Vue 双向绑定
devtools工具
使用devtools工具可以让你更加方便的查看到Vue实例中数据的变化。

在chorme商店搜索安装即可。
双向绑定
v-model
双向绑定一般都是与input家族进行绑定。
当表单内容发生改变时,数据层的数据也会发生改变。

<body>
<div id="app">
<input type="text" v-model="v">
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
v:null,
},
})
</script>
</body>
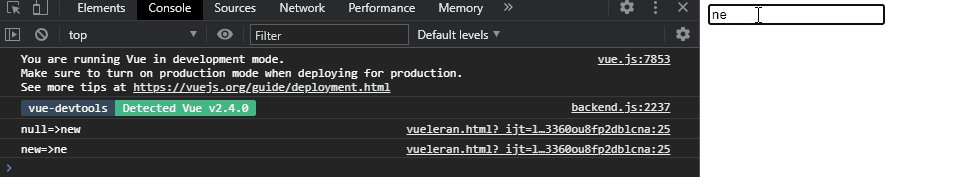
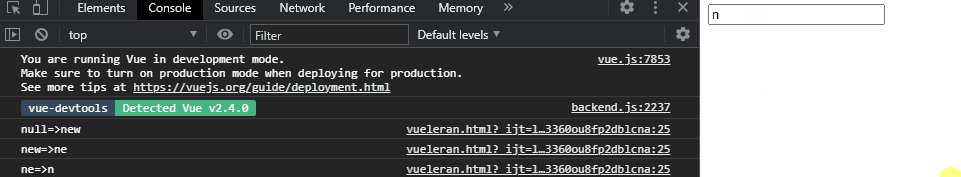
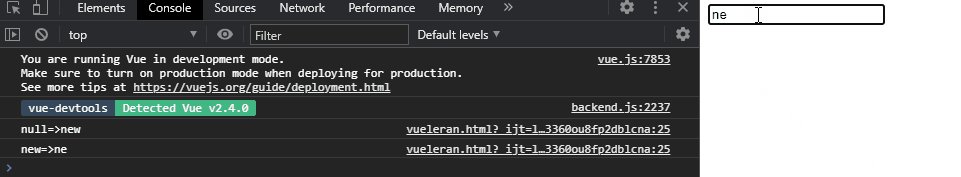
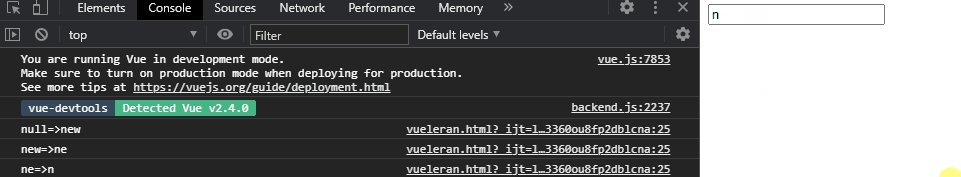
watch监听
使用watch来监听数据的变化。
在watch对象中定义函数,函数名与被监听的数据名相同,它具有两个参数,newValue以及oldValue。

<body>
<div id="app">
<input type="text" v-model="v">
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
v: null,
},
watch: {
v(newValue, oldValue) {
console.log(`${oldValue}=>${newValue}`);
}
}
})
</script>
</body>
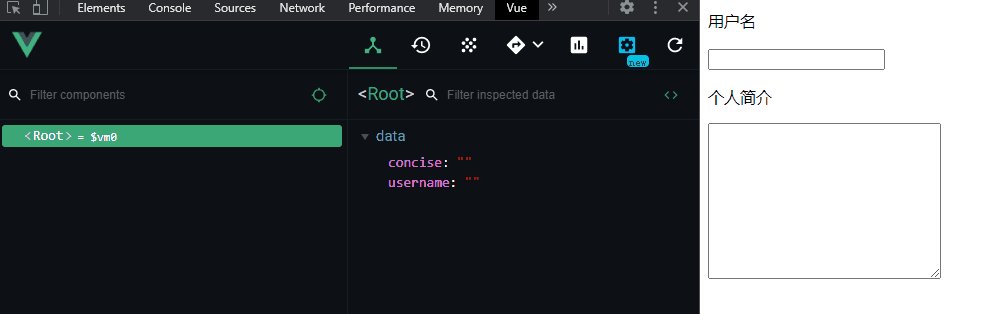
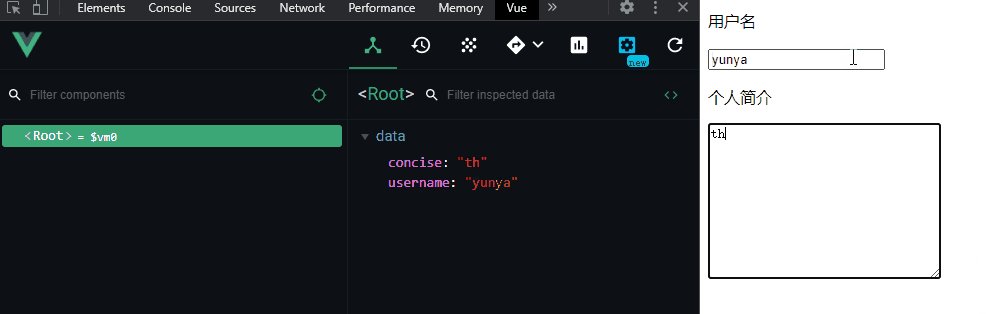
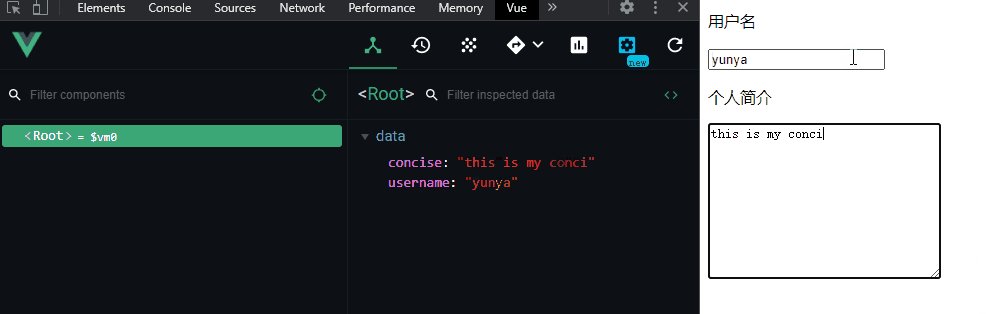
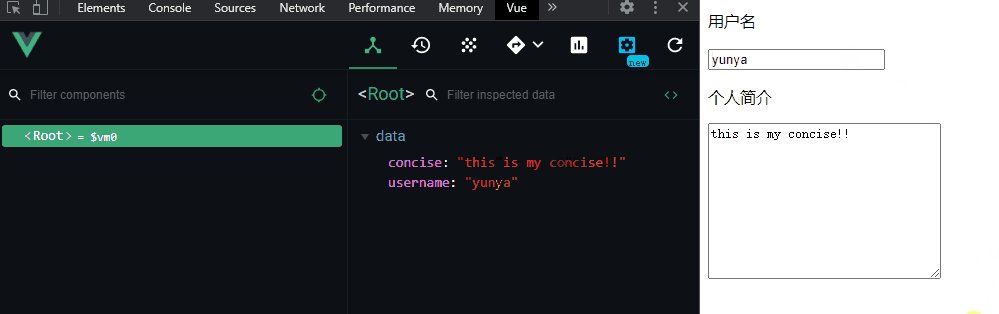
表单操作
input&textarea
双向绑定可直接应用于input以及textarea上。

<body>
<div id="app">
<form action="">
<div>
<label for="username">
<p>用户名</p>
<input type="text" id="username" v-model="username">
</label>
</div>
<p></p>
<div>
<label for="concise">
<p>个人简介</p>
<textarea name="" id="concise" rows="10" cols="30" v-model="concise"></textarea>
</label>
</div>
</form>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
username: "",
concise: ""
},
})
</script>
</body>
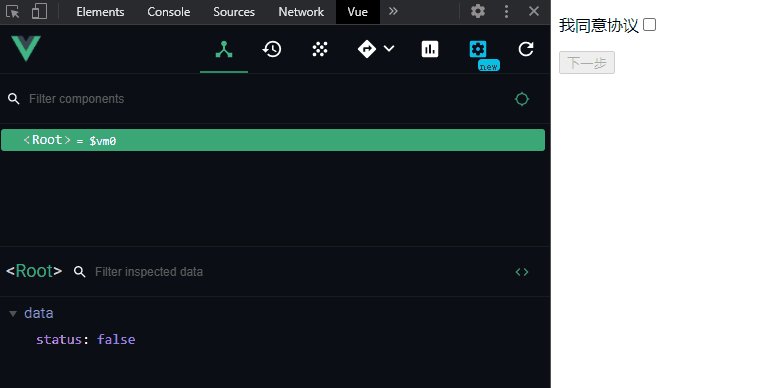
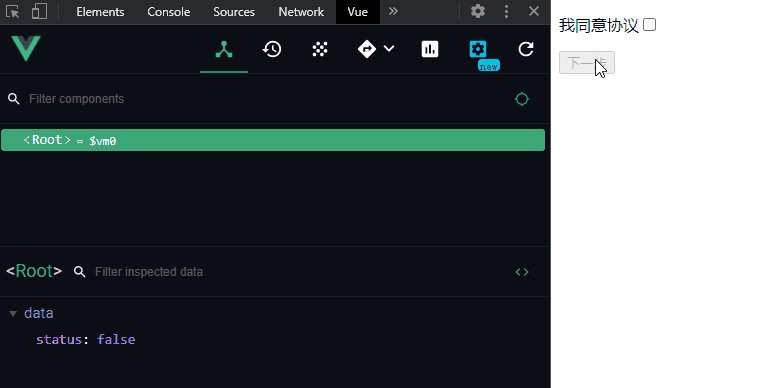
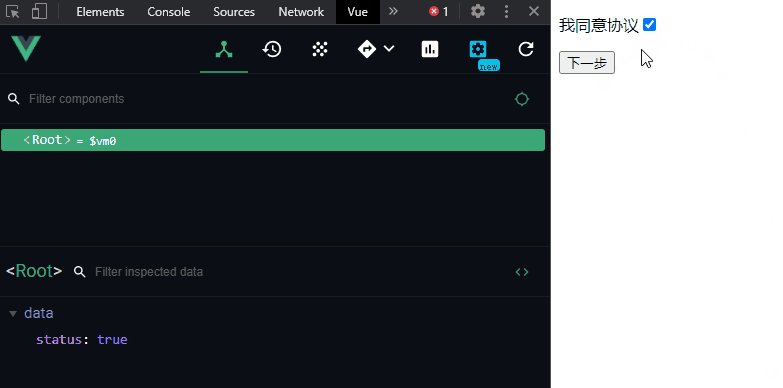
checkbox单选&多选
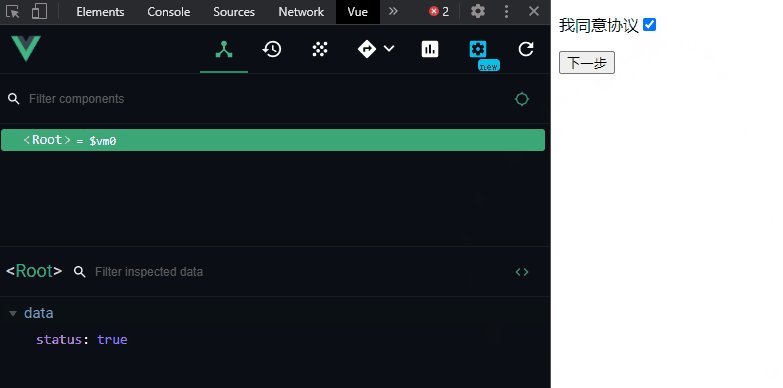
如下,你必须同意协议,才能执行下一步:

<body>
<div id="app">
<form action="">
<p>我同意协议<input type="checkbox" v-model="status"></p>
<button :disabled="!status">下一步</button>
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
status: false,
},
});
</script>
</body>
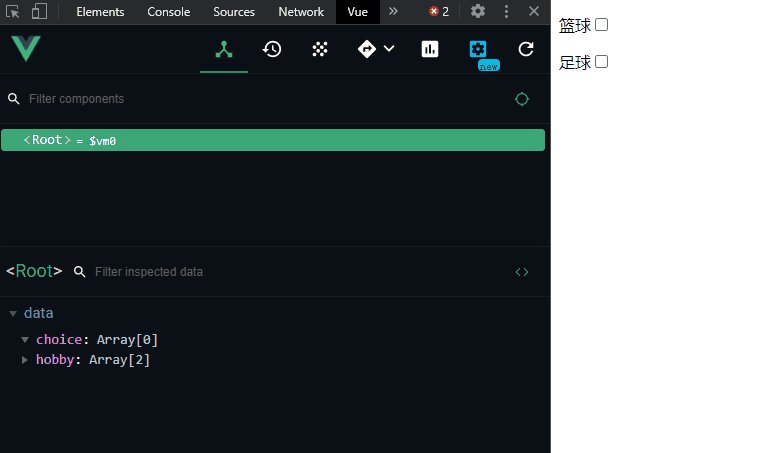
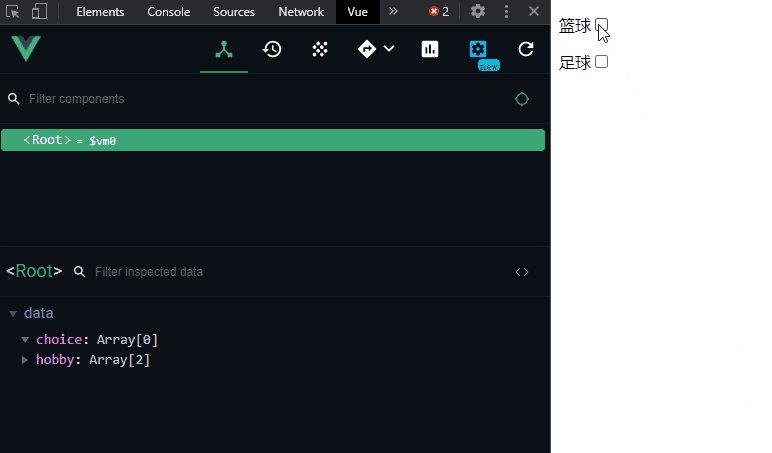
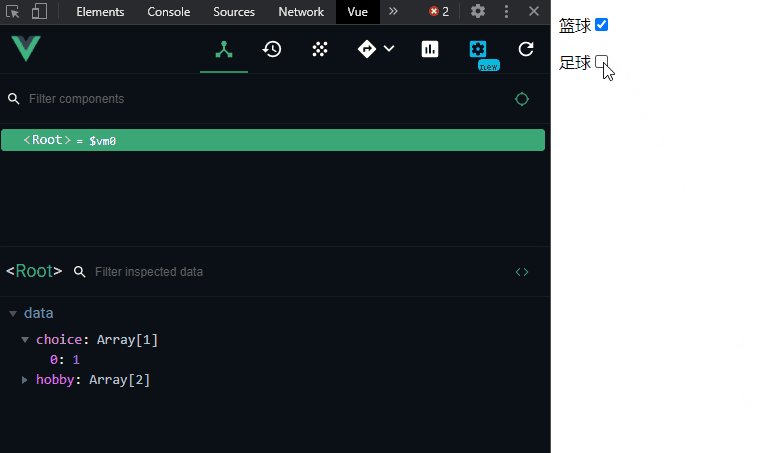
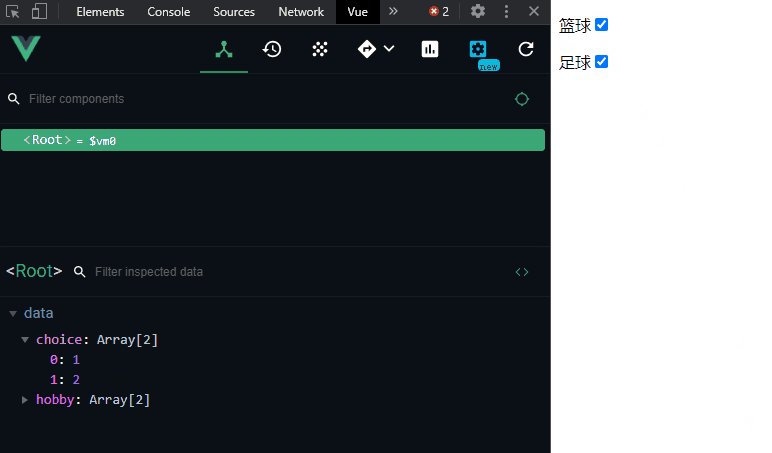
下面是多选的实例,后端返回了一组兴趣爱好,在选择后应该将其id传给后端,使用v-bind绑定id值,使用v-model与传递给后端的choice做绑定:
choice必须是一个Array类型,否则会抛出警告

<body>
<div id="app">
<form action="">
<p v-for="item in hobby">
{{item.name}}<input type="checkbox" v-model="choice" :value="item.id">
</p>
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
choice: [],
hobby: [
{"id": 1, "name": "篮球"},
{"id": 2, "name": "足球"},
]
},
});
</script>
</body>
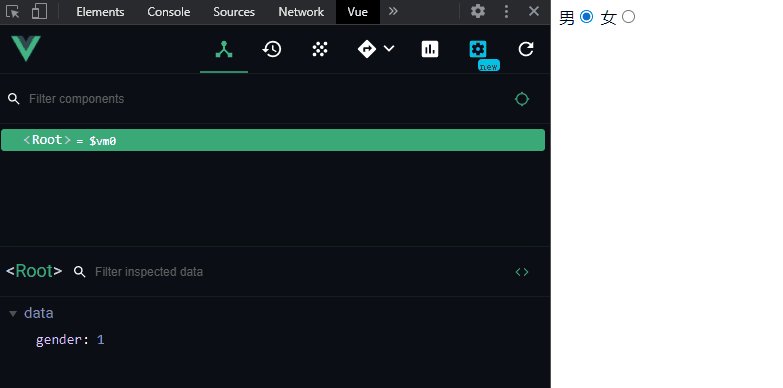
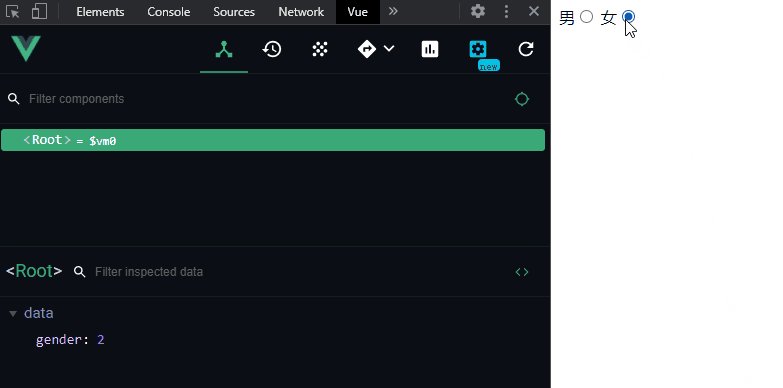
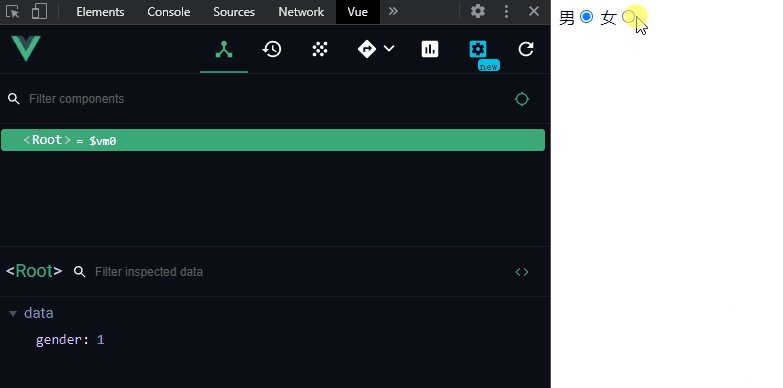
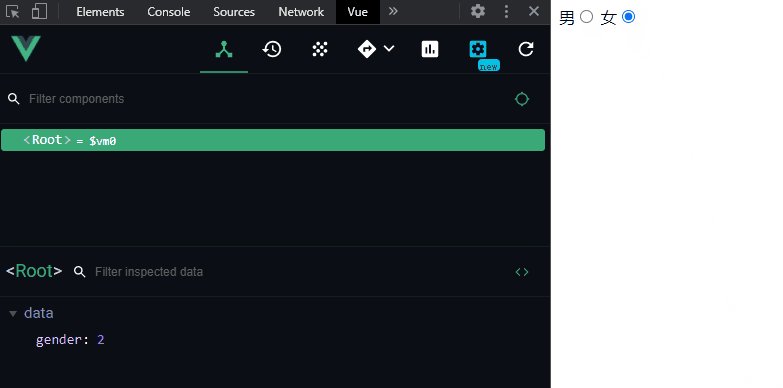
radio
使用radio时,只要v-model绑定同一数据源,就会产生互斥效果,不需要再指定额外的name属性。

<body>
<div id="app">
<form action="">
<!-- 使用v-bind,将会是int类型,否则是string -->
男<input type="radio" v-model="gender" :value=1>
女<input type="radio" v-model="gender" :value=2>
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
gender: 1,
},
});
</script>
</body>
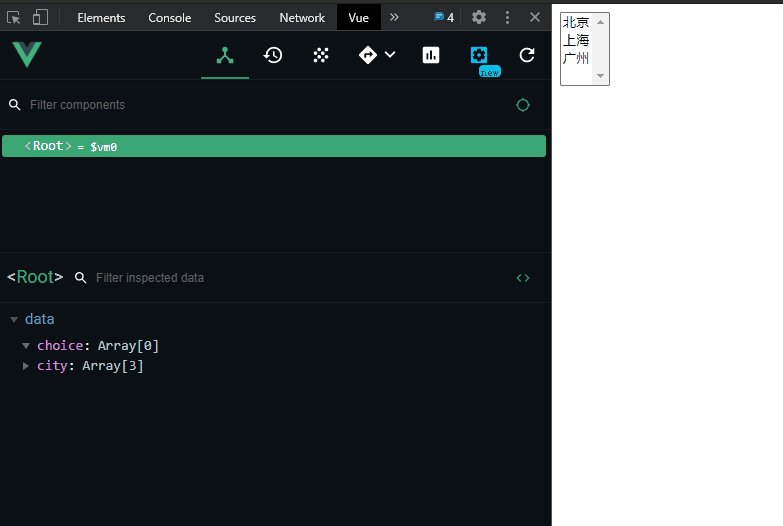
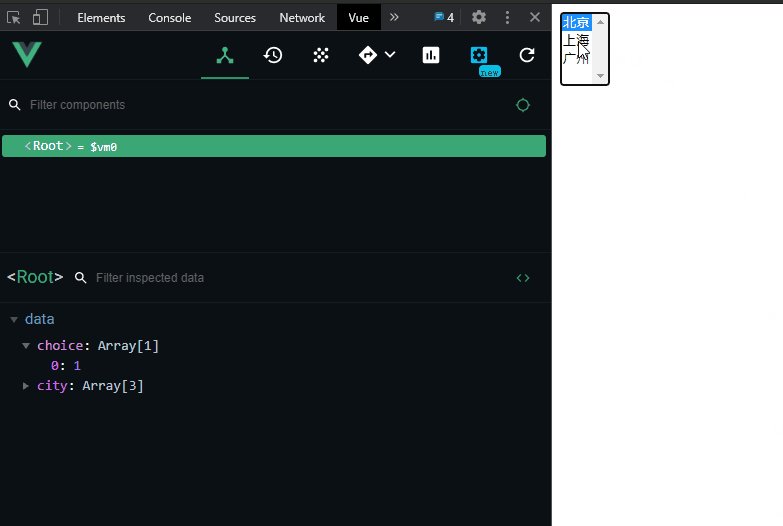
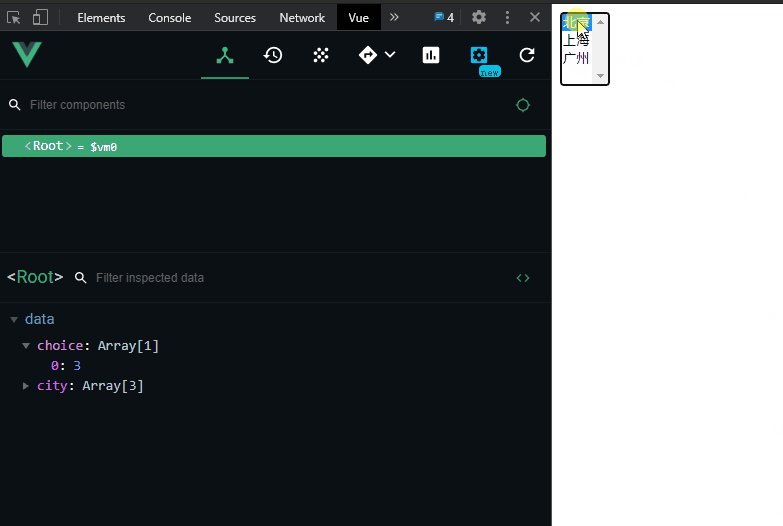
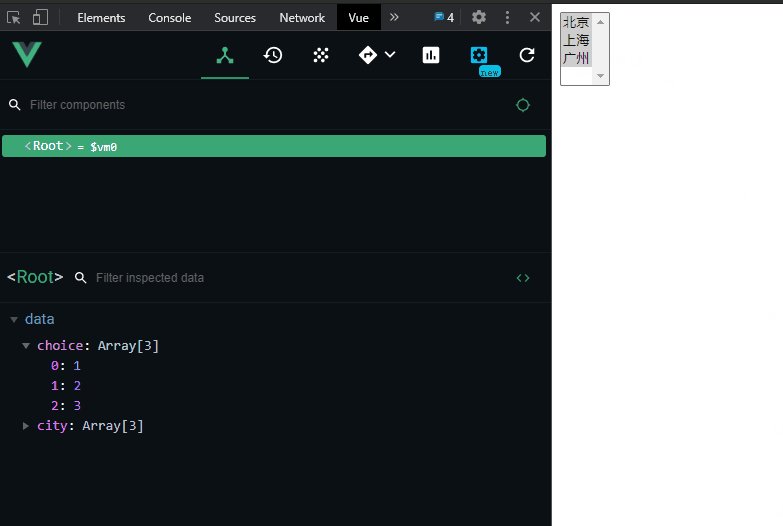
select单选&复选
使用select来选择你喜欢的城市:
如果是select单选,传递给后端的值就是一个int类型。
如果是select复选,传递给后端的值就是一个Array类型。

<body>
<div id="app">
<form action="">
<select name="" v-model="choice" multiple>
<option :value="item.id" v-for="item in city">{{item.name}}</option>
</select>
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
choice: [],
city: [
{"id": 1, "name": "北京"},
{"id": 2, "name": "上海"},
{"id": 3, "name": "广州"},
],
},
});
</script>
</body>
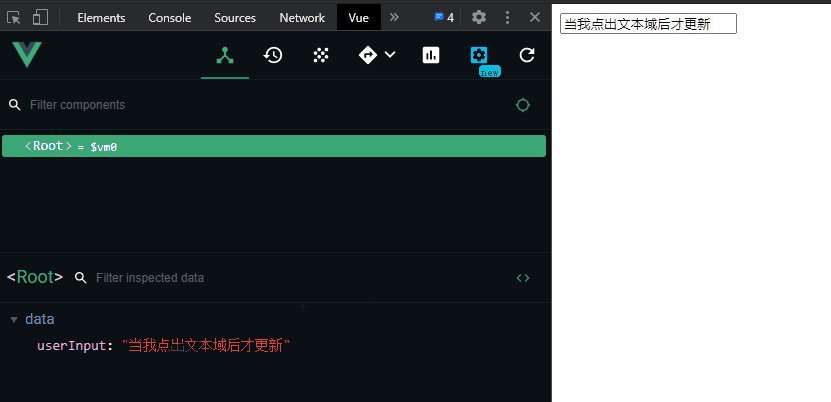
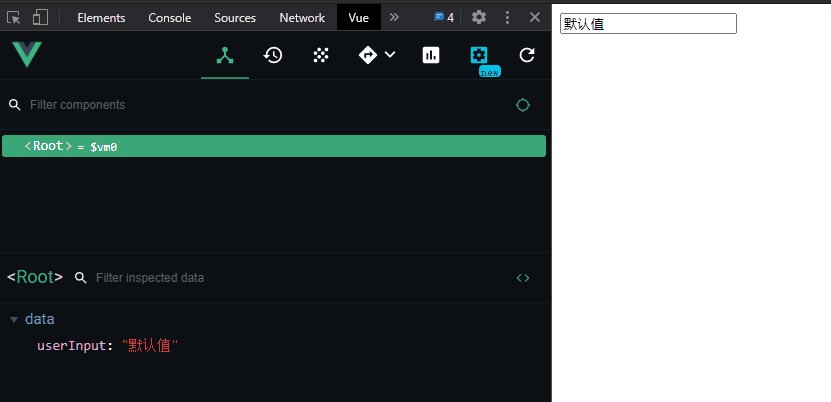
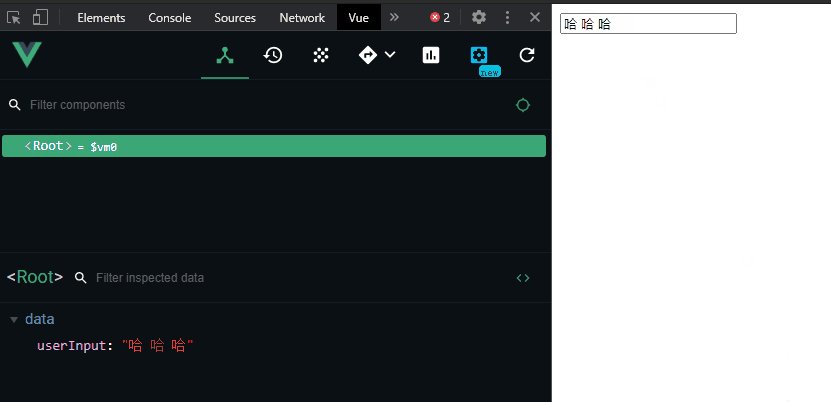
修饰符
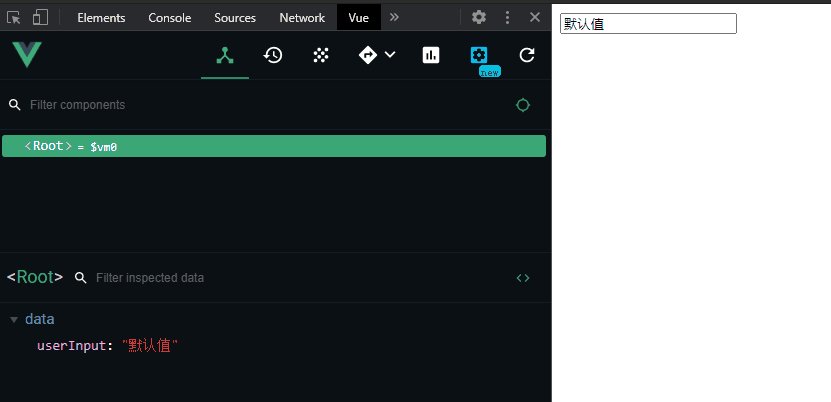
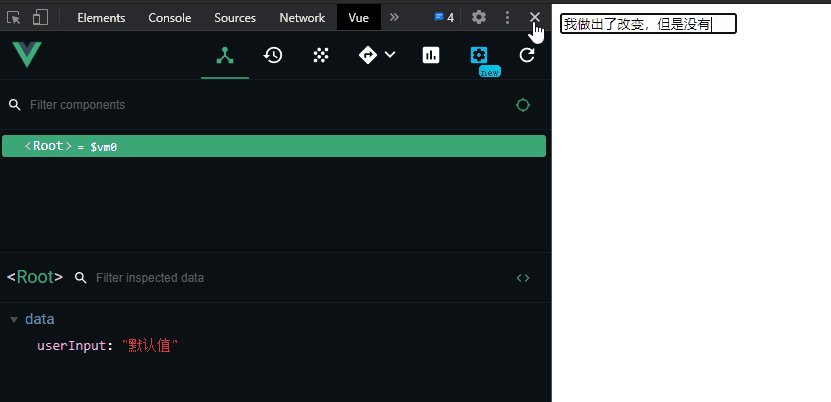
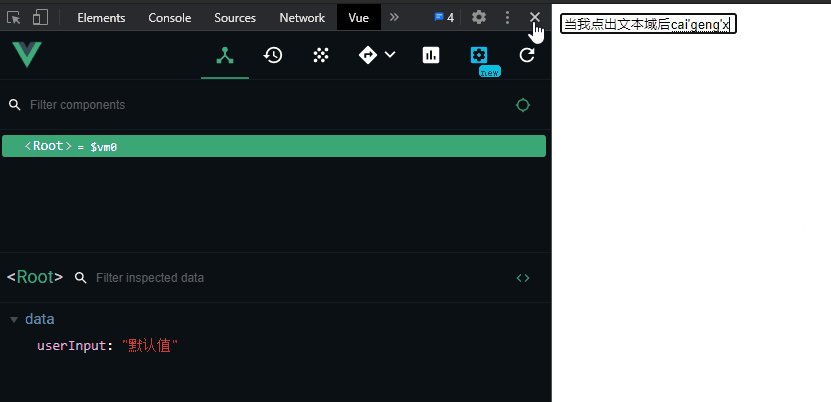
.lazy
使用该修饰符时,绑定的v-model数据源不会实时刷新,而是等到input失去焦点后才会更新。

<body>
<div id="app">
<form action="">
<input type="text" v-model.lazy="userInput">
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
"userInput": "默认值",
},
});
</script>
</body>
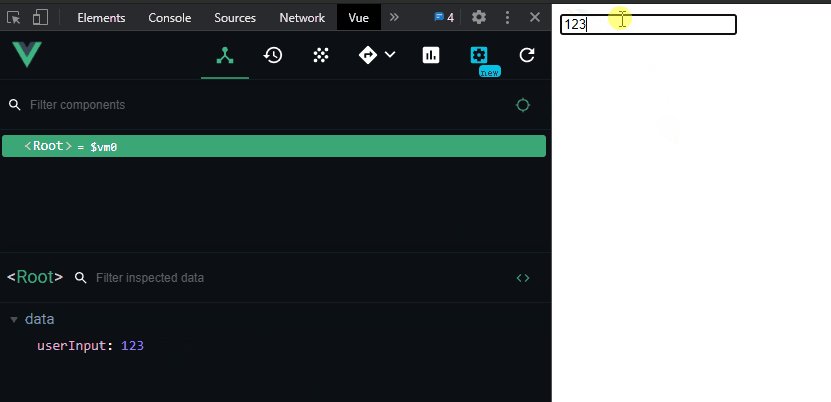
.number
使用该修饰符时,当你输入的内容为纯数字时将会自动转为int类型存储再v-model数据源中。
如果不使用该修饰符,则是String类型。

<body>
<div id="app">
<form action="">
<input type="text" v-model.number="userInput">
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
"userInput": "默认值",
},
});
</script>
</body>
.trim
使用该修饰符时,将会自动移除v-model数据源两侧的空格。

<body>
<div id="app">
<form action="">
<input type="text" v-model.trim="userInput">
</form>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
"userInput": "默认值",
},
});
</script>
</body>
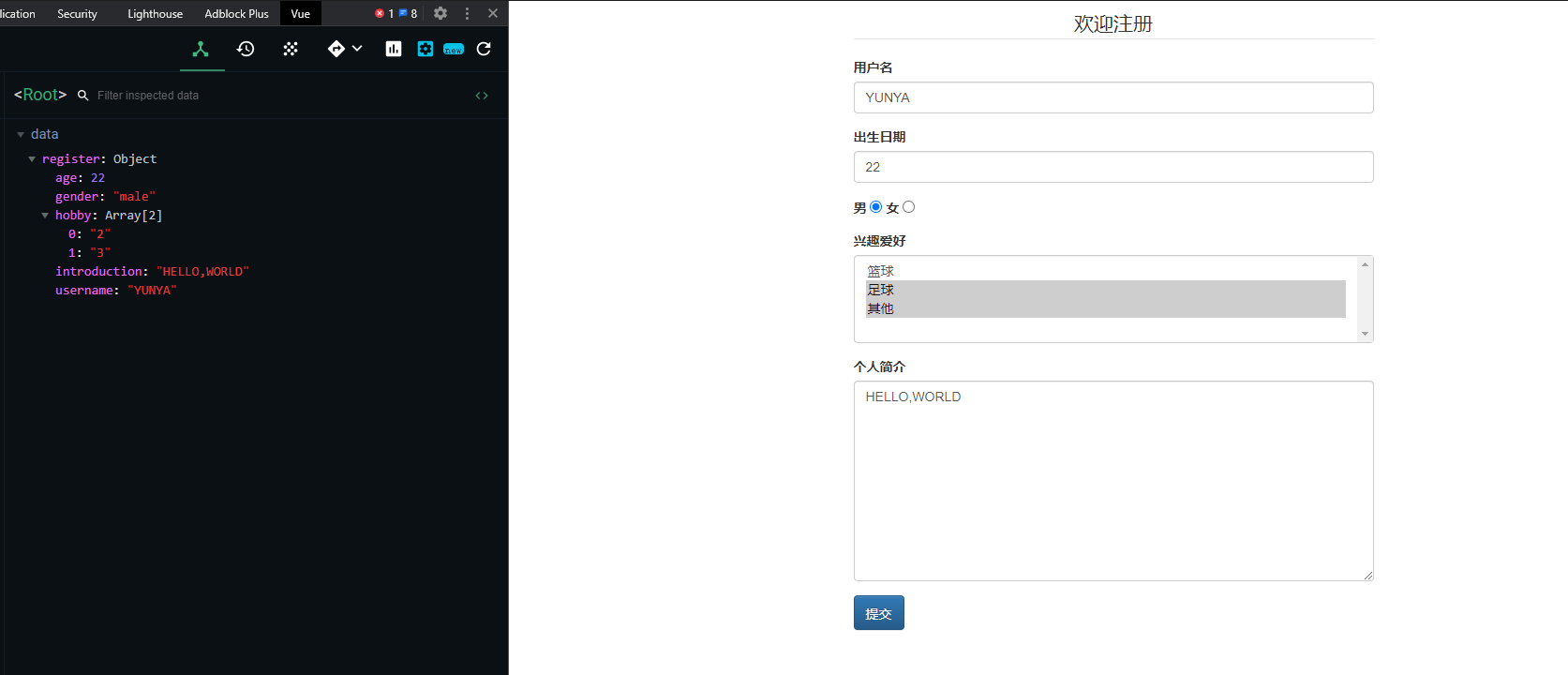
实例练习
搭建出一个漂亮的注册页面吧。

<body>
<div id="app">
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6 col-md-offset-2">
<form action="" method="POST" role="form">
<p></p>
<legend class="text-center">欢迎注册</legend>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" v-model="register.username">
</div>
<div class="form-group">
<label for="age">出生日期</label>
<input type="text" class="form-control" id="age" v-model.number="register.age">
</div>
<div>
<label class="radion-inline" for="male">男
<input type="radio" id="male" value="male" checked="checked" v-model="register.gender">
</label>
<label class="radion-inline" for="female">女
<input type="radio" id="male" value="female" v-model="register.gender">
</label>
</div>
<p></p>
<div class="form-group">
<label for="hobby">兴趣爱好</label>
<select id="hobby" class="form-control" required="required" multiple v-model="register.hobby">
<option value="1">篮球</option>
<option value="2">足球</option>
<option value="3">其他</option>
</select>
</div>
<div class="form-group">
<label for="introduction">个人简介</label>
<textarea id="introduction" cols="30" rows="10" class="form-control"
v-model="register.introduction"></textarea>
</div>
<button type="注册" class="btn btn-primary" @click.prevent="post">Submit</button>
</form>
</div>
</div>
</div>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
register: {
username: null,
gender: null,
age: null,
hobby: [],
introduction: "",
},
},
methods: {
post() {
console.log(this.register);
}
}
});
</script>
</body>Vue 双向绑定的更多相关文章
- vue双向绑定的原理及实现双向绑定MVVM源码分析
vue双向绑定的原理及实现双向绑定MVVM源码分析 双向数据绑定的原理是:可以将对象的属性绑定到UI,具体的说,我们有一个对象,该对象有一个name属性,当我们给这个对象name属性赋新值的时候,新值 ...
- IOS自带输入法中文不触发KEYUP事件导致vue双向绑定错误问题
先上图: 可以看到输入框中的内容和弹出框的内容不一致, <input class="am-fr labRight" id="txcode" type=&q ...
- Vue双向绑定原理,教你一步一步实现双向绑定
当今前端天下以 Angular.React.vue 三足鼎立的局面,你不选择一个阵营基本上无法立足于前端,甚至是两个或者三个阵营都要选择,大势所趋. 所以我们要时刻保持好奇心,拥抱变化,只有在不断的变 ...
- 梳理vue双向绑定的实现原理
Vue 采用数据劫持结合发布者-订阅者模式的方式来实现数据的响应式,通过Object.defineProperty来劫持数据的setter,getter,在数据变动时发布消息给订阅者,订阅者收到消息后 ...
- vue双向绑定原理分析
当我们学习angular或者vue的时候,其双向绑定为我们开发带来了诸多便捷,今天我们就来分析一下vue双向绑定的原理. 简易vue源码地址:https://github.com/jiangzhenf ...
- vue双向绑定原理及实现
vue双向绑定原理及实现 一.总结 一句话总结:vue中的双向绑定主要是通过发布者-订阅者模式来实现的 发布 订阅 1.单向绑定和双向绑定的区别是什么? model view 更新 单向绑定:mode ...
- vue双向绑定原理源码解析
当我们学习angular或者vue的时候,其双向绑定为我们开发带来了诸多便捷,今天我们就来分析一下vue双向绑定的原理. 简易vue源码地址:https://github.com/maxlove123 ...
- Vue双向绑定实现原理demo
一.index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- Vue双向绑定原理(源码解析)---getter setter
Vue双向绑定原理 大部分都知道Vue是采用的是对象的get 和set方法来实现数据的双向绑定的过程,本章将讨论他是怎么利用他实现的. vue双向绑定其实是采用的观察者模式,get和s ...
- Vue双向绑定原理及其实现
在之前面试的时候被面试官问到是否了解Vue双向绑定的原理,其实自己之前看过双向绑定的原理,但也就是粗略的了解,但是没有深入.面试官当时让我手写一个原理,但是就蒙了
随机推荐
- Centos7下areaDetector IOC的编译(回收站捡回)
在这里插入图片描述 补记:这篇应该是在CSDN发的第一篇,没经验,用那个markdown方式编辑发布的,修改起来好麻烦,而且流程的命令不方便copy粘贴,干脆就删掉了,后来重新整理了一篇.无意中又被我 ...
- 手把手教你为基于Netty的IM生成自签名SSL/TLS证书
1.引言 对于IM聊天应用来说,为了提升安全性,对聊天消息加密是常规操作. 众所周之,Netty是高性能的Java NIO网络通信框架,因而用Netty来写IM是再正常不过了.网上关于为Netty生成 ...
- cmd数字雨原代码
转自:https://www.xitongtiandi.net/wenzhang/xp/29290.html
- Cobalt Strike 之: Aggressor Script
郑重声明: 本笔记编写目的只用于安全知识提升,并与更多人共享安全知识,切勿使用笔记中的技术进行违法活动,利用笔记中的技术造成的后果与作者本人无关.倡导维护网络安全人人有责,共同维护网络文明和谐. Co ...
- js替换字符中指定所有字符
//js \n全部替换<br/> function tranceBr(str) { return str.replace(/\n/g, '<br/>'); }
- C# WCF实现聊天室功能
1.WCF是什么 Windows Communication Foundation(WCF)是由微软开发的一系列支持数据通信的应用程序框架 看这篇文章之前,可以先看我的另一篇文章,初步了解一下WCF: ...
- 解决Connecting to 127.0.0.1:8118... failed: Connection refused.
这里是代理问题的锅 $ env|grep -I proxy http_proxy=http://127.0.0.1:8118 ftp_proxy=http://127.0.0.1:8118 https ...
- 项目day1 -- vscode远程连接云服务器
刚学完go的语法,本来想着找个小项目试试手,发现大佬们都是vscode ssh到云服务器上做开发的.正好看到阿里云的学生认证后可以白嫖,就先嫖了个试试手 跟着各大教程简单配置了一下阿里云,安装vsco ...
- 面向对象程序设计A第一次blog
一.前言 第一次题目集总结-- 题量:较多 难度:较低 知识点: 简单的输入输出 一些简单的运算和类型转换 一些简单的循环.选择.字符串.数组的使用 总结:题目比较简单,题量较多,内容就是一些简单的输 ...
- goland 无法跳转 struct等
goland 提示: Cannot find declaration to go to 表现为:无法跳转,标红 但实际上对应文件是存在该struct或var 解决办法: ref:https://sta ...
