[Vue warn]: Invalid prop: type check failed for prop "model". Expected Object, got String with value ""
问题描述:

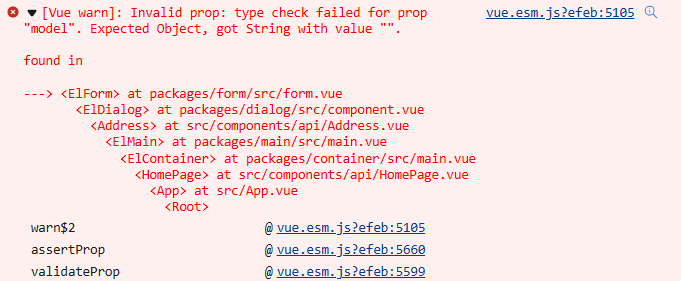
[Vue warn]: Invalid prop: type check failed for prop "model". Expected Object, got String with value ""
原因
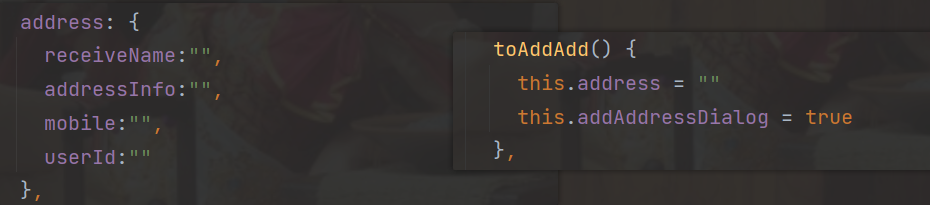
这个address是一个对象{},而我在触发这个方法打开dialog的时候,给赋值为空字符串,所以报错。

问题解决
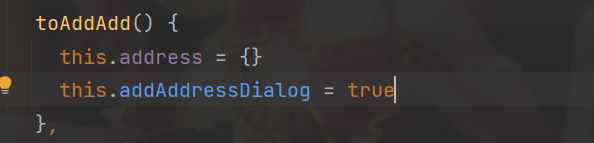
只需要在给对象赋值的时候将其赋值为{}就ok

[Vue warn]: Invalid prop: type check failed for prop "model". Expected Object, got String with value ""的更多相关文章
- vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". Expected String with value "0", got Number with value 0.
vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". ...
- Vue报错之"[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum"."
一.报错截图 [Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number w ...
- vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte
报错信息: 代码信息:调用一个tree组件,选择一些信息 <componentsTree ref="typeTreeComponent" @treeCheck="t ...
- Invalid prop: type check failed for prop "XXX". Expected String, got Object.
项目是Vue的,基于elementUI的后台管理系统. Invalid prop: type check failed for prop "total". Expected Str ...
- Invalid prop: type check failed for prop "maxlength". Expected Number, got String.
1.项目中,使用element-ui的input表单的maxlength属性报错 2.使用场景: <el-input v-model="fname" maxle ...
- Invalid prop: type check failed for prop "maxlength"
Invalid prop: type check failed for prop "maxlength", element 框架时,因为想限制文本框的输入长度, maxlength ...
- [Vue warn]: Invalid prop: type check failed for prop "percentage". Expected Number, got Null
Vue组件报错 <ElProgress> at packages/progress/src/progress.vue 用了element组件 绑定数据时后端给我们传的参数为null,所以组 ...
- [Vue warn]: Invalid prop: type check failed for prop "fullscreen"
fullscreen属性是Dialog弹窗中定义是否为全屏 Dialog的属性,element 官方文档中默认值是false ,于是加入是对其赋值 true,然后报了下面的错误: 解决办法:实际上并不 ...
- [VUE ERROR] Invalid prop: type check failed for prop "list". Expected Array, got Undefined
错误原因: 子组件 props -> list 要求接收的数据类型是 Array, 然而实际接收到的是 Undefined. 子组件代码: props: { list: { type: Arra ...
- Invalid prop: type check failed for prop "xxx". Expected Number, got String.
在子组件progress-circle.vue的template中的定义如下: <svg :width="radius" :height="radius" ...
随机推荐
- getAddress和getHostAddress的区别
getAddress方法和getHostAddress类似,它们的唯一区别是getHostAddress方法返回的是字符串形式的IP地址,而getAddress方法返回的是byte数组形式的IP地址.
- golang面向对象
一.方法 1.方法是作用在指定的数据类型上,和指定的数据类型绑定,因此自定义类型都可以有方法,而不仅仅是struct: 2.方法的申明和格式调用: package main import ( &quo ...
- [最短路径问题]Dijkstra算法(含还原具体路径)
前言 在本篇文章中,我将介绍 Dijkstra 算法解决 单源最短路径问题 ,同时还包含了具体路径的还原.以下是我自己的全部学习过程与思考,参考书籍为 <数据结构>(C++语言版) 邓俊辉 ...
- Google Chrome(谷歌浏览器)安装使用
谷歌浏览器官网https://www.google.cn/chrome/ Chrome是由Google开发的一款简单便捷的网页浏览工具.谷歌浏览器(Google Chrome)可以提帮助你快速.安全的 ...
- 【每日一题】2022年2月10日-NC160 二分查找-I
描述请实现无重复数字的升序数组的二分查找 给定一个 元素升序的.无重复数字的整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标(下标 ...
- 【Spark】Day01-入门、模块组成、4种运行模式详解及配置、案例实操(spark分析过程)
一.概述 1.概念 基于内存的大数据分析计算引擎 2.特点 快速.通用.可融合性 3.Spark内置模块[腾讯8000台spark集群] Spark运行在集群管理器(Cluster Manager)上 ...
- git cherry-pick 同步修改到另一个分支
我们在开发中有时会遇到,需要将另一个分支部分修改同步到当前分支. 如下图,想把 devA 分支中 commit E 和 F,同步到下面绿色的 devB 分支中. 这时候就可以使用 git cherry ...
- electron中使用adm-zip将多个excel文件压缩进文件夹,使用XLSX以及XLSXStyle生成带样式excel文件
需求:electron环境下想要实现根据多个表生成多个Excel文件,打包存入文件夹内并压缩下载到本地.(实际场景描述:界面中有软件工程一班学生信息.软件工程二班学生信息.软件工程三班学生信息,上方有 ...
- Windows关闭网络防火墙教程
Win10操作系统 1. 打开控制面板,点击"系统和安全" 2. 点击"Windows Defender 防火墙" 3. 点击"启用或关闭Window ...
- SSM框架——SpringMVC
SpringMVC MVC三层架构 Controller层:取得前端数据.调用相关业务逻辑.转发/重定向到其他页面 Model层:实现业务逻辑.保存数据 View层:显示页面 1.第一个MVC程序 新 ...
