从旧金山到上海, HTTP/3 非常快!
HTTP/3 是超文本传输协议 (HTTP) 的第三个版本,它对 Web 性能来说意义重大, 让我们看看HTTP/3 如何让网站的速度变得更快!
等等,HTTP/2 发生了什么? 不是几年前才开始推广 HTTP/2 吗? 确实是这样, 但是它出现了一些 问题, 包括 TCP 队首阻塞, 加密问题, 以及协议的带来复杂性。为了解决这些问题, HTTP/3 应运而生。
好吧,但是 HTTP/3 真的让事情变得更快了吗? 接下来,我将用一个简单的web基准测试来证明它!
HTTP 简史
HTTP(超文本传输协议 1.0)的第一个正式版本在 1996 年完成。但是发现了一些问题, 根据作者的说法, HTTP/1.0 没有充分考虑分层代理、缓存、长连接的需求和虚拟主机的影响。 所以 HTTP/1.1在一年后,也就是 1997 年发布, 同时它也是使用最广泛的版本。
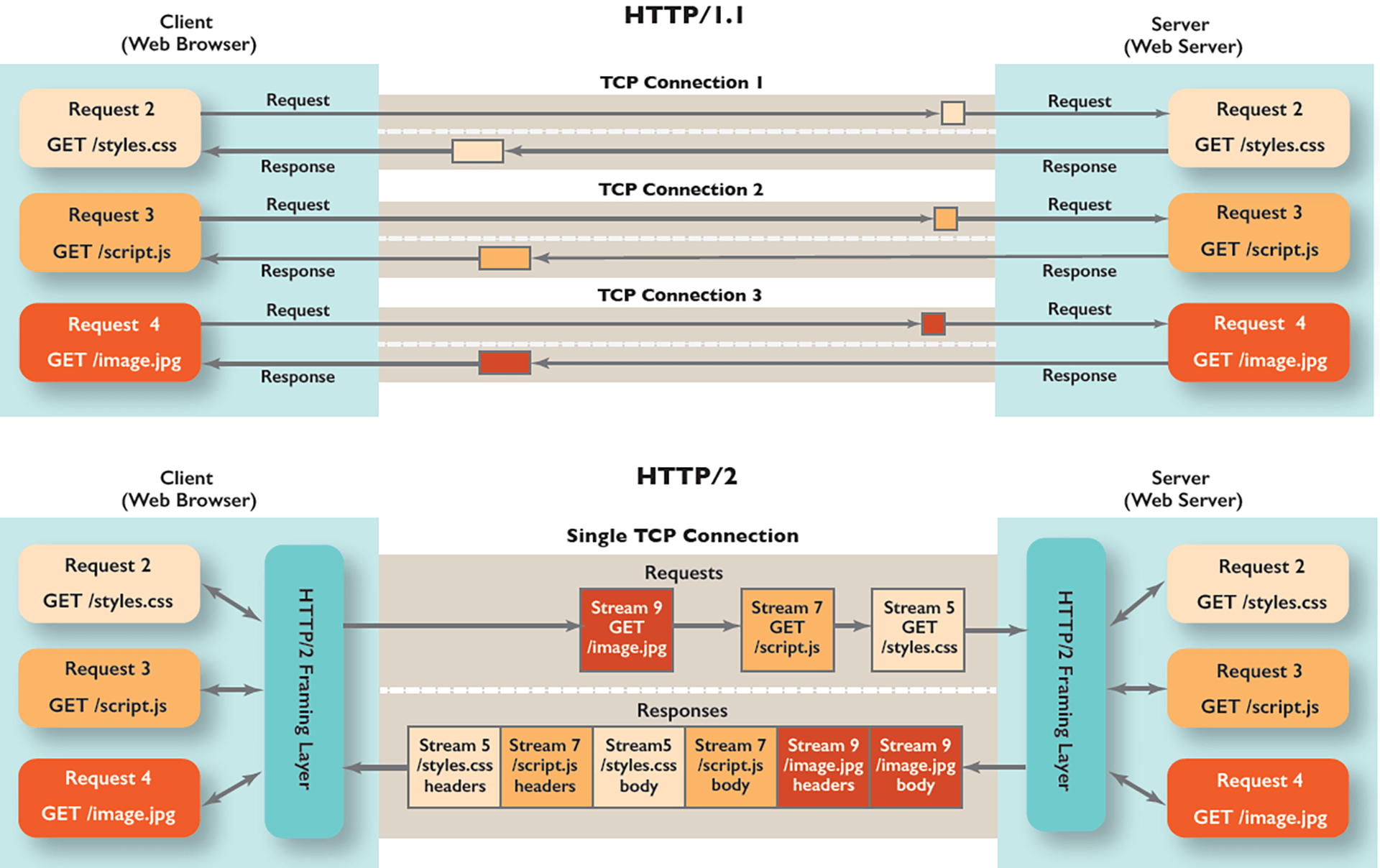
在 HTTP/1.1 中, 浏览器通过 TCP 连接一次只能下载一个文件, 如果一个页面需要 10 个 js 文件, 那么这些文件将会按顺序下载。一个文件的延迟就会阻塞后面的其他内容, 也就是我们常说的 队首阻塞。
在18年后, HTTP 协议迎来了更新, HTTP/2 (RFC 7540) 发布。 HTTP/2 的一大特点是多路复用。引入了二进制帧和流机制,允许使用单个 TCP 连接, 通过 Stream 并行下载资源, 提高了传输效率。
另外还有头部压缩 HPACK 算法, 减少重复 header 数据的传输。

但是, HTTP/2 虽然解决了 http 的队首阻塞, 但是仍然会受到 TCP 队首阻塞的影响。
事实上,在丢包率高的环境中,HTTP/1.1 性能更好,因为浏览器打开了多个并行 TCP 连接!
使用 HTTP/3 和 QUIC 实现真正的多路复用
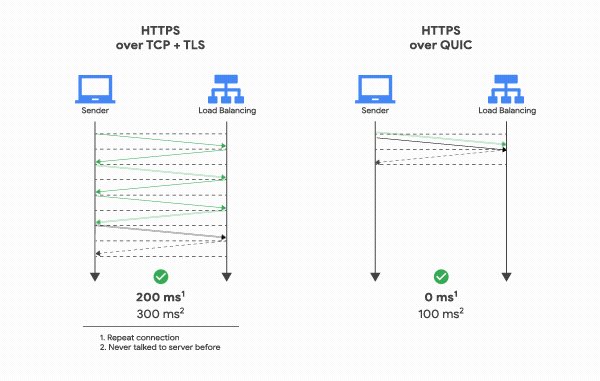
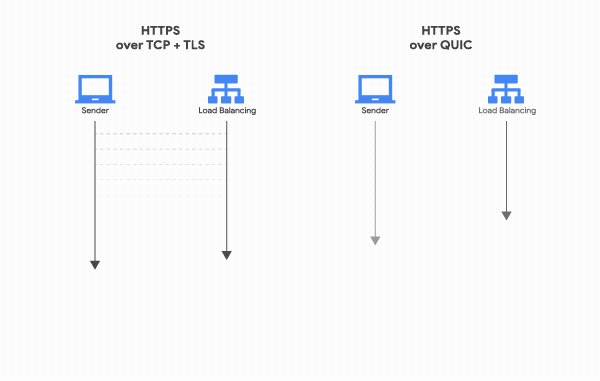
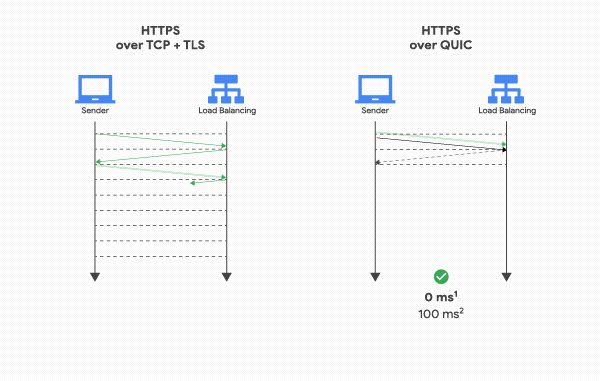
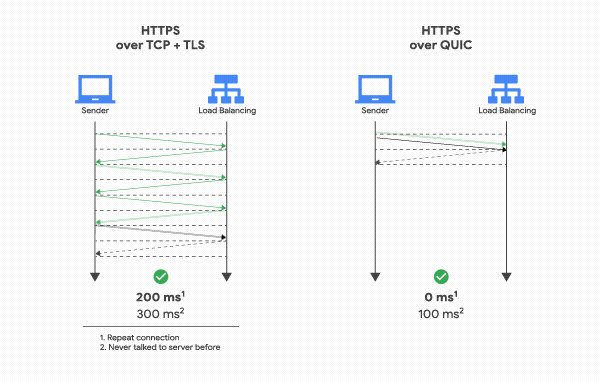
HTTP/2 和 HTTP/3 之间的主要区别在于它们使用的传输协议。HTTP/3 使用了 QUIC 新协议来代替 TCP 协议,而 QUIC 基于 UDP 开发, 和 TCP 不一样是, UDP 并不需要三次握手, 结合 TLS1.3, 也为 0-RTT 加密传输带来了可能, HTTP/3 还带来了新的头部压缩算法QPACK。

测试内容
站点
一个前端静态站点, 包含了 10 个js 文件, 19 个图片, 一些 css 和 font, 总共 36 个资源, 总大小 6.6 M。

服务器
Azure Standard B2s, 2 核 4G, Linux (Ubuntu 20.04), Web Server 使用了 Caddy (之前尝试了 nginx, 目前使用 HTTP/3 需要编译 nginx-quic 的代码, 折腾一通后仍有问题, 遂放弃), 相比之下, Caddy 开启 HTTP/3 就简单, 另外自动的 https 证书也很方便。
另外设置了 Cache-Control: "no-store", 禁用缓存, HTTP/3 设置了 0-RTT。
地点
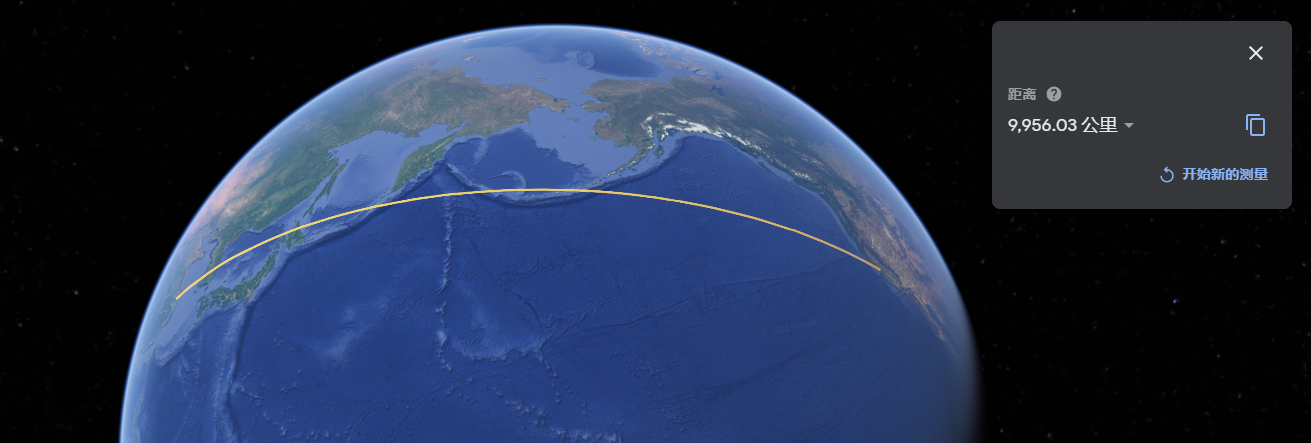
客户端位于上海, 服务端在美国旧金山, 两地距离大概10000 公里。

三个版本
- https://sfh1.lixiaoshuai.com/ HTTP/1.1
- https://sfh2.lixiaoshuai.com/ HTTP/2
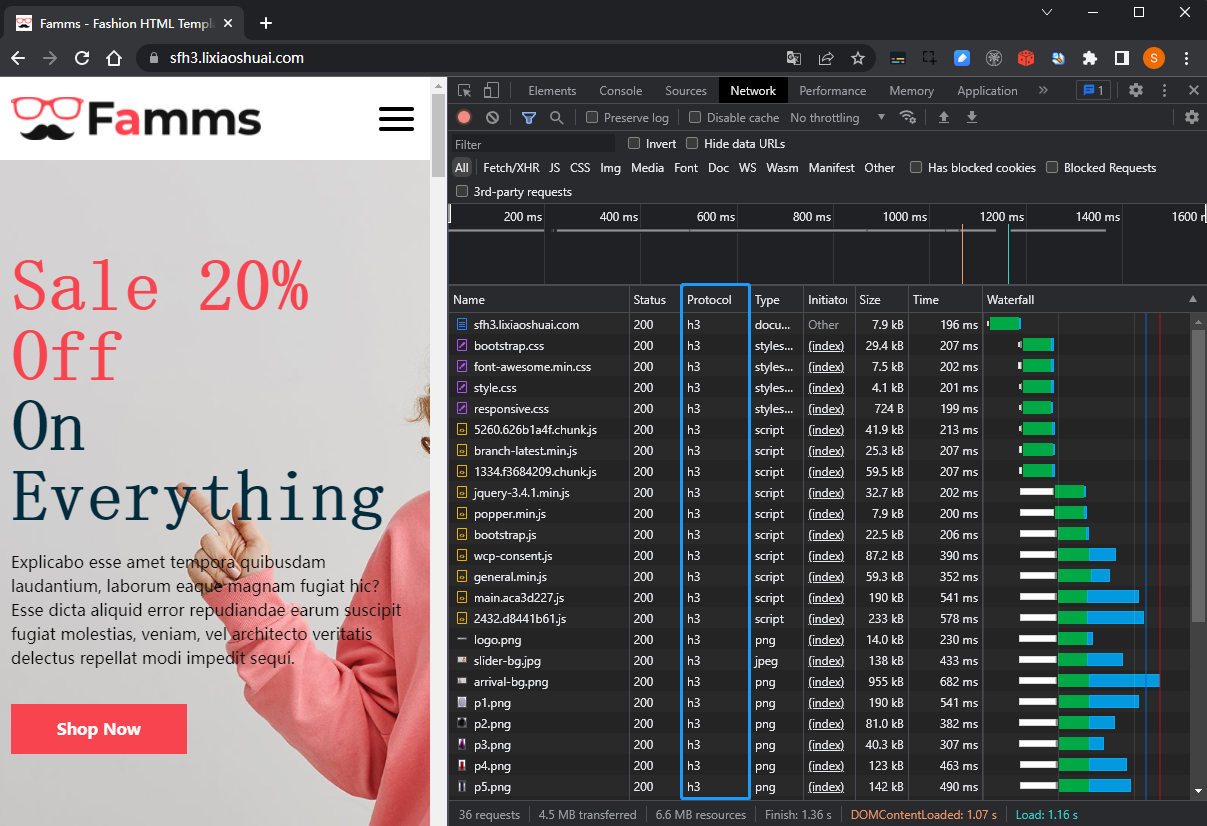
- https://sfh3.lixiaoshuai.com/ HTTP/3
每个站点使用 Chrome 分别访问10次,然后记录耗时。
测试结果
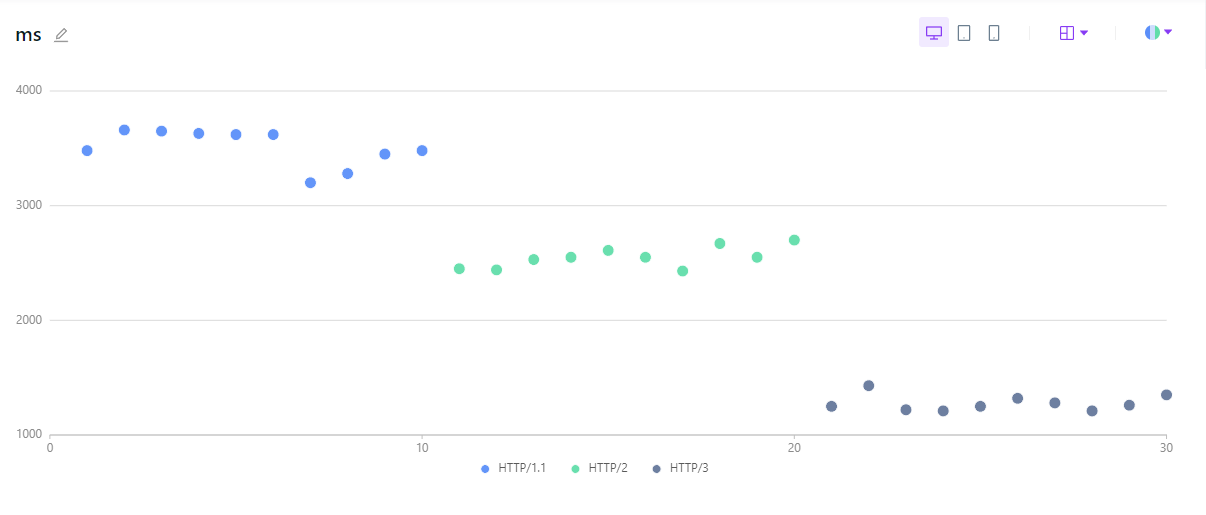
最后,我们看一下测试结果, HTTP/1.1 平均在 3500 ms, HTTP/2 平均在 2500 ms, 而 HTTP/3 平均在 1300 ms, 可以看到 HTTP/3 带来的性能提升还是很明显的。

总结
HTTP/3 很快! 虽然目前协议还是 Draft 状态,不过 HTTP/3 RFC 应该很快就要正式发布了。像 Google 和 Facebook 这种大型公司已经开始使用 HTTP/3 提供服务了, web server 也积极拥抱新协议,并提供了实验性的支持。而 QUIC 能否取代使用了几十年的 TCP? 让我们拭目以待!
Reference
https://requestmetrics.com/web-performance/http3-is-fast
https://kinsta.com/blog/http3/
https://en.wikipedia.org/wiki/HTTP/2#Criticisms
https://en.wikipedia.org/wiki/HTTP/3

从旧金山到上海, HTTP/3 非常快!的更多相关文章
- 云计算:创业的好时机——上海够快网络科技有限公司总经理蒋烁淼专访(评价阿里云的OSS的4个优点)(够快科技正式宣布已成功挂牌新三板)
云存储是云计算目前的热点之一,Dropbox.Box等产品的风靡,公司因此获得极高估值,都印证了这一点.但云存储对技术和资金要求都比较高,竞争也非常激烈,挑战巨大.国外云存储公司有亚马逊的云平台作为支 ...
- Anaconda官网下载太慢/出错,以及Anaconda下载包又慢又出错的总体方法,应该如何快速下载,使用上海科技大学的开源镜像站即可
1.最新更新:清华源和中科大源都已经挂了,不要再用他们的镜像源了!!!用上海科技大学的镜像!!!! 2.其次,CSDN上大多的快速装包法都在现在(2019.5.11)出现了问题,也不全,本文是亲自实践 ...
- 上海python14期第一次周考
上海python14期第一次周考 1 介绍 满分50分 考试范围: Python语法 数据类型 流程控制 考试时间: 周五下午3.00点-晚6:00 2 基础题(38分) 什么是编程语言?什么是语言? ...
- 《开源博客Q群》和《NET上海Q群》入群须知
开源博客Q群 群名:<嗨-博客> 群号:469075305(已满) 491585006(New) 群简介:“我们每个猿都有一个搭建自己独立博客的梦”. 入群要求: 您可以是HR,私聊管理员 ...
- 女生的最爱,装饰品。WPF也有,Adorner。(上海晒衣服理念)
说到装饰,不由要说到女性. 去年过年回家给我妈买了周大福项链,很明显就感觉待遇就不一样了,即使这样,还是被一个阿姨说应该买更重点的.看来钱这种东西果然是多一点才好.虽然自己无所谓,但让家里人更开心也是 ...
- ABP(现代ASP.NET样板开发框架)主题线下交流会(上海)开始报名了!
点这里进入ABP系列文章总目录 ABP主题线下交流会(上海)开始报名了 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)”的简称.它是采用最佳实践和流行技术 ...
- 使用nodejs爬取拉勾苏州和上海的.NET职位信息
最近开始找工作,本人苏州,面了几家都没有结果很是伤心.在拉勾上按照城市苏州关键字.NET来搜索一共才80来个职位,再用薪水一过滤,基本上没几个能投了.再加上最近苏州的房价蹭蹭的长,房贷压力也是非常大, ...
- 上海闪酷成为京东商城第一批独立软件开发商(ISV)
闪酷信息技术(上海)有限公司一直致力于为品牌企业提供电子商务软件及其服务,为其拓展电商渠道保驾护航.上海闪酷依据多年的行业经验和技术积累,与中国 最大的B2C商城达成战略合作,为其2万多家品牌供应商提 ...
- PHP 获取中国时间,即上海时区时间
/** * 获取中国时间,即上海时区时间 * @param <type> $format * @return <type> */ function getChinaTime($ ...
随机推荐
- Java 中会存在内存泄漏吗,请简单描述?
理论上 Java 因为有垃圾回收机制(GC)不会存在内存泄露问题(这也是 Java 被 广泛使用于服务器端编程的一个重要原因):然而在实际开发中,可能会存在无 用但可达的对象,这些对象不能被 GC 回 ...
- 上传文件到阿里云linux服务器(windows到Linux的文件上传)
在"运行"中输入cmd,打开控制台,切换到刚才Putty的安装目录下,我的是E:\Putty,然后输入pscp命令,我们需要这个命令来实现文件的上传.如下命令格式: F:\PuTT ...
- memcached 如何处理容错的?
不处理! 在 memcached 节点失效的情况下,集群没有必要做任何容错处理.如 果发生了节点失效,应对的措施完全取决于用户.节点失效时,下面列出几种方 案供您选择: 忽略它! 在失效节点被恢复或替 ...
- 怎么将 byte 转换为 String?
可以使用 String 接收 byte[] 参数的构造器来进行转换,需要注意的点是要使用 的正确的编码,否则会使用平台默认编码,这个编码可能跟原来的编码相同,也 可能不同.
- 什么是多线程环境下的伪共享(false sharing)?
伪共享是多线程系统(每个处理器有自己的局部缓存)中一个众所周知的性能问 题.伪共享发生在不同处理器的上的线程对变量的修改依赖于相同的缓存行,如 下图所示: 伪共享问题很难被发现,因为线程可能访问完全不 ...
- BMZCTF 端午节就该吃粽子
端午节就该吃粽子 题目如下让我们访问login.php 然后就一个登录界面查看源码发现index.php 我们直接访问发现没有结果使用伪协议读取 然后我们使用base64解密 <?php err ...
- ES6-11学习笔记--const
新声明方式:const 1.不属于顶层对象 window 2.不允许重复声明 3.不存在变量提升 4.暂时性死区 5.块级作用域 以上特性跟let声明一样,特性可看 let 的学习笔记:链接跳转 ...
- PYthon窗口学习之用异步请求解决Treeview列表插入大量数据反应慢的解决办法
当列表插入大量数据时,经常会等一会才显示数据 异步请求就将每一个插入语句并发运行,从而提高插入速度 代码: # 显示结果 def insert_result(table, info): def ins ...
- (ICONIP2021)On the Unreasonable Effectiveness of Centroids in Image
目录 摘要 1.引言 2.提出的方法 2.1 CentroidTripletloss 2.2 聚合表示 3.实验 3.1 数据集 3.2 应用细节 3.3 Fashion检索结果 3.4 行人再识别结 ...
- Spring5-IOC底层原理
1.什么是IOC (1)控制反转,把对象创建和对象之间的调用过程,交给Spring进行管理 (2)使用IOC目的:为了降低耦合度 2.IOC底层原理 (1)xml解析.工厂模式.反射
