListener('click', getPosition)
}
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 10000,
}
navigator.geolocation.getCurrentPosition(onSuccess, onError, options)
function onSuccess(position) {
alert('经纬度:'+ position.coords.longitude)
}
function onError(err) {
alert('出错啦'+ err.message)
}
}
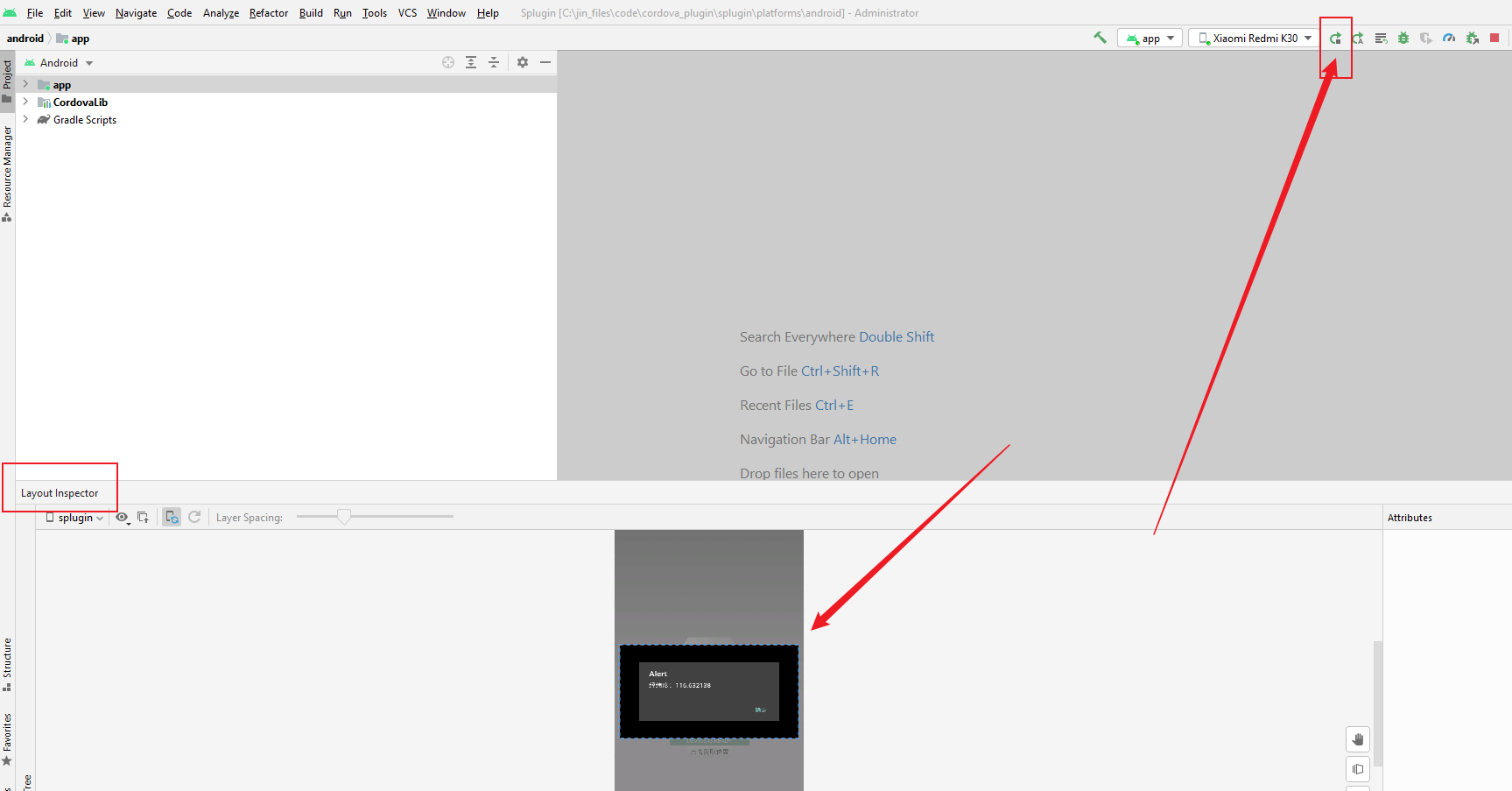
使用真机调试--更加详细的调试请移步此文--cordova第三方插件的创建,修改以及调试指南---真机调试,浏览器调试

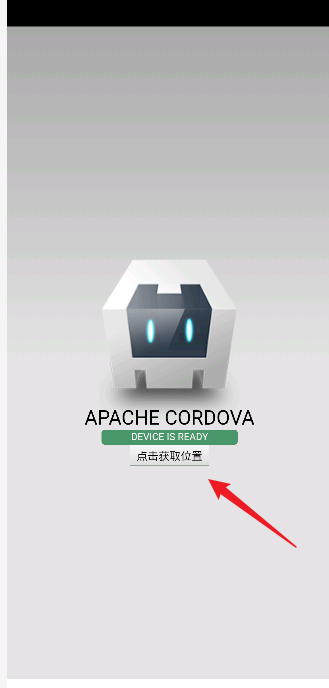
运行成功


自定义插件,首先你需要一定原生能力
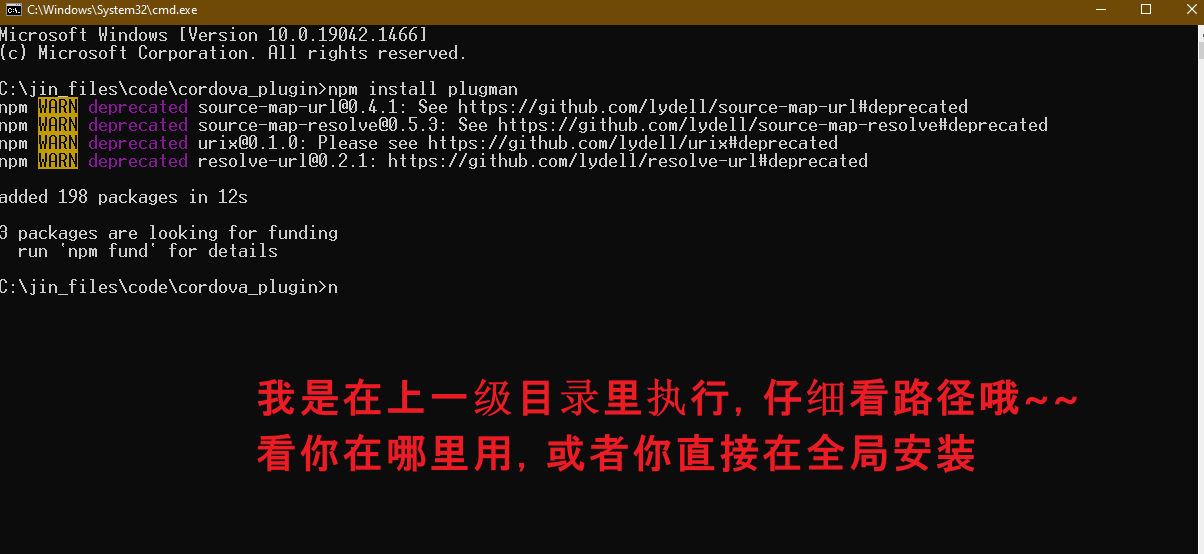
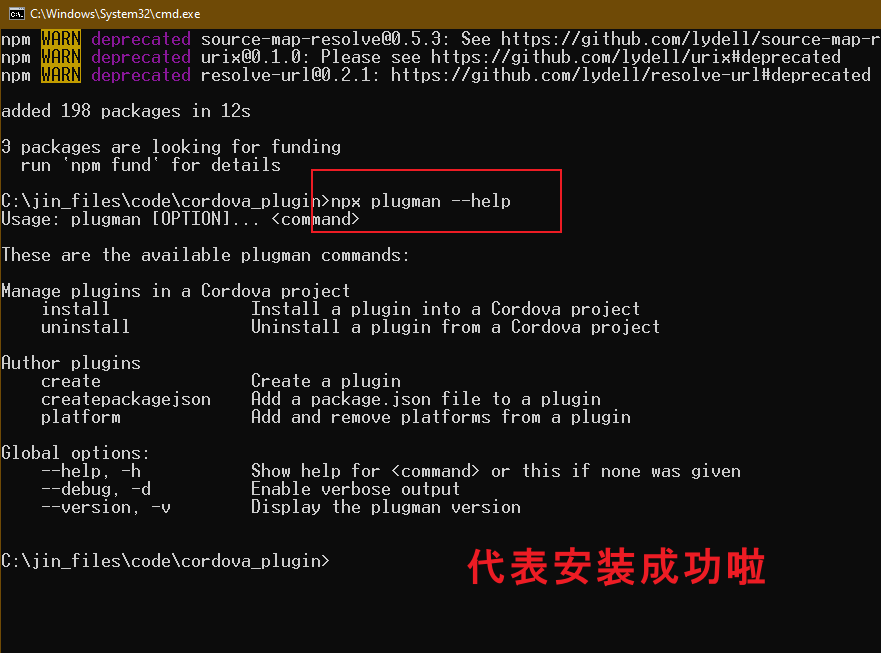
下载创建插件的命令行工具
npm install plugman


创建插件
npx plugman create --name [插件名] --plugin_id [插件ID] --plugin-version [插件版本】
我这里用这个命令 plugin_id 和 plugin_version是可以自己写的哦
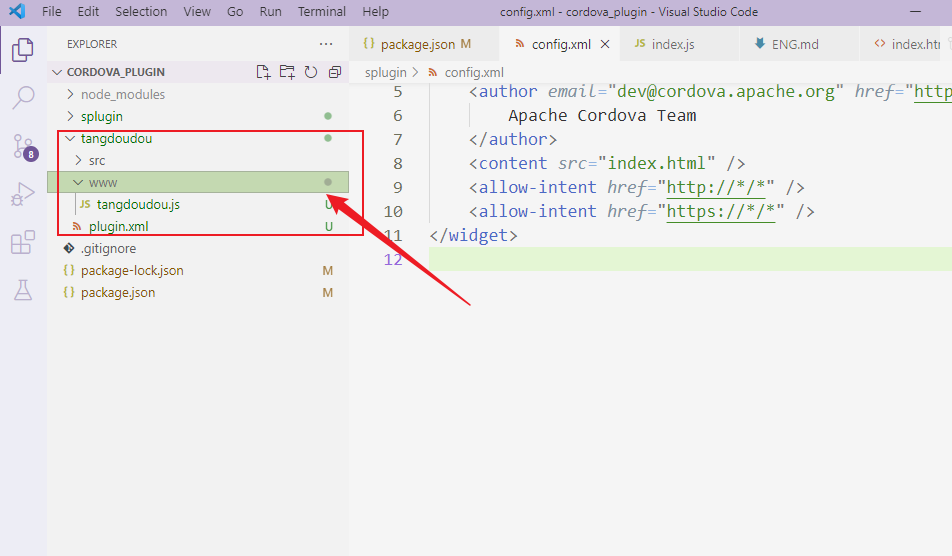
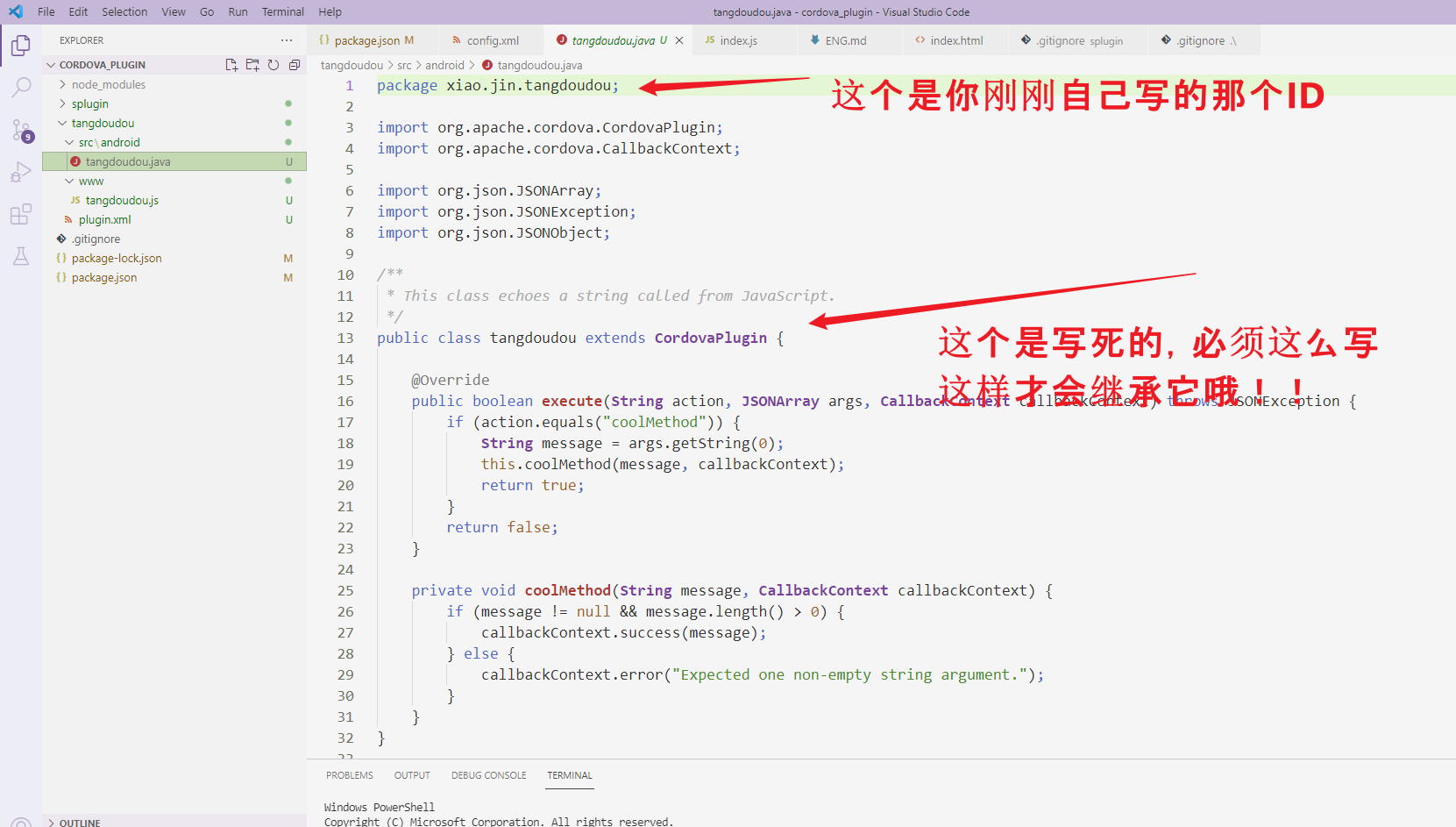
npx plugman create --name tangdoudou --plugin_id xiao.jin.tangdoudou --plugin_version 1.0.0



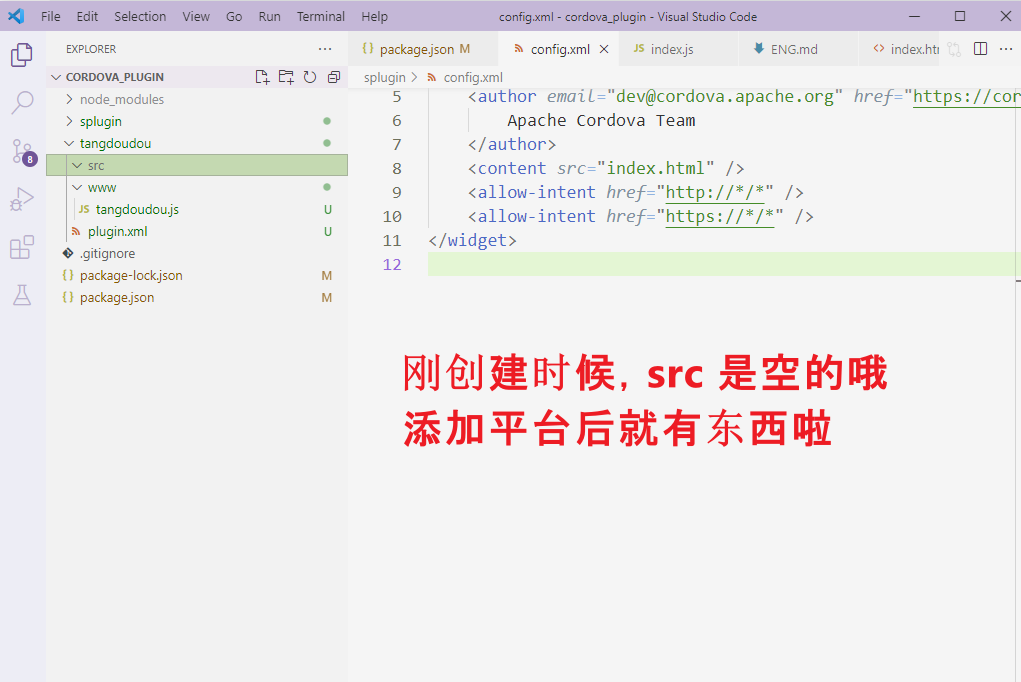
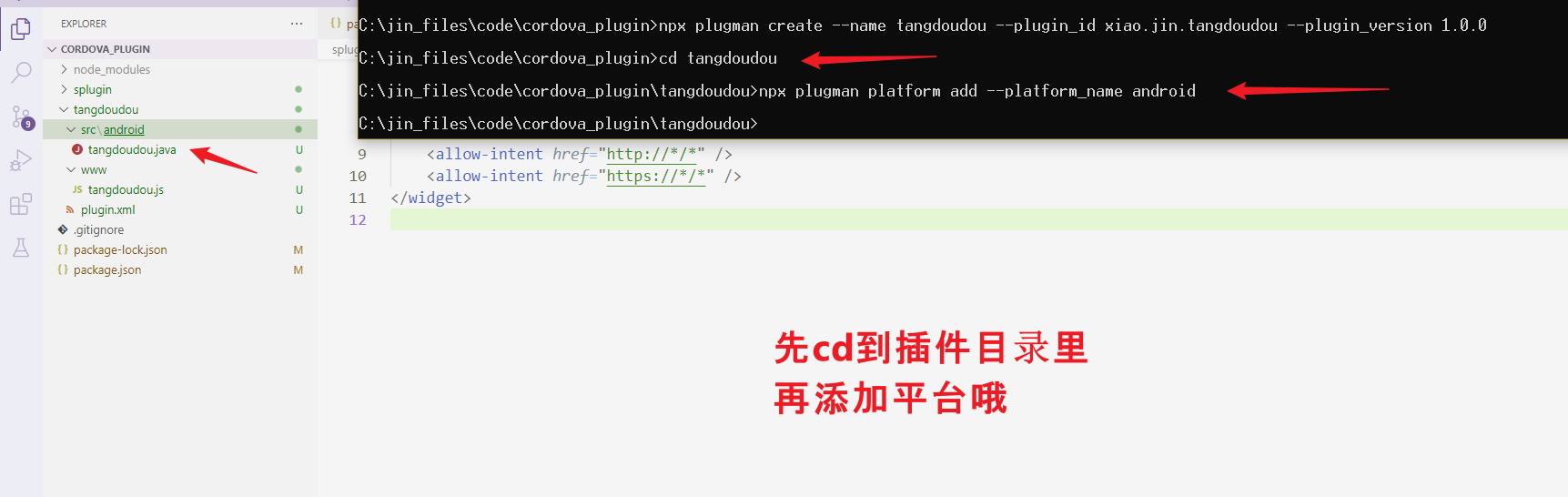
添加平台支持
plugman platform add --platform_name [android|ios]



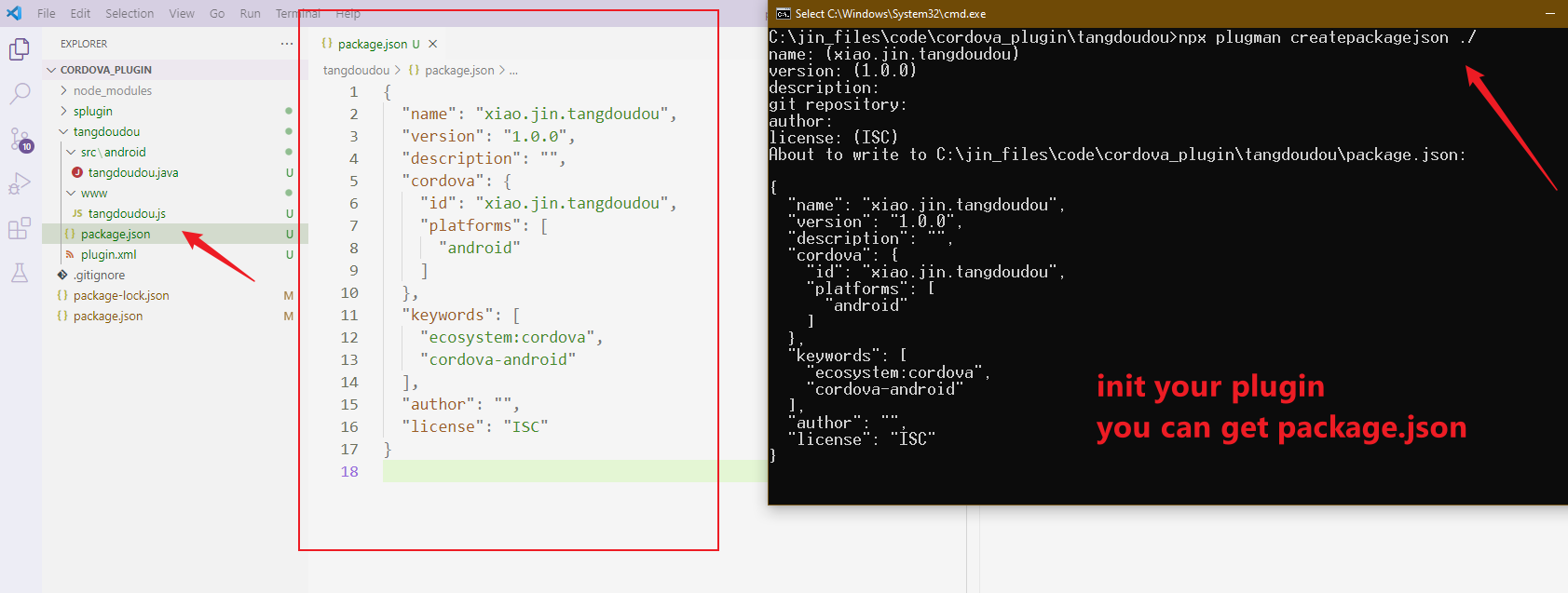
初始化插件
plugman createpackagejson [插件路径]
- 非常不好意思,输入法老是在我截图的时候失效

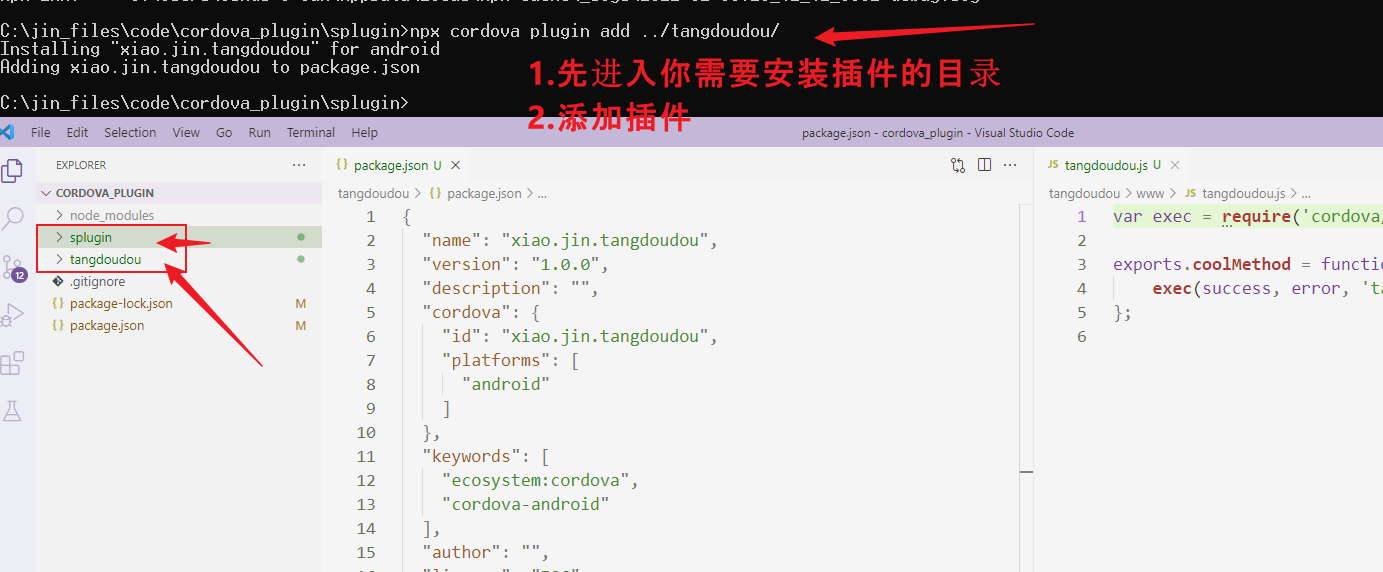
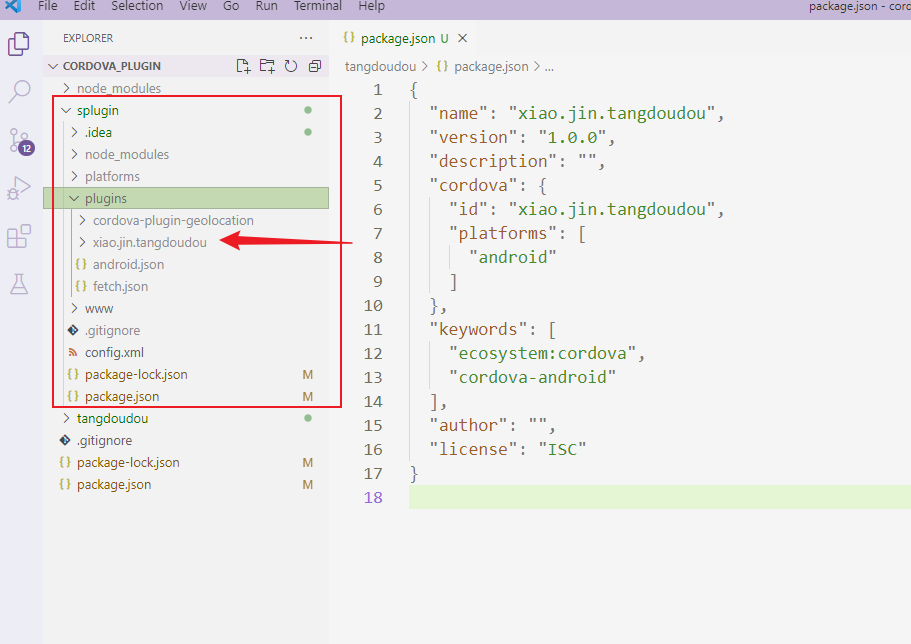
进入我们项目目录,引入我们刚刚自定义的插件
cd ../
cd splugin
npx cordova plugin add ../tangdoudou/

插件引入成功

常用命令 命令之前根据需求添加npx
cordova -v //版本检测
cordova platform add android
cordova platform add ios
完成后运行以下命令查看:
cordova platfrom list
要移除Android平台支持,可以运行:
cordova platform rm android
cordova build android //只针对Andorid平台编译
实际上build命令对应于以下两个命令:
cordova prepare android
cordova compile android
这意味着你可以仅执行prepare命令,然后用SDK开发环境去另外编译。
cordova requirements //检测是否满足构建平台的要求
cordova plugin add cordova-plugin-camera //添加插件
cordova plugin ls //插件列表

欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
超详细手把手教你cordova开发使用指南+自定义插件,jsbridge的更多相关文章
- Linux从入门到放弃、零基础入门Linux(第三篇):在虚拟机vmware中安装linux(二)超详细手把手教你安装centos6分步图解
一.继续在vmware中安装centos6.9 本次安装是进行最小化安装,即没有图形化界面的安装,如果是新手,建议安装带图形化界面的centos, 具体参考Linux从入门到放弃.零基础入门Linux ...
- Linux从入门到放弃、零基础入门Linux(第二篇):在虚拟机vmware中安装linux(一)超详细手把手教你安装centos分步图解
一.Vmware vmware介绍:VMware,Inc. (Virtual Machine ware)是一个“虚拟PC”软件公司,提供服务器.桌面虚拟化的解决方案.其虚拟化平台的产品包括播放器:它能 ...
- 超详细的Xcode代码格式化教程,可自定义样式。
超详细的Xcode代码格式化教程,可自定义样式. 为什么要格式化代码 当团队内有多人开发的时候,每个人写的代码格式都有自己的喜好,也可能会忙着写代码而忽略了格式的问题.在之前,我们可能会写完代码后,再 ...
- cordova 开发属于自己的插件---android
还是需要开发出自己的插件的... 我的cordova version is 4.0.0 1.需要新建一个文件夹为 myplugin 1.1在myplugin文件夹下 新建 plugin.xml文件 ...
- 深入理解iPhone数据持久化(手把手教你iphone开发 – 基础篇)
在所有的移动开发平台数据持久化都是很重要的部分:在j2me中是rms或保存在应用程序的目录中,在symbian中可以保存在相应的磁盘目录中和数据库中.symbian中因为权限认证的原因,在3rd上大多 ...
- 超详细!!Spring5框架开发笔记
Spring5开发教程 简介 spring特性 sping是轻量级的开源的JavaEE框架 Spring可以解决企业应用开发的复杂性 Sping两个核心的部分:IOC和AOC IOC:控制反转.把创建 ...
- 【MIT6.S081/6.828】手把手教你搭建开发环境
目录 1. 简介 2. 安装ubuntu20.04 3. 更换源 3.1 更换/etc/apt/sources.list文件里的源 3.2 备份源列表 3.3 打开sources.list文件修改 3 ...
- 超详细的Xcode代码格式化教程,可自定义样式
为什么要格式化代码 当团队内有多人开发的时候,每个人写的代码格式都有自己的喜好,也可能会忙着写代码而忽略了格式的问题. 在之前,我们可能会写完代码后,再一点一点去调格式,很浪费时间. 有了ClangF ...
- 10、手把手教你Extjs5(十)自定义模块的设计
从这一节开始我们来设计并完成一个自定义模块.我们先来确定一个独立的模块的所能定义的一些模块信息.以下信息只是我自己在开发过程中想到或用到的,希望有新的想法的或者有建议的跟贴回复. 一个独立模块包含以下 ...
- 8、手把手教你Extjs5(八)自定义菜单2
这一节来定义另外三种类型的菜单类.首先定义菜单按钮类.文件放于app/view/main/region目录下面,文件名为ButtonMainMenu.js. /** * 显示在顶部的按钮菜单,可以切换 ...
随机推荐
- markdown第一天学习
Markdown学习 标题: 空格+标题名字后回车 二级标题 空格+标题名字后回车 三级标题 空格+标题名字后回车 四级标题 空格+标题名字后回车 字体 粗体 hello,world!------两边 ...
- mybatis-增删改查和配置
加入log4j日志功能 加入依赖 <!-- log4j日志 --> <dependency> <groupId>log4j</groupId> < ...
- 2022,一个Java程序猿的装机配置
起因 工作一年,身边的老同学都在让我推荐适合他们需求的PC主机.于是仔细研究了一下当下的主机配置.成功试水并积攒了经验后,也给自己装了我的第一台PC主机. 主机配置 CPU:12700 主板:华硕TU ...
- LabVIEW+OpenVINO在CPU上部署新冠肺炎检测模型实战
前言 之前博客:[YOLOv5]LabVIEW+OpenVINO让你的YOLOv5在CPU上飞起来给大家介绍了在LabVIEW上使用openvino加速推理,在CPU上也能感受丝滑的实时物体识别.那我 ...
- 实战中的sudo提权漏洞的使用姿势(CVE-2021-3156)
实战中的sudo提权漏洞的使用姿势 免责声明: 0x00 漏洞概述 0x01 漏洞原理 0x02 受影响版本 0x03 不受影响版本 0x04 漏洞复现(centos) 复现POC1: 复现POC2: ...
- php zip下载附件到压缩包并浏览器下载
/** * 下载图片并生成压缩包 * @param $arr 资源数组 * @return string */ function downloadZipImg($arr) {if(is_array($ ...
- Mysql5.6.44版本安装及基本配置
内容概要 存储数据的演变史 数据库软件应用史 MySQL简介 MySQL下载及安装 MySQL配置 存储数据的演变史 1.文本文件: 文件路径不固定,并且数据格式不统一 2.软件开发目录规范: 规定了 ...
- Swing常用窗体
Swing常用窗体 Swing 主要具有以下特点: ( 1 )轻量级组件. ( 2 )可插入外观组件. 窗体作为Swing的应用程序中组件的承载体,处于非常重要的地位.Swing中常用的窗体包括JFr ...
- <一>继承的基本意义
1:继承的本质和原理 2:派生类的构造过程 3:重载,覆盖,隐藏 4:静态绑定和动态绑定 5:多态,vfptr,vftable 6:抽象类的设计原理 7:多重继承以及问题 8:虚基类 vbptr 和v ...
- SSH(五)spring整合hibernate
一.创建hibernate实体映射文件. 在实体所在包创建映射文件product.hbm.xml,引入hibernate的映射约束.(该约束位于hibernate3.jar里面hibernate-ma ...