QML笔记——MouseArea的覆盖区域
问题摘要:
初学QML,今天发现一个奇怪的现象,调用MouseArea的位置不同,结果不同。
1、一个简单的qml示例
Rectangle {
id: root
width: 320
height: 200
Button{
anchors.centerIn:parent;
text:"Quit";
style:ButtonStyle{
background:Rectangle{
implicitWidth:170;
implicitHeight:50;
border.width:control.pressed ? 5 : 1;
border.color:(control.hovered||control.pressed) ? "green" :"red";
}
}
onClicked:{
console.log("Quit");
//Qt.quit()
}
}
}

正常效果如下:

2、 添加MouseArea对象
Rectangle {
id: root
width: 320
height: 200
Button{
anchors.centerIn:parent;
text:"Quit";
style:ButtonStyle{
background:Rectangle{
implicitWidth:170;
implicitHeight:50;
border.width:control.pressed ? 5 : 1;
border.color:(control.hovered||control.pressed) ? "green" :"red";
}
}
onClicked:{
console.log("Quit");
//Qt.quit()
}
}
MouseArea{
anchors.fill:parent;
acceptedButtons: Qt.LeftButton | Qt.RightButton
onDoubleClicked:{
console.log("DoubleButton");
}
onClicked:{
if(mouse.button == Qt.LeftButton){
console.log("LeftButton");
}else if(mouse.button == Qt.RightButton){
console.log("RightButton");
Qt.quit();
}
}
}
}
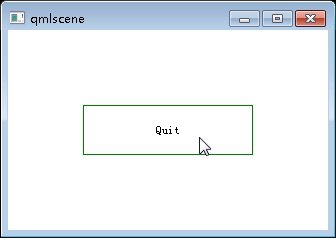
左键点击Quit 按钮没有反应:按钮宽度没有变化,不会输出console.log("Quit"); 而输出console.log("LeftButton")。

3、调换MouseArea位置:
Rectangle {
id: root
width: 320
height: 200
MouseArea{
anchors.fill:parent;
acceptedButtons: Qt.LeftButton | Qt.RightButton
onDoubleClicked:{
console.log("DoubleButton");
}
onClicked:{
if(mouse.button == Qt.LeftButton){
console.log("LeftButton");
}else if(mouse.button == Qt.RightButton){
console.log("RightButton");
Qt.quit();
}
}
}
Button{
anchors.centerIn:parent;
text:"Quit";
style:ButtonStyle{
background:Rectangle{
implicitWidth:170;
implicitHeight:50;
border.width:control.pressed ? 5 : 1;
border.color:(control.hovered||control.pressed) ? "green" :"red";
}
}
onClicked:{
console.log("Quit");
//Qt.quit()
}
}
}
Quit按钮可以正常反应:

总结:
MouseArea的调用,有先后优先级,后续的设置会覆盖前面的设置。局部的调用没有被触发。
QML笔记——MouseArea的覆盖区域的更多相关文章
- QML学习笔记(八)— QML实现列表侧滑覆盖按钮
QML实现列表右边滑动删除按钮,并覆盖原有的操作按钮,点击可实现删除当前项 本文链接:QML实现列表侧滑覆盖按钮 作者:狐狸家的鱼 GitHub:八至 列表实现在另一篇博客已经提及,列表可选中.拖拽. ...
- 【转载】Java系列笔记(3) - Java 内存区域和GC机制
Java系列笔记(3) - Java 内存区域和GC机制 转载:原文地址http://www.cnblogs.com/zhguang/p/3257367.html 目录 Java垃圾回收概况 Java ...
- Java系列笔记(3) - Java 内存区域和GC机制
目录 Java垃圾回收概况 Java内存区域 Java对象的访问方式 Java内存分配机制 Java GC机制 垃圾收集器 Java垃圾回收概况 Java GC(Garbage Collection, ...
- QML中MouseArea元素的介绍
原文:http://www.thisisqt.com/?action-viewnews-itemid-22 MouseArea元素的一个很典型的用法是和一个可视的item一起用,处理这个item的鼠标 ...
- 《深入java虚拟机》读书笔记之Java内存区域
前言 该读书笔记用于记录在学习<深入理解Java虚拟机--JVM高级特性与最佳实践>一书中的一些重要知识点,对其中的部分内容进行归纳,主要是方便之后进行复习. 运行时数据区域 Java虚拟 ...
- 《深入理解Java虚拟机》学习笔记1-内存数据区域
1.程序计数器 作用-较小的内存空间,用于存储当前线程所执行的字节码的行号 特性-每条线程有需要一个独立的程序计数器,各线程间互不影响,独立存储,称为"线程私有"的内存 ...
- ASP.Net MVC开发基础学习笔记:五、区域、模板页与WebAPI初步
一.区域—麻雀虽小,五脏俱全的迷你MVC项目 1.1 Area的兴起 为了方便大规模网站中的管理大量文件,在ASP.NET MVC 2.0版本中引入了一个新概念—区域(Area). 在项目上右击创建新 ...
- Opencv2系列学习笔记10(提取连通区域轮廓)
连通区域指的是二值图像中相连像素组成的形状.而内.外轮廓的概念及opencv1中如何提取二值图像的轮廓见我的这篇博客:http://blog.csdn.net/lu597203933/article/ ...
- Opencv2系列学习笔记10(提取连通区域轮廓) 另一个
http://blog.csdn.net/lu597203933/article/details/17362457 连通区域指的是二值图像中相连像素组成的形状.而内.外轮廓的概念及opencv1中如何 ...
- Jenkins日常运维笔记-重启数据覆盖问题、迁移、基于java代码发版(maven构建)
之前在公司机房部署了一套jenkins环境,现需要迁移至IDC机房服务器上,迁移过程中记录了一些细节:1)jenkins默认的主目录放在当前用户家目录路径下的.jenkins目录中.如jenkins使 ...
随机推荐
- Vue3+TypeScript 项目中,配置 ESLint 和 Prettier
接上篇:从0搭建vite-vue3-ts项目框架:配置less+svg+pinia+vant+axios 文档同步项目gitee:https://gitee.com/lixin_ajax/vue3-v ...
- Java自动装箱与拆箱
装箱就是自动将基本数据类型转换为包装器类型(int-->Integer).调用方法:Integer的 valueOf(int) 方法 拆箱就是自动将包装器类型转换为基本数据类型(Integer- ...
- 字符串拼接输出-Predicate接口
字符串拼接输出 下面的字符串数组当中存有多条信息,请按照格式""\姓名∶XX.性别:xx."的格式将信息打印出来.要求将打印姓名的动作作为第一个Consumer 接口的L ...
- socket模块实现网络编程及struct模块解决黏包问题
目录 一.socket模块 1.简介 2.基于文件类型的套接字家族 3.基于网络类型的套接字家族 二.socket代码简介 三.socket代码优化 1.聊天内容自定义 2.让聊天循环起来 3.用户输 ...
- ASP.NET Core 系列总结
<ASP.NET Core> 系列文章基于 .NET 3.1 和 .NET 6,主要是系统总结自己日常工作和学习中的知识点,之前是自己在 OneNote 上自己写,作为学习.总结笔记,逐渐 ...
- 亚马孙机器可能出现权限问题导致ssh无法秘钥登录的情况
一般都是amazon会遇到,目前ali的机器没遇到过 情况是新机器,然后ssh脚本创建目录和用户和拷贝秘钥等等,后面用该新用户的秘钥登录发现一直无法登录. 把sshd的log改为debug,查看日志得 ...
- P12_小程序API的3大分类
小程序 API 概述 小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息.本地存储.支付功能等. 小程序 API 的 3 大分 ...
- XML02
组成部分: 1. 文档声明 1. 格式: 2. 属性列表: * version:版本号,必须的属性 * encoding:编码方式.告知解析引擎当前文档使用的字符集,默认值:ISO-8859-1 * ...
- Linux的简介、历史
开始linux Java开发之路: javaSE.Mysql. 前端.(HTML\CSS\JS).javaWeb.SSM框架.SpringBoot.Vue.SpringCloud Linux.中间件 ...
- nvm管理node和npm
安装nvm 下载地址:https://github.com/coreybutler/nvm-windows/releases 下载前卸载调node,安装时注意记住所在路径,傻瓜式安装.安装后nvm - ...
