记录VUE项目使用 sass 版本不匹配问题
之前安装的node.js 是16 版本的导致找不到合适node sass 版本。
node.js 退版本之后正常
--------------------------------------

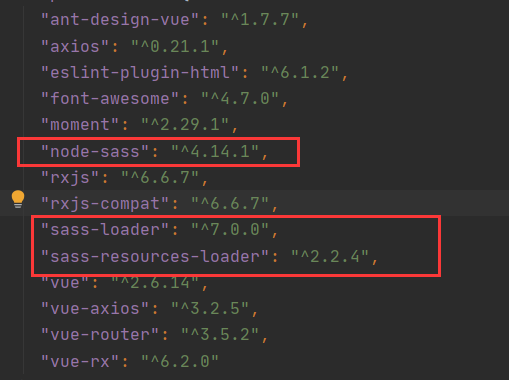
---------------------------------------------sass版本

命令:
cnpm install node-sass@4.14.1 --save-dev
cnpm install sass-loader@7.3.1 --save-dev
cnpm install style-loader --save-dev
----------------------------------------------
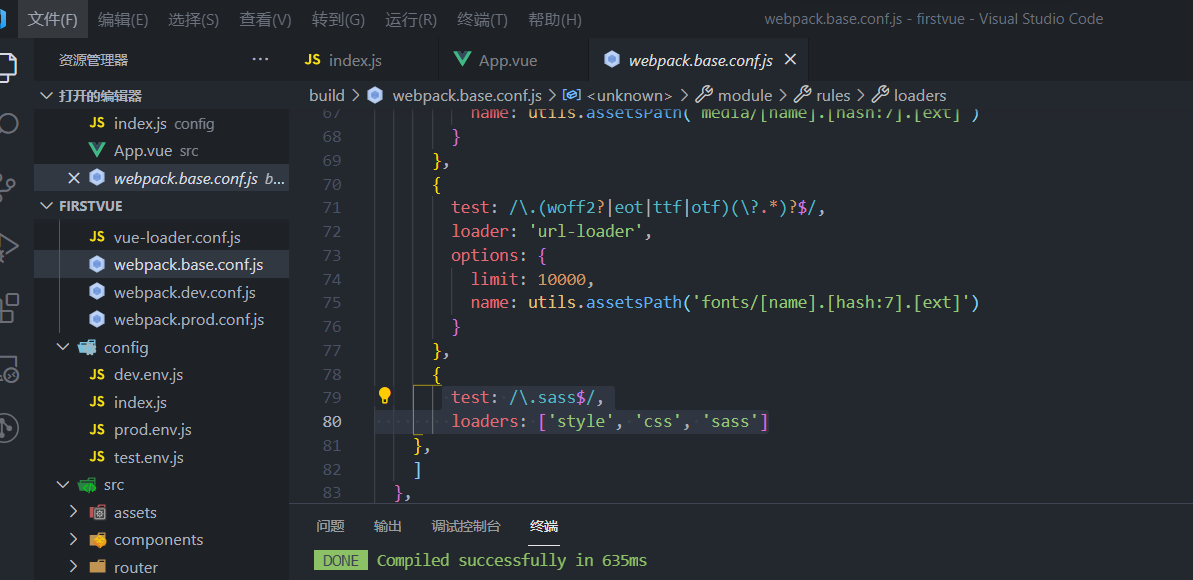
配置修改
ruler 项下添加

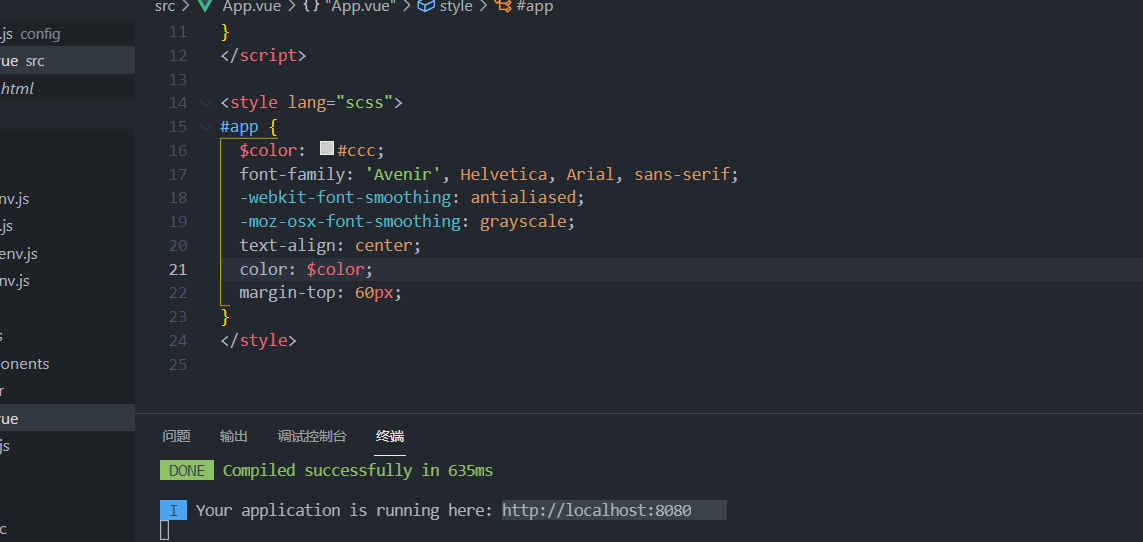
app.vue style标签增加 lang=“scss”

记录VUE项目使用 sass 版本不匹配问题的更多相关文章
- Vue项目引入sass
最近两天手头的事情暂时搞完了,可以抽出空来学习一下东西,之前项目都是鹏哥搭建好了,我们在直接在里面写代码,sass语法用来写样式还是比较方便常用的,今天就来试试怎么引入和配置sass 参考文章:Vue ...
- Eclipse打war包方法以及Eclipse移植项目时JDK版本不匹配Project facet Java version 1.7 is not supported
打包时: 在项目上右键选择Export,如图: 然后选择WAR file,如图所示.接着再:其中web projecct为打出来包的名字, Destination,打包后存的位置,点击Browse.. ...
- Eclipse移植项目时JDK版本不匹配Project facet Java version 1.7 is not supported
Eclipse移植项目时JDK版本不匹配Project facet Java version 1.7 is not supported 如果原有项目用的为JDK1.7,而自己的是低版本JDK,比如1. ...
- vue 项目 使用sass以及注意事项
vue 项目 使用sass以及注意事项 1,安装依赖: npm install node-sass --save-dev npm install sass-loader --save-dev 注: 通 ...
- vue项目安装sass/scss
vue 添加scss 安装好之后使用: 注意scss和sass的语法区别,scss是用传统花括号,sass是缩进控制,看个人习惯选择语言 sass语法看这里==>sass基本语法 vue项目编译 ...
- 记录vue项目 用hbuilder离线打包集成极光推送 安卓篇
极光推送的官方demo: https://github.com/jpush/jpush-hbuilder-demo 里面也记录有详细的方法了. 我记录下自己的过程. 首先去极光那里创建一个应用 获取A ...
- 详细记录vue项目实战步骤(含vue-cli脚手架)
一.通过vue-cli创建了一个demo. (vue-cli是快速构建这个单页应用的脚手架,本身继承了多种项目模板:webpack(含eslit,unit)和webpack-simple(无eslin ...
- 记录vue项目上线遇到的一些问题
1. 静态资源路径不对,在开发模式下正常,打包到服务器上的时候,发现静态资源全部请求不到 原因:开发模式下,本地静态服务器直接从项目目录直接起的,跟static是同目录,写绝对路径没问题,直接loca ...
- 【前端vue开发】vue项目使用sass less扩展语言所要安装的依赖
1.创建一个基于 webpack 模板的新项目 $ vue init webpack myvue 2.在当前目录下,安装依赖 $ cd myvue $ npm install 3.安装sass的依赖包 ...
- Vue项目中sass语法该怎么用?
最近开始着手Vue框架,被各种报错蹂躏,其中有一个就是sass语法,<style>标签中添加<style lang="scss">,发现报错,在网上找了一些 ...
随机推荐
- JavaScript 函数所能传递的最大参数
取决于实现,取决于浏览器和操作系统标准没有规定(65535一般是有的) 来源:https://stackoverflow.com/questions/22747068/is-there-a-max-n ...
- Spring6 DI 依赖注入--Bean属性赋值
Spring6基于XML实现Bean 管理(属性赋值) IOC和DI有什么区别:DI是IOC中的具体实现,DI表示依赖注入或注入属性,注入属性要在创建对象的基础之上完成 依赖注入方法 bean属性赋值 ...
- 一款备受欢迎的用户脚本管理器插件TampermonKey-油猴脚本管理器安装与使用
Tampermonkey简介 Tampermonkey是一款备受欢迎的浏览器扩展和用户脚本管理器,它适用于目前各种主流浏览器. 方便的脚本管理(正在运行的脚本和可以运行的脚本在图标处显示一览无余) 脚 ...
- 栈——stack的用法
介绍 栈(stack)又名堆栈,它是一种运算受限的线性表.限定仅在表尾进行插入和删除操作的线性表.这一端被称为栈顶,相对地,把另一端称为栈底.向一个栈插入新元素又称作进栈.入栈或压栈,它是把新元素放到 ...
- Thymeleaf的内置对象、SpringBoot整合Thymeleaf和JDBC
Thymeleaf的对象 Thymeleaf是直接支持访问Servlet web的原生资源,HttpServletRequest HttpServletResponse HttpSession Ser ...
- Git常用指令集合🔥
关联文章:Git入门图文教程(1.5W字40图)--深入浅出.图文并茂 指令-查看状态信息 指令 描述 git --version 查看git版本 git status 查看本地仓库状态,比较常用的指 ...
- 【NOIP2012提高组】开车旅行
题目 到处都有 闲话 碰巧考场上出了 \(Noip\) 原题 然后这题自然而然想到 预处理一个点开始分别由 \(A,B\) 驾驶会走到的下一个点 然后用预处理的数组求答案 当然你会发现 \(X=X0\ ...
- CF1311F Moving Points
题目传送门 思路 给出一种不需要脑子的四颗树状数组解法. 这四颗树状数组分别为:一颗维护负数,一颗维护负数个数,一颗维护正数,一颗维护正数个数. 首先考虑没有速度该怎么求. 不妨先按 \(x_i\) ...
- 在wifi的5G频率下无法加载图片解决方法
开始是这样的:因为我家wifi支持300兆的网速,所以换了一个荣耀的路由器,换了一根网线,但是发现5G频率有的应用加载不了图片,所以查了很多资料想了很多办法,终于解决了, 解决方法如下: 1.这是DH ...
- .net core Ubuntu下docker部署(精简版)
一.首先先添加一个.netCore 项目,选择启用docker(我用的是vs2019,之前的可能需要手动点击项目添加docker支持) 没有的话需要手动添加 之后你的项目会存在这个dockerfile ...
