vux+vue-cli3.0坑
最近开发了项目使用了vue-cli3.0+vux搭建的项目,现在总结遇到的问题;
环境:github vux有关于vue-cli3.0以及vux已经搭建好的脚手架vux-cli3链接
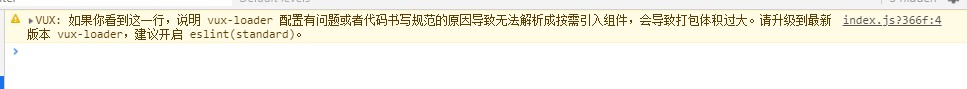
一:如下报错

解决方法:
1:按照官方文档,寻找问题
2:安装github有关于vue-cli3.0已经搭好的环境链接,但是也需要注意引入方式,否则还是会报错的
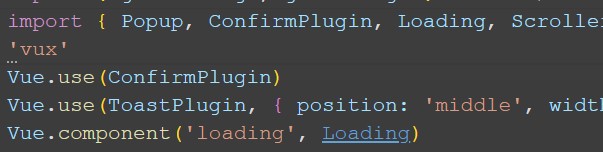
①:全局引入,在main.js中引入组件全局注册,在组件中直接使用就可以啦

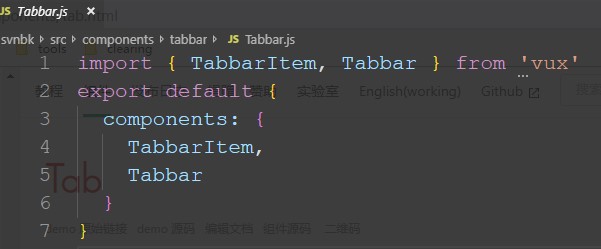
②:组件中按需引入,需要创建单独的js文件引入,然后在.vue的script标签用引入js文件。比如我创建的Tabbar.js文件引入注册了vux的tabbar组件,在Tabbar.vue的script中引入Tabbar.js文件就好了

二:打包生成的js中还包含es6语法,导致低版本的手机(ios9)打不开页面,最开始自己觉得很奇怪,毕竟vue-cli3.0本来可以自动的有转换的,但是npm run build之后一直还包含
解决办法:
①:稀土掘金上的一篇文章,一般是可以解决的https://juejin.im/post/5cb1dc4c5188251b1f4d95ed
②:官方文档https://juejin.im/post/5cb1dc4c5188251b1f4d95ed 浏览器兼容性,这只是第一步

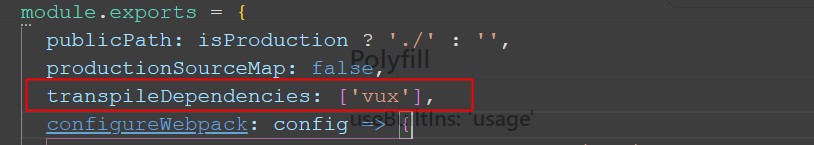
其实npm run build之后的文件里面还包含es6是因为vux 也就是ui框架里面的并没有转换,所以需要添加如下图,将vux也进行一步转换

简单的记录,问题是解决了,也许还有更好地办法,慢慢挖掘
vux+vue-cli3.0坑的更多相关文章
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- vue cli3.0配制axios代理
今天学习时,想访问网易新闻接口,结果显而易见,因为跨域被浏览器拒绝了. 去网上找一下结果一开始找到的是2.x版本的配置,生硬的放进去,给我各种报错.编译阶段就炸了.浪费好多时间 再按3.0版本去搜索才 ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- vue cli3.0使用svg全过程
VUE-cli3使用 svg-sprite-loader svg-sprite-loader 的插件,用来根据导入的 svg 文件自动生成 symbol 标签并插入 html 1.安装依赖 npm i ...
- vue cli3.0 首次加载优化
项目经理要求做首页加载优化,打包后从十几兆优化到两兆多,记下来怕下次忘记 运行report脚本 可看到都加载了那些内容,在从dist文件中index.html 查看首次加载都加载了那些东西,如下图:然 ...
- vue cli3.0 build 打包 的 js 文件添加版本号 解决 js 缓存问题
在 vue.config.js 的文件中加入下面这段话 // vue.config.jsconst Timestamp = new Date().getTime();module.exports = ...
随机推荐
- laravel7 验证器的使用
$validator=\Validator::make($request->all(),[ 'username'=>'required', 'password'=>'required ...
- tensorflow源码解析之framework-function
目录 什么是function FunctionDef 函数相关类 关系图 涉及的文件 迭代记录 1. 什么是function 在讲解function的概念之前,我们要先回顾下op.op是规定了输入和输 ...
- Seastar 教程(三)
原文:https://github.com/scylladb/seastar/blob/master/doc/tutorial.md Fiber Seastar 延续通常很短,但经常相互链接,因此一个 ...
- 分布式 PostgreSQL 集群(Citus)官方示例 - 实时仪表盘
Citus 提供对大型数据集的实时查询.我们在 Citus 常见的一项工作负载涉及为事件数据的实时仪表板提供支持. 例如,您可以是帮助其他企业监控其 HTTP 流量的云服务提供商.每次您的一个客户端收 ...
- How Do Vision Transformers Work?[2202.06709] - 论文研读系列(2) 个人笔记
[论文简析]How Do Vision Transformers Work?[2202.06709] 论文题目:How Do Vision Transformers Work? 论文地址:http:/ ...
- RESTful API设计规范总结
RESTful 是目前最流行的 API 设计规范,用于 Web 数据接口的设计. 它的大原则容易把握,但是细节不容易做对.本文总结 RESTful 的设计细节,介绍如何设计出易于理解和使用的 API. ...
- Mybatis将mapper映射文件配置到recources下
关于为什么要将Mybatis的mappers.xml文件配置到resources目录下的粗浅看法: (1).使文件目录更加清晰.resources文件目录下通常为配置文件,所以将Mappers.xml ...
- 4月17日 python学习总结 反射、object内置方法、元类
一.反射 下述四个函数是专门用来操作类与对象属性的,如何操作? 通过字符串来操作类与对象的属性,这种操作称为反射 class People: country="China" def ...
- Django1.11 添加markdown语法支持
pip install markdown 在view.py 的视图界面:导入,圈起来的那两个包 对post进行处理, models.py 详情如下 测试,效果如图
- 【仿真】Carla之收集数据快速教程 (附完整代码) [7]
收集过程可视化展示,随后进入正文: 参考与前言 看到仿真群对这类任务下(用carla收集数据然后再做训练等) 需求量大,顺手马上写一个好了,首先收集数据需要考虑清楚: 收集什么数据,需要什么样的数据格 ...
