iOS 3D 之 SceneKit框架Demo分析
Scene Kit 是Apple 向 OS X 开发者们提供的 Cocoa 下的 3D 渲染框架。
Scene Kit 建立在 OpenGL 的基础上,包含了如光照、模型、材质、摄像机等高级引擎特性,这些组件都是面向对象的,你可以用熟悉的 Objective-C 或 Swift 语言来编写代码。假如你用过 OpenGL 最早的版本,那时还没有 shader,只能苦逼的使用各种底层受限制的 API 开发。而 Scene Kit 就好了很多,对于大多数需求 (甚至像动态阴影等高级特性),使用它提供的上层 API 来配置,就已经足够了。
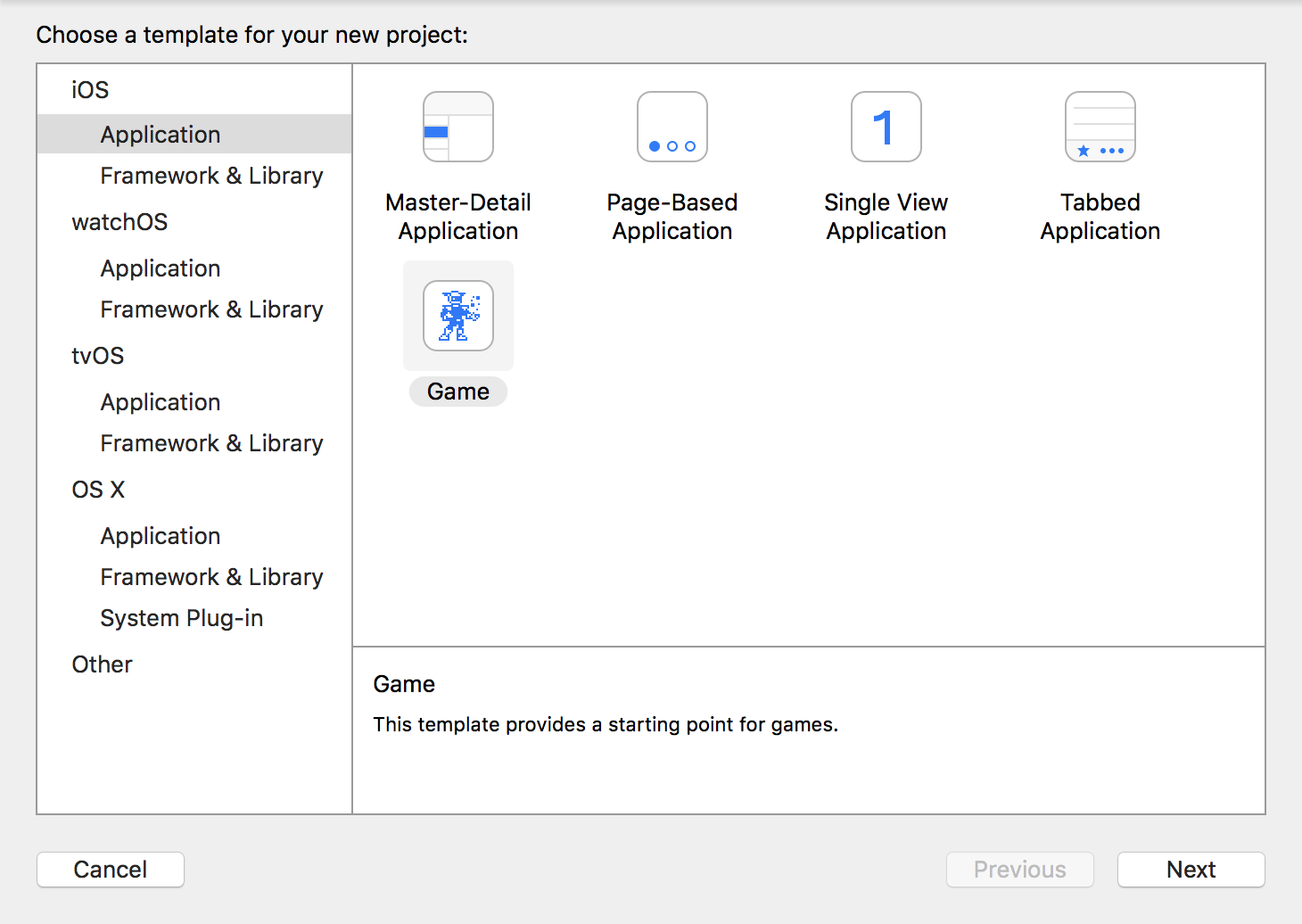
创建一个项目:


在demo中比一般的文件多了一个scnasssets文件夹,这个是存放3d模型的文件夹,打开可以看到.scn后缀的文件,这个就是xcode识别的模型文件后缀的一种

// create a new scene
//创建一个场景scene
SCNScene *scene = [SCNScene sceneNamed:@"art.scnassets/ship.scn"]; //实例化SCNcene,场景本身并不可见,需要添加在SceneView的场景上
//创建并添加一个相册到scene
//这段代码是用来创建并配置摄像机。摄像机处于的位置即视角所看的位置。 注意这里创建摄像机是创建了一个SCNNode,赋值了node的属性。这里需要了解一下node的作用。在SceneKit中,node即节点是非常关键的部分。node本身同样是不可见的,它的作用是节点化各个部件。比如一辆车,车身和方向盘都是模型,可以把方向盘的node添加在车身模型的node上,这样在车移动的时候,车模型的子node也会一起移动。车身各部件之间的相对位置是不变的。这样可以大大节省工作量。在渲染场景的时候,sceneKit会遍历所有的子node,cameraNode设置了属性camera,并把自己添加在了scene的rootNode上才会在scene显示的时候起作用 // create and add a camera to the scene
SCNNode *cameraNode = [SCNNode node];
cameraNode.camera = [SCNCamera camera];
[scene.rootNode addChildNode:cameraNode]; //设置camera
// place the camera
cameraNode.position = SCNVector3Make(, , ); //代码用来创建并配置灯光效果。在3d成像中,灯光是很重要的一个环节。灯光和阴影可以让物体更有质感。light的type有四种,大家可以尝试。
//创建light到scene
// create and add a light to the scene
SCNNode *lightNode = [SCNNode node];
lightNode.light = [SCNLight light];
lightNode.light.type = SCNLightTypeOmni;
lightNode.position = SCNVector3Make(, , );
[scene.rootNode addChildNode:lightNode]; // create and add an ambient light to the scene
SCNNode *ambientLightNode = [SCNNode node];
ambientLightNode.light = [SCNLight light];
ambientLightNode.light.type = SCNLightTypeAmbient;
ambientLightNode.light.color = [UIColor darkGrayColor];
[scene.rootNode addChildNode:ambientLightNode]; //得到飞机模型。注意这个方法recursively:(BOOL)的意思为是否在子node中查询。node是树形结构,会返回第一个遇到的@“ship”node。
// retrieve the ship node
SCNNode *ship = [scene.rootNode childNodeWithName:@"ship" recursively:YES]; //让飞机绕y轴飞行。这里的动画是SCNAction,封装性和使用方法与UIVIew的二维动画类似,相当便捷。
// animate the 3d object
[ship runAction:[SCNAction repeatActionForever:[SCNAction rotateByX: y: z: duration:]]]; //得到用于展示的SCNView,并配置scnView的scene。
// retrieve the SCNView
SCNView *scnView = (SCNView *)self.view; // set the scene to the view
scnView.scene = scene; //设置允许用户控制摄像机,显示状态,(fps等)一般是在开发中用作调试的 // allows the user to manipulate the camera
scnView.allowsCameraControl = YES; // show statistics such as fps and timing information
scnView.showsStatistics = YES; // configure the view
scnView.backgroundColor = [UIColor blackColor]; //添加手势
// add a tap gesture recognizer
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(handleTap:)];
NSMutableArray *gestureRecognizers = [NSMutableArray array];
[gestureRecognizers addObject:tapGesture];
[gestureRecognizers addObjectsFromArray:scnView.gestureRecognizers];
scnView.gestureRecognizers = gestureRecognizers;
//这就是官方demo的基本内容。实现了一个模型的显示和动画。告诉了我们模型想变为可见,需要摄像机模拟视角,灯光和周围灯光展示,添加在根node中。
- (void) handleTap:(UIGestureRecognizer*)gestureRecognize
{
//去到SCNView
// retrieve the SCNView
SCNView *scnView = (SCNView *)self.view; //找到对应的node
// check what nodes are tapped
CGPoint p = [gestureRecognize locationInView:scnView];
NSArray *hitResults = [scnView hitTest:p options:nil]; // check that we clicked on at least one object
if([hitResults count] > ){
// retrieved the first clicked object
SCNHitTestResult *result = [hitResults objectAtIndex:]; // get its material
SCNMaterial *material = result.node.geometry.firstMaterial; // highlight it
[SCNTransaction begin];
[SCNTransaction setAnimationDuration:0.5]; // on completion - unhighlight
[SCNTransaction setCompletionBlock:^{
[SCNTransaction begin];
[SCNTransaction setAnimationDuration:0.5]; material.emission.contents = [UIColor blackColor]; [SCNTransaction commit];
}]; material.emission.contents = [UIColor redColor]; [SCNTransaction commit];
}
}
iOS 3D 之 SceneKit框架Demo分析的更多相关文章
- iOS开发之SceneKit框架--加载多个模型.dae/.scn文件
1.通过SCNGeometry或子类SCNParametricGeometry创建 相关链接:iOS开发之SceneKit框架--SCNGeometry.h iOS开发之SceneKit框架--SCN ...
- iOS开发之SceneKit框架--SCNNode.h
1.SCNNode简介 SCNNode是场景图的结构元素,表示3D坐标空间中的位置和变换,您可以将模型,灯光,相机或其他可显示内容附加到该元素.也可以对其做动画. 2.相关API简介 初始化方法 // ...
- iOS开发之SceneKit框架--SCNView.h
1.SCNView 在macOS中,SCNView是NSView的子类,在iOS和tvOS中,SCNView是UIView的子类.SCNView用于显示SceneKit的3D场景,而需要设置场景的相关 ...
- iOS开发之SceneKit框架--SCNAction.h
1.SCNAction简介 主要负责节点SCNNode的属性,实现node的渐变.移动.出现.消失.实现动画等. 2.相关API 节点的移动(earthNode的初始坐标(5,0,0)) //从当前位 ...
- iOS开发之SceneKit框架--SCNParametricGeometry.h
1.SCNParametricGeometry简介 SCNParametricGeometry用于创建简单的3D模型,比如SCNPlane 平面.SCNPyramid 锥形(金字塔).SCNBox 立 ...
- iOS开发之SceneKit框架--SCNCamera.h
1.SCNCamera简介 被称为照相机或者摄像机,可以附加到节点以提供显示场景的角度.其实就是用户视角和人的眼睛一样. 2.相关API简介 初始化 //懒加载 + (instancetype)cam ...
- iOS开发之SceneKit框架--SCNGeometry.h
1.SCNGeometry简介 SCNGeometry负责呈现三维模型的类,它管理者物体的形状.纹理等.它可以由SCNGeometrySource和SCNGeometryElement来构造, 一个S ...
- iOS开发之SceneKit框架--SCNScene.h
1.SCNScene SCNScene是一个场景图——具有附加几何形状.光照.摄像机和其他属性的节点的层次结构,共同形成可显示的3D场景. 2.相关API简介 初始化方法 //懒加载 + (insta ...
- iOS开发之SceneKit框架--SCNLight.h
1.SCNLight简介 用于添加光源,连接到一个节点照亮现场,可以给场景添加不同的灯光,模拟逼真的环境. 2.四种灯光的简介 添加一个box立方体.一个tube圆柱管道和一个地板floor,没有灯光 ...
随机推荐
- NV显卡Ubuntu14.04更新软件导致登录死循环,不过可以进入tty模式
注意:此方法只适用于nv显卡的电脑! 在网上寻找各种方法无果的情况下,选择重新安装显卡驱动,成功登录进入图形界面. 一.首先需要在另外一台电脑(windows系统也可以)上下载NVIDIA相应显卡驱动 ...
- Spring MVC数据校验
在web应用程序中,为了防止客户端传来的数据引发程序异常,常常需要对 数据进行验证.输入验证分为客户端验证与服务器端验证.客户端验证主要通过JavaScript脚本进行,而服务器端验证则主要通过Jav ...
- innodb 自增列重复值问题
1 innodb 自增列出现重复值的问题 先从问题入手,重现下这个bug use test; drop table t1; create table t1(id int auto_increment, ...
- 2000条你应知的WPF小姿势 基础篇<40-44 启动关闭,Xaml,逻辑树>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师.最为出色的是他维护了两个博客:2,000Things You Should Know About C# 和 2,0 ...
- 一文搞懂HMM(隐马尔可夫模型)
什么是熵(Entropy) 简单来说,熵是表示物质系统状态的一种度量,用它老表征系统的无序程度.熵越大,系统越无序,意味着系统结构和运动的不确定和无规则:反之,,熵越小,系统越有序,意味着具有确定和有 ...
- ABP(现代ASP.NET样板开发框架)系列之23、ABP展现层——异常处理
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之23.ABP展现层——异常处理 ABP是“ASP.NET Boilerplate Project (ASP.NET ...
- 【说解】在shell中通过mkfifo创建命名管道来控制多个进程并发执行
背景: 工作中有两个异地机房需要传数据,数据全名很规范,在某个目录下命名为统一的前缀加上编号.如/path/from/file.{1..100}.而机房间的专线对单个scp进程的传输速度是有限制的,比 ...
- Hibernate整合Spring异常'sessionFactory' or 'hibernateTemplate' is required
今日在写GenericDao时,发现了一个异常,内容如下: org.springframework.beans.factory.BeanCreationException: Error creatin ...
- <JavaScript语言精粹>--<读书笔记三>之replace()与正则
今天有人问我repalce(),他那个题目很有意思.我也不会做,于是我就去查,结果发现就是最基础的知识的延伸. 所以啊最基础的知识才是很重要的,千万不能忽略,抓起JS就写代码完全不知到所以然,只知道写 ...
- AngularJS Resource:与 RESTful API 交互
REST(表征性状态传输,Representational State Transfer)是Roy Fielding博士在2000年他的博士论文中提出来的一种软件架构风格.RESTful风格的设计不仅 ...
