JQuery DataTables Editor---只修改页面内容
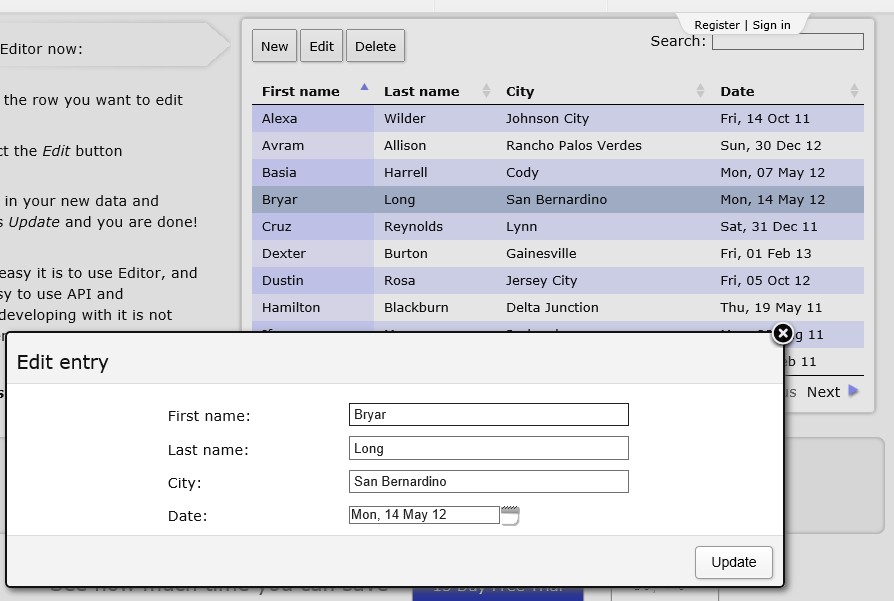
- 近来在工作中需要对JQuery DataTables进行增,删,改的操作,在网上找了一些资料,感觉比较的好的就是(http://editor.datatables.net/)文章中所展示的操作方法(如下图所示),但是这个dome所展示的功能需要付费,最后还是放弃用他的方法。

但是还是需要这样的功能,所以只能自己写这样的功能。
2.对datatables的操作一共分为三个功能:增加一行数据,编辑选中行的数据以及删除选中行的数据。
对于上面提到的三个功能,操作不光要更改页面上的内容,还需要更改数据库的内容。
3.只改变页面值的做法:
- 首先声明datatables
引用jquery-ui.min.js
$(document).ready(function() {
$('#example').dataTable();
} );
- datatables添加一行数据的方法
function fnClickAddRow() {
$('#example').dataTable().fnAddData( [
val[],
val[],
val[],
val[]
);
}
上面的代码一共在datatables 中添加了4个数据,需要添加数据时,只需要修改val的值即可。
- datatables删除一行的方法
$(document).ready(function() {
var oTable = $('#example').dataTable();
// Immediately remove the first row
oTable.fnDeleteRow( );
} );
上面的代码中是删除一行数据的方法,需要给fnDeleteRow()方法,传入需要删除的行标。
获取选中行以及数据:
$("#gridtable tbody tr").click(function (e) {//得到选中行
var aData = editor.fnGetData(this);//得到选中行的数据
if ($(this).hasClass('row_selected')) {
$(this).removeClass('row_selected');}
else {
editor.$('tr.row_selected').removeClass('row_selected');
$(this).addClass('row_selected');}
if (null != aData) {
//可得到选中值
}
});
aData就是我们得到的选中行的值。var aPos = oTable.fnGetPosition( this )---得到行标。
- 编辑一行数据
$(document).ready(function() {
var oTable = $('#example').dataTable();
oTable.fnUpdate( 'Example update', , ); // Single cell
oTable.fnUpdate( ['a', 'b', 'c', 'd', 'e'], ); // Row
} );
上面代码可以和click事件一起使用,用来更新数据。
以上的方法仅仅是页面级别的操作,没有和数据库交互,如果要和数据库交互,我们可以摒弃上面的方法,使用异步更新页面数据。
JQuery DataTables Editor---只修改页面内容的更多相关文章
- stark组件之添加、修改页面内容搭建(七)
如何快速的进行数据的添加以及修改呢?modelform来实现是可以达到效果的,在这里就是应用了modelform,每一个表都不同,所以需要创建不同的modelform. def get_model_f ...
- JQuery Mobile - 解决动态更新页面内容,CSS失效问题!
今天编写JQuery Mobile程序,需要对数组数据动态创建,并且每条数据对应一个复选框,于是我很顺利写了一个Demo,当我运行时候发现,和我期望的不一样!复选框确实创建出来了,但是却没有CSS效果 ...
- jquery datatables 学习笔记
最近项目中用到了BootStrap做后台,在选择表格插件的时候发现了jquery datatables. 功能是很强大,但是网上的例子比较少.在经过一段时间的努力可算是搞出来了. 官网地址:http: ...
- jquery datatables使用
引入相应css 和js <link href="http://cdn.datatables.net/1.10.5/css/jquery.dataTables.css" rel ...
- JQuery DataTables Editor---页面内容修改&&数据库信息修改 (2)
接上篇博文,详细说一下js代码以及JQuery DataTables Editor---页面内容修改&&数据库信息修改遇到的问题和解决办法. 1.关于dialog 初始化: $(&qu ...
- JQuery DataTables Editor---页面内容修改&&数据库信息修改 (1)
我们使用jquery datatables 不光是为了对数据的展示,同时需要对数据惊行简单的操作,这个操作分为两个部分:1.页面内容的修改:2.对应的数据库信息的修改. 前一篇博文介绍了页面级的操作, ...
- Visual Studio 2017中使用正则修改部分内容 如何使用ILAsm与ILDasm修改.Net exe(dll)文件 C#学习-图解教程(1):格式化数字字符串 小程序开发之图片转Base64(C#、.Net) jquery遍历table为每一个单元格取值及赋值 。net加密解密相关方法 .net关于坐标之间一些简单操作
Visual Studio 2017中使用正则修改部分内容 最近在项目中想实现一个小工具,需要根据类的属性<summary>的内容加上相应的[Description]特性,需要实现的效 ...
- js进阶 11-1 jquery中的页面内容操作的三个方法
jquery中的页面内容操作的三个方法 一.总结 一句话总结:记三个方法即可.text,html,val.因为这里是方法,所以设置值的是后面方法的参数. 1.jquery中的页面内容操作的三个方法? ...
- jQuery简单实现iframe的高度根据页面内容自适应的方法(转)
本文实例讲述了jQuery简单实现iframe的高度根据页面内容自适应的方法.分享给大家供大家参考,具体如下: 方式1: //注意:下面的代码是放在和iframe同一个页面中调用 $("#i ...
随机推荐
- WindowsAPI一日一练
1.SetWindowLong和GetWindowLong 函数原型: LONG SetWindowLong( __in HWND hWnd, __in int nIndex, __in LONG d ...
- google visit
http://emuch.net/bbs/viewthread.php?tid=7630684&fpage=3&target=blank 内Facebook,twitter,dropb ...
- Hello又大了一岁
时间就这样子过了一年一年一年一年一年...一年一年一年......... 以往每年的生日,都习惯安静的猫在一个地方.时间流逝,更像是一种默默的悼念. 也许从28岁开始,我得习惯用逗比的心态欢迎.长大的 ...
- python 文件移动(shutil)
# encoding=utf-8 # /home/bergus/tongbu/360共享/编程语言 # /home/bergus/桌面 # /home/bergus/test/hh import os ...
- Train Problem I--hdu1022(栈)
Train Problem I Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)T ...
- 1001 A + B Problem
基本输入输出函数 #include <stdio.h> int main(){ int a,b; ){ printf("%d\n",a+b); } ; }
- JVM GC之一找出不可达对象并回收
JAVA运行时数据区域 1.程序计数器:当前线程所执行的字节码的行号指示器.一个处理器只会执行一条线程中的指令,为了线程切换后能回复到正确的执行位置,所以每条线程都需要一个独立的计数器.各条线程之间互 ...
- linux function
#!/bin/bash function sayHello() { #这里的{ 和它前面的)之间可以没有空格 echo "Hello $1" } sayHello 'Neeky'
- Windows上安装Xampp后通过命令行进入MariaDB
题外话:读<MYSQL必知必会>,书中让我找个数据库服务器练手,我就去下了个Xampp,由于看的08年网易上的动态网站开发,那个时候Xampp中的m代表MYSQL,后来通过命令行进入MYS ...
- Linux开发环境配置
配置JDK: tar -xzvf jdk-7u71-linux-x64.tar.gz rm -f jdk-7u71-linux-x64.tar.gz 测试:java -version 配置Grad ...
