前端有关请求的相关内容axios
在请求头中常见的类型有
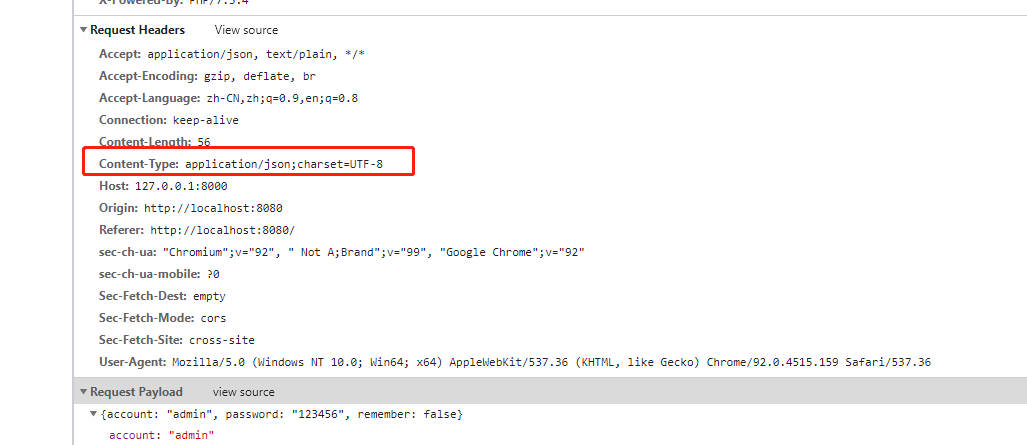
类型一

查看消息体

此时的请求拦截器中不需要对数据( 对象的形式 ) 进行修饰,默认会将数据修复为json的格式
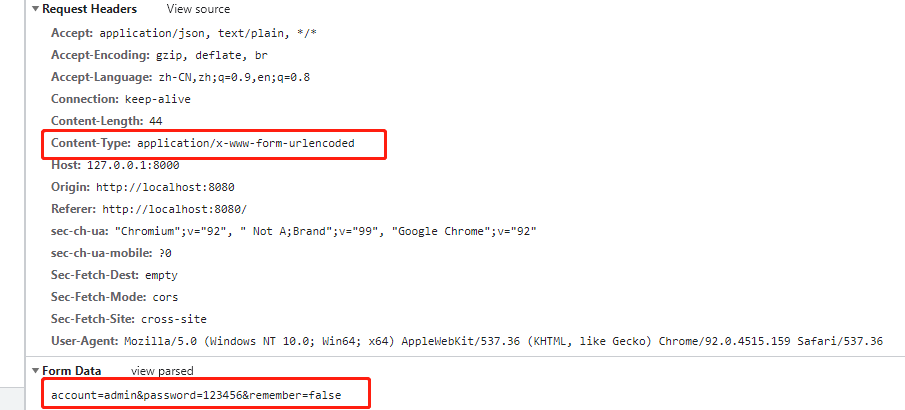
类型二,当我们使用qs库对数据进行转换后(qs库的存在旨在是将对象的数据类型修改为 类似于 ‘name=song&age=20’这种url的格式,这种格式只适用于:headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
这种格式{"name":"admin","age":20},适用于 这样的类型 headers: { 'Content-Type': 'application/json' },


一种是以 json的形式,另一种是以 字符串的形式提交到服务器
类型三,则是我们上传文件的时候
前端有关请求的相关内容axios的更多相关文章
- 前端 HTML body标签相关内容 常用标签 表单标签 form
表单标签 form 表单是一个包含表单元素的区域表单元素是允许用户在表单中输入内容,比如:文本域(textarea).输入框(input).单选框() 表单的作用 form标签作用是把用户输入数据信息 ...
- 前端 HTML body标签相关内容 常用标签 列表标签 ul,ol,li
列表标签 ul,ol,li ul.ol.li标签 都属于块级标签,独占一行 网站页面上一些列表相关的内容比如说物品列表.人名列表等等都可以使用列表标签来展示.通常后面跟<li>标签一起用, ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 input标签介绍
input标签用于接收用户输入.可以利用input 可以做登录页面 input标签是行内块标签 <input> 元素会根据不同的 type 属性,变化为多种形态. name属性:表单点击提 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form 表单控件分类
表单控件分类 input标签: input标签 type属性的text,password,button按钮,submit按钮 input标签placeholder属性 标签上显示内容 input标签 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 label标签介绍
定义:<label> 标签为 input 元素定义标注(标记). label标签功能:关联input标签文本与表达元素,点击input标签文本时,如同点击表单元素一样. label标签是行 ...
- 前端 HTML body标签相关内容 常用标签 表格标签 table
表格标签 table 表格由<table> 标签来定义.每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义).字母 td 指表 ...
- 前端 HTML body标签相关内容 常用标签 超链接标签 a标签
超链接标签 <a> 超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写.它的作用是把当前位置的文本或图片连接到其他的页面.文本或图像,也可以是相同网页上的不同位 ...
- 前端 HTML body标签相关内容 常用标签 分割线 <hr>
分割线 <hr> <hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容 <!DOCTYPE html> <html lang="en&q ...
- 前端 HTML body标签相关内容 常用标签 段落标签 p标签
段落标签 <p>,paragraph的简写.定义段落,默认段落之间有间隔的 浏览器展示特点: 跟普通文本一样,但我们可以通过css来设置当前段落的样式 是否又独占一行呢? 答案是的 块级元 ...
- 前端 HTML body标签相关内容 常用标签 标题标签 h1-h6
标题标签 h1~h6 <h1> - <h6> 标签可定义标题.<h1> 定义最大的标题.<h6> 定义最小的标题. 由于 h 元素拥有确切的语义,因此请 ...
随机推荐
- BFS广度优先搜索例题分析
洛谷P1162 填涂颜色 题目描述 由数字 \(0\) 组成的方阵中,有一任意形状闭合圈,闭合圈由数字 \(1\) 构成,围圈时只走上下左右 \(4\) 个方向.现要求把闭合圈内的所有空间都填写成 \ ...
- last-child可能你也会踩的坑
旧文章从语雀迁移过来,原日期为2021-07-14 问题 当时写在写一个列表,列表每一项需要下面加下划线,最后一项不加下划线.第一时间,想到使用 :``last-child 这个伪类来实现. 当时的代 ...
- [OpenCV实战]6 基于特征点匹配的视频稳像
目录 1 介绍 1.1 视频稳定的方法 1.2 使用点特征匹配的视频稳定 2 算法 2.1 帧间运动信息获取 2.1.1 合适的特征点获取 2.1.2 Lucas-Kanade光流法 2.1.3 运动 ...
- 题解P4474 王者之剑
双倍经验 简要题意 给你一个 \(n\times m\) 的网格,数字在格子里,你需要取出一些格子,使得任意两个格子之间没有公共边,输出格子中的数字和的最大值. \(1 \le n,m \le 100 ...
- YMOI2019-5.4
题解 YMOI2019-5.4 前言 欸,被干爆了.. 太菜了.亏我还提前看题了,还是自古大神出民间 YMOI2019的第二次考试吧.第一次没参加,这一次是第一次却出师不利..还要继续加强 还是总结一 ...
- Java long类型转换易犯的错误
记一个刷题过程中遇到的溢出问题. 在做这道题的时候遇到一个与 long 类型有关的溢出错误. 原始代码如下 class Solution { public int numberOfPairs(int[ ...
- Java线程池中的execute和submit
一.概述 execute和submit都是线程池中执行任务的方法. execute是Executor接口中的方法 public interface Executor { void execute(Ru ...
- MyBatis-Plus生成的id传给前端最后两位变为0
问题描述: 使用MybatisPlus-Plus插入一条数据,生成的id长这样 1621328019543105539 但是在前端显示的时候id却是这样 1621328019543105500 所以导 ...
- JSP第五次作业
1.教材P78-79 例4-9 1 <%@ page language="java" import="java.util.*" pageEncoding ...
- 算法学习笔记(17): 快速傅里叶变换(FFT)
快速傅里叶变换(FFT) 有趣啊,都已经到NOI的难度了,救命 首先,我们先讲述一下前置知识.已经明白的读者请移步后文 虚数 定义:\(z = a + bi\),其中 \(a, b \in R\ \ ...
