Sublime Text3高效开发之编写代码块(snippet)
看到别人使用HBuilder X可以插入代码块,就想sublime text3有没有类似的功能呢,诶还真有。在sublime text3叫作snippet。
-snippet是干什么的?:可以在你编写js,html,vue,python...的时候快速插入自定义的代码块。
演示demo
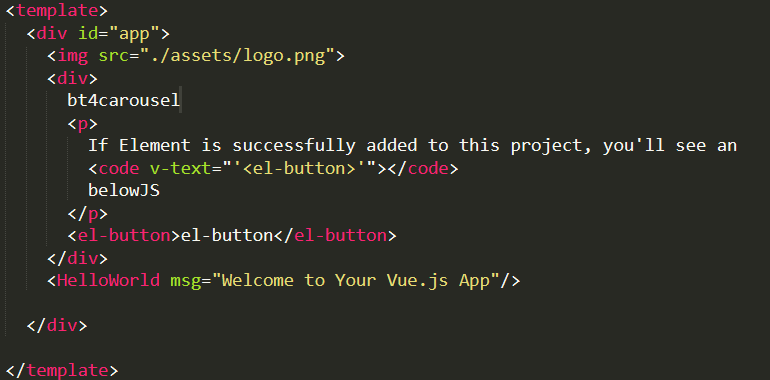
输入bt4carousel

输入完bt4carousel按Tab

代码生成完毕!
-snippet怎么使用?:新建sublime-snippet文件,编写代码块,保存文件即可使用。
如何新建sublime-sinppet文件?

新建如下

Vue实例
<snippet>
<content><![CDATA[
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="${1:this}" alt="${2:this}">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="${3:this}" alt="${4:this}">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="${5:this}" alt="${6:this}">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<tabTrigger>bt4carousel</tabTrigger>
<!-- <scope>text.html.basic</scope> -->
<scope>text.html.vue</scope>
</snippet>
Ctrl+S保存 推荐.......\Sublime Text 3\Packages\User下新建snippets文件夹
恭喜,自定义的snippet可以使用了,赶紧自己去试试吧。
如何查看特定文件的<scope>的值?:ctrl+alt+shift+p或者菜单栏-tools-developer-Show Scope Name,就能看到对应的值啦,点击copy就可以复制值。
以上就sublime text3之snippet基本使用的所有内容,祝使用愉快,再见。
Sublime Text3高效开发之编写代码块(snippet)的更多相关文章
- Unity 开发游戏编写代码的技巧
在平时开发游戏过程中,遇到一些编写代码很繁琐的问题. 我发现我团队中每个人都会遇到,就算打写出来分享下经验. 条件断点 利用IDE提供的工具, 右键断点的时候 输入条件, 当条件达成的时候,断点才能命 ...
- sublime text3前端开发插件配置以及使用(个人喜爱)
第一步下载软件接着Ctrl +~ (回车)把下面安装包管理添加到sublimeimport urllib.request,os; pf = 'Package Control.sublime-packa ...
- sublime text3 php开发必要的插件
一.安装Sublime Text 3 官网 http://www.sublimetext.com/3 一定要选择ST3,而不是ST2,3比2好用,真的,后面你就知道了. 选择对应的版本安装.完事后,要 ...
- sublime text3格式化html,css,js代码
需要安装HTML/CSS/JS prettify插件. 安装步骤:首选项 -> Package Control -> Install Package -> HTML-CSS-JS P ...
- 为了增强团队的协作和高效开发,提升代码质量,TGideas团队一起制订的代码规范。主要包括五部分内容:PC规范、移动端规范、性能优化、CP规范、其他项目规范
http://tguide.qq.com/main/index.htm
- Sublime Text3介绍和插件安装——基于Python开发
Subime编辑器是一款轻量级的代码编辑器,是收费的,但是可以无限期使用.官网下载地址:https://www.sublimetext.com. Sublime Text3支持语言开发种类多样,几乎可 ...
- sublime text3配置及相关小技巧
1.下载&安装: 官方地址:http://www.sublimetext.com/,sublime text3又更新了,支持不依赖插件进行侧边栏颜色的更改,同时自带的皮肤颜色也有四种,十分方便 ...
- Sublime Text3配置在可交互环境下运行python快捷键
安装插件 在Sublime Text3下面写代码感觉很不错,但是写Python的时候遇到了一些问题. 用Sublime Text3打开python文件,或者在Sublime Text3下写好pytho ...
- Java中this,static,super及finalkeyword和代码块
this: 能够使用this表示类中的属性------this.name=name 能够使用this强调调用的是本类的方法 能够使用this调用本类的构造方法------this();调用本类中无參构 ...
- 添加vscode自定义代码块
以vue为例 一.打开vscode>文件>首选项>用户代码片段>vue.json二.编写代码块 其中一行一句:$1是占位符,就是你可以输入的地方."http get& ...
随机推荐
- 为测试管理正名,华为云CodeArts TestPlan的守护之道
摘要:华为云CodeArts TestPlan既有公有云版本,也有下沉到私有云的版本. 本文分享自华为云社区<为测试管理正名,华为云CodeArts TestPlan的守护之道>,作者:云 ...
- 《Effective C++》模版与泛型编程
Item41:了解隐式接口和编译期多态. 纵使你从未使用过templates,应该不陌生"运行期多态"和"编译期多态"之间的差异.因为它类似于"哪一个 ...
- ResourceQuota与LimitRange区别
ResourceQuota与LimitRange区别 ResourceQuota ResourceQuota 用来限制 namespace 中所有的 Pod 占用的总的资源 request 和 lim ...
- 【转】C#接口知识
参考:日常收集 C# 接口知识 (知识全面) 目录 第一节 接口慨述 第二节 定义接口 第三节 定义接口成员 第四节.访问接口 第五节.实现接口 第六节.接口转换 第七节.覆盖虚接口 第一节 接口慨述 ...
- MySQL union 和 order by 同时使用
目录 一.出现错误的情况 二.解决上述问题的两种方法 三.案例分析: 求解: 常见的错误解法 (1)使用 union 和 多个order by 不加括号 [报错] (2)order by 在 unio ...
- 创建a标签使用get请求下载文件
创建a标签使用get请求下载文件 let url = `${BaseUrl.path}/aa/bb/cc?no=${this.sqcode}&pae=${this.wlName}&as ...
- VUE 轮询、轮询终止 beforeRouteLeave
目录 1 在data中定义 2 在methods中定义 3 开始轮询 4 终止轮询 方法一: destroyed() 方法二:beforeRouteLeave(to, from, next) 推荐 所 ...
- 浅谈浏览器端 WebGIS 开发可能会用到的、提升效率的 js 库
目录 前置说明 1. 与数据格式转换解析相关 1.1. 解析和转换 WKT 几何数据 1.2. 前端直接读取 GeoPackage - @ngageoint/geopackage 1.3. 前端直接读 ...
- Vue3 企业级优雅实战 - 组件库框架 - 11 组件库的打包构建和发布
回顾第一篇文章中谈到的组件库的几个方面,只剩下最后的.也是最重要的组件库的打包构建.本地发布.远程发布了. 1 组件库构建 组件库的入口是 packages/yyg-demo-ui,构建组件库有两个步 ...
- 破解练习-CRACKME002
002-注册算法分析 一.工具和调试环境 动态调试工具:x64dbg 系统环境:win10 1909 二.分析Serial/name的算法 直接使用提示字符串验证,得到错误提示如下: 接下来使用x64 ...
