重学c#系列——linq(2) [二十八]
前言
前文提及到了一些基础的linq的基础,那么这一节是一些补充。
正文
关于一个orderby的问题。
比如我们输入两个order by。

这里告诉我们多个order by是没有意义的,如果多个那么就是最后一个是有意义的。
这里要使用,不要去记最后一个是有意义的,这会让你的思维混乱,记得用一个orderby就好。用完order by之后就可以用then by了。
这里提及一下原理,前面提及到包装器,为什么生效的是最后一个呢。

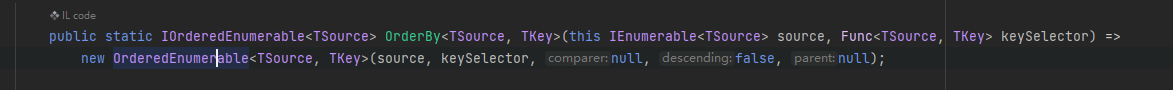
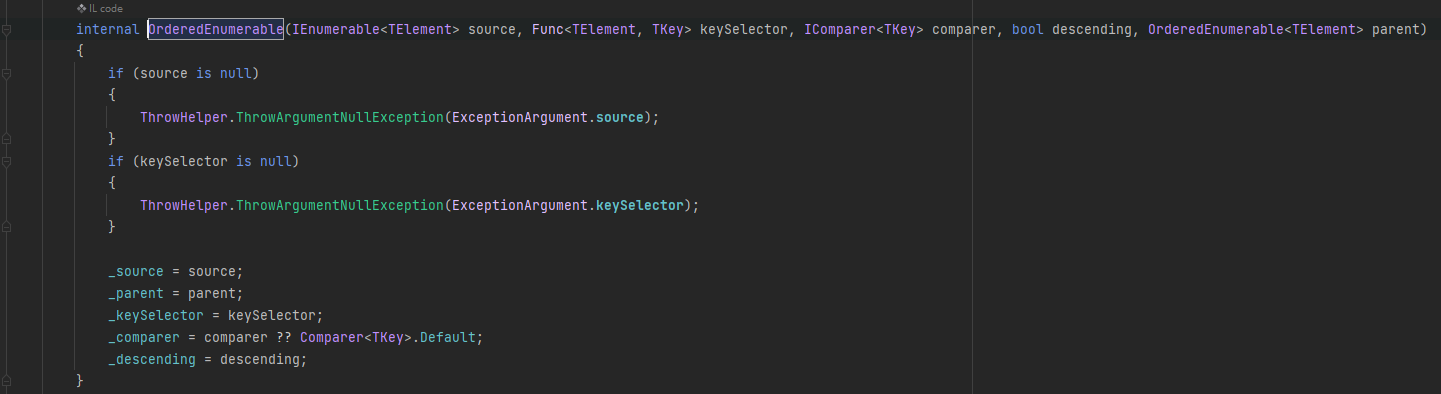
通过包装成一个OrderedEnumerable:

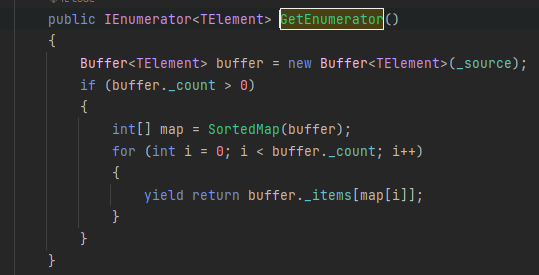
然后foreach 前文说过其实是调用GetEnumerator:

那么只要最后一个包装才生效。
这里其实是做了优化的,为什么多个order by 只有一个生效,这是符合现实的。
比如一个是前面男生后面女生 ,前面女生后面男生,那么排序只有一个生效,前面的排序都是无效的。
order by之后,要使用then by,这个then by 就是order by排完序之后的排序。
比如order by前面男生后面女生,那么then by 是按照身高进行排序。
那么就是男生从第低到高,女生从低搞到,这样子的排序。
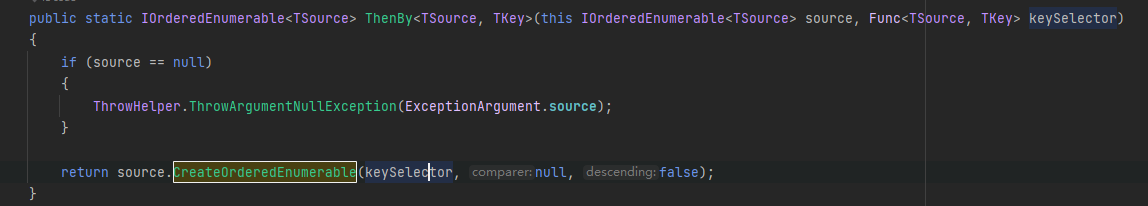
then by 其实也是OrderedEnumerable。

CreateOrderedEnumerable 值得看一下:

看到这个parent,那么应该想到链式结构。
就是通过这种链式结构,完成了这个order by 和 then by。有兴趣可以看一下。数据结构这不就用上了。
有兴趣可以看下。 原理就是上一个排序的时候,如果相等,那么就交给下一个排序进行比较。
张三 26 180
李四 25 180
王哥 27 179
张三 17 175
张三 26 175
orderby(name).thenby(age).thenby(high)
比如就是按照name和age 还有high。
那么首先会得到3个数组:
张三 李四 王哥 张三 张三
26,25,27,17,26
180,180,179,175,175
那么第一个数组会进行快速排序,当张三 0号 张三 3号相等的时候。
那么就会差第二个数组的0号和3号比较,因为26大17,那么17就排在前面。(order 从小到大)
当张三0号和张三4号相等,然后第二个数组的0号和4号也相等,那么就看第三个数组的0号和4号了。
大致就是这个理论了,其实只是做了一次排序。
结
下一节为groupjoin和selectmany还有匿名匿名类型linq,下下节为linq表达式。
该系列剩余40余篇,c# IL 阅读在汇编系列之后,为重学c#系列的外篇。
重学c#系列——linq(2) [二十八]的更多相关文章
- Web 前端开发人员和设计师必读文章推荐【系列二十八】
<Web 前端开发精华文章推荐>2014年第7期(总第28期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- 《手把手教你》系列技巧篇(二十八)-java+ selenium自动化测试-处理模态对话框弹窗(详解教程)
1.简介 在前边的文章中窗口句柄切换宏哥介绍了switchTo方法,这篇继续介绍switchTo中关于处理alert弹窗的问题.很多时候,我们进入一个网站,就会弹窗一个alert框,有些我们直接关闭, ...
- 重学c#系列——字典(十一)
前言 重学c#系列继续更新,简单看一下字典的源码. 看源码主要是解释一下江湖中的两个传言: 字典foreach 顺序是字典添加的顺序 字典删除元素后,字典顺序将会改变 正文 那么就从实例化开始看起,这 ...
- FreeSql (二十八)事务
FreeSql实现了四种数据库事务的使用方法,脏读等事务相关方法暂时未提供.主要原因系这些方法各大数据库.甚至引擎的事务级别五花八门较难统一. 事务用于处理数据的一致性,处于同一个事务中的操作是一个U ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- WCF技术剖析之二十八:自己动手获取元数据[附源代码下载]
原文:WCF技术剖析之二十八:自己动手获取元数据[附源代码下载] 元数据的发布方式决定了元数据的获取行为,WCF服务元数据架构体系通过ServiceMetadataBehavior实现了基于WS-ME ...
- mysql进阶(二十八)MySQL GRANT REVOKE用法
mysql进阶(二十八)MySQL GRANT REVOKE用法 MySQL的权限系统围绕着两个概念: 认证->确定用户是否允许连接数据库服务器: 授权->确定用户是否拥有足够的权限执 ...
- 剑指Offer(二十八):数组中出现次数超过一半的数字
剑指Offer(二十八):数组中出现次数超过一半的数字 搜索微信公众号:'AI-ming3526'或者'计算机视觉这件小事' 获取更多算法.机器学习干货 csdn:https://blog.csdn. ...
- 使用Typescript重构axios(二十八)——自定义序列化请求参数
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- Citrix 服务器虚拟化之二十八 XenApp6.5发布文档内容
Citrix 服务器虚拟化之二十八 XenApp 6.5发布文档内容 XenApp可发布以下类型的资源向用户提供信息访问,这些资源可在服务器或桌面上虚拟化: 1) 服务器桌面:发布场中服务器的整个 ...
随机推荐
- Loki 简明教程
文章转载参考自:https://jishuin.proginn.com/p/763bfbd2ac34 Loki 是 Grafana Labs 团队最新的开源项目,是一个水平可扩展,高可用性,多租户的日 ...
- Centos7安装redash
一.更改yum国内源: (1)cd /etc/yum.repos.d/ sudo yum install wget (2)备份:sudo mv /etc/yum.repos.d/CentOS-Base ...
- 十分钟速成DevOps实践
摘要:以华为云软件开发平台DevCloud为例,十分钟简单体验下DevOps应用上云实践--H5经典小游戏上云. 本文分享自华为云社区<<DevOps实践秘籍>十分钟速成DevOps ...
- webpack打包思路与流程解析
一:创建一个新的工程,项目初始化 npm init -y 二:搭建项目框架 三:编写main.js文件内容,在index.js中引入,在把index.js引入到index.html中 例: expor ...
- POJ2104 K-th number (整体二分)
刚学了整体二分,用这种解法来解决这道题. 首先对于每个询问时可以二分解决的,这也是可以使用整体二分的前提.将原来的序列看成是插入操作,和询问操作和在一起根据值域进行二分.用树状数组来检验二分值. 1 ...
- 超强的纯 CSS 鼠标点击拖拽效果
背景 鼠标拖拽元素移动,算是一个稍微有点点复杂的交互. 而在本文,我们就将打破常规,向大家介绍一种超强的仅仅使用纯 CSS 就能够实现的鼠标点击拖拽效果. 在之前的这篇文章中 -- 不可思议的纯 CS ...
- react.js 实现音乐播放、下一曲、以及删除歌曲(仅播放列表)
import React, { Component } from 'react'; export default class Music extends Component { construct ...
- java中获取当前执行线程的名称
Thread.currentThread().getName()
- 靶机: easy_cloudantivirus
靶机: easy_cloudantivirus 准备 下载靶机(Target):https://www.vulnhub.com/entry/boredhackerblog-cloud-av,453/ ...
- dp优化 | 各种dp优化方式例题精选
前言 本文选题都较为基础,仅用于展示优化方式,如果是要找题单而不是看基础概念,请忽略本文. 本文包含一些常见的dp优化("√"表示下文会进行展示,没"√"表示暂 ...
