jQuery 3.0 的 Data
jQuery 3.0 的 Data
Snandy
If you cannot hear the sound of the genuine in you, you will all of your life spend your days on the ends of strings that somebody else pulls.
jQuery 3.0 的 Data 浅析
jQuery 3.0 在6月9日正式发布了,3.0 也被称为下一代的 jQuery 。这个版本从14年10月开始,其中发布过一次beta 版(2016/1/14,)和候选版(2016/05/20)。一路走来,颇为不易。
文章目录
- Data浅析
- Data在jQuery内部的使用
- 1.x.x 和 2.x.x 的比较
一、Data浅析
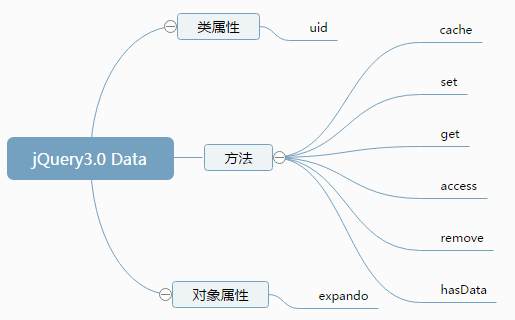
jQuery 3.0 中的 Data 是内部使用的,定义为一个“类”。一共用它创建了两个对象,dataPriv 和 dataUser。Data 有 1 个对象属性(expando)和类属性(uid),有 6 个方法,如下

下面分别解读
1、Data.uid
这是一个从 1 开始用来自增的数字。
2、expando
由 jQuery.expando 和 uid 组合而成,它用来作为元素(如DOM元素)的key,是唯一的。jQuery.expando 的生成如下
|
1
|
jQuery.expando = "jQuery" + ( version + Math.random() ).replace( /\D/g, "" ) |
即 'jQuery' + (版本号 + 随机数),然后把非数字的都去掉,比如
|
1
|
"jQuery" + "3.0.0" + 0.129896303388626 == "jQuery3.0.00.129896303388626" |
去掉非数字变为
|
1
|
"jQuery30009423638425146147" |
jQuery 3.0 内部变量 dataPriv 和 dataUser 生成 expando 如下
|
1
2
|
jQuery 300 024727210109188635 1jQuery 300 024727210109188635 2 |
第三部分是随机数,每次刷新都会变,其它部分的不变。
3、cache
cache 方法会给 owner 上绑定一个对象作为存储,owner 必须满足 acceptData 的,cache 会以 this.expando 为线索 key。
owner 有两种,一中是DOM元素(nodeType为1和9),另一种则是普通的JS对象。诸如 文本节点(nodeType=3)、注释节点(nodeType=8) 一律不添加。
acceptData 的定义如下
|
1
2
3
4
5
6
7
8
9
10
11
|
var acceptData = function( owner ) { // Accepts only: // - Node // - Node.ELEMENT_NODE // - Node.DOCUMENT_NODE // - Object // - Any /* jshint -W018 */ return owner.nodeType === 1 || owner.nodeType === 9 || !( +owner.nodeType );}; |
acceptData 在 3.0 中一共有 3 处使用,分别为
- Data 类的 cache 方法,为私有方法不提供给程序员使用。
- $.cleanData 方法,清空元素关联的所有缓存数据。为公开方法,但很少使用。该方法被用在 empty、html、replaceWith、remove 方法中。
- $().trigger 方法,主动派发事件,为公开方法。
如果是 DOM 元素,则直接使用点操作符赋值,如果是普通 JS 对象则使用 ES5 的 Object.defineProperty 方法,这也是 jQuery 3.0 会使用新 API 的体现。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// If it is a node unlikely to be stringify-ed or looped over// use plain assignmentif ( owner.nodeType ) { owner[ this.expando ] = value;// Otherwise secure it in a non-enumerable property// configurable must be true to allow the property to be// deleted when data is removed} else { Object.defineProperty( owner, this.expando, { value: value, configurable: true } );} |
转换成如下代码
|
1
2
3
4
5
6
7
|
elem['jQuery3000247272101091886351'] = dataObj;var person = {name: 'John', age: 30};Object.defineProperty( person, 'jQuery3000247272101091886351', { value: dataObj, configurable: true} ); |
cache 方法就是这样,传入 owner,只有第一次会 set ,返回 value (一个空对象),之后取到 value 后直接返回。
源码
4、set
上面的 cache 方法为 owner 建立一个以 expando 为 key 的空对象,后面所有的方法都围绕这个空对象来展开,这个空对象就被称为缓存对象,后面所有的数据都添加到它上面。set 就是给这个对象来添砖加瓦,set 每次都是先取回 cache ,再给其添加新的属性及数据。如果 data 是字符串,则以它为 key 添加,如果是对象,则遍历它添加。只需注意一点,横线连接符内部会被转成驼峰格式,这也是为了对 H5 data-xxx 的兼容 。
源码
5、get
get 简单至极,传 key 则从 cache 上取回该 key 的值,无则取回整个 cache。
源码
6、access
这个方法即时 getter,也是 setter,如此而已。
getter 条件
- key 是 undefined,这时取整个 cache
- key 是字符串且value 是undefined,这是取指定 key 的值
setter 条件
- owner、key、value 这三个参数都传
源码
7、remove
清空绑定元素(owner)上面的缓存对象,依然需要先通过 this.expando 拿到 cache,如果传了 key 则删除指定key的值(key自身也被删除)。
当然 jQuery API 保持已有的方便性,key 可以为一个数组,这样可以批量删除多个 key。如果 key 没传则将整个 cache 删除,这里区分了 DOM 和普通 JS 对象,DOM 对象使用undefined赋值,JS 对象则使用 delete。
源码
8、hasData
用来判断 owner 上是否有缓存数据,返回 true 或 false。
源码
二、Data在jQuery内部的使用
以上解读完了 Data 的所有方法,上面也提到 Data 类是在 jQuery 内部使用的,一共创建了它的两个对象:dataPriv 和 dataUser。
这两个对象在 3.0.0 中有着明确的分工,dataPriv 可以猜测到是 “data” 和 “private” 两个单词的组合后简写。即 dataPriv 是私有的用来服务 jQuery 内部方法,dataUser 用来服务那些公开给用户使用的方法。
下面看下这两个对象分布在哪些模块中使用。

完整版点击展开可查看
以上可以看到,除了“公共”,DataPriv 用在了 jQuery 的 队列、动画、事件等模块;dataUser 用在了数据缓存及dataAttr模块。
“公共” 是指这三个方法内都用到了 dataPriv 和 dataUser
$.hasData(elem)
用来判断 elem 上是否绑定了相关的数据缓存,返回 true 和false,只有 dataPriv 和 dataUser 上都没有才返回 false
源码
$.cleanData(elems)
清空 elem 上绑定的所有数据缓存,理所当然的需要同时清空 dataPriv 和 dataUser 上的。
注意:虽然这个方法在公开暴露在了 $ 上, 但官网API上却没有该方法的介绍。另使用不当会造成严重后果,比如绑定了事件后(.on),调用该方法,绑定的事件将全部失效。因为会清空 dataPriv 内的所有数据。
cloneCopyEvent(src, dest)
这是一个内部方法,$.clone 会使用到它。克隆元素时除了会克隆node节点外,绑定在node上的数据也会被克隆过去。比如
|
1
|
var cloneNode = $.clone(elem); |
把 elem 克隆给 cloneNode,此时 elem 上添加的事件 cloneNode 上也会有。
三、1.x.x 和 2.x.x 的比较
jQuery 1.x 系列 和 2.x 系列的版本对 数据缓存模块的实现差异还是很大的。大家可以对比我11年的这篇文章
1. 缓存的数据结构
1.x (直到1.11.2) 缓存都是存储在 jQuery.cache 上的,2.x(包括3.x) 则使用了一个内部类 Data 做缓存,其主要用到了两个对象 dataPriv 和 dataUser。很明显 2.x 做的更好,它所有的缓存数据都是私有的,不会存在被误写的风险,而 1.x 的 jQuery.cache 是公开的,如果被误写(比如某个同学想当然的给$上添加一个cache对象)后果不堪设想。
2. jQuery._data
看到这个下划线就知道是私有的(约定式),在 1.x 中是仅在内部使用的,不提供给开发者。以 1.11.2 示例、这个方法被事件模块、队列模块、动画模块、setGlobalEval、cloneCopyEvent、fixCloneNodeIssues、domManip、showHide、defaultPrefilter、toggleClass 使用。3.x 则使用 dataPriv 和 dataUser 替代,大家可以对比看看。
(2/3).x 相比 1.x 明显更优,dataPriv 和 dataUser 是真正的私有的(封装的更好,更安全),比起 1.x 约定式的私有 jQuery._data。虽然 3.0.0 还保守的兼容了 jQuery._data,相信过不了多久的后续版本就会剔除。
3. 重构
1.x 以 $._data 为中心,以它来辅助实现其它 API, (2/3).x 以 dataPriv/dataUser 为中心来实现。(2/3).x 将代码重构后提取出了 Data 类,更加清晰。
相关:
http://naotu.baidu.com/file/c287195ae96011f7511571a4280042c7?token=ddb7c115786ff90f
http://naotu.baidu.com/file/186bfe75ebe2878fa4d70856f0f33672?token=c8b112b939e0f65c
http://www.cnblogs.com/snandy/archive/2011/06/10/2077298.html
jQuery 3.0 的 Data的更多相关文章
- jQuery 3.0 的 Data 浅析
jQuery 3.0 在6月9日正式发布了,3.0 也被称为下一代的 jQuery .这个版本从14年10月开始,其中发布过一次beta 版(2016/1/14,)和候选版(2016/05/20).一 ...
- jQuery 2.0.3 源码分析core - 选择器
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 打开jQuery源码,一眼看去到处都充斥着正则表达式,jQuery框架的基础就是查询了,查询文档元素对象 ...
- jQuery 2.0.3 源码分析 事件体系结构
那么jQuery事件处理机制能帮我们处理那些问题? 毋容置疑首先要解决浏览器事件兼容问题 可以在一个事件类型上添加多个事件处理函数,可以一次添加多个事件类型的事件处理函数 提供了常用事件的便捷方法 支 ...
- jQuery 3.0 的变化
时隔 3 个月,jQuery 团队终于发布了 3.0 Alpha 版本.有两个版本 jQuery compat 3.0 和 jQuery 3.0. jQuery compat 3.0 对应之前的 1. ...
- jquery ajax自定义分页组件(jquery.loehpagerv1.0)原创
简单的两个步骤截可调用 <script src="<%=basePath%>/resources/js/jquery-1.7.1.min.js"></ ...
- jQuery中的each, data, 插件
一. each() $(' ').each(function (){...}) jQuery.each(collection, callback(indexInArray, valueOfEleme ...
- jQuery 3.0的domManip浅析
domManip 这个函数的历史由来已久,从 jQuery 1.0 版本开始便存在了,一直到最新的 jQuery 版本.可谓是元老级工具函数. domManip 的主要功能是为了实现 DOM 的插入和 ...
- jQuery 3.0正式发布
jQuery 基金会刚刚发布了该 JavaScript 框架的 3.0 版本,并且首次抛弃了对老旧的 IE 浏览器的支持.jQuery 3.0 的工作始于 2014 年 10 月,其最初目标是在 2. ...
- jQuery 2.0发布,不再支持IE6/7/8
有时发现jQuery库引用的都对,javascript代码写的也没问题,可是jquery就是出现问题,额--我发现换个jquery库就没问题了,长时间不关注jquery的问题而已: 很多人都没有使用最 ...
随机推荐
- REF CURSOR和CURSOR
REF CURSOR DECLARE TYPE TY_EMP_CUR IS REF CURSOR; V_Emp_Cur TY_EMP_CUR; V_Id EMP.ID%TYPE; BEGIN OPEN ...
- WebRTC Demo - getUserMedia()
WebRTC介绍 WebRTC提供三类API: MediaStream,即getUserMedia RTCPeerConnection RTCDataChannel getUserMedia已经由Ch ...
- VS QT 配置OpenGL
在visual studio 下编译OpenGL代码出现以下错误,原因是vs没有自带opengl库,需要自己引入 无法解析的外部符号 __imp__glClear@4 无法解析的外部符号 __imp_ ...
- cocos2d-x游戏开发系列教程-超级玛丽03-main函数
代码下载链接 http://download.csdn.net/detail/yincheng01/6864893 解压密码:c.itcast.cn main函数内容 #include "m ...
- 【Web】HttpServletRequest request 相关方法 得到路径
username=qqqq password=wwww //----------------------POST-------------------> http://192.168.1.211 ...
- 4.5 HOOK分发函数
4.5 HOOK分发函数 本节开始深入的探讨键盘的过滤与反过滤.有趣的是,无论是过滤还是反过 滤,其原理都是进行过滤.取胜的关键在于:谁将第一个得到信息. 黑客可能会通过修改一个已经存在的驱动对象(比 ...
- BZOJ 1738: [Usaco2005 mar]Ombrophobic Bovines 发抖的牛( floyd + 二分答案 + 最大流 )
一道水题WA了这么多次真是.... 统考终于完 ( 挂 ) 了...可以好好写题了... 先floyd跑出各个点的最短路 , 然后二分答案 m , 再建图. 每个 farm 拆成一个 cow 点和一个 ...
- Week8(10月31日):并发
Part I:提问 =========================== 1. 更新关联.删除关联数据,需要注意哪些问题?以Instructor类为例说明. 2. 已知某请假系统,请实现以下界面的 ...
- 基于Sql Server 2008的分布式数据库的实践(二)
原文 基于Sql Server 2008的分布式数据库的实践(二) 从Win7连接Win2003的Sql Server 2008 1.新建链接服务器链接到Win2003的Sql Server 2008 ...
- spring mvc 和ajax异步交互完整实例
Spring MVC 异步交互demo: 1.jsp页面: <%@ page language="java" contentType="text/html; cha ...
