第五十五篇:Axios的封装
好家伙,
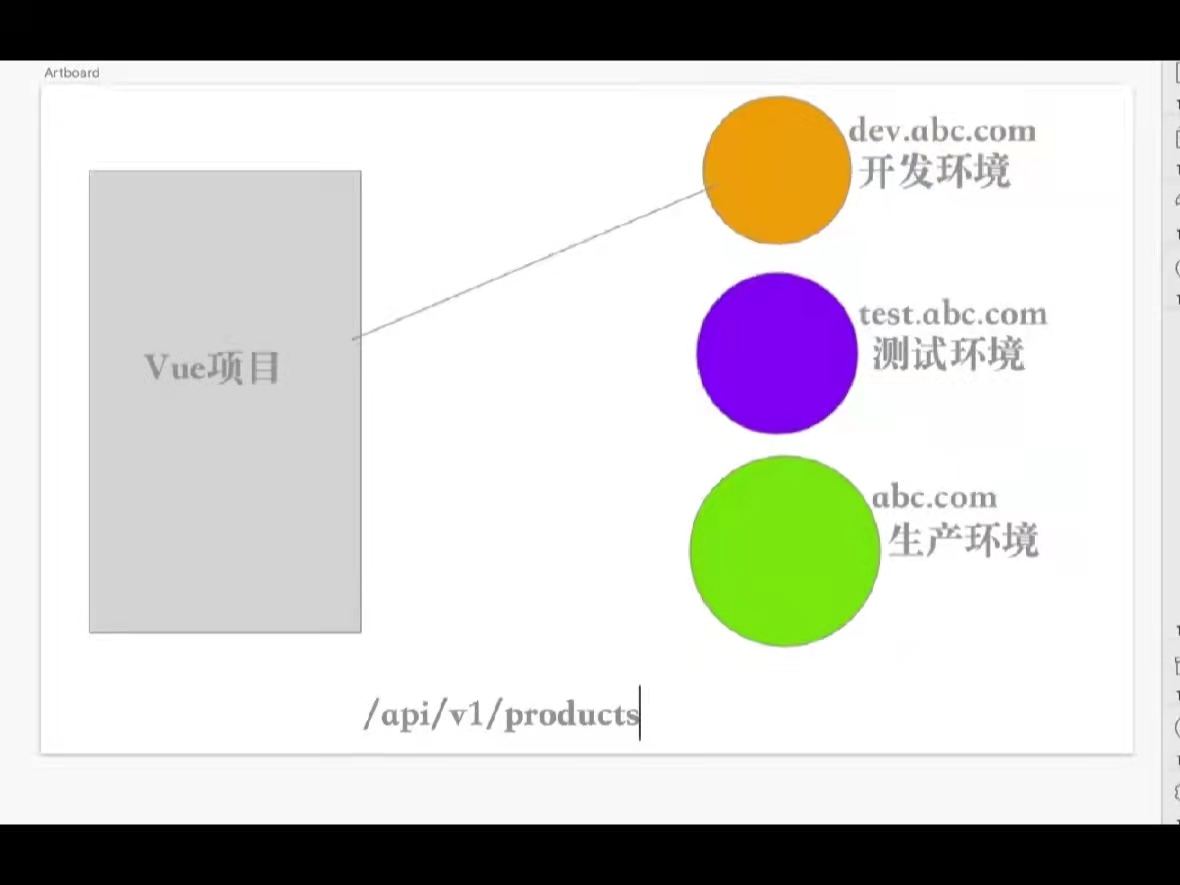
上图

1.为什么需要封装axios?
当我们改变项目的使用环境时候,url也会随之改变,那么我们就需要改很多axios请求中的url配置
现在我们将axios封装,在项目使用环境改变时我们只用改变axios封装方法中的baseurl一项就行了,请求的接口地址不变
2.Axios的封装方式
在src的文件中新建一个request.js的文件
import axios from "axios";
//创建一个axios的对象 const instance = axios.create({
baseURL:"https://xxx.xxx.xxx", // baseURL会在发送请求的时候拼接在url参数前面
timeout: 5000
}); instance.interceptors.request.use(
function(config){
return config;
},
function(err) {
return Promise.reject(err);
}
}; export function get(url, params) return instance.get(url, {
params
}); export function post(url, data) {
return instance.post(url, data);
}
回到food.vue文件加上方法引入
import { get } from "../src/request";
方法配置:
methods : {
getData(){
axios.get("/user/food",{
params:{
uid:1,
},
headers:{}
})
.then(res =>console.log(res)); //成功后直接出结果
},
}
封装完成
3.axios全局拦截
请求拦截
//请求拦截
//所有的网络请求都会先走这个方法
instance.interceptors.request.use{
function(config){
console.group("全局请求拦截");
console.Log(config);
console.groupEnd();
return config;
},
function(err) {
return Promise.reject(err);
};
响应拦截
// 响应拦截所有的网络请求退回数据之后都会先执行此方法
//此处可以根据服务器的放回状态码做相应的数据
instance.interceptors.response.use{
function(response) {
console.group("全局响应拦截");
console.log(response);
console.groupEnd();
return response;
function(err){
return Promise.reject(err);
}
};
(其具体作用暂时未知,笔记先记上)
第五十五篇:Axios的封装的更多相关文章
- 第三百五十五天 how can I 坚持
快一年了,三百五十五天了,等写个程序算算时间,看看日期和天数能不能对的上,哈哈. 计划还是未制定,天气预报还是没有写完,立马行动,发完这个博客,立马行动. 计划:设计模式1个月,三大框架3个月,计算机 ...
- 第三百五十五节,Python分布式爬虫打造搜索引擎Scrapy精讲—scrapy信号详解
第三百五十五节,Python分布式爬虫打造搜索引擎Scrapy精讲—scrapy信号详解 信号一般使用信号分发器dispatcher.connect(),来设置信号,和信号触发函数,当捕获到信号时执行 ...
- “全栈2019”Java第五十五章:方法的静态绑定与动态绑定
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 孤荷凌寒自学python第五十五天初识MongoDb数据库
孤荷凌寒自学python第五十五天第一天初识MongoDb数据库 (完整学习过程屏幕记录视频地址在文末) 大家好,2019年新年快乐! 本来我想的是借新年第一天开始,正式尝试学习爬虫,结果今天偶然发现 ...
- OpenCV开发笔记(五十五):红胖子8分钟带你深入了解Haar、LBP特征以及级联分类器识别过程(图文并茂+浅显易懂+程序源码)
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之六(五十五)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- 第五十四篇:网络通信Axios
好家伙,补充知识 1.什么是Axios? Axios可以在浏览器中发送 XMLHttpRequests Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get.post请 ...
- 《手把手教你》系列技巧篇(五十五)-java+ selenium自动化测试-上传文件-下篇(详细教程)
1.简介 在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等.所以宏哥打算按上传文件的分类对其进行一下讲解和分享. 2.为什么selenium没有提供 ...
- 第五十八篇、iOS 微信聊天发送小视频的秘密
对于播放视频,大家应该一开始就想到比较方便快捷使用简单的MPMoviePlayerController类,确实用这个苹果官方为我们包装好了的 API 确实有很多事情都不用我们烦心,我们可以很快的做出一 ...
随机推荐
- 1.3 操作系统的第三个功能——存储管理功能 -《zobolの操作系统学习札记》
1.3 操作系统的第三个功能--存储管理功能 作者zobol:关于操作系统概论-存储管理功能,我给出下列问题: 目录 1.3 操作系统的第三个功能--存储管理功能 问1:操作系统的文件管理系统主要是负 ...
- 2 万字 + 30 张图 | 细聊 MySQL undo log、redo log、binlog 有什么用?
作者:小林coding 计算机八股文网站:https://xiaolincoding.com/ 大家好,我是小林. 从这篇「执行一条 SQL 查询语句,期间发生了什么?」中,我们知道了一条查询语句经历 ...
- SAP APO - 简介
SAP高级计划和优化(SAP APO)是SAP SCM中的关键模块之一,在供应链流程中控制供应网络计划,备件计划,TP / VS和需求计划. 它可以帮助组织在动态环境中管理其供应链流程. SAP AP ...
- WPF开发随笔收录-仿安卓Toast
一.前言 在项目中,经常需要用到消息提醒功能,在以前接触安卓开发那会使用过Toast,于是打算在WPF上也来模仿一个,话不多说,撸起袖子干起来! 二.正文 1.首先新建一个工程,工程的目录如下 2.编 ...
- RPA 微信财务报销机器人 竹间智能
1.首先通过微信对话机器人收集报销信息及内容 2.上传发票并进行OCR识别 3.收集相关的出差信息,支持对话中修改内容 4.完成信息收集后,后台RPA机器人执行报销操作,并发送确认邮件 5.收到邮件后 ...
- sql-DDL-约束
约束 对表中的数据进行限定,保证数据的正确性.有效性和完整性. 6个约束 1. 主键约束Primary Key: 唯一,不能为null -- 主键约束.和唯一约束不能同时设置 1. 含义:非空且唯一 ...
- vi与vim使用
简介 Vi是一个命令行界面下的文本编辑工具(最早1976年由Bill Joy开发,原名ex),vi 支持就大多数操作系统(最早在BSD上发布)并且功能已经十分强大. 1991年Bram Moolena ...
- 由ASP.NET Core根据路径下载文件异常引发的探究
前言 最近在开发新的项目,使用的是ASP.NET Core6.0版本的框架.由于项目中存在文件下载功能,没有使用类似MinIO或OSS之类的分布式文件系统,而是下载本地文件,也就是根据本地文件路径进行 ...
- 深入浅出理解SVM支持向量机算法
支持向量机是Vapnik等人于1995年首先提出的,它是基于VC维理论和结构风险最小化原则的学习机器.它在解决小样本.非线性和高维模式识别问题中表现出许多特有的优势,并在一定程度上克服了" ...
- SpringBoot接口 - 如何生成接口文档之非侵入方式(通过注释生成)Smart-Doc?
通过Swagger系列可以快速生成API文档,但是这种API文档生成是需要在接口上添加注解等,这表明这是一种侵入式方式: 那么有没有非侵入式方式呢, 比如通过注释生成文档? 本文主要介绍非侵入式的方式 ...
