CSS加载不会阻塞DOM树解析
1、css的加载不会阻塞DOM树解析。
1)、css加载不会阻塞DOM树的解析;
2)、css加载会阻塞DOM树渲染;
先把DOM树结构先解析完,等CSS加载完后根据最终样式渲染DOM树,免了css加载完之后DOM树又得重新重绘或者回流等一系列没有必要的损耗。
3)、css加载会阻塞后面js执行;
4)、JS阻塞DOM解析,但浏览器会偷看DOM后内容,预先下载相关资源。
浏览器遇到<script>且没有defer或async标签时,会触发页面渲染,因而如果前面css资源尚未加载完毕时,浏览器会等待它加载完毕在执行脚本。)
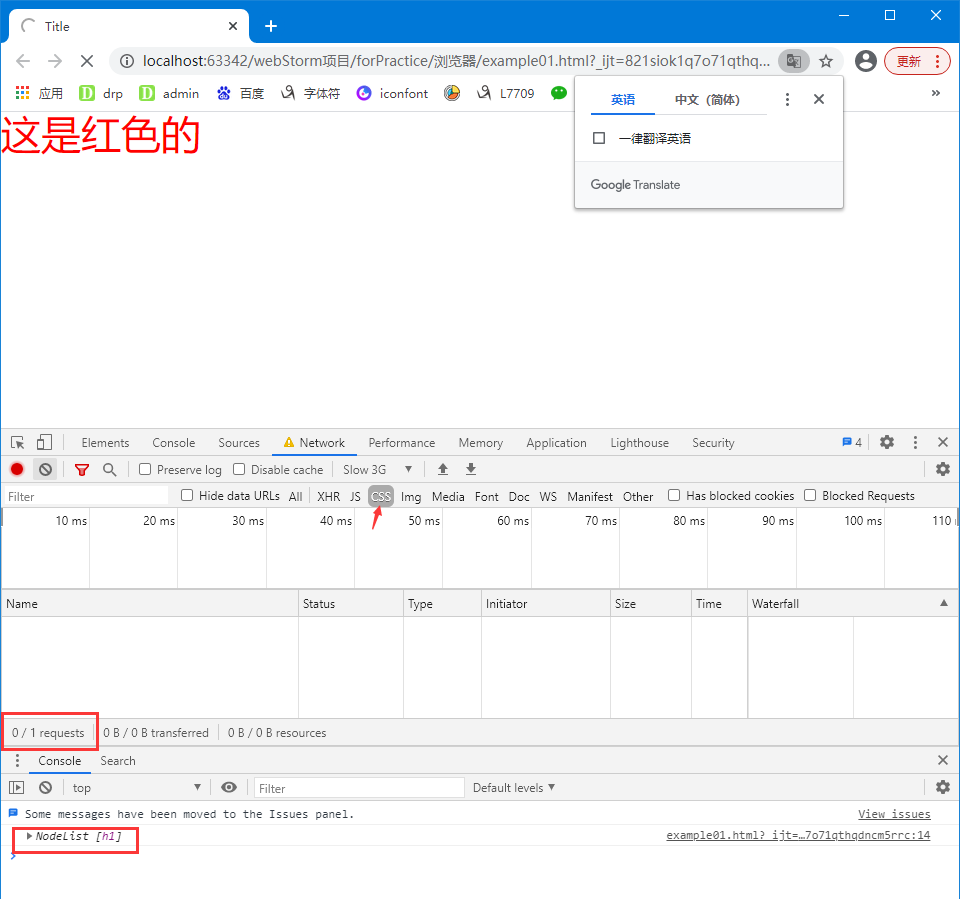
如下图,页面已经显示内容,但还没有加载css样式表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Title</title>
<style>
h1 {
color: red !important;
}
</style>
<script>
function h() {
console.log(document.querySelectorAll("h1"));
}
setTimeout(h, 0);
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>

看了两天的浏览器渲染机制,想告诉自己的是:
当看到页面出现在浏览器上时,所有的html/css/js文件都是完全解析执行完了的,如果有疑惑,去看构建对象-构建渲染-布局-渲染过程图。
所有不存在说,当<script>(控制台输出元素)在<link>(改变元素的颜色)前,并且css文件大于js文件很大时,会先在控制台看到<script>执行内容,然后过了一段时间,<link>加载完了,页面元素的字体颜色才会改变。
而事实上是,页面能显示时,一定是所有.css/.js/dom结合一起渲染完的结果,至于显示时间,要看各个文件的加载时间,故有优化加载说法。
20210514
js的执行会受到标签前面css文件的影响(注意执行、标签前面)。
如果标签前面有样式文件,需要样式文件加载并解析完后才执行这段内联的脚本;
如果是外联的,则会先去加载脚本,然后执行,在处理完脚本之后,浏览器便继续解析HTML文档。
CSSOM构建会影响DOM解析、js执行?
<head>
<link href="https.cssFile.css" stylesheet="relative" />
<script src="https.jsFile.js"></script>
</head>
如上述代码,在解析DOM时,解析到了<link>标签,于是先去加载css文件进行构建;
CSSOM的构建和DOM的解析是可以同时进行的。这时,可以解析到了<script>标签。但由于CSSOM对象未构建完成,所以DOM解析会在<script>标签这里卡住(js可以查询任意对象样式),而js未能加载执行完时,不能进行下一个DOM节点解析。
(所以DOM构建也间接被CSSDOM阻塞了:CSSOM构建阻塞JS,而JS阻塞DOM解析)
综上,HTML是之上而下开始执行的,也就是说,为了DOM能以最快的速度被渲染完,CSSOM、DOM可以先构建(这两个可以同时进行),最后JS加载执行,也就是不要出现<link>、<script>标签于文档位置多次出现,而<link>位于头部,<script>位于尾部最好。
——不知道的事情很多,带着求知的心态,一点点去解答心中疑惑,唯时间、精力能带给自己充实。
浏览器内部工作原理(参考):
https://kb.cnblogs.com/page/129756/
https://zhuanlan.zhihu.com/p/74792085
https://blog.csdn.net/XIAOZHUXMEN/article/details/52014901
https://www.cnblogs.com/dahe1989/p/11765066.html
https://www.cnblogs.com/dahe1989/p/11765066.html
CSS加载不会阻塞DOM树解析的更多相关文章
- css加载是否会阻塞dom树渲染
这里说的是头部引入css的情况 首先,我们都知道:css是由单独的下载线程异步下载的. 咱们先分析下css加载会影响什么,刚才的问题太笼统了,咱们需要细化一下. 会影响什么呢? 一个就是DOM树解析, ...
- css加载会造成阻塞吗?
终于考试完了,今天突然想起来前阵子找实习的时候,今日头条面试官问我,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?所以,接下来我就来对css加载对DOM树的解析和渲染 ...
- css加载会造成阻塞吗
本文由云+社区发表 作者:嘿嘿嘿 可能大家都知道,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?接下来,我就来对css加载对DOM树的解析和渲染的影响做一个测试. 为 ...
- 页面全部加载完毕和页面dom树加载完毕
dom树加载完毕 $(document).ready()//原生写法document.ready = function (callback) { ///兼容FF,Google ...
- 定时器详解和应用、js加载阻塞、css加载阻塞
1.setTimeout().setInterval()详解和应用 1.1 详解: setTimeout.setInterval执行时机 1.2 存在问题: setInterval重复定时器可能存在的 ...
- CSS加载会阻塞页面显示?
可能大家都知道,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?接下来,我们就一起来分析一下. 原理解析 那么为什么会出现上面的现象呢?我们从浏览器的渲染过程来解析下. ...
- 解决JS文件页面加载时的阻塞
关于页面加载时的时间消费,许多书中都做出了介绍,也提出了很多种方法.本文章就详细介绍XHR注入. 概述:JS分拆的方法 1.XHR注入:就是用ajax异步请求同域包含脚本的文件,然后将返回的字符串转化 ...
- 原来 CSS 与 JS 是这样阻塞 DOM 解析和渲染的
hello~各位亲爱的看官老爷们大家好.估计大家都听过,尽量将CSS放头部,JS放底部,这样可以提高页面的性能.然而,为什么呢?大家有考虑过么?很长一段时间,我都是知其然而不知其所以然,强行背下来应付 ...
- CSS 加载新方式
Chrome 浏览器有意改变<link rel="stylesheet">的加载方式,当其出现在<body>中时,这一变化将更加明显.笔者决定在本文中进行详 ...
随机推荐
- springboot-数据访问之jdbc
官网的starthttps://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/#using-boot-starter 111 ...
- JPA、JTA、XA相关索引
JPA和分布式事务简介:https://www.cnblogs.com/onlywujun/p/4784233.html JPA.JTA与JMS区别:https://www.cnblogs.com/y ...
- HTML 5的页面结构和HTML 4或早先的HTML有什么不同?
一个典型的Web页面有页眉(header),页脚(footer),导航(navigation),正文(central area)和侧栏(side bar).现在如果是在HTML 4中,HTML部分中的 ...
- resin服务之三---独立resin的配置
独立resin的配置 关掉httpd服务: [root@data-1-1 ~]# killall httpd [root@data-1-1 ~]# lsof -i :80 ------>h ...
- 前端进阶(8) - 前端开发需要了解的工具集合:webpack, eslint, prettier, ...
前端开发需要了解的工具集合:webpack, eslint, prettier, ... 前端开发需要了解的一些工具,这些工具能够帮助你在项目开发中事半功倍. 1. nrm: npm registry ...
- Day05 - Flex 实现可伸缩的图片墙 中文指南
Day05 - Flex 实现可伸缩的图片墙 中文指南 作者:liyuechun 简介:JavaScript30 是 Wes Bos 推出的一个 30 天挑战.项目免费提供了 30 个视频教程.30 ...
- java中输出一个字符串里面的空格,字母还有数字的数目举例说明
9.6 About string,"I am a teacher",这个字符串中有多少个字,且分别把每个字打印出来. /*本题的思路就是,当我有一个字符串,我需要一个一个字符的处理 ...
- mysql基本操作1
数据库的分类 --1.关系型数据库-----用"表"保存数据,相关数据存入一张表中 --2.非关系型数据库-----键值数据库-----对象数据库 ###主流关系型数据库-Or ...
- MySQL数据库设置编码格式和时区
MySQL数据库设置编码格式和时区 MySQL5版本: url=jdbc:mysql://localhost:3306/test?characterEncoding=utf-8 MySQL6版本及以上 ...
- 解决webpack项目中打包时候内存溢出的bug JavaScript heap out of memory
vue 项目 npm run dev 的时候一直卡住不动:后来找到报错是 Ineffective mark-compacts near heap limit Allocation failed - J ...
