Rainbond的 Gateway API 插件制作实践
Gateway API 作为新一代的流量管理标准,对原有 Ingress 的扩展不规范、移植性差等问题做出了改进。从兼容K8s生态和优化网关体验出发,Rainbond 支持以插件的形式扩展平台网关能力,目前已经有多家社区提供了 Gateway API 的实现,将其制作成平台插件后,一键部署后即可在平台中使用拓展网关能力。我们可以制作不同的网关实现插件来应对不同的场景和需求,同时可以将自己制作的插件发布到应用商店供大家使用。
本篇文章将以 Envoy Gateway 为例详细介绍如何制作并发布你的 Kubernetes Gateway API 插件。最后发布到开源应用商店的 Gateway API 插件将可以被其他用户使用,同时积极参与贡献也有机会获得由我们提供的小礼品。
前提条件
Rainbond 版本大于 v5.13
Rainbond 已经对接过开源应用商店并拥有推送权限
Rainbond 与 Gateway API 集成机制
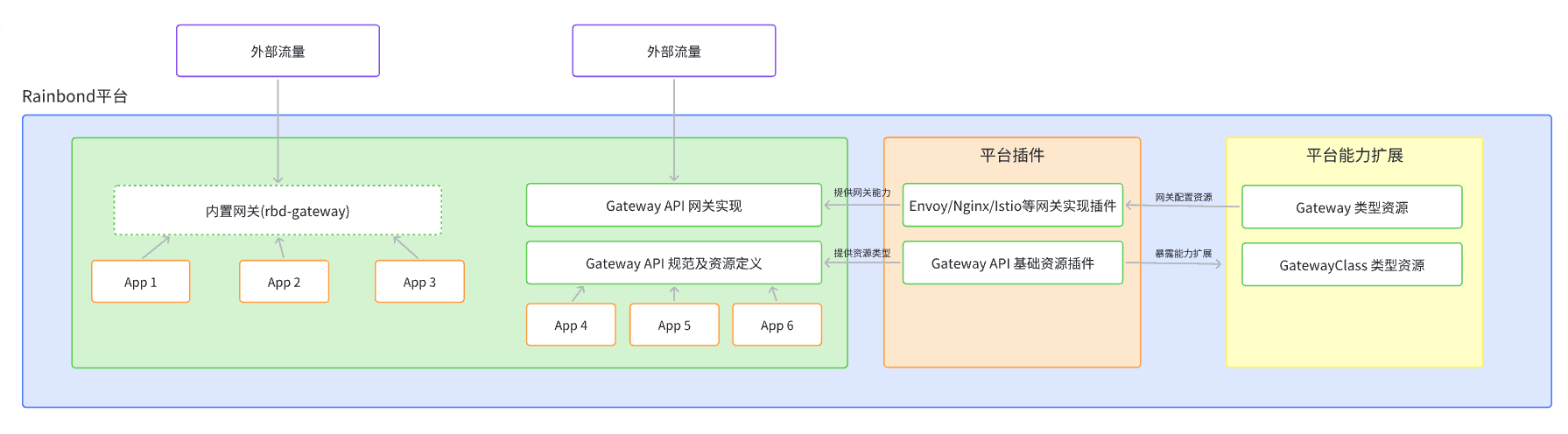
在 Rainbond 中,之前仅支持内置网关,应用定义好路由规则后,外部流量即可直接访问到对应应用。而 Gateway API 是以插件和能力扩展的形式与平台进行结合的。在平台中,只有安装了 Gateway API 自定义资源以及至少有一个网关实现后,才可以扩展平台网关能力。
如下图所示,如果 App 4、App 5等应用想要使用支持 Gateway API 的网关实现,那么首先需要定义 Gateway API 的相关资源,而这类资源是由 Gateway API 基础资源插件提供的,它主要包含了 Gateway API 资源类型的定义以及相关的 WebHook 资源。同时它在平台上暴露了 GatewayClass 和 Gateway 类型的资源,在平台能力扩展中可以看到。这样用户可以自定义网关行为和配置。
因此我们只需要制作一个网关插件,即可读取 Gateway 类型的资源并生成对应的配置,向外提供网关能力。目前 Gateway API 已有多种实现,如 Envoy、Nginx、Istio 等。这里我们选择 Envoy 作为网关,这样外部流量进入 Envoy后,即可根据对应的路由策略到达 App 4 等应用上。

制作自定义网关插件的步骤

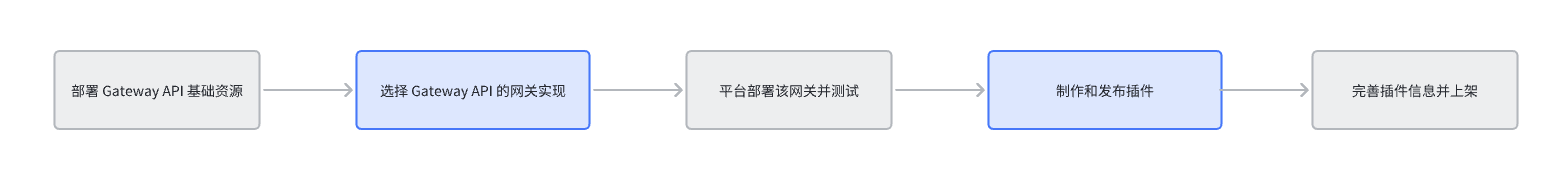
实现 Gateway API 插件的完整流程如上图所示,主要分为以下五步:
- 部署 Gateway API 基础资源:目前 Gateway API 主要由一系列自定义资源(CRD)组成,在集群中使用其能力时,需要先部署这些基础资源,才能使集群识别该类型的资源。
- 选择 Gateway API 网关实现:目前 Gateway API 已有多家 下游实现,这些网关实现都可以自由选择,提供对外服务的能力。
- 平台部署网关并测试:需要将网关实现转化为平台资源进行部署测试。只有这样最后才可以一键发布到开源应用商店供他人使用。
- 制作和发布插件:定义插件相关元数据,并发布到开源应用商店。
- 完善插件信息并上架:完善插件的介绍后,可以让用户更好的使用该插件。
下面将会针对这几个步骤详细说明。
部署 Gateway API 基础资源
在制作下游网关实现插件之前,我们需要安装 Gateway API 基础的 CRD 和控制器等资源,平台已经将这些资源打包成插件应用上架到开源应用商店。我们只需要在 平台管理->应⽤市场->开源应⽤商店->搜索 GatewayAPI-Base 并进行安装即可,由于 Gateway API 中 RBAC 相关资源对命名空间有依赖,所以我们需要在安装时,新建一个团队,团队英文名设置为 gateway-system,这样将会将其安装至 gateway-system 命名空间下,最好单独创建⼀个应⽤,应⽤的名称⻅名知意,便于后期管理。
选择 Gateway API 网关实现
k8s Gateway API 实现列表中有多个实现,制作的话可以去这里挑选,由于目前 k8s Gateway API 目前 HttpRoute 已支持到 Beta 版本,所以我们需要挑选 HTTPRoute 资源支持到 beta 版本的下游实现,如 Istio 、Cilium 、Kong 等。由于 Envoy Gateway 已支持到 Beta 版本,所以我们本次使用其作为网关插件的扩展。
在Rainbond上部署并测试
挑选好实现后,你可以在实现的官网中看到如何安装实现,拿 envoy 为例,envoy 官网给出了两组 Yaml 如下:
kubectl apply -f https://github.com/envoyproxy/gateway/releases/download/v0.3.0/install.yaml
kubectl apply -f https://raw.githubusercontent.com/envoyproxy/gateway/v0.3.0/examples/kubernetes/http-routing.yaml
- install.yaml 此 YAML 文件中存放的便是我们插件所需的基础资源。
- http-routing.yaml 这个 YAML 文件我们需要进行处理,只保留我们插件所需的 GatewayClass 资源和 Gateway 资源,HttpRoute 资源不需要保留,在平台定义网关策略后将会自动生成。
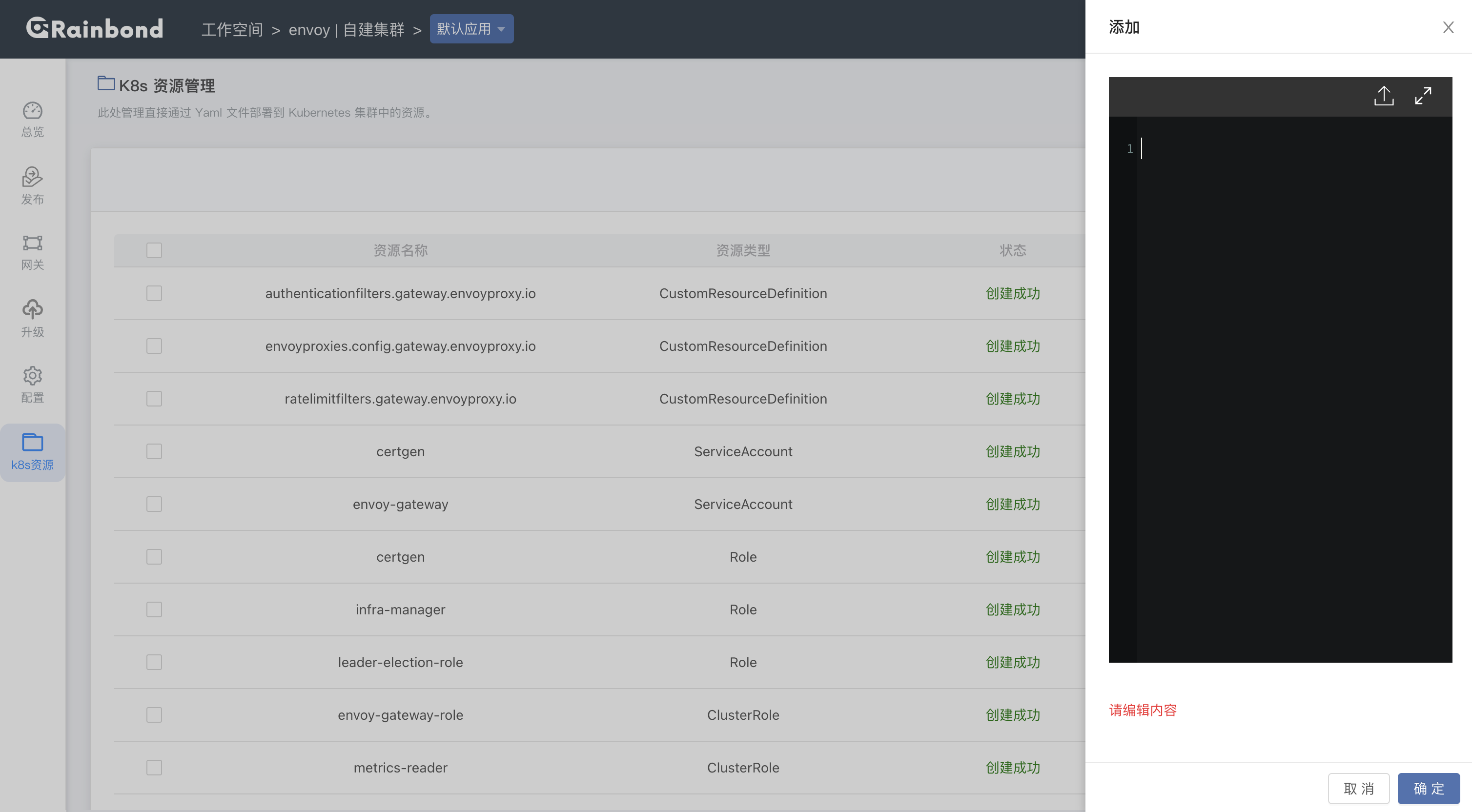
将整理好的资源 YAML 后,在应用视图的 k8s 资源管理处创建,功能位置:应用视图 ---> k8s 资源 ---> 添加。

️注意:如果有RoleBinding 等需要标识命名空间的资源,则需要确保标识的命名空间和当前上传的团队所对应的命名空间是否一致,以免造成权限不足等问题,示例如下:
apiVersion: rbac.authorization.k8s.io/v1
kind: RoleBinding
...
subjects:
- kind: ServiceAccount
name: certgen
namespace: envoy-gateway-system
上传创建完成后,我们还需要在 平台管理视图->扩展->能力 中处理一下 Gateway 资源,将网关的 Service 名称或前缀标记出来,后续在创建 HTTP 策略的时候便可获取并展示你的域名解析地址。
labels:
service-name: envoy-envoy-gateway-system-envoy
NodePort 是从节点上获取的 IP ,默认为 NodeInternalIP ,如果存在 NodeExternalIP 则优先使用 NodeExternalIP 。
LoadBalancerIP 是从 Service 资源上的 ExternalIPs 获取IP,如果不存在则不展示。
完成以上操作后,我们需要进行测试,主要检查以下几项。
- 检查组件是否都运行正常,状态是否都为运行中。
- 检查应用下的 k8s 资源是否都创建成功。
- 当所有资源的状态都正常后,参考 Gateway API 网关使用文档进行使用测试,查看是否可以正常使用。
制作和发布插件
如果想将该网关实现作为平台网关插件进行发布,那么还需要准备标志应用为插件的 RBDPlugin 资源,定义好该资源后,才可以在平台管理->插件中查看到该插件并进行管理。示例如下:
apiVersion: rainbond.io/v1alpha1
kind: RBDPlugin
metadata:
name: RBDPlugin 资源名称
spec:
alias: 插件别名
author: 插件制作人
description: 插件简介
icon: 插件图标
version: 插件版本
定义好该资源后,我们可以进行发布了,在应用拓扑图页面,点击左侧发布按钮,选择发布到云应用商店,即可将其发布到开源应用商店。
完善插件信息并上架
发布到开源应用商店的插件或应用,我们需要登录开源应用商店编辑其信息并上架后,该应用才可被其他用户查看和使用。可以参考如何分享插件或应用到 Rainbond 应用商店。
登录完成后点击右上角控制台,选择管理应用。这时候应该可以看到刚刚发布的 Envoy 插件。点击应用名称进入详情页面,此时需要编辑应用的名称、Logo、详细信息。
当应用基础信息补充完成后,我们需要为其添加一个套餐,才可以上架。套餐在这里的作用主要是将应用的版本管理起来。用户使用不同的套餐安装的版本也不同。
在补充完应用的基本信息和套餐后,就可以准备上架了。只有上架的应用才可以被其他用户浏览和使用。回到管理应用的页面,选择上架即可。
最终效果
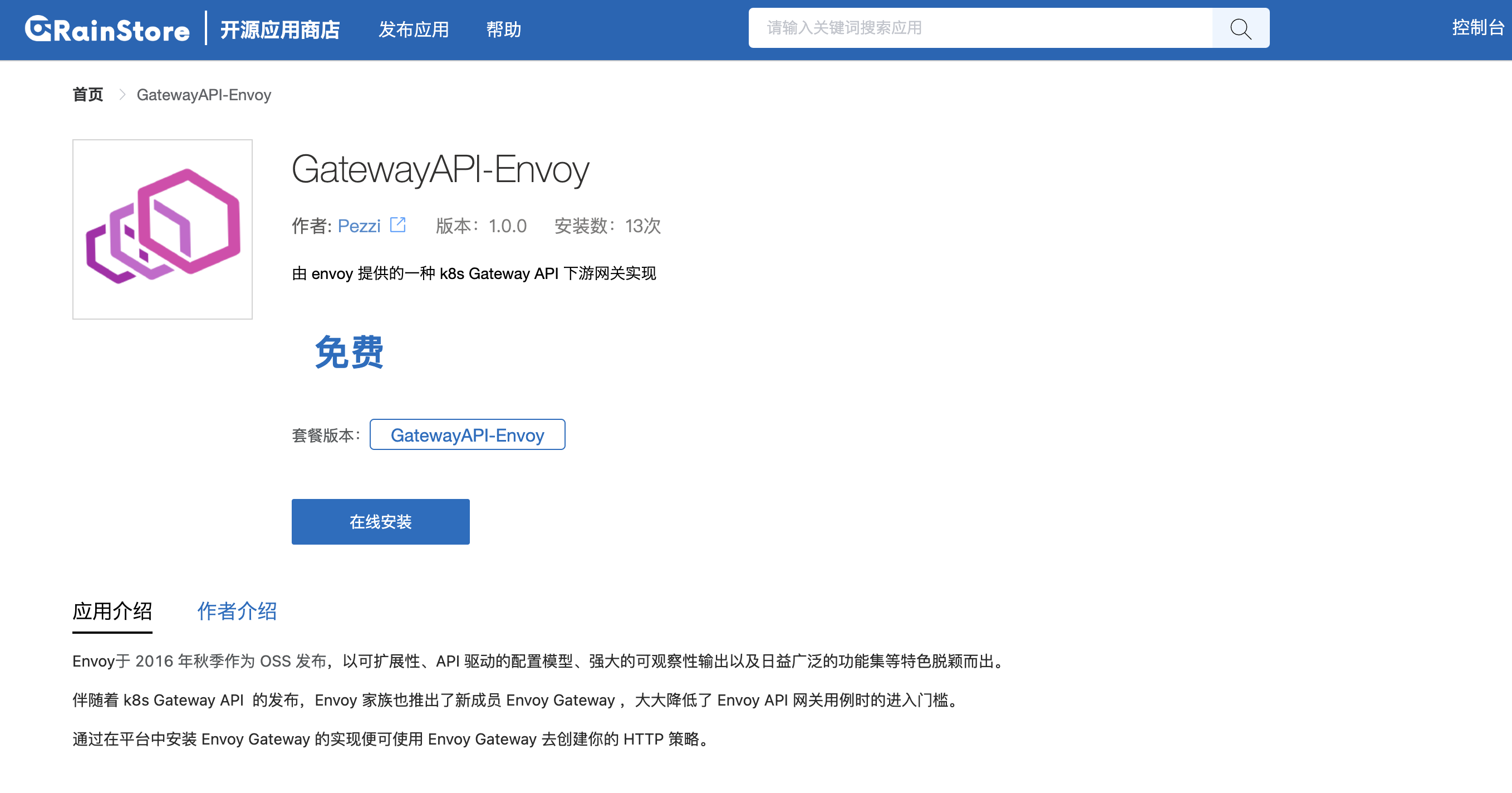
我们可以在开源应用商店查看到我们制作的网关插件,如下图所示,其余用户也可以在 Rainbond 中一键部署使用,具体使用可以参考 Gateway API 使用文档。

Rainbond的 Gateway API 插件制作实践的更多相关文章
- Xcode 4 插件制作入门
转自:http://www.onevcat.com/2013/02/xcode-plugin/ 2014.5.4更新 对于 Xcode 5,本文有些地方显得过时了.Xcode 5 现在已经全面转向了 ...
- iOS:插件制作入门
本文将介绍创建一个Xcode4插件所需要的基本步骤以及一些常用的方法.请注意为Xcode创建插件并没有任何的官方支持,因此本文所描述的方法和提供的信息可能会随Apple在Xcode上做的变化而失效.另 ...
- npm插件制作及发布基础教程
最近有同事在搞npm插件,想用了这么久的npm也没有自己制作一个插件出来练一练,所以动手把之前的图片随手势移动的react组件改写成了npm插件,之前的博客地址http://www.cnblogs.c ...
- WordPress插件制作教程(八): 最后总结
WordPress插件教程最后一篇,还是为大家简单的做下总结.这次插件制作教程讲的内容和知识点个人觉得不是很多,因为插件制作不单单是这些内容,它涉及的知识很多很多,不是说你会一些函数就可以做出一个好的 ...
- jQuery插件制作之全局函数用法实例
原文地址:http://www.jb51.net/article/67056.htm 本文实例讲述了jQuery插件制作之全局函数用法.分享给大家供大家参考.具体分析如下: 1.添加新的全局函数 所谓 ...
- (转)RESTful API 设计最佳实践
原文:http://www.oschina.net/translate/best-practices-for-a-pragmatic-restful-api 数据模型已经稳定,接下来你可能需要为web ...
- 在 Traefik 中使用 Kubernetes Gateway API
文章转载自:https://mp.weixin.qq.com/s/QYy8ETBB-xqU0IMI7YuTWw Gateway API(之前叫 Service API)是由 SIG-NETWORK 社 ...
- JS图片上传预览插件制作(兼容到IE6)
其实,图片预览功能非常地常见.很意外,之前遇到上传图片的时候都不需要预览,也一直没有去实现过.现在手上的项目又需要有图片预览功能,所以就动手做了一个小插件.在此分享一下思路. 一.实现图片预览的一些方 ...
- chrome谷歌浏览器插件制作简易教程
1.在磁盘上创建一个目录,用来放应用的代码和资源 2.在这个目录中,创建一个文本文件,命名为manifest.json,其内容为: { "manifest_version": 2, ...
- RESTful API 设计最佳实践
背景 目前互联网上充斥着大量的关于RESTful API(为了方便,以后API和RESTful API 一个意思)如何设计的文章,然而却没有一个"万能"的设计标准:如何鉴权?API ...
随机推荐
- linux开机自启动tomcat或者其他应用
开机自启动Tomcat: 1.创建一个脚本,touch tomcat_start.sh 2.编辑脚本,vim tomcat_start.sh #!/bin/sh #chkconfig: 2345 8 ...
- Vue.js + TypeScript 项目构建 (图形界面构建)
一,打开图形界面 vue ui 二,创建文件 三,创建成功
- 【Jenkins】jenkins 配置腾讯企业邮箱
首页]-->[系统管理]-->[系统设置] //////////////////////////////////////////////////////////////////////// ...
- vue组件传参,父子组件以及兄弟组件(非常详细)
一,父子组件传参. 1.首先在项目目录中新建template文件夹,里边包含父组件:List.vue以及子组件:firstComponent.vue,secondComponent.vue. 2.父组 ...
- js-label
js中的label就像一个对已有语句块的命名,函数有了函数名我们可以随时调用它,语句块有了语句名我们也可以随时调用它,将他运用到循环中可快速跳出 循环. var num = 0;for (var i ...
- microbit问题记录
问题: 1.电子罗盘东南西北:不太好用 2. micropython代码:震动.声音显示不对 makecode代码:声音不好用 已解决: 1.摇杆下和左不管用了(已解决:改软件包代码) 2.ma ...
- 【项目记录】3:pyinstaller打包之后tkcalendar无法使用的解决办法
PyInstaller 没有检测到二级导入这一事实.tkcalendar 的HowTos文档中解释了解决此问题的方法: 使用 PyInstaller 捆绑应用程序时, 检测 tkcalendar 的 ...
- Verilog 预编译
Verilog 预编译 Verilog 语言支持宏定义(`define),参数 parameter,局域参数(localparam)以及`include等内容.这些数据常量的支持极大方便数字系统设计. ...
- 20181224《网络攻防技术》Exp 8 Web综合
20181224<网络攻防技术>Exp 8 Web综合 目录 20181224<网络攻防技术>Exp 8 Web综合 相关知识点总结 web前端 web后端 数据库编程 实验内 ...
- Java jsp视频标签
视频标签: 直接显示 <embed src="视频地址.mp4" width="60" height="40"> 按钮点击 &l ...
