IE盒模型和标准盒模型之间的差别
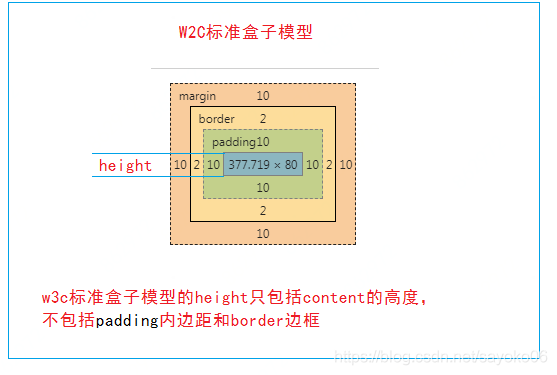
1、W3C标准盒子模型
w3c盒子模型的范围包括margin、border、padding、content,并且content部分不包含其他部分

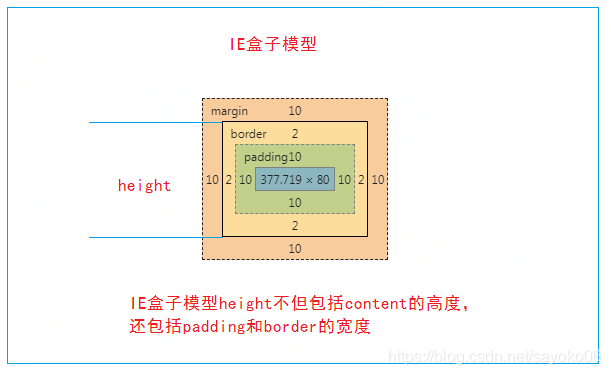
2、IE盒子模型
IE盒子模型的范围包括margin、border、padding、content,和w3c盒子模型不同的是,IE盒子模型的content部分包含了padding和border

总结:
IE5.5及更早的版本使用的是IE盒模型。IE6及其以上的版本在标准兼容模式下使用的是W3C的盒模型标准。我们说这是一个好消息因为这意味着此盒模型问题只会出现在IE5.5及其更早的版本中。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。
另外,我们现在应该能理解了,css3的box-sizing属性给了开发者选择盒模型解析方式的权利。W3C的盒模型方式被称为“content-box”,IE的被称为“border-box”,使用box-sizing: border-box;就是为了在设置有padding值和border值的时候不把宽度撑开。
IE盒模型和标准盒模型之间的差别的更多相关文章
- 怪异盒模型和标准盒模型--CSS
一,原理 css 属性:Box Moel分为两种:W3C标准和IE标准盒子模型. 大多数浏览器采用W3C标准模型,而IE中采用Microsoft自己的标准. 怪异模式是“部分浏览器在支持W3C标准的同 ...
- boxsizing属性 IE盒模型和标准盒模型
CSS3有一个非常有用但应用不广泛的属性: box-sizing: content-box | border-box | inherit content-box,默认属性,遵从标准盒模型. borde ...
- IE盒模型和标准盒模型
标准盒模型和ie盒模型(怪异盒模型) w3c标准盒模型 width和height不包括padding和border ie盒模型 width和height包含padding和border ie8以上都是 ...
- 标准盒模型与IE盒模型之间的转换
首先上图,这两张很明显可以看出IE盒模型和标准盒模型之间的差别. 当然今天不是去细细追究两种模型具体是怎么去计算布局的,那个很多文章已经已经有过了,不再重复.以前刚开始学习盒模型的时候,就学到的是IE ...
- padding标准盒模型和怪异盒子模型
我们都知道padding是为块级元素设置内边距 但是在使用过程中,我们却会遇到一些问题.padding的标准盒模型和怪异盒模型 padding盒子模型 我们通过demo来讲这个问题,用文字干讲第一没意 ...
- w3c标准盒模型与IE传统模型的区别
一.盒子模型(box model) 在HTML文档中的每个元素被描绘为矩形盒子.确定其大小,属性——比如颜色.背景.边框,及其位置是渲染引擎的目标. CSS下这些矩形盒子由标准盒模型描述.这个模型描述 ...
- CSS盒子模型与怪异盒模型
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分. 盒子模型分为两种 第一种是W3c标准的盒子模型(标准盒模型) .第二种IE标准 ...
- 前端css盒模型及标准文档流及浮动问题
1.盒模型 "box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和IE模型.这里重 ...
- 标准W3C盒子模型和IE盒子模型
标准W3C盒子模型和IE盒子模型 CSS盒子模型:网页设计中CSS技术所使用的一种思维模型. CSS盒子模型组成:外边距(margin).边框(border).内边距(padding).内容(co ...
- CSS3标准盒模型还是IE怪异模型box-sizing属性的应用设置
在一个文档中,每个元素都被表示为一个矩形的盒子.盒子模型具有4个属性['外边距(margin)','边框(border)','内边距(padding)','内容(content)']. 我们要设置某个 ...
随机推荐
- linux命令基本操作
chmod 命令 : chmod -R 755 tools_command/ 解释 : -R 为递归遍历tools_command文件夹, chmod 755修改权限: 查看所有用户 1.cat /e ...
- idea项目编译时报错:程序包XXX不存在
问题如下: 解决方法: 点击File-->点击settings-->点击maven-->点击Runner-->勾选Delegate IDE build/run action t ...
- ASP.NET实现前台调用后台变量或者方法
前台页面 <div> <%= Name %> </div> <div> <%= getName() %> </div> 后台代码 ...
- Java VSCode 基础教学
VSCode 超全设置1.下载2.插件安装3.项目创建4.设置5.快捷键6.优化7.导出 Jar 包 VSCode 超全设置 VSCode(Visual Studio Code) 是一款 Micros ...
- 中文数据导入到hive,出现乱码
中文数据导入到hive,出现乱码 解决方法: 右键要导入的数据文件,选择用Notepad++打开,然后点击"编辑"-->转为UTF-8,最后保存即可. 然后在上传到指定路径下 ...
- 使用arcgis按掩膜批量处理MODIS.tif数据提取研究区.shp边界的python代码
在输入代码之前,需要先用arcgis把需要处理的数据导入,再把研究区shp导入,然后定义投影,先掩膜处理一个数据,再进行下一步输入代码批量处理数据的步骤.如果 不先定义投影,可能会出现输入代码不执行的 ...
- laravel groupBy 分页
$model=DB::table('tablebname') ->where(function($query) use ($res){ $query->where('xx','xx'); ...
- Spring源码构建踩坑记录
1:Kotlin: warnings found and -Werror specified Kotlin将程序中的警告变更为错误导致的问题,只需要改变一下级别即可,注意看是那个模块的 解决方式:fi ...
- 使用MyBatis时需要注意到的事情------执行添加、修改和删除操作时,一定要记得提交事务
今天在重写添加操作代码时,发现自己写的代码没有任何报错,使用断点进行查询,发现一切正常,但是注册使用的数据就是无法添加到数据库里面 然后就去之前看过的视频里面去找错误,就发现这样一个小细节: 在视频里 ...
- OVS内核流表查询过程
概括 现在的OVS使用microflow+megaflow缓存查询流表,ovs整体流程是从ovs_vport_receive(datapath/vport.c)开始,然后进入ovs_dp_proces ...
