6┃音视频直播系统之 WebRTC 核心驱动SDP规范协商
一、什么是SDP
SDP(Session Description Protocal)其实就是当数据过来时候,告诉数据自己这里支持的解码方式、传输协议等等,这样数据才能根据正确的方式进行解码使用SDP一般包括:媒体类型、媒体格式、传输协议、传输的 IP 和端口
SDP的格式大概如下:
v=0 :表示 SDP 的版本号
o=
<username><session id><version><network type><address type><address>:表示一个会话发起者的描述,包括用户名、会话标识、版本号、网络类型、地址类型、IP地址等,如果username不重要的话可以用-代替m=
<media><port><transport><fmt list>:表示对媒体的描述,包括媒体类型、端口、传输协议以及媒体格式等rtpmap:是 rtp 与 map 的结合,即 RTP 参数映射表,包括负载类型、编码器名称、采样率、参数等
// 以上表示会话描述
v=0
o=- 4443765930623427689 2 IN IP4 127.0.0.1
s=-
t=0 0
// 下面的媒体描述,在媒体描述部分包括音频和视频两路媒体
m=audio 9 UDP/TLS/RTP/SAVPF 104 100 105 9 8 8 106 105 13 111 312 113 43
// 对音频媒体描述
a=rtpmap:111 opus/72000/2
// 对格式参数的描述
a=fmtp:111 minptime=10;useinbandfec=1
a=rtpmap:103 ISAC/32000
a=rtpmap:104 ISAC/16000
// 对视频媒体描述
m=video 9 UDP/TLS/RTP/SAVPF 96 97 98 99 100 101 102 122 127 121 125 107 108 109 124 120
a=rtpmap:96 VP8/7000二、什么是规范协商
就是看看你的设备都支持那些编解码器,我的设备是否也支持?如果我的设备也支持,那么咱们双方就算协商成功了
而规范协商的重要性在于,让双方找到共同支持的媒体能力,从而实现彼此之间的音视频通信
WebRTC中提供了
RTCPeerConnection类,来进行端与端之间的连接
var pc = new RTCPeerConnection(pcConfig)三、规范协商的过程
在通讯双方都创建好 RTCPeerConnection 对象后,它们就可以开始进行规范协商了
Offer:在双方通讯时,呼叫方发送的 SDP 消息称为 Offer
answer:在双方通讯时,被呼叫方发送的 SDP 消息称为 Answer

四、规范协商的实现
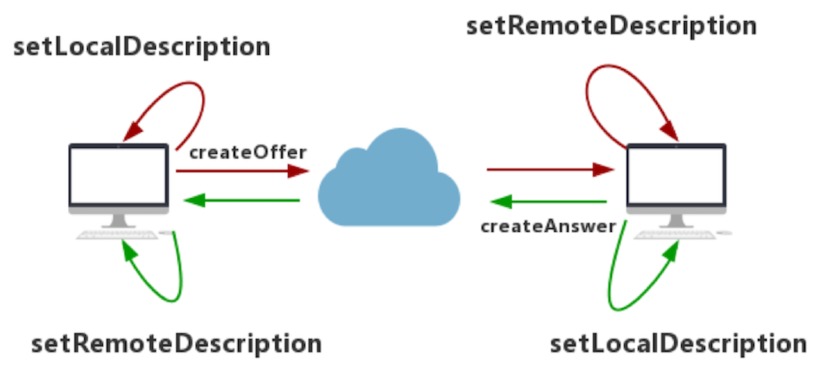
createOffer:创建 Offer
createAnswer:创建 Answer
setLocalDescription:设置本地 SDP 信息
setRemoteDescription:设置远端的 SDP 信息
// 呼叫方创建 Offer
// 当呼叫方发起呼叫之前,首先要创建 Offer 类型的 SDP 信息
function doCall() {
console.log('Sending offer to peer');
// 正确触发setLocalAndSendMessage方法,错误触发handleCreateOfferError方法
pc.createOffer(setLocalAndSendMessage, handleCreateOfferError);
}
// 可以在该方法里获取到RTCSessionDescription 类型的 SDP 信息
function setLocalAndSendMessage(sessionDescription) {
pc.setLocalDescription(sessionDescription);
sendMessage(sessionDescription);
}
// 被呼叫方收到 Offer
// 调用 setRemoteDescription 方法设置呼叫方发送给它的 Offer 作为远端描述
socket.on('message', function(message) {
if (message.type === 'offer') {
pc.setRemoteDescription(new RTCSessionDescription(message));
doAnswer();
}
});
// 被呼叫方创建 Answer
// 被呼叫方会成一个与远程会话兼容的本地会话,并最终将该会话描述发送给呼叫方
function doAnswer() {
pc.createAnswer().then(
setLocalAndSendMessage,
onCreateSessionDescriptionError
);
}
// 呼叫方收到 Answer
// 当呼叫方收到 SDP 时,将收到的会话描述设置为一个远程会话
socket.on('message', function(message) {
if (message.type === 'answer') {
pc.setRemoteDescription(new RTCSessionDescription(message));
}
});6┃音视频直播系统之 WebRTC 核心驱动SDP规范协商的更多相关文章
- 8┃音视频直播系统之 WebRTC 信令系统实现以及通讯核心并实现视频通话
一.信令系统 信令系统主要用来进行信令的交换 在通信双方彼此连接.传输媒体数据之前,它们要通过信令服务器交换一些信息,如规范协商 若 A 与 B 要进行音视频通信,那么 A 要知道 B 已经上线了,同 ...
- 5┃音视频直播系统之 WebRTC 中的协议UDP、TCP、RTP、RTCP详解
一.UDP/TCP 如果让你自己开发一套实时互动直播系统,在选择网络传输协议时,你会选择使用UDP协议还是TCP协议 假如使用 TCP 会怎样呢?在极端网络情况下,TCP 为了传输的可靠性,将会进行反 ...
- 12┃音视频直播系统之 WebRTC 实现1对1直播系统实战
一.搭建 Web 服务器 前面我们已经实现过,但是没有详细说HTTPS服务 首先需要引入了 express 库,它的功能非常强大,用它来实现 Web 服务器非常方便 同时还需要引入 HTTPS 服务, ...
- 10┃音视频直播系统之 WebRTC 中的数据统计和绘制统计图形
一.数据统计 在视频直播中,还有一项比较重要,那就是数据监控 比如开发人员需要知道收了多少包.发了多少包.丢了多少包,以及每路流的流量是多少,才能评估出目前用户使用的音视频产品的服务质量是好还是坏 如 ...
- 11┃音视频直播系统之 WebRTC 进行文本聊天并实时传输文件
一.RTCDataChannel WebRTC 不但可以让你进行音视频通话,而且还可以用它传输普通的二进制数据,比如说可以利用它实现文本聊天.文件的传输等 WebRTC 的数据通道(RTCDataCh ...
- 3┃音视频直播系统之浏览器中通过 WebRTC 直播视频实时录制回放下载
一.录制分类 在音视频会议.在线教育等系统中,录制是一个特别重要的功能 录制一般分为服务端录制和客户端录制 服务端录制:优点是不用担心客户因自身电脑问题造成录制失败(如磁盘空间不足),也不会因录制时抢 ...
- 4┃音视频直播系统之浏览器中通过 WebRTC 进行桌面共享
一.共享桌面原理 共享桌面在直播系统中是一个必备功能 共享者:每秒钟抓取多次屏幕,每次抓取的屏幕都与上一次抓取的屏幕做比较,取它们的差值,然后对差值进行压缩:如果是第一次抓屏或切幕的情况,即本次抓取的 ...
- 1┃音视频直播系统之浏览器中通过WebRTC访问摄像头
一.WebRTC的由来 对于前端开发小伙伴而言,如果用 JavaScript 做音视频处理 在以前是不可想象的,因为首先就要考虑浏览器的性能是否跟得上音视频的采集 但是 Google 作为国际顶尖科技 ...
- 2┃音视频直播系统之浏览器中通过 WebRTC 拍照片加滤镜并保存
一.拍照原理 好多人小时候应该都学过,在几张空白的纸上画同一个物体,并让物体之间稍有一些变化,然后连续快速地翻动这几张纸,它就形成了一个小动画,音视频播放器就是利用这样的原理来播放音视频文件的 播放器 ...
随机推荐
- 03-三高-并行并发&服务内
三高项目-服务内并发 cap:分布式系统的起点. 一致性,可用性,分区容错性. P:分区容错性.分区,容错. 因为有网络的8大谬误: 网络是可靠的. 没有延迟 带宽无限 网络安全 拓扑结构 ...
- 如何更愉快地使用em —— 别说你懂CSS相对单位
前段时间试译了Keith J.Grant的CSS好书<CSS in Depth>,其中的第二章<Working with relative units>,书中对relative ...
- 移动端比1px还小的border
巧用border 在移动端 经常出现border,细边框但有的时候 产品大大1px甚至乎会觉得不够细那么要如何写出比1px还要小的border下面是代码 希望对大家有所帮助 .thinner-bord ...
- 【二次元的CSS】—— 用 DIV + CSS3 画大白(详解步骤)
原本自己也想画大白,正巧看到一位同学(github:https://github.com/shiyiwang)也用相同的方法画了. 且细节相当到位.所以我就fork了一下,在此我也分享一下.同时,我也 ...
- vue重构--H5--canvas实现粒子时钟
上一篇文章讲解了如何用js+canvas实现粒子时钟,本篇文章 ,主要是使用vue重构,让它在vue也能使用. 我们使用简单的方式重构,不使用vue工程,先加入vue cdn的地址,如下: <s ...
- 利用Charles做代理测试电脑上写的H5页面
做H5页面的同学可能经常会遇到一个场景,就是电脑上调试好的页面怎么在手机上访问测试呢? 下面就介绍一种自己经常使用的方式,利用Charles代理软件来实现! 安装Charles 直接去官网下载对应的系 ...
- python-汇率兑换
按照1美元=6人民币的汇率编写一个美元和人民币的双向兑换程序 输入格式: 输入人民币或美元的金额,人民币格式如:R100,美元格式如:$100 输出格式: 输出经过汇率计算的美元或人民币的金额,格式与 ...
- JAVA学习2——HelloWorld
Java语言的诞生.版本以及工具:Java的安装开发环境以及环境变量的配置:第一个Java程序--HelloWorld
- 2021.07.19 BZOJ2654 tree(生成树)
2021.07.19 BZOJ2654 tree(生成树) tree - 黑暗爆炸 2654 - Virtual Judge (vjudge.net) 重点: 1.生成树的本质 2.二分 题意: 有一 ...
- KotlinMall实战之注册部分MVP架构配置
包目录如下: ①BaseView部分:基本的回调 interface BaseView { fun showLoading() fun hideLoading() fun onError()} ②Ba ...
