css3实现的三种loading动画(转载)
收藏了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
.box {
width: 100%;
padding: 3%;
box-sizing: border-box;
overflow: hidden
} .box .loader {
width: 30%;
float: left;
height: 200px;
margin-right: 3%;
border: 1px #ccc solid;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center
} @-webkit-keyframes loading-1 {
0% {
transform: rotate(0deg)
}
50% {
transform: rotate(180deg)
}
100% {
transform: rotate(360deg)
}
} .loading-1 {
width: 35px;
height: 35px;
position: relative
} .loading-1 i {
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
background: linear-gradient(transparent 0, transparent 70%, #333 30%, #333 100%);
-webkit-animation: loading-1 .6s linear 0s infinite
} @-webkit-keyframes loading-2 {
0% {
transform: scaleY(1)
}
50% {
transform: scaleY(.4)
}
100% {
transform: scaleY(1)
}
} .loading-2 i {
display: inline-block;
width: 4px;
height: 35px;
border-radius: 2px;
margin: 0 2px;
background-color: #333
} .loading-2 i:nth-child(1) {
-webkit-animation: loading-2 1s ease-in .1s infinite
} .loading-2 i:nth-child(2) {
-webkit-animation: loading-2 1s ease-in .2s infinite
} .loading-2 i:nth-child(3) {
-webkit-animation: loading-2 1s ease-in .3s infinite
} .loading-2 i:nth-child(4) {
-webkit-animation: loading-2 1s ease-in .4s infinite
} .loading-2 i:nth-child(5) {
-webkit-animation: loading-2 1s ease-in .5s infinite
} @-webkit-keyframes loading-3 {
50% {
transform: scale(.4);
opacity: .3
}
100% {
transform: scale(1);
opacity: 1
}
} .loading-3 {
position: relative
} .loading-3 i {
display: block;
width: 15px;
height: 15px;
border-radius: 50%;
background-color: #333;
position: absolute
} .loading-3 i:nth-child(1) {
top: 25px;
left: 0;
-webkit-animation: loading-3 1s ease 0s infinite
} .loading-3 i:nth-child(2) {
top: 17px;
left: 17px;
-webkit-animation: loading-3 1s ease -.12s infinite
} .loading-3 i:nth-child(3) {
top: 0;
left: 25px;
-webkit-animation: loading-3 1s ease -.24s infinite
} .loading-3 i:nth-child(4) {
top: -17px;
left: 17px;
-webkit-animation: loading-3 1s ease -.36s infinite
} .loading-3 i:nth-child(5) {
top: -25px;
left: 0;
-webkit-animation: loading-3 1s ease -.48s infinite
} .loading-3 i:nth-child(6) {
top: -17px;
left: -17px;
-webkit-animation: loading-3 1s ease -.6s infinite
} .loading-3 i:nth-child(7) {
top: 0;
left: -25px;
-webkit-animation: loading-3 1s ease -.72s infinite
} .loading-3 i:nth-child(8) {
top: 17px;
left: -17px;
-webkit-animation: loading-3 1s ease -.84s infinite
} </style>
<body>
<div class="box">
<div class="loader">
<div class="loading-1">
<i></i>
</div>
</div> <div class="loader">
<div class="loading-2">
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div> <div class="loader">
<div class="loading-3">
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
</div>
</body>
</html>
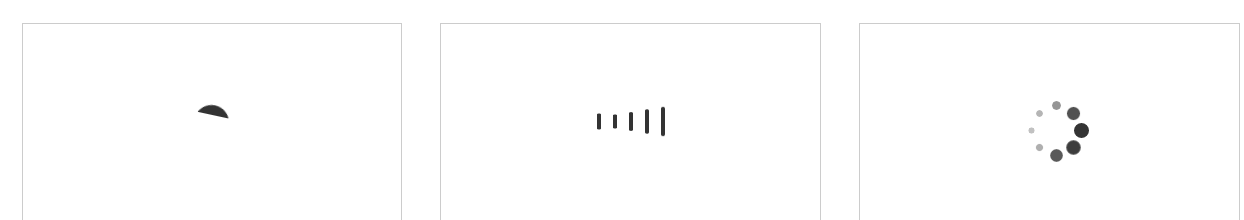
效果如下:

css3实现的三种loading动画(转载)的更多相关文章
- 服务器文档下载zip格式 SQL Server SQL分页查询 C#过滤html标签 EF 延时加载与死锁 在JS方法中返回多个值的三种方法(转载) IEnumerable,ICollection,IList接口问题 不吹不擂,你想要的Python面试都在这里了【315+道题】 基于mvc三层架构和ajax技术实现最简单的文件上传 事件管理
服务器文档下载zip格式 刚好这次项目中遇到了这个东西,就来弄一下,挺简单的,但是前台调用的时候弄错了,浪费了大半天的时间,本人也是菜鸟一枚.开始吧.(MVC的) @using Rattan.Co ...
- Css3实现常用的几种loading动画
css实现loading动画非常方便,也非常实用 第一种 <!DOCTYPE html> <html lang="en"> <head> < ...
- mybatis:三种参数传递(转载)
转载自:https://www.2cto.com/database/201409/338155.html 第一种方案 DAO层的函数方法 Public User selectUser(String n ...
- PHP三种运行方式(转载)
三种运行方式:mod_php5.cgi.fast-cgi 1. 通过HTTPServer内置的模块来实现, 例如Apache的mod_php5,类似的Apache内置的mod_perl可以对perl支 ...
- CSS实现四种loading动画效果
四种loading加载效果: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- Oracle学习笔记—connect、resource和dba三种权限(转载)
转载自: connect.resource和dba三种标准角色: 授权语句: grant connect ,resource,dba to user with admin option; (注意:其中 ...
- Maven 三种archetype说明--转载
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 原文链接:https://blog.csdn.net/cx1110162/article/deta ...
- Linux mysql 修改密码 三种方式(转载)
注明:本文为转载,原文地址:https://www.cnblogs.com/chuckjam/archive/2018/08/10/9456255.html 前言 有时我们会忘记Mysql的密码,或者 ...
- android解析XML总结(SAX、Pull、Dom三种方式) <转载>
android解析XML总结(SAX.Pull.Dom三种方式) http://www.cnblogs.com/JerryWang1991/archive/2012/02/24/2365507.htm ...
随机推荐
- c语言-函数的定义及传参
模块化编程 定义: 数据类型 函数名(型参):如果没有数据类型,默认的为int 值传递 地址传递 嵌套调用 递归调用:直接或间接调用本身函数,求可能栈破裂,求阶乘 #include <stdio ...
- 切记ajax中要带上AntiForgeryToken防止CSRF攻击
在程序项目中经常看到ajax post数据到服务器没有加上防伪标记,导致CSRF被攻击,下面小编通过本篇文章给大家介绍ajax中要带上AntiForgeryToken防止CSRF攻击,感兴趣的朋友一起 ...
- linux 安装nodejs
首先去官网下载代码,这里一定要注意安装分两种,一种是Source Code源码,一种是编译后的文件. 我就是按照网上源码的安装方式去操作编译后的文件,结果坑了好久好久. 注意看好你下载的是什么 ...
- 如何实现button像a标签一样跳转页面
这个实现起来很简单,如下: <a href="{% url 'cms:add' %}"> <button class="btn btn-default& ...
- Django 模板中引用静态资源(js,css等)
Django 模板中免不了要用到一些js和CSS文件,查了很多网页,被弄得略晕乎,还是官网靠谱,给个链接大家可以自己看英文的. https://docs.djangoproject.com/en/1. ...
- ASCII码排序,hdu-2000
Problem Description 输入三个字符后,按各字符的ASCII码从小到大的顺序输出这三个字符. Input 输入数据有多组,每组占一行,有三个字符组成,之间无空格. Output ...
- 【测试技术】ant中的for循环用法
有的时候,我们希望ant中也能类似脚本语言一样进行for循环,以实现一些重复性工作.由于ant核心包并未提供此功能,所以需要下载一个扩展包扔到ant的lib目录下去.详细步骤如下: 1.下载核心包:a ...
- chart
var pieChart = { width: 600, height: 400, series: [], unit: "kg", chartCanvas: null, selec ...
- wordpress All in one Seo
原文地址:http://www.7adesign.com/155.html WordPress插件All-in-one-seo-pack详细设置: I enjoy this plugin and ha ...
- Easyui treegrid复选框设置
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
