JavaScript 模块的循环加载(循环依赖问题分析)
简介
"循环加载"(circular dependency)指的是,a 脚本的执行依赖 b 脚本,而 b 脚本的执行又依赖 a 脚本。
分析
使用 madge 工具进行循环加载分析。
安装
yarn global add
检测是否存在循环加载/依赖
下述命令中的 ./dist 目录是 .js 文件所在的相对/绝对目录路径(如果是 TypeScript 项目,将其替换为编译后的 .js 文件相对/绝对目录路径)
madge ./dist -c
生成加载/依赖关系图
安装 Graphviz
打开 Download 页面,找到适用于自己操作系统的软件,我这里是 Windows 10,我下载的软件为 graphviz-3.0.0 (64-bit) EXE installer。
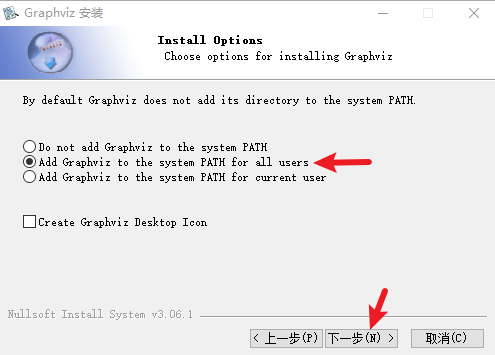
下载之后打开安装包,在 许可证协议 界面点击 我接受(I) 后,会进入到 Install Options 界面 ,在该界面选择第二个选项 Add Graphviz to the system Path for all users,即添加系统环境变量,这样 madge 才可以随处执行它,也可以选择第三个选项,那是添加用户环境变量,只对当前登录账号生效。后面的步骤一直点击下一步就可以了,等待安装完毕。

安装完毕后,打开一个新的 cmd 或 bash 窗口,因为在 Windows 中新添加的环境变量只对新打开的控制台窗口生效,之前打开的窗口并不能读取的上面安装软件时添加的环境变量。
生成
madge ./dist -i image.png
输出结果:
D:\dev\backend-hospital-next-nodejs\restful-api>madge ./dist -i image.png
Processed 268 files (4.1s)
√ Image created at D:\dev\backend-hospital-next-nodejs\restful-api\image.png
从输出结果中可以看到加载/依赖图已成功生成,位于磁盘 D:\dev\backend-hospital-next-nodejs\restful-api\image.png 处,打开查看即可。
参考
- https://www.ruanyifeng.com/blog/2015/11/circular-dependency.html
- https://github.com/pahen/madge
- https://github.com/aackerman/circular-dependency-plugin
JavaScript 模块的循环加载(循环依赖问题分析)的更多相关文章
- 根据配置文件加载js依赖模块(JavaScript面试题)
面试题目 根据下面的配置文件 module=[ {'name':'jquery','src':'/js/lib/jquery-1.8.3.js'}, {'name':'swfobject','src' ...
- 关于ES6的module的循环加载
今天写js时,碰到了一个模块循环加载的错误,下面时例子: // testa.mjs import testb from './testb.mjs'; const {b} = testb; const ...
- 实现LoaderCallbacks接口动态循环加载网上图片并展示在手机屏幕上 ...
1.布局xml文件 activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/re ...
- vue 循环加载动态组件以及传值
今天遇到一个需求,某个页面是个动态页面,由多个子组件构成. 之前我们的做法是将N个需要的组件import进主页面,然后引用一下即可.但是现在遇到的问题是, 这个动态页面存在多个业务,有的业务需要某几个 ...
- 表单配置项写法,表单写成JSON数组套对象,一行是一个数组单位,一列是一个对象单位,然后再写一个公共组件读取这个配置,循环加载slot,外层载入slot的自定义部分,比如input select等,这种写法就是把组件嵌套改为配置方式
表单配置项写法,表单写成JSON数组套对象,一行是一个数组单位,一列是一个对象单位,然后再写一个公共组件读取这个配置,循环加载slot,外层载入slot的自定义部分,比如input select等,这 ...
- 基于javascript实现图片懒加载(亲测有效)
这篇文章主要介绍了javascript实现图片懒加载的方法及思路,有时我们需要用懒加载,也就是延迟加载图片的方式,来提高网站的亲和力,需要的朋友可以参考下! 一.定义 图片延迟加载也称为懒加载,延迟加 ...
- Javascript兑现图片预加载【回调函数,多张图片】 (转载)
Javascript实现图片预加载[回调函数,多张图片] 使用JS实现一组图片动画效果或者使用HTML5 Canvas渲染一系列图片等案例中,需要图片全部加载完成方可运行动画效果.此时程序中就会涉及多 ...
- javascript脚本的延时加载
javascript脚本的延时加载 向HTML页面中插入js代码的主要方法是使用<script>标签,在实际的开发中多采用外部文件的方式,主要考虑到外部js代码的可维护性及可缓存性等优点. ...
- 使用angular.bootstrap() 完成模块的手动加载
之前我们看到使用ng-app指令,可以实现模块的自动加载.现在我们看下,angular中如何手动加载模块.需要使用到angular.bootstrap这个函数. <html> <he ...
随机推荐
- Netty学习摘记 —— 预置SSL / HTTP / WebSocket编解码器
本文参考 本篇文章是对<Netty In Action>一书第十一章"预置的ChannelHandler和编解码器"的学习摘记,主要内容为通过 SSL/TLS 保护 N ...
- ACM - 最短路 - AcWing 849 Dijkstra求最短路 I
AcWing 849 Dijkstra求最短路 I 题解 以此题为例介绍一下图论中的最短路算法.先让我们考虑以下问题: 给定一个 \(n\) 个点 \(m\) 条边的有向图(无向图),图中可能存在重边 ...
- 使用 Vuex + Vue.js 构建单页应用【新篇】
使用 Vuex + Vue.js 构建单页应用[新篇] 在去年的七月六号的时候,发布了一篇 使用 Vuex + Vue.js 构建单页应用 的文章,文章主要是介绍 vuex 的基本使用方法,发现对大部 ...
- 第一天·浏览器内核及Web标准
一·浏览器及浏览器内核 1.常见的浏览器 (1)IE浏览器 IE是微软公司旗下浏览器,是目国内用户量最多的浏览器.IE诞生于1994年,当时微软为了对抗市场份额占据将近百分之九十的网景Netscape ...
- java中内部类中还有内部类请给实例!
2.当内部类中还有一个内部类,下面给出了一个实例.[新手可忽略不影响继续学习](以下多出代码, 用蓝色标记)例2.2:class ShellMark_to_win { int shell_x = ...
- PL/SQL中的 not
ELECT * FROM table_name WHERE column_name not like'%山%' 這時出現了column_name中為null值的情況也被剔掉了. 原因是:在SQL的表達 ...
- Vue UI 可视化项目管理界面
除了直接使用npm的命令进行安装脚手架的安装以外,我们还可以使用Vue提供的GUI方法vue ui来进行项目的构建以及安装 win+R powershell 打开终端 在一个干净的目录下输入命令 vu ...
- JavaSE常用类之File类
File类 只用于表示文件或目录的信息,不能对文件内容进行访问. java.io.File类∶代表文件和目录.在开发中,读取文件.生成文件.删除文件.修改文件的属性时经常会用到本类. File类不能访 ...
- spring配置数据源(交给spring容器完成)
##将DataSource的创建权交给spring容器去完成 1.导入spring依赖 <dependency> <groupId>org.springframework< ...
- 帝国cms随机调用信息
我们知道,帝国cms随机调用标签是 [ecmsinfo]1,5,32,0,0,2,0,",'rand()'[/ecmsinfo] 但是这种调用方式在数据量特别大的时候严重影响生成速度,对于中 ...
