解决 net core 3.x 跨域问题
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
以下几种情况是造成跨域的原因:
- 域名相同,端口不同
- 域名相同,协议不同(即,一个是 http,一个是 https)
- 访问其他网站时,一个是域名,一个是对应的 IP地址(PS:http://www.a.com------http://192.168.1.1)
- 主域名相同,子域名不同
- 两个完全不相同的域名
简单来说,只有域名,协议,端口都相同才能通信


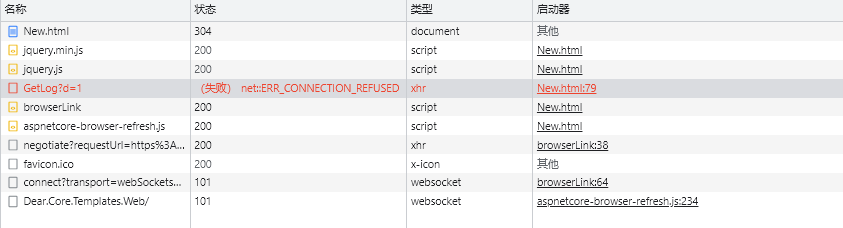
凡是这两种报错都属于跨域,一般来说,前端解决跨域比较复杂,所以一般后端解决跨域,因为过程相对简单。
这里以一个 Net Core 3.x WebApi 的框架的实例来解决这个问题
一、首先 WebApi 需要配置相对应的代码
这是官方的方案:https://learn.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-3.1
首先在 core 3.x 的 Startup.cs 文件里有 ConfigureServices 方法将服务添加到容器,将跨域的配置添加即可
跨域有两种配置方法,一种是允许所有域名,一种是配置部分域名通信,配置方法略有不同参考代码如下:
- 1 public void ConfigureServices(IServiceCollection services)
- 2 {
- 3 #region 解决跨域
- 4 //“Cors”表示策略名称,可以随便起;可以添加多条策略。
- 5 //AllowAnyOrigin表示允许任何域;AllowAnyMethod表示允许任何方法;AllowAnyHeader表示允许任何消息头。
- 6 //如果是允许指定的域、方法、消息头需要使用WithOrigins、WithMethods、WithHeaders方法。
- 7 services.AddCors(options =>
- 8 {
- 9 options.AddPolicy("Cors", builder =>
- 10 {
- 11 builder.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader();
- 12 });
- 13 });
- 14
- 15 ////允许一个或多个来源可以跨域
- 16 //services.AddCors(options =>
- 17 //{
- 18 // options.AddPolicy("CustomCors", policy =>
- 19 // {
- 20 // // 设定允许跨域的来源,有多个可以用','隔开
- 21 // policy.WithOrigins("http://localhost:9000")
- 22 // .AllowAnyHeader()
- 23 // .AllowAnyMethod()
- 24 // .AllowCredentials();
- 25 // });
- 26 //});
- 27 #endregion
- 28
- 29 services.AddControllers();
- 30 }
在 ConfigureServices 配置后,只需要在 HTTP请求管道 中调用即可
添加一句代码即可,但是名称一定要与服务中定义的名称一致
添加时需要注意,对 UseCors 的调用必须放在 UseRouting 之后,但在 UseAuthorization 之前。
- 1 public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
- 2 {
- 3
- 4
- 5 if (env.IsDevelopment())
- 6 {
- 7 app.UseDeveloperExceptionPage();
- 8 }
- 9
- 10 //添加日志中间件
- 11 app.UseLog();
- 12
- 13 //全局捕捉异常
- 14 app.UseExceptionMiddleware();
- 15
- 16 app.UseHttpsRedirection();
- 17 app.UseRouting();
- 18
- 19 //跨域
- 20 app.UseCors("Cors");
- 21 //app.UseCors("CustomCors");
- 22
- 23 //用户认证
- 24 app.UseAuthentication();
- 25 app.UseAuthorization();
- 26
- 27 // 添加Swagger有关中间件
- 28 app.UseSwagger();
- 29 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "API Demo v1"); });
- 30
- 31 app.UseEndpoints(endpoints =>
- 32 {
- 33 endpoints.MapControllers();
- 34 });
- 35 }
那么到这里,你是不是觉得已经配置完成,就可以使用 ajax 直接访问接口不会报错了。
我这里的做法时,将 WebApi 的代码发布到本地的 IIS 中进行测试的,但结果是,这样配置后,依然无法解决跨域的问题,后来查阅发现,这个配置只完成了一半。
二、IIS 服务器配置
如果是本地访问 WebApi 这种方式是没有问题的,发布线上这种方式就不可以了,所以还要完成 IIS 服务器的配置
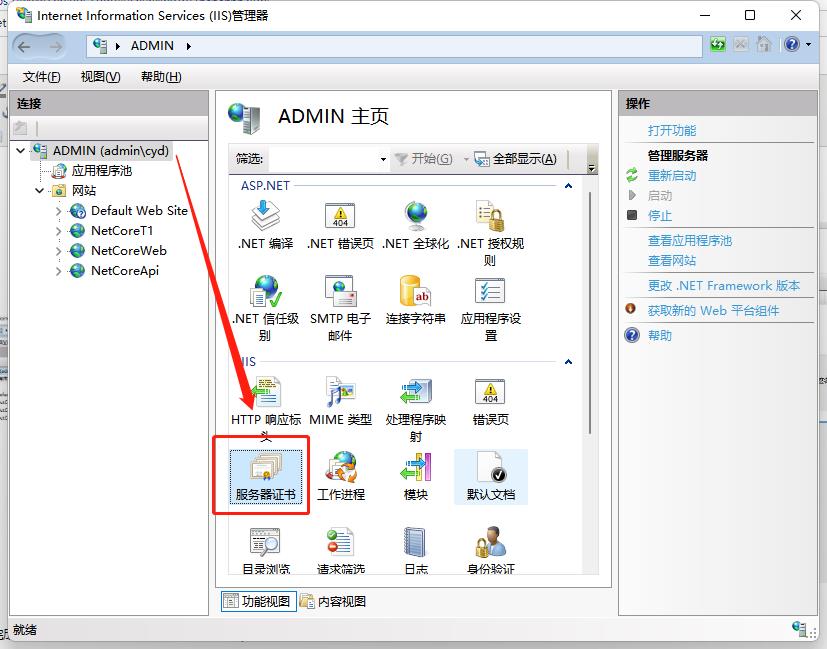
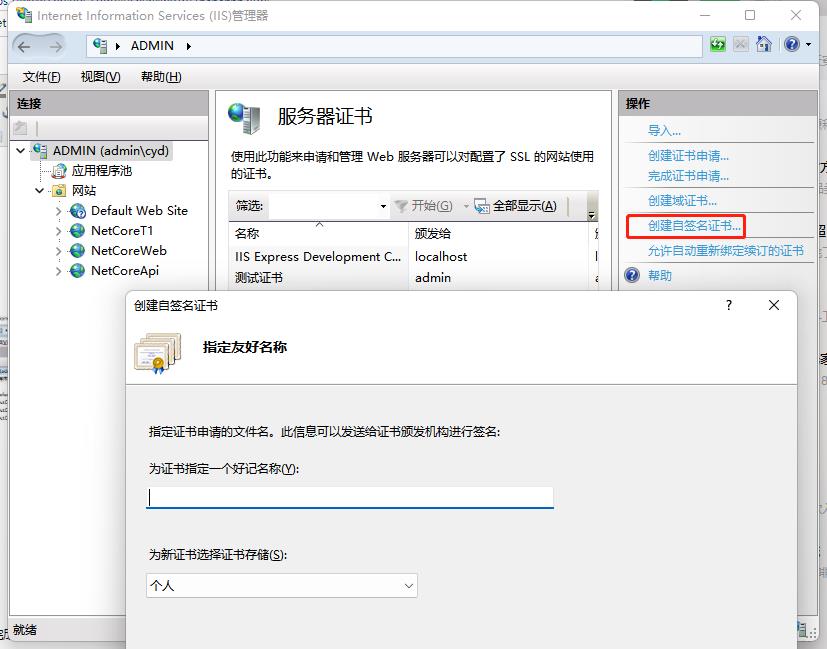
- 在 IIS 中添加一个创建一个自签名的证书
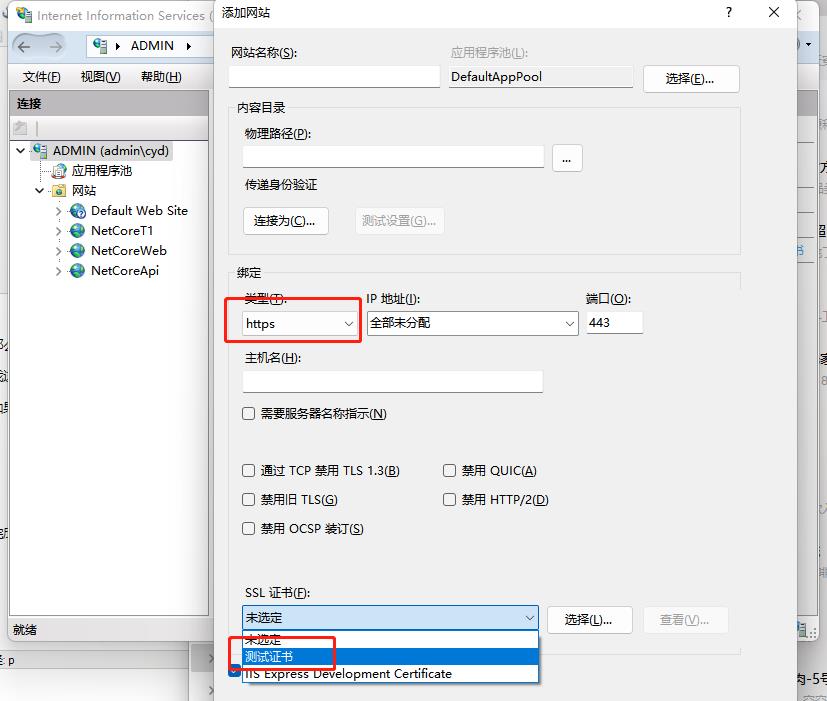
- 在新建 WebApi 网站时,选择 https 协议,配置创建的证书



完成这 3 个步骤,本地访问 IIS 发布的 WebApi 的接口,跨域问题即可解决
如果是发布的 Web 网站去放问发布的 WebApi ,同样的也需要对网站进行证书配置
至于在网上看到的其他方案,在 html 头部加 <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> 这段代码,,,,总之,我试了,线上不行但是加上也不会报错没影响
还有一种,在控制器加 [EnableCors("{Policy String}")] 这个中间件属性,这种是可以的,但是他是对部分接口或控制器进行跨域配置,如果你是全局就没必要加这个属性
本地跨域和线上跨域解决方式是有不同的,就是多了一个 IIS 配置而已,所以在解决这个问题时,要注意自己对应的是那种方式(其实很简单的问题,因为没搞清楚方式,我解决这个问题花了半天时间)
总之,解决问题要找到点。而且这个问题后端解决很容易,就不要麻烦前端了,很多刚入行的新手,因为缺少经验以为前端能解决,就把问题丢给前端,实际上后端更容易解决这个问题。(个人观点,不代表所有,嘴下留情)
解决 net core 3.x 跨域问题的更多相关文章
- asp.net core webapi之跨域(Cors)访问
这里说的跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被当作 ...
- .NET压缩图片保存 .NET CORE WebApi Post跨域提交 C# Debug和release判断用法 tofixed方法 四舍五入 (function($){})(jQuery); 使用VUE+iView+.Net Core上传图片
.NET压缩图片保存 需求: 需要将用户后买的图片批量下载打包压缩,并且分不同的文件夹(因:购买了多个用户的图片情况) 文章中用到了一个第三方的类库,Nuget下载 SharpZipLib 目前用 ...
- asp.net (webapi) core 2.1 跨域配置
原文:asp.net (webapi) core 2.1 跨域配置 官方文档 ➡️ https://docs.microsoft.com/zh-cn/aspnet/core/security/cors ...
- ASP.NET Core Web API 跨域(CORS) Cookie问题
身为一个Web API,处理来自跨域不同源的请求,是一件十分合理的事情. 先上已有的文章,快速复制粘贴,启用CORS: Microsoft:启用 ASP.NET Core 中的跨域请求 (CORS) ...
- 第十四节:Asp.Net Core 中的跨域解决方案(Cors、jsonp改造、chrome配置)
一. 整体说明 1. 说在前面的话 早在前面的章节中,就详细介绍了.Net FrameWork版本下MVC和WebApi的跨域解决方案,详见:https://www.cnblogs.com/yaope ...
- ASP.NET Core-Docs:在 ASP.NET Core 中启用跨域请求(CORS)
ylbtech-ASP.NET Core-Docs:在 ASP.NET Core 中启用跨域请求(CORS) 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 1. ...
- vue 解决axios请求出现前端跨域问题
vue 解决axios请求出现前端跨域问题 最近在写纯前端的vue项目的时候,碰到了axios请求本机的资源的时候,出现了访问报404的问题.这就让我很难受.查询了资料原来是跨域的问题. 在正常开发中 ...
- .net core webapi+vue 跨域访问
最近在做一个前后端分离的示例,以下代码完美解决跨域的问题 一.后端服务 1.首先我们建一个.net core webapi的项目 2.项目引用Microsoft.AspNetCore.Cors 包 3 ...
- 简单设置,解决使用webpack前后端跨域发送cookie的问题
最近用vue来做项目,用webpack来做前端自动化构建.webpack-dev-server会在本地搭建一个服务器,在和后端调试的时候,就会涉及到跨域的问题. 刚开始时,没有用vue-cli来构建项 ...
随机推荐
- 聊一款可以自动跳过手机APP广告的神器!
平时使用手机,很多APP都有开屏广告,有些短的一两秒,长的三五秒,用起来浪费时间不说,有时候想点击跳过,一不小心还可以点进广告,进行跳转,让人很不舒服. 今天我给小伙伴们推荐一个可以跳过APP开屏广告 ...
- 随机视频API
首先打开服务器创建一个html文件也可以不创建 代码如下 点击查看代码 <!DOCTYPE html> <html lang="zh-CN"> <he ...
- 存储更弹性,详解 Fluid “ECI 环境数据访问” 新功能
近期,Fluid 支持了阿里云 ECI 应用,并将 JuiceFS Runtime Controller 设置为默认安装:JuiceFS 也就此功能与 Fluid 完成了集成和测试工作. 用户可以在 ...
- 使用STM32控制TMC5160驱动步进电机
首先先来了解一下TMC5160的3种工作模式 TMC5160通过两个引脚来控制它的工作模式:SD_MODE和SPI_MODE. 1.当SD_MODE接地,SPI_MODE拉高,TMC5160即工作在模 ...
- KingbaseES insert all/first 功能介绍
KingbaseES 内置了对于insert all / first 语法的支持. 一.数据准备 create table t1(product_id number, product_name var ...
- java 验证手机号是否合法
一.通用工具类编写 /** * @project * @Description * @Author songwp * @Date 2022/9/15 17:06 * @Version 1.0.0 ** ...
- 【C++】GoogleTest入门指南
参考: GoogleTest官网 基本概念 要使用GoogleTest,需要包含header gtest/gtest.h 断言Assertions 断言是检查条件是否为真的语句,其结果可能是成功或失败 ...
- vue中使用html video标签,写中间暂停图标
一篇汇总video事件的文章,方便查阅: https://blog.csdn.net/xuehu837769474/article/details/107532487 html部分 <div c ...
- 24_Java8
Java8 一. Java8概述 Java8(又称JDK1.8)是Java语言开发的一个主要版本. Oracle公司于2014年3月18日发布Java8 支持Lambda表达式 函数式接口 新的Str ...
- PAT (Basic Level) Practice 1021 个位数统计 分数 15
给定一个 k 位整数 N=dk−110k−1+⋯+d1101+d0 (0≤di≤9, i=0,⋯,k−1, dk−1>0),请编写程序统计每种不同的个位数字出现的次数.例如:给定 N= ...
