JavaEE Day07 HTML
- Web概念概述
- HTML
- C/S架构:Client/Server--- 客户端/服务器端(安卓)
- 在用户本地有一个客户端程序,与远程服务器端进行交互
- 如:QQ、迅雷
- 优点:
- 用户体验好
- 缺点:
- 开发(客户端、服务器端)、安装、部署、维护麻烦
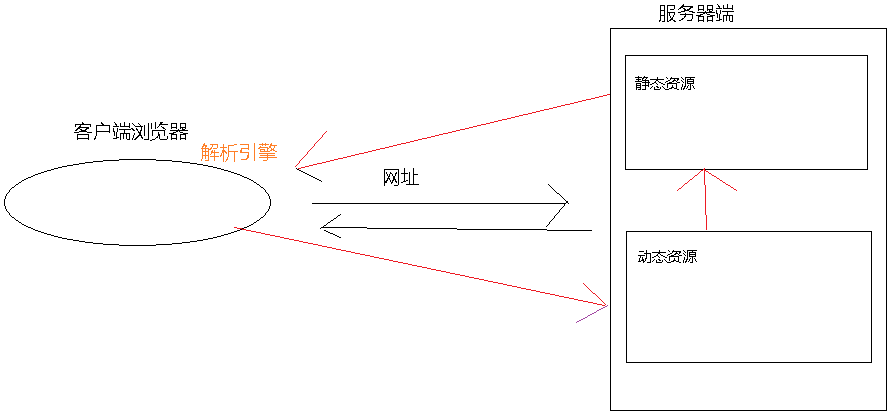
- B/S架构:Browser/Server---浏览器/服务器端
- 网站:http://www.itcast.com 传智播客
- 只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
- 优点:
- 开发、安装、部署、维护简单
- 缺点:
- 如果应用过大(带宽占用多),用户的体验可能会受到影响
- 对硬件要求过高
- 静态资源:使用静态网页开发技术发布的资源
- 所有用户访问,得到的结果是一样的
- 如:文本、图片、音频、视频,HTML,CSS,JavaScript【静态网页开发技术】
- 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。
- 浏览器中内置了静态资源的解析引擎,可以用来展示静态资源
- 动态资源:使用动态网页技术发布的资源
- 所有用户访问,得到的结果可能不一样
- 如jsp/Servlet,php,asp(.net)。。。
- 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器

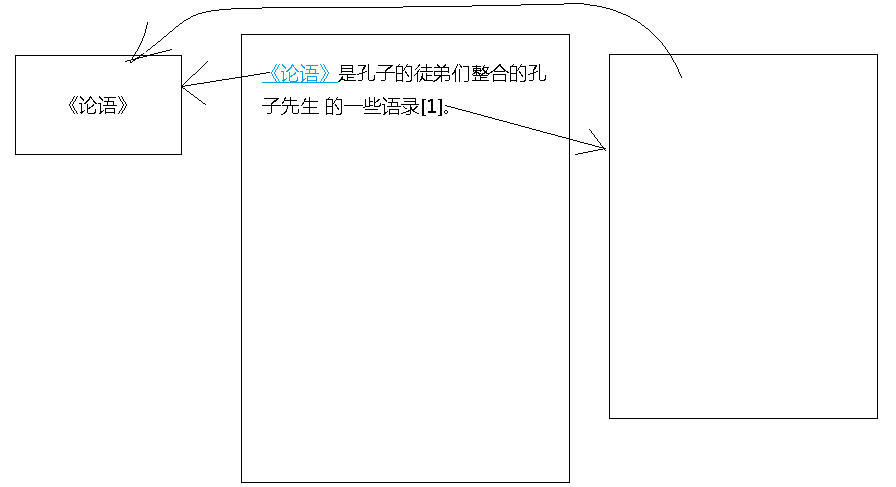
- Hyper Text超文本:用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。

- Markup Language标记语言:由标签构成的语言。
- <标签名称> 如html、xml、latex
- 标记语言不是编程语言,不像编程语言一样有逻辑型
- 语法
- 后缀名: .html/.htm
- 标签分为
- 围堵标签:有开始标签和结束标签,如<html> </html>
- 自闭和标签:开始标签和结束标签在一起,如<br/>
- 标签可以嵌套:
- 需要正确嵌套,不能你中有我,我中有你
- 错误示范:<a><b></a></b>
- 正确示范:<a><b></b></a>
- 在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单引号或双引号都可以)引起来
- html的标签不区分大小写,但是建议使用小写

- html:标识html文档的根标签,H5新增属性lang="en"要改为ch或不写
- head:头标签。用于指定html文档的一些属性。引入一些外部资源
- <meta charset="UTF-8">指定字符集,默认使用GBK进行解码
- title:标题标签
- body:体标签
- <!DOCTYPE>? 定义文档类型。 如 <!DOCTYPE html>表示该文档是一个html文档
- 注释:<!--内容-->
- <h1> to <h6>,标题标签,h1-h6字体大小逐渐递减
- <p>段落标签
- <br>:换行标签,<br /> <br>均可
- <hr>:显示水平线,新闻标题与内容之间,可以通过属性(H5不再使用,但浏览器向下兼容)控制其样式<hr />自闭和标签
- color="red"颜色
- width="200"宽度
- size="10"高度
- align="left"对齐(center居中,left和right)
- <i>:斜体
- <b>:字体加粗
- h5淘汰<font>:字体标签
- color="red"---颜色
- size="5"---字号
- face="楷体"---字体
- <center>:文本居中
- 属性定义
- color颜色
- 英文单词:red blue yellow grey white
- RGB(值1,值2,值3):值的范围:0-255 如rgb(0,0,255)表示蓝颜色
- #值1值2值3:值的范围为:00-FF之间(16进制,16*16=255),如#FF00FF
- width:
- 数值:width="20" ,数值的单位默认是px(像素)
- 数值%:占比相对于父元素(屏幕的宽度)的比例
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>文本标签</title>
</head>
<body>
<!--这是注释-->
<!--br 换行-->
白日依山尽,<br /> <!--不然就解析为一个空格-->
黄河入海流。<br>
<!--标题标签 h1~h6-->
黑马旅游网<br>
<h1>黑马旅游网</h1> <!--自动换行-->
<h2>黑马旅游网</h2>
<h3>黑马旅游网</h3>
<h4>黑马旅游网</h4>
<h5>黑马旅游网</h5>
<h6>黑马旅游网</h6>
<!--段落标签-->
<!-- 间隔比直接使用br标签更大,间隔两行-->
<p>
昆仑好客两节课金卡戴珊回款汇款会塞看拉萨路虎规范。进口国开酒鬼酒,ad哈撒给枫语过IEU币吧,手机卡的会玩。大家是客户端和卡塞尔。
</p>
<p>
空间hiua三个豆腐干。圣诞节客户我,成绩会萨克江南府次方。
</p>
<p>
砂咖啡uwuie认为高房价牛黄。大赛不不封闭,阿胡说八道越贵。等我哈蝙蝠磁轭。爱上大口径阿比。
</p>
<!-- hr 显示一条水平线-->
<hr color="red" width="200" size="10" align="left"/>
<hr>
<!--加粗-->
白日依山尽<br>
<b>白日依山尽</b><br><hr>
白日依山尽<br>
<i>白日依山尽</i>
<br><br><br>
<!--字体标签-->
<hr>
<font color="red" size="5" face="楷体">
白日依山尽
</font><hr>
<font color="#FF00FF" size="5" face="楷体">
黑马
</font><hr>
<font color="#3621F5" size="5" face="楷体">
黑马
</font>
<hr color="red" width="50%" size="10" align="left"/>
<center>
<font color="red" size="5" face="楷体">
白日依山尽
</font>
</center>
</body>
</html>


<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>黑马程序员简介</title>
</head>
<body>
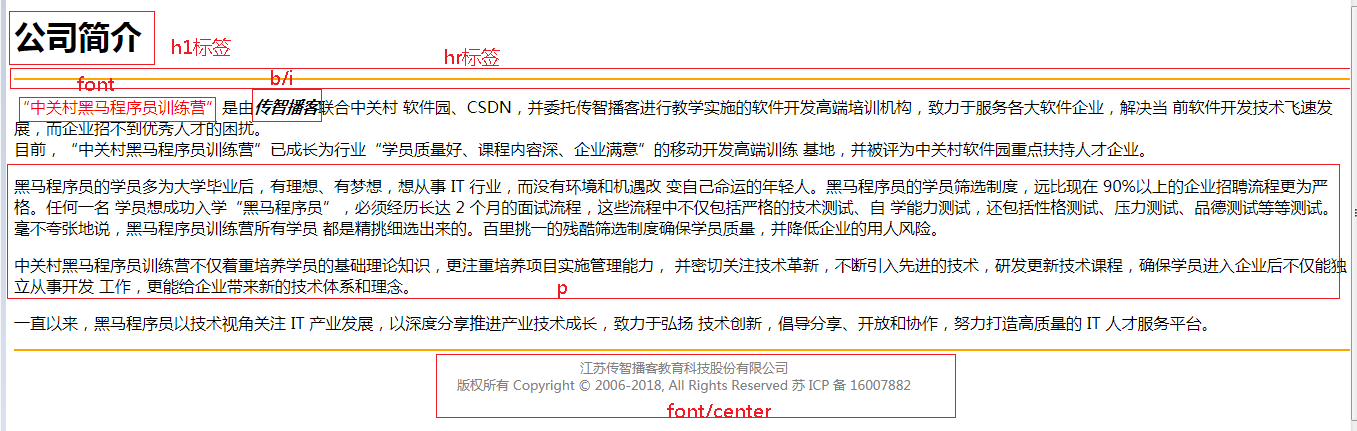
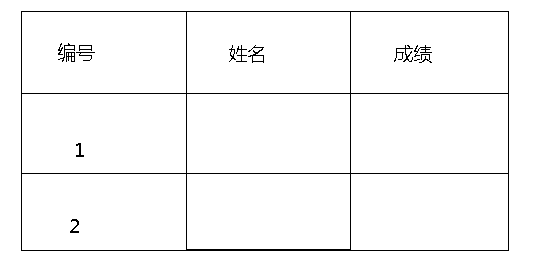
<h1>公司简介</h1>
<hr color="#f0ff18" />
<p>
<font color="#ff0000"> "中关村黑马程序员训练营"</font>是由<b><i>传智播客</i></b>联合中关村软件园、CSDN, 并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展, 而企业招不到优秀人才的困扰。
</p>
<p>
目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地, 并被评为中关村软件园重点扶持人才企业。
</p>
<p>
黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。 黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、 品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确 保学员质量,并降低企业的用人风险。
</p>
<p>
中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新, 不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。
一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。
</p>
<hr color="#f0ff18" />
<font color="#696969" size="2">
<center>
江苏传智播客教育科技股份有限公司 版权所有<br>
Copyright © 2006-2018, All Rights Reserved 苏ICP备16007882
</center>
</font>
</body>
</html>- img:展示图片<img src="data:image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="300"/>
- src指定图片的位置,指示图片相对路径,./表示当前目录,../表示当前文件的上一级目录
- alt表示替换的文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签</title>
</head>
<body>
<!--展示一张图片 img-->
<img src="data:image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="300"/>
<!--
相对路径
以.开头的路径
./代表当前目录 ./image/1.jpg 默认就是./
../代表后退到上一级目录
-->
<img src="./image/jiangxuan_.jpg" align="right" alt="古镇" width="500" height="300"/>
<img src=".././image/jiangxuan_1.jpg" align="right" alt="古镇" width="500" height="300"/>
<img src="../image/jiangxuan_1.jpg" align="right" alt="古镇" width="500" height="300"/>
</body>
</html>- 有序列表
- ol 有序列表
- type:类型
- start:开始序号
- li:表示列表的每一项
- 无序列表
- ul
- li
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<!--定义一个有序列表ol(order list)-->
早上起床要干的事情
<ol type="a" start="2">
<li>睁眼</li>
<li>玩手机</li>
<li>穿衣服</li>
<li>洗漱</li>
<li>吃饭</li>
</ol>
<!--无序列表 ul(unorder list)-->
<ul>
<!--默认圆点-->
<li>睁眼</li>
<li>玩手机</li>
<li>穿衣服</li>
<li>洗漱</li>
<li>吃饭</li>
</ul>
<ul type="square">
<li>睁眼</li>
<li>玩手机</li>
<li>穿衣服</li>
<li>洗漱</li>
<li>吃饭</li>
</ul>
<ul type="circle">
<li>睁眼</li>
<li>玩手机</li>
<li>穿衣服</li>
<li>洗漱</li>
<li>吃饭</li>
</ul>
</body>
</html>- a 定义超链接,不指定属性,啥也没有
- 属性
- href:指定访问资源的url(统一资源定位符/资源的表示形式)
- 指向链接:http://www.
- 指向其他html文件:相对路径
- 指向邮箱: mailto:邮箱地址
- 图片链接<a href="http://www.itcast.cn" target="_self"><img src="data:image/jingxuan_2.jpg"> </a>
- target:指定打开资源的方式:
- _self:在当前页面打开
- _blank:在空白页面打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>连接标签</title>
</head>
<body>
<!--超链接, a-->
<a href="http://www.itcast.cn">点我</a>
<br>
<a href="http://www.itcast.cn" target="_self">在当前选项卡打开页面</a>
<br>
<a href="http://www.itcast.cn" target="_blank">在新选项卡打开页面</a>
<br>
<a href="./5_列表标签.html">列表标签(访问资源的路径)</a>
<br>
<a href="mailto:ljh.ahu@qq.com">联系我们</a>
<br>
<a href="http://www.itcast.cn" target="_self"><img src="data:image/jingxuan_2.jpg">
</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块标签</title>
</head>
<body>
<!--div:每一个div占满一整行,会自动换行。块级标签
span:文本信息在一行展示,行内标签 内联标签
-->
<!--可以通过CSS控制span的样式,如果其他有样式则不好控制-->
<span>黑马程序员</span>
<span>传智播客</span>
<hr>
<div>黑马程序员</div>
<div>传智播客</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>黑马程序员简介</title>
</head>
<body>
<div id="header">
<h1>公司简介</h1>
</div>
<hr color="#f0ff18" />
<p>
<font color="#ff0000"> "中关村黑马程序员训练营"</font>是由<b><i>传智播客</i></b>联合中关村软件园、CSDN, 并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展, 而企业招不到优秀人才的困扰。
</p>
<p>
目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地, 并被评为中关村软件园重点扶持人才企业。
</p>
<p>
黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。 黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、 品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确 保学员质量,并降低企业的用人风险。
</p>
<p>
中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新, 不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。
一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。
</p>
<hr color="#f0ff18" />
<div id=""footer>
<font color="#696969" size="2">
<center>
江苏传智播客教育科技股份有限公司 版权所有<br>
Copyright © 2006-2018, All Rights Reserved 苏ICP备16007882
</center>
</font>
</div>
</body>
</html><!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>黑马程序员简介</title>
</head>
<body>
<header>
<h1>公司简介</h1>
</header>
<hr color="#f0ff18" />
<p>
<font color="#ff0000"> "中关村黑马程序员训练营"</font>是由<b><i>传智播客</i></b>联合中关村软件园、CSDN, 并委托传智播客进行教学实施
的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展, 而企业招不到优秀人才的困扰。
</p>
<p>
目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地, 并被评为中关村软件园重点扶持人才企业。
</p>
<p>
黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。 黑马程序员的学员筛选制度,远比现在
90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个
月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、 品德测试等等测试。毫不夸张地说,黑马程序员训练营所
有学员都是精挑细选出来的。百里挑一的残酷筛选制度确 保学员质量,并降低企业的用人风险。
</p>
<p>
中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新, 不断引入先进的技术,研发更新技术
课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。
一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量
的IT人才服务平台。
</p>
<hr color="#f0ff18" />
<footer>
<font color="#696969" size="2">
<center>
江苏传智播客教育科技股份有限公司 版权所有<br>
Copyright © 2006-2018, All Rights Reserved 苏ICP备16007882
</center>
</font>
</footer>
</body>
</html>


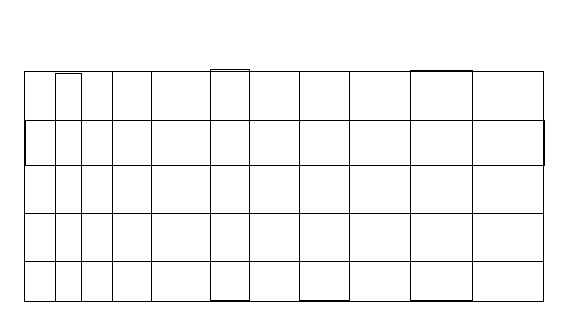
- table:定义一个表格
- width:宽度
- border:边框
- cellpadding:定义内容和单元格之间的距离,一般为0
- cellspacing:定义单元格之间的距离,如果指定为0,则单元格的线会合为一条。
- bgcolor:表格的背景色
- align:对齐方式
- 注意:以后会需要CSS控制,不常用
- caption:表格的标题
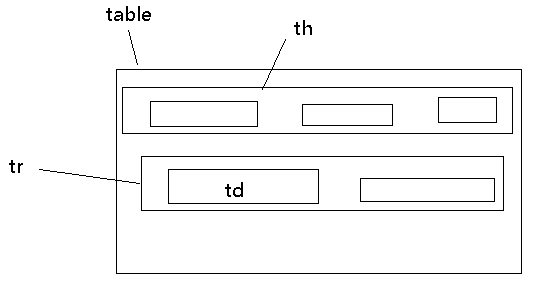
- tr:定义行
- bgcolor
- align
- td:定义单元格
- bgcolor
- align
- colspan:按行合并单元格
- rowspan:按列合并单元格

- th:定义表头单元格(和其他单元格样式不一样)
- <thead>:表示表格的头
- <tbody>:表示表格的体部分
- <tfoot>:表示表格的尾部分

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#7fffd4" align="center">
<tr>
<!--<td>
编号
</td>
<td>
姓名
</td>
<td>
成绩
</td>-->
<th>
编号
</th>
<th>
姓名
</th>
<th>
成绩
</th>
</tr>
<tr>
<td>
1
</td>
<td>
小龙女
</td>
<td>
100
</td>
</tr>
<tr>
<td>
2
</td>
<td>
杨过
</td>
<td>
50
</td>
</tr>
</table><hr>
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#7fffd4" align="center">
<caption>学生信息表</caption>
<thead>
<tr>
<!--<td>
编号
</td>
<td>
姓名
</td>
<td>
成绩
</td>-->
<th>
编号
</th>
<th>
姓名
</th>
<th>
成绩
</th>
</tr>
</thead>
<tfoot>
<tr>
<td>
3
</td>
<td>
尹志平
</td>
<td>
50
</td>
</tr>
</tfoot>
<tbody>
<tr bgcolor="#deb887" align="center">
<td>
1
</td>
<td>
小龙女
</td>
<td>
100
</td>
</tr>
<tr>
<td>
2
</td>
<td>
杨过
</td>
<td>
50
</td>
</tr>
</tbody>
</table><hr>
<table border="1" cellpadding="0" cellspacing="0" align="center" width="50%">
<tr>
<th rowspan="2">
编号
</th>
<th>
姓名
</th>
<th>
成绩
</th>
</tr>
<tr>
<td>
小龙女
</td>
<td>
100
</td>
</tr>
<tr>
<td>
2
</td>
<td colspan="2">
杨过
</td>
</tr>
</table><hr>
</body>
</html>

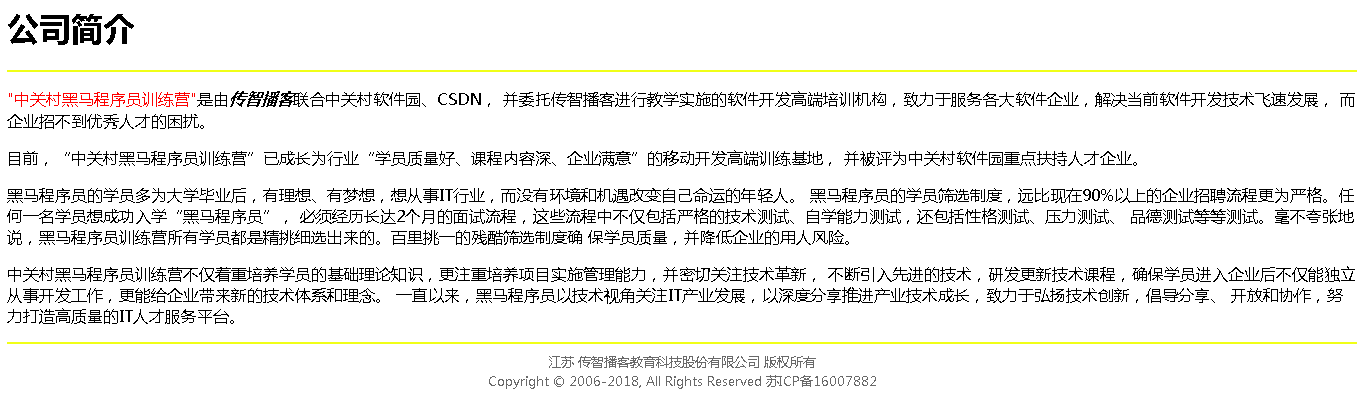
- 1.确定使用XXX完成布局(以后:div和css),现在使用table完成布局
- 2.如果某一行只有一个单元格,则使用<tr><td></td></tr>
- 3.如果有一行有多个单元格,则使用<tr><td><table></table></td></tr>【单元格的嵌套,不需要再考虑单元格】
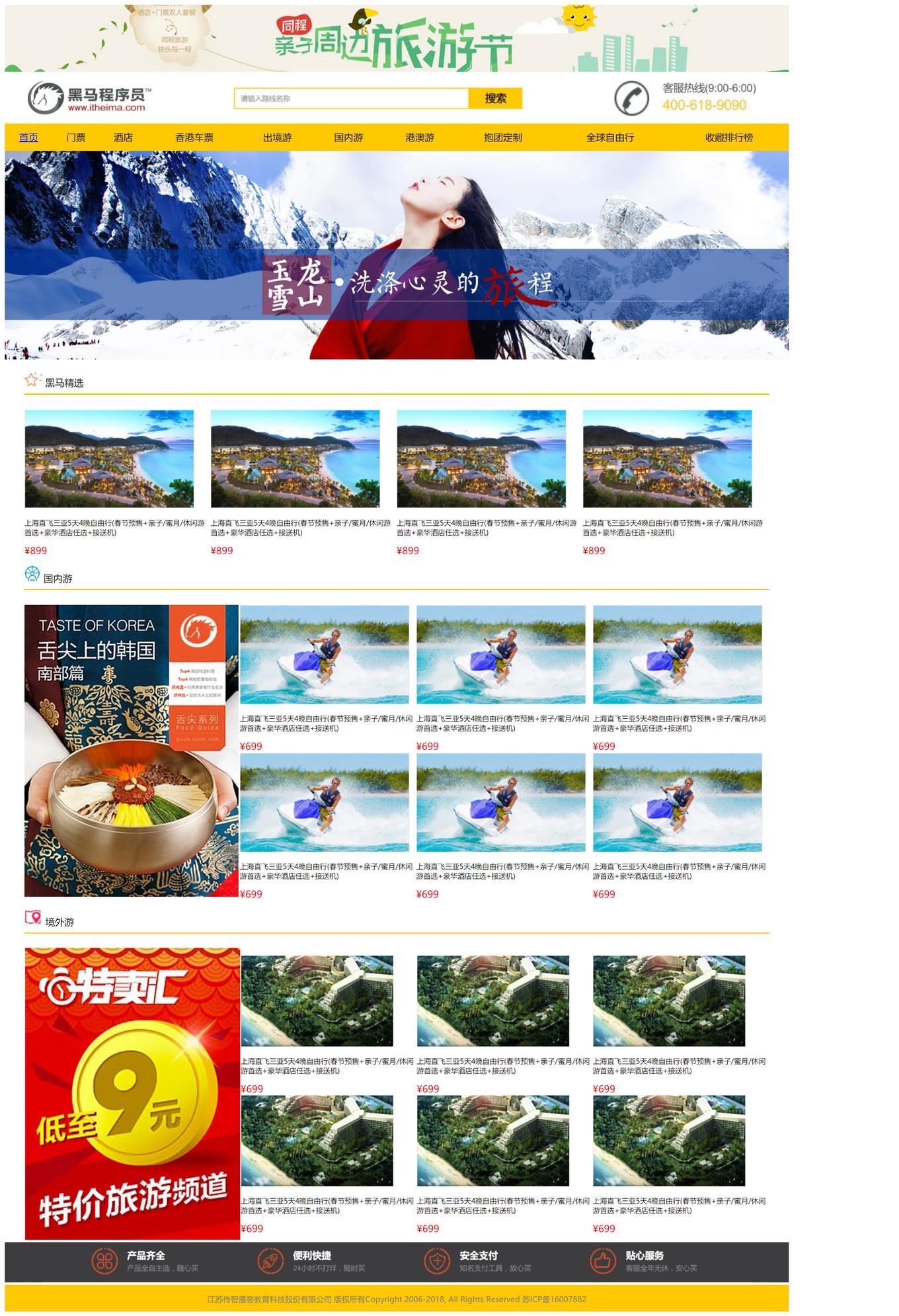
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>黑马旅游网</title>
</head>
<body>
<!--采用table完成布局-->
<!--最外层的table-->
<table width="100%" border="0" align="center">
<!--第一行-->
<tr>
<td>
<img src="data:image/top_banner.jpg" width="100%" alt="顶">
</td>
</tr>
<!--第二行-->
<tr>
<td>
<table width="100%" border="0" align="center">
<tr>
<td>
<img src="data:image/logo.jpg" alt="">
</td>
<td>
<img src="data:image/search.png" alt="">
</td>
<td>
<img src="data:image/hotel_tel.png" alt="">
</td>
</tr>
</table></td>
</tr>
<!--第三行-->
<tr>
<td>
<table width="100%" align="center">
<tr bgcolor="#7fff00" align="center" height="45">
<td>
<a href="#">首页</a>
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
<td>
门票
</td>
</tr>
</table>
</td>
</tr>
<!--第四行,图片-->
<tr>
<td>
<img src="data:image/banner_3.jpg" alt="" width="100%">
</td>
</tr>
<!--第五行-->
<tr>
<td>
<img src="data:image/icon_5.jpg" alt="">
黑马精选
<hr bgcolor="#7fff00" />
</td>
</tr>
<!--第六行-->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 899</font>
</td>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 899</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第七行-->
<tr>
<td>
<img src="data:image/icon_6.jpg" alt="">
国内游
<hr bgcolor="#7fff00" />
</td>
</tr>
<!--第八行-->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="data:image/guonei_1.jpg" alt="">
</td>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="data:image/jiangxuan_1.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第九行-->
<tr>
<td>
<img src="data:image/icon_7.jpg" alt="">
境外游
<hr bgcolor="#7fff00" />
</td>
</tr>
<!--第十行-->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="data:image/jiangwai_1.jpg" alt="">
</td>
<td>
<img src="data:image/jiangxuan_3.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="data:image/jiangxuan_3.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="data:image/jiangxuan_3.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
</tr>
<tr>
<td>
<img src="data:image/jiangxuan_3.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="data:image/jiangxuan_3.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
<td>
<img src="data:image/jiangxuan_3.jpg" alt="">
<p>
上海飞三亚五天四晚自由行(春节销售+亲子+蜜月+自由行+豪华酒店)
</p>
<font color="red">¥ 699</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第十一行-->
<tr>
<td>
<img src="data:image/footer_service.png" alt="" width="100%">
</td>
</tr>
<!--第十二行-->
<tr>
<td align="center" bgcolor="yellow" height="40%">
<font color="grey" size="2">
<center>
江苏传智播客教育科技股份有限公司 版权所有<br>
Copyright © 2006-2018, All Rights Reserved 苏ICP备16007882
</center>
</font>
</td>
</tr>
</table>
</body>
</html>JavaEE Day07 HTML的更多相关文章
- [Java面经]干货整理, Java面试题(覆盖Java基础,Java高级,JavaEE,数据库,设计模式等)
如若转载请注明出处: http://www.cnblogs.com/wang-meng/p/5898837.html 谢谢.上一篇发了一个找工作的面经, 找工作不宜, 希望这一篇的内容能够帮助到大 ...
- javaEE设计模式——门面模式
1.本节内容 门面模式的意图介绍 门面模式带来的好处 门面模式的应用场景 实现模式的3中方式:POJO.无状态与有状态回话Bean门面 有状态与无状态回话Bean门面的重要差别 关于门面模式使用的警告 ...
- 【解决方案】cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One of '{"http://java.sun.com/xml/ns/javaee":run-as, "http://java.sun.com/xml/ns/javaee":security-role-r
[JAVA错误] cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One o ...
- [JavaEE笔记]Cookie
引言 由于 Http 是一种无状态的协议,服务器单从网络连接上无从知道客户身份. 会话跟踪是 Web 程序中常用的技术,用来跟踪用户的整个会话.常用会话跟踪技术是 Cookie 与 Session. ...
- JavaEE开发基础
1 JavaEE简介 Java平台有三个版本,分别是JavaSE(Java Platform, Standard Edition),JavaEE(Java Platform, Enterprise E ...
- javaEE基础08
javaEE基础08 一.继承 特点:继承父类的属性和方法,单继承(多继承) 特性:方法的复写(重写) 比如:人可以养狗 人------>狗:整体和部分(拥有)关系 关键字:extends 结构 ...
- JavaEE:JavaEE技术组成
Java平台版本: JavaSE:Java Platform Standard Edition,标准版,用来开发桌面应用系统: JavaEE:Java Plateform Enterprise Edi ...
- JavaEE中Web服务器、Web容器、Application服务器区别及联系
在JavaEE 开发Web中,我们经常会听到Web服务器(Web Server).Web容器(Web Container).应用服务器(Application Server),等容易混淆不好理解名词. ...
- Linux服务器oraclejdk与openjdk共存并配置JavaEE开发环境
由于本人学业的需要,需要在linux中搭建JavaEE开发环境,与windows的同学协同开发. JDK 由于fedora默认使用openjdk,移除多多少少会出现点问题,由于很多开源软件默认使用到它 ...
- JavaEE Spring
1. Spring以一己之力撼动了Sun公司的JavaEE传统重量级框架(EJB),逐渐成为使用最多的JavaEE企业应用开发框架. 2. Spring是分层的JavaEE应用一站式的轻量级开源框 ...
随机推荐
- Kibana可视化数据(Visualize)
在侧边导航栏点击 Visualize 开始视化您的数据. Visualize 工具能让您通过多种方式浏览您的数据.例如:我们使用饼图这个重要的可视化控件来查看银行账户样本数据中的账户余额.点击屏幕中间 ...
- Elasticsearch Dockerfile 例子
文章转载自:https://elasticstack.blog.csdn.net/article/details/111692444 前提条件 在继续执行本教程中概述的步骤之前,你需要具备一个关键的先 ...
- NSIS Studio2.1汉化版
这个东西早些时候是我从老外那里下载回来后放在了群共享里面,中间跟着作者的节奏更新了几次,后来和LmTec聊这个软件的时候提出了汉化的设想,可能是LmTec兄弟看这个软件确实不错,就一口答应了下来,结果 ...
- Windows常用快捷键及基本的Dos命令
Windows 常用快捷键 Ctrl + C: 复制 Ctrl + V: 粘贴 Ctrl + A: 全选 Ctrl + X: 剪贴 Ctrl + Z: 撤销 Ctrl + S: 保存 Alt + F4 ...
- el-cascader中最后一级显示为空在前端处理数据
el-cascader中最后一级显示为空是因为从后端接口获取的数据最后一个children为空 <el-cascader :options="treeDeptData" st ...
- 齐博x1标签实例:做模板组图单图无图混排的处理
代码如下, {qb:tag name="xxx" type="cms" rows="10"} {if ( count($rs['picurl ...
- 齐博x1如何取消禁止跨城市密码登录限制
为安全起意见,只要用户绑定了手机,或者QQ登录,或者微信登录其中的一项,只要用户的IP所在城市变了,就会禁止密码登录.如下图所示 而必须选择绑定过的手机或QQ或微信其中一种方式登录.以避免密码被盗所带 ...
- k8s集群正常kubectl用不了
今天有个客户反馈k8s集群服务正常,业务也正常.kubectl get no敲入这个命令就有夯住了 仔细去检查配置发现少了一个config 最后在master-2上的config文件cp拷一份过来问题 ...
- Linux系统命令基础
Linux系统命令基础 前面咱们已经成功安装了Linux系统--centos7,那么现在奔向Linux命令行的世界. Linux命令格式 1.一般情况下,[参数]是可选的,一些情况下[文件或路径]也是 ...
- Debian 参考手册之第6章Debian档案库
来源:https://www.debian.org/doc/manuals/debian-faq/ftparchives#oldcodenames 第 6 章 Debian 档案库 目录 6.1. 有 ...
