技术分享 | Appium 用例录制
下载及安装
下载地址:
https://github.com/appium/appium-desktop/releases
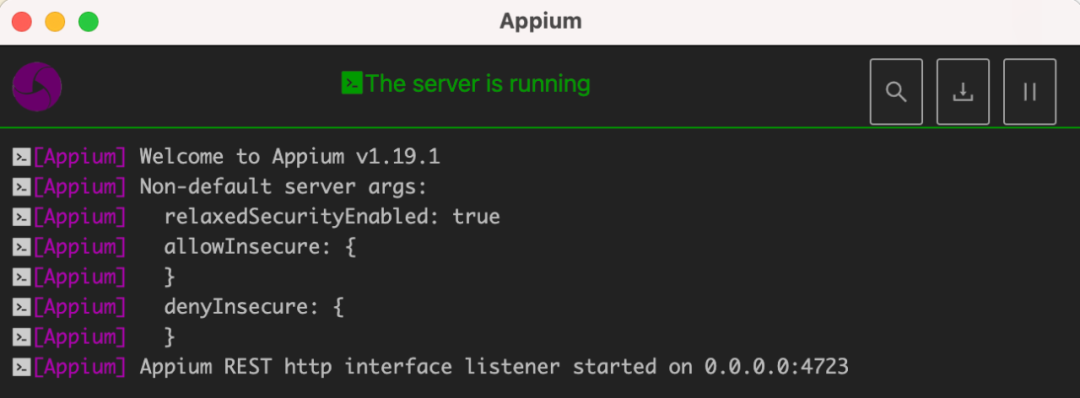
下载对应系统的 Appium 版本,安装完成之后,点击 “Start Server”,就启动了 Appium Server。
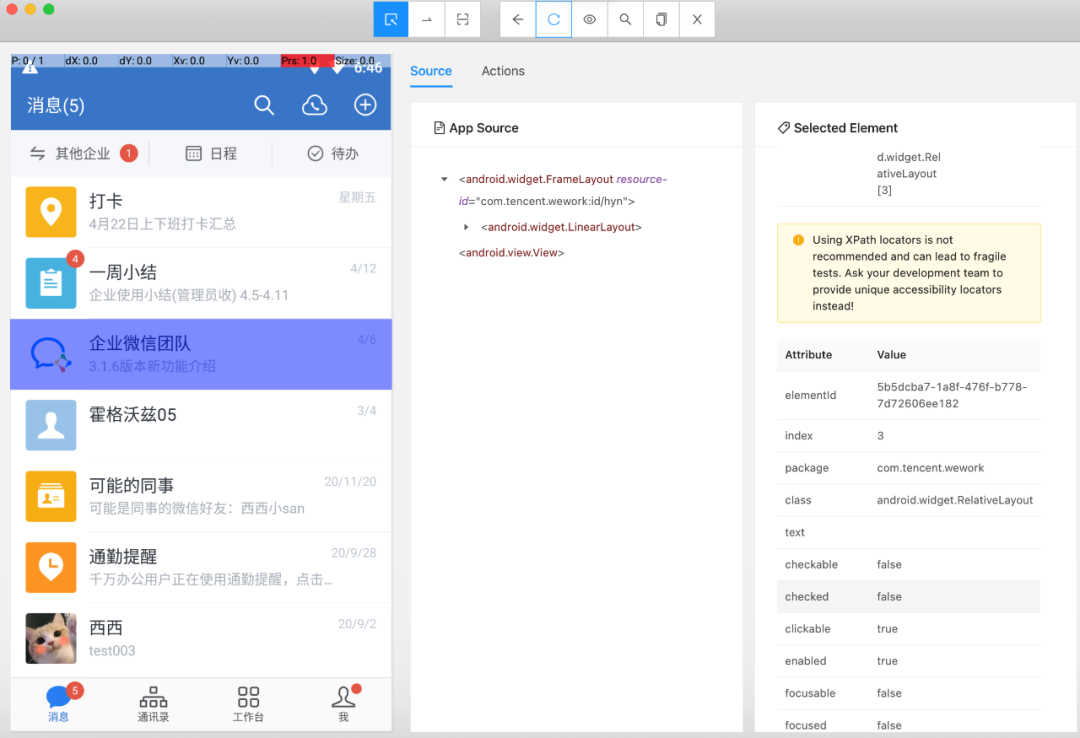
在启动成功页面点击右上角的放大镜,进入到创建 Session 页面。配置好 desirecapability 信息之后,点击“Start Session”启动会话就展示出下面的页面。Appium Inspector 元素定位页面:

左侧为屏幕快照:可以在左侧使用鼠标选择 UI 元素,会看到它们高亮显示。
中间为页面 DOM 树结构:在应用层次结构中会直接将元素的属性值标记在树上,这对于 Appium 定位元素很方便。
右侧为元素的详细信息:当元素被选中,右侧会展示出元素的详细属性信息列表。这些属性将决定 Appium 定位元素的策略。
另外 Appium Inspector 还提供了页面刷新,页面操作,录制,元素的点击、输入等功能。
Appium自动化用例录制
Appium Inspect 提供了定位元素与录制用例的功能,使用 Appium Inspect 可以查看移动设备的 UI 布局结构,方便脚本的编写和生成。下面以 Android 系统为例。在 Android 模拟器上安装 ApiDemos-debug.apk 应用。
测试应用下载地址:
https://github.com/appium/sample-code/raw/master/sample-code/apps/ApiDemos/bin/ApiDemos-debug.apk
下载该 apk 并安装到测试设备,之后会基于该 app 进行自动化测试。
在录制脚本前启动测试设备,并且通过命令行查看该设备已连接成功。使用下面的命令查看设备是否连接,展示出下面的内容,即说明设备已连接。
$ adb devices
List of devices attached
emulator-5554 device
上面的结果中,“emulator-5554” 代表设备的名称,“device” 代表设备的状态,说明设备已连接。如果是其它状态,需要重新连接设备,或者在设备上检查是否开启开发者模式,以及打开 USB 调试模式。
获取应用包名和页面名称
移动端的包名(也就是 Package)作为每个 app 的唯一标识,每个 APP 都有自己的 Package Name,且每个设备上相同的包名的 APP,只允许安装一个。
页面(也就是 Activity)是 Android 组件中最基本,也是常见的四大组件之一,可以理解为一个页面就是一个 Activity,移动端打开一个 app 的页面,在操作页面的时候会发生页面的跳转,也就是 Activity 之间发生了切换。在编写测试脚本之前,首先要获取应用的包名以及启动页的 Activity 名字。
获取包名,终端进入 aapt 工具所在目录(Android SDK 的 build-tools 目录下),输入:
aapt dump badging [app名称].apk
运行结果:

图中“package:name”对应的结果是包名,“Lauchable-activity:name”对应的结果是“包名+页面名”。但是有些不符合规范的应用,通过 aapt 命令无法获取到 “Lauchable-activity:name” 这部分内容。
针对上面的问题,就需要在测试设备上启动 APP,然后在终端输入如下命令(Mac OS / Linux 系统):
adb logcat | grep ActivityManager
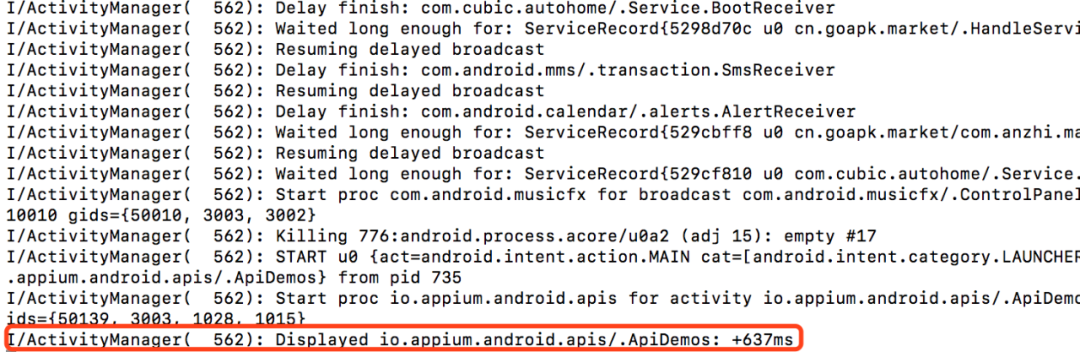
运行结果如下图:

Appium-desktop自动化用例录制
1. 启动 Appium Server
使用 Appium Inspector 录制测试脚本,首先需要启动 Appium-desktop,点击“Start Server”,如下图:

2. 打开 Appium Inspect 工具
点击右上角“Start inspector Session”按钮,打开 inspector 工具,图形页面如下:

Inspector 就是探测器,给它相应的参数,启动 app 帮你分析移动端 APP 的 UI 界面,还可以使用它录制脚本,支持导出多种语言的测试脚本。
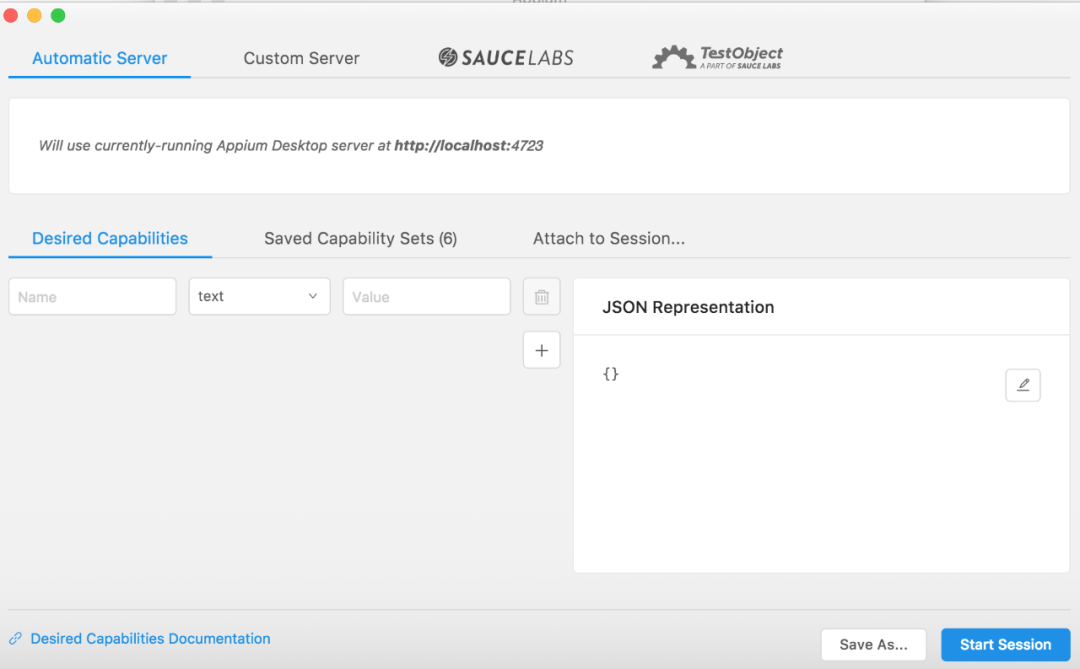
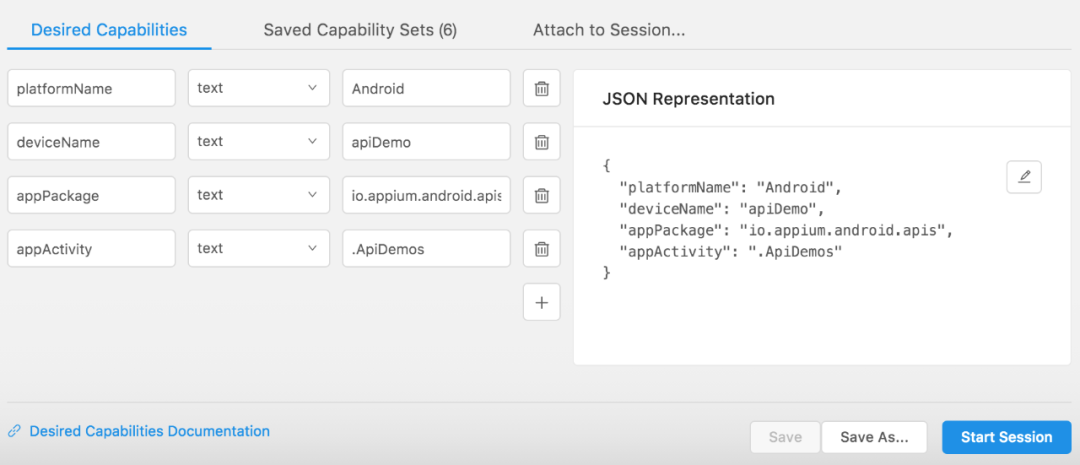
3. 配置 Desired Capabilities 信息

platfromName:使用哪个移动操作系统平台,这里可以填 Android、iOS
deviceName:设备名称,可以随便填,但必须得有此项
appPackage:要启动的 android 应用程序包(“io.appium.android.apis”)
appActivity:App 启动的首页 Activity(“.ApiDemos”或者“io.appium.android.apis/.ApiDemos”)
4. 启动 Session
点击 “Start Session”,录制脚本。
对于 Appium 的初学者,可以通过录制功能,了解编写用例的时候需要使用哪些 API,有哪些编写规范等,可以作为一个很好的参考。
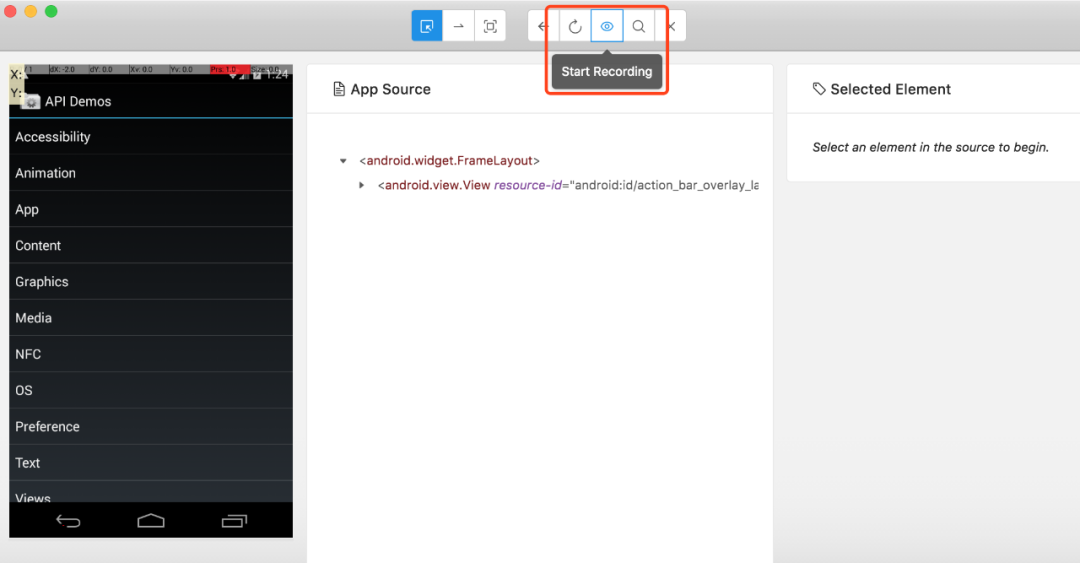
点击“开始录制”按钮(小眼睛图标):

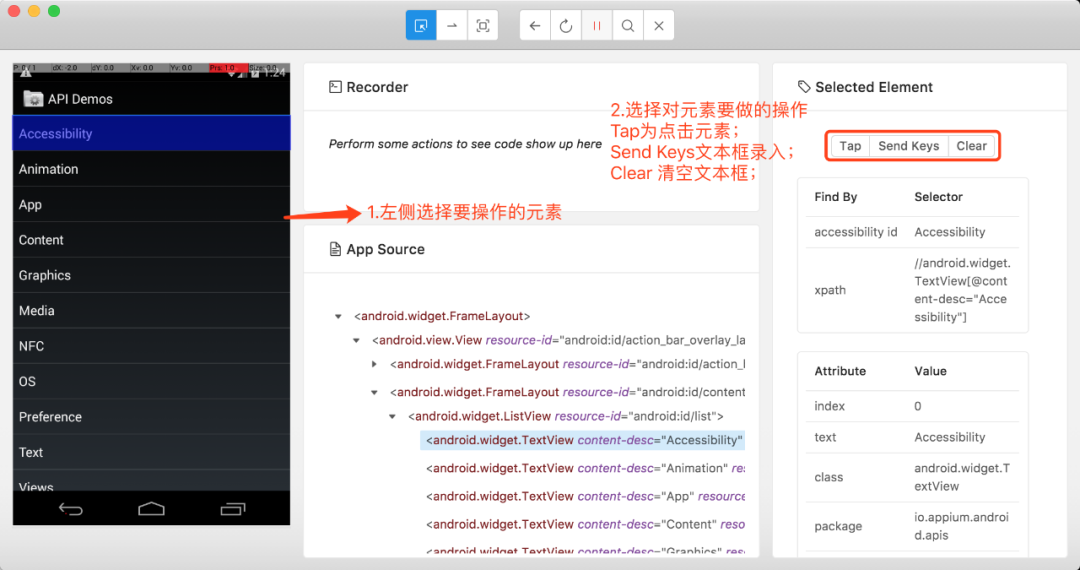
左侧选择要操作的页面元素,在右侧选择要做的操作:

Tap 为点击元素 Send keys 为文本框录入 Clear 为清空文本框
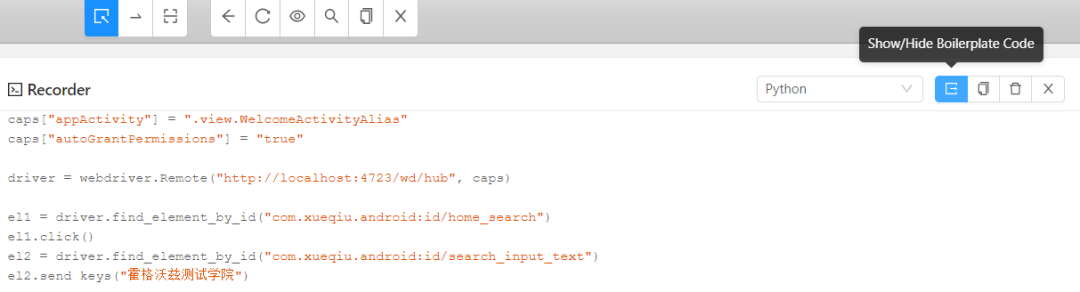
利用上图 1,2 步组合,就可以实现对 app 的操作。比如在截取的页面中鼠标点击“Views”->点击 Tap,再点击“Buttons”->点击 Tap。每操作一步,都会自动生成脚本,如图:

默认生成的语言为 Java-unit,如果想生成其他语言,只要点击下拉栏选择相应选项即可,这里切换成 Python 语言。
把代码复制粘贴到编辑器中,就可以运行。代码如下:
from appium import webdriver
caps = {}
caps["platformName"] = "android"
caps["deviceName"] = "demo"
caps["appPackage"] = "io.appium.android.apis"
caps["appActivity"] = ".ApiDemos"
caps["autoGrantPermissions"] = "true"
driver = webdriver.Remote("http://localhost:4723/wd/hub", caps)
el2 = driver.find_element_by_id("tv.danmaku.bili:id/expand_search")
el2.click()
el3 = driver.find_element_by_accessibility_id("搜索查询")
el3.send_keys("霍格沃兹测试学院")
driver.quit()
️ 你好呀,喜欢这篇文章的话烦请点个“赞”哦!万分感谢~(▽) PS:有问题可以联系我们哦~v ceshiren001
上面是录制出来的代码,录制生成的代码需要手动优化,添加需要的单元测试框架(比如 Pytest,Unittest)使代码更优雅。代码录制对刚入门的人来说还是比较实用的,它的缺点也是很明显:
所有的代码都会在一个文件里,显得代码非常的冗余
不能解决工作中大部分的场景
技术分享 | Appium 用例录制的更多相关文章
- 技术分享 | SeleniumIDE用例录制
1.录制回放方式的稳定性和可靠性有限 2.只支持 Firefox.Chrome 3.对于复杂的页面逻辑其处理能力有限 环境准备 Chrome 插件:https://chrome.google.com/ ...
- 技术分享 | Appium环境安装与架构介绍
原文链接 Appium架构 Appium 设计哲学 不需要为了自动化而重新编译或修改被测应用 不应该让移动端自动化测试限定在某种语言或者某个具体的框架 不要为了移动端的自动化测试而重新造轮子 移动端自 ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
- 恒天云技术分享系列4 – OpenStack网络攻击与防御
恒天云技术分享系列:http://www.hengtianyun.com/download-show-id-13.html 云主机的网络结构本质上和传统的网络结构一致,区别大概有两点. 1.软网络管理 ...
- 老李分享:QTP的录制原理以及实现
老李分享:QTP的录制原理以及实现 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:9088 ...
- 【技术分享】手把手教你使用PowerShell内置的端口扫描器
[技术分享]手把手教你使用PowerShell内置的端口扫描器 引言 想做端口扫描,NMAP是理想的选择,但是有时候NMAP并不可用.有的时候仅仅是想看一下某个端口是否开放.在这些情况下,PowerS ...
- UWP 手绘视频创作工具技术分享系列 - 手绘视频与视频的结合
本篇作为技术分享系列的第三篇,详细讲一下手绘视频中结合视频的处理方式. 随着近几年短视频和直播行业的兴起,视频成为了人们表达情绪和交流的一种重要方式,人们对于视频的创作.编辑和分享有了更多的需求.而视 ...
- 阿里技术分享:阿里自研金融级数据库OceanBase的艰辛成长之路
本文原始内容由作者“阳振坤”整理发布于OceanBase技术公众号. 1.引言 OceanBase 是蚂蚁金服自研的分布式数据库,在其 9 年的发展历程里,从艰难上线到找不到业务场景濒临解散,最后在双 ...
- 腾讯技术分享:GIF动图技术详解及手机QQ动态表情压缩技术实践
本文来自腾讯前端开发工程师“ wendygogogo”的技术分享,作者自评:“在Web前端摸爬滚打的码农一枚,对技术充满热情的菜鸟,致力为手Q的建设添砖加瓦.” 1.GIF格式的历史 GIF ( Gr ...
随机推荐
- nodeJs入门的第一节课
nodejs是什么? nodejs的架构模式以及优缺点 nodejs异步IO nodejs事件驱动 nodejs单线程 nodejs应用场景 一.nodejs是什么? 1.1nodejs是一个开源的. ...
- Ubuntu系统报错The system is running in low-graphics mode
Ubuntu系统报错:The system is running in low-graphics mode 我遇到过两次这种请况,这次解决了.很nice! 在csdn上搜到的大部分操作是: 鼠标进入系 ...
- Vue报错Cannot read property 'split' of undefined
今天在项目中处理后端返回的字符串需要使用split做一个字符串转数组的处理,之前项目都运行得好好的,今天突然出问题了,然后面向百度编程了一波,如果你也是用的异步向后端发送请求,可能你的问题和我一样,继 ...
- python---运算符和编码
格式化输出 在输出数据时,会有用户需要输入的信息被输出,没办法预先知道,这就需要使用格式化输出.先在相应位置放置一个占位符,再把字符串里的占位符与外部的变量做个映射关系. name = input(& ...
- python---if、while、for
if语句 当出现选择情况的时候,就需要用到if语句. # 第一种语法 if 条件: # 冒号将条件和结果分开,不可缺少 结果1 结果2 # 条件为真执行结果1,然后结果2:否则直接结果2 # 第二种语 ...
- 一些有用的工具,iftop,iotop,htop,glances
一些有用的工具: yum install glances -y资源监控工具GLANCESglances 可以为 Unix 和 Linux 性能专家提供监视和分析性能数据的功能,其中包括:CPU 使用率 ...
- 【LeetCode】358.K 距离间隔重排字符串
358.K 距离间隔重排字符串 知识点:哈希表:贪心:堆:队列 题目描述 给你一个非空的字符串 s 和一个整数 k,你要将这个字符串中的字母进行重新排列,使得重排后的字符串中相同字母的位置间隔距离至少 ...
- Python 每日提醒写博客小程序,使用pywin32、bs4库
死循环延迟调用方法,使用bs4库检索博客首页文章的日期是否与今天日期匹配,不匹配则说明今天没写文章,调用pywin32库进行弹窗提醒我写博客.
- 关于Vue.cli 脚手架环境中引入Bootstrap时,table表格样式缺失的解决办法
Vue+bootstrap不能正常使用table的样式 环境:下载官网的本地bootstrap包,然后在vue 的index.html引入bootstrap的css和js环境 问题描述:1. vue里 ...
- vue 组件复用 - component
vue 组件复用 - component vue 组件复用 就是对 component 标签的使用 先看图 下图看使用 结果: 可以看到 在箱包 这一项,我将banner 组件用了两次,我 每次 点击 ...
