初学-javaFX
使用javaFX做一个简单的音乐播放器
主要功能
1:加载歌曲列表
2:加载歌曲对应歌词
3:歌曲播放进度显示
4:歌词滚动
5:播放 暂停 上一首 下一首
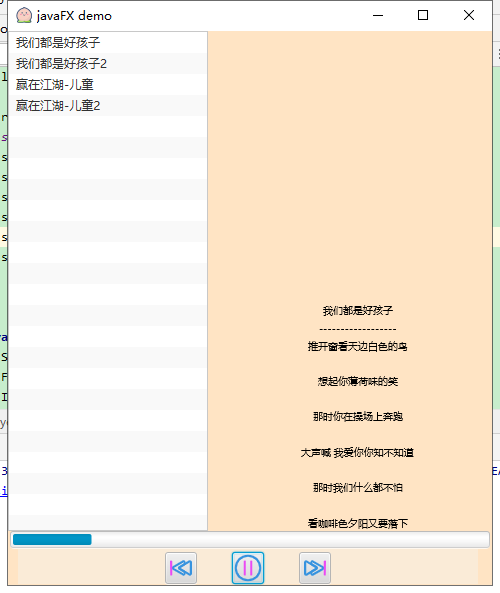
界面如下

组件说明:
1:页面布局 容器 主要是 Group HBox AnchorPane StackPane
2:左侧歌曲列表 使用的ListView 歌曲是下载后放到固定路径
3:右侧歌词使用 Text显示 简单设置了一下样式 歌词文件与歌曲一一对应,放到本地固定路径
4:歌曲进度使用 ProgressBar
5:按钮是Button 设置了一个小的背景图片
使用描述:
点击一首歌曲,开始播放,加载条显示播放进度,歌词向上滚动,使用上一首,下一首顺序切歌,或点击歌曲列表随机切歌。
功能实现说明:
1:加载歌曲列表
//文件前缀
String filePre = "file:///";
Path path = Paths.get(songsPath);
try (DirectoryStream<Path> entried = Files.newDirectoryStream(path)) {
for (Path entry : entried) {
fileList.add(filePre + songsPath + entry.getFileName());
}
} ListView<String> listView = new ListView<String>(data);
for (int i = 0; i < fileList.size(); i++) {
int a = fileList.get(i).lastIndexOf('/');
int b = fileList.get(i).lastIndexOf('.');
data.addAll(fileList.get(i).substring(a + 1, b));
}
listView.setItems(data);
2:加载歌词
FileInputStream fileInputStream = null;
InputStreamReader reader = null;
BufferedReader reader1 = null;
try {
String mediaString = media.getSource();
String songName = mediaString.substring(mediaString.lastIndexOf("/") + 1, mediaString.lastIndexOf("."));
File lyricFile = new File(songsLyPath + songName + ".txt");
fileInputStream = new FileInputStream(lyricFile);
reader = new InputStreamReader(fileInputStream);
reader1 = new BufferedReader(reader);
StringBuffer strB = new StringBuffer(songName + "\n------------------\n");
// 最后一行 返回null 不要写"" 永远不会等于""会 进入死循环的
String str = "";
while ((str = reader1.readLine()) != null) {
strB.append(str + "\n");
}
ly.setText(strB.toString());
} catch (FileNotFoundException e) { } finally {
reader1.close();
reader.close();
fileInputStream.close();
}
3:播放进度条实现
KeyValue kv = new KeyValue(pbar.progressProperty(), 1);
KeyFrame kf1 = new KeyFrame(mediaPlayer.getTotalDuration(), kv);
pbTimeLine = new Timeline();
pbTimeLine.getKeyFrames().add(kf1);
4:歌词滚动实现
// 歌词动作
Pane pane = new Pane();
tt = new TranslateTransition();
tt.setNode(pane);
tt.setFromX(0);
tt.setToX(800);
pane.translateXProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observableValue, Number number, Number t1) {
ly.setTranslateY(-t1.intValue());
}
});
5:切歌
/**
* 切歌
*
* @param flag
*/
private void changeSong(String flag) {
mediaPlayer.stop();
((Group) scene.getRoot()).getChildren().remove(mediaView);
int cunrIndex = next;
if ("next".equals(flag)) {
//下一首
if (next + 1 < fileList.size()) {
cunrIndex = ++next;
}
} else {
//上一首
if (next > 0) {
cunrIndex = --next;
}
}
media = new Media(fileList.get(cunrIndex));
mediaPlayer = new MediaPlayer(media);
mediaPlayer.setAutoPlay(true);
mediaView = new MediaView(mediaPlayer);
((Group) scene.getRoot()).getChildren().addAll(mediaView);
setPauseImg(); newSongProSettin();
}
初学-javaFX的更多相关文章
- DDD初学指南
去年就打算总结一下,结果新换的工作特别忙,就迟迟没有认真动手.主要内容是很多初学DDD甚至于学习很长时间的同学没有弄明白DDD是什么,适合什么情况.这世界上没有银弹,抛开了适合的场景孤立的去研究DDD ...
- gulp初学
原文地址:gulp初学 至于gulp与grunt的区别,用过的人都略知一二,总的来说就是2点: 1.gulp的gulpfile.js 配置简单而且更容易阅读和维护.之所以如此,是因为它们的工作方式不 ...
- 初学seaJs模块化开发,利用grunt打包,减少http请求
原文地址:初学seaJs模块化开发,利用grunt打包,减少http请求 未压缩合并的演示地址:demo2 学习seaJs的模块化开发,适合对seajs基础有所了解的同学看,目录结构 js — —di ...
- 问题记录:JavaFx 鼠标滑轮滚动事件监听!
问题描述: 在listview的item里面添加鼠标拖拽排序功能.代码如下: setOnMouseDragged(event -> { //设定鼠标长按0.3秒后才可拖拽 防止误操作 isCan ...
- 初学Vue2.0--基础篇
概述: 鉴于本人初学,使用的编译器是webStorm,需添加对VUE的支持,添加方法可以参考 http://www.jianshu.com/p/142dae4f8b51. 起步: 1. 扎实的 Jav ...
- JavaFx客户端服务器C/S架构搭建
客户端获取服务器端软件更新版本方法: package com.platform.ui.update; import java.io.BufferedInputStream; import java.i ...
- JavaFX 教程资料收集
1. JavaFX中文资料 http://www.javafxchina.net/blog/docs/tutorial1/ 2. JavaFX入门教程 http://www.xrpmoon.com/c ...
- 初学Python
初学Python 1.Python初识 life is short you need python--龟叔名言 Python是一种简洁优美语法接近自然语言的一种全栈开发语言,由"龟叔&quo ...
- Javascript初学篇章_5(对象)
对象 Javascript是一种面向对象的语言,因此可以使用面向对象的思想来进行javascript程序设计对象就是由一些彼此相关的属性和方法集合在一起而构成的一个数据实体.举个例子,一只猫是个对象, ...
- 初学Objective-C语言需要了解的星星点点
其实大多数开发初学者都有一些相同的特点,可以说是一种“职业病”.Most有其他平台开发基础的初学者,看到Xcode就想摩拳擦掌:看到Interface Builder就想跃跃欲试:而 ...
随机推荐
- 1144. 递减元素使数组呈锯齿状 (Medium)
问题描述 1144. 递减元素使数组呈锯齿状 (Medium) 给你一个整数数组 nums,每次 操作 会从中选择一个元素并 将该元素的值减少 1. 如果符合下列情况之一,则数组 A 就是 锯齿数组: ...
- nginx代理出现上传文件过大解决办法
1.错误描述 2.错误原因 1.上传文件时,利用localhost访问系统,不会出现这个问题:用域名访问这个系统时,出现这个问题,提示是:请求实体太大 由于Nginx反向代理服务器client_max ...
- centos 7 安装rocketmq 主从
https://www.cnblogs.com/weianlai/p/14590533.html
- js下载文件防止白屏
思路:用js创建一个iframe,让后指定src为下载目录. var ifup = document.getElementById("xman-activity-export-downLoa ...
- Jmeter安装及环境配置
Jmeter下载地址:http://jmeter.apache.org/download_jmeter.cgi 这里注意Source和Binaries两种下载分类 Source 是源代码版,你需要自己 ...
- 微信小程序注册、登录小功能都在这
微信小程序实现注册.登录页面的小功能整理,希望对大家有帮助. 1. 正则验证手机号码 var mobile = that.data.phone; var myreg = /^(((13[0-9 ...
- Spark RDD编程
1. 准备文本文件从文件创建RDD lines=sc.textFile()筛选出含某个单词的行 lines.filter()lambda 参数:条件表达式 2. 生成单词的列表从列表创建RDD wor ...
- node 版本管理
32位版本的node,运行较大的项目,会内存溢出.所以建议安装64位的版本,且运行速度比32位快.node14以下的版本支持node-sass,版本node16以上的不再支持node-sass,而sa ...
- #Python #密码管理器 无需再记住密码,使用Python实现个人密码管理器
本文在CSDN"彭_Yu的博客"同步发表 目录 1.要点 2.运行原理 3.异或算法简介 4.运行效果 5.实现过程 5.1文件结构 5.2建立数据库 5.3 Python代码 ...
- daimayuan第二课(1.二叉树的遍历,2.二叉树的最近公共祖先,3.二叉搜索树)
二叉树的最近公共祖先: 1:概念:就是两个节点在这棵树上深度最大的公共的祖先节点. 换句话说,就是两个点在这棵树上距离最近的公共祖先节点. 2:因为是基础课,所以tarjan和倍增lca就留到中级课再 ...
