Java向上转型注意事项
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
1.CSS和HTML结合的方式
CSS和HTML的结合方式有3种:
- 行内样式:在某个特定的标签里采用style属性。范围只针对此标签。
- 内嵌样式表:在页面的head里采用
<style>标签。范围针对此页面。 - 引入外部样式表css文件的方式。这种方式又分为两种:
- 1、采用
<link>标签。例如:<link rel = "stylesheet" type = "text/css" href = "a.css"></link> - 2、采用import,必须写在
<style>标签中,并且必须是第一句。例如:@import url(a.css) ;
- 1、采用
2.CSS选择器
基本选择器:
- 标签选择器:针对一类标签
- ID选择器:针对某一个特定的标签使用
- 类选择器:针对你想要的所有标签使用
- 通用选择器(通配符):针对所有的标签都适用(不建议使用)
1)标签选择器:
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”。
p{
font-size:16px;
color:#333;
}
上面代码的意思就是所有的P标签字体大小为16px,颜色为#333。
需要注意的是:
(1)所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input。
(2)标签选择器选择的是所有同类型的标签,而不是一个。
2)ID选择器
针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以”#”来定义。
<style type="text/css">
#test{
background-color:red;
border:1px solid blue;
}
</style>
<body>
<p id="test">这是一个测试</p>
</body>
为id为test的标签加上红色的背景颜色,以及1px宽度红色实线边框。id选择器的选择符为“#”。特别强调的是:HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为test的h1,一个id为test的div,是非法的!
id的命名规则:
- 只能有字母、数字、下划线。
- 必须以字母开头。
- 不能和标签同名。比如id不能叫做body、img、a。
3)类选择器
规定用圆点“.”来定义、针对你想要的所有标签使用,和id非常相似,任何的标签都可以携带id属性和class属性。
class属性的特点:
特性1:类选择器可以被多种标签使用。
特性2:同一个标签可以使用多个类选择器。用空格隔开
一个标签可以被多个css选择器选择:
<style type="text/css">
#test{
background-color:#eee;
border:1px solid blue;
} .test1{
color:red;
} .test2{
font-weight:700;
} p{
font-size:22px;
}
</style>
<body>
<p id="test" class="test1 test2">这是一个测试</p>
</body>
p标签的此时的样式应该是:

3.高级选择器
- 后代选择器:用空格隔开
- 交集选择器:用
.隔开 - 并集选择器(分组选择器):用逗号隔开
- 伪类选择器
1)后代选择器
对于P C这种格式,表示所有属于P元素后代的C元素,有这个样式。空格就表示后代。
<head>
<style type="text/css">
#test{
background-color:#eee;
border:1px solid blue;
} p span{
color:red;
}
.test1 span{
font-weight: 700;
}
</style>
</head>
<body>
<p id="test" class="test1">这是一个<span>测试</span></p>
</body>
样式如下:

2)交集选择器
<head>
<title>测试</title>
<style type="text/css">
.test{
background-color:#eee;
border:1px solid blue;
}
/*交集选择器*/
p.test1{
color:red;
}
.test1 span{
font-weight: 700;
}
</style>
</head>
<body>
<p class="test test1">这是一个<span>测试</span></p>
<p class="test test2">这是一个<span>测试</span></p>
</body>
选择的元素必须同时满足p标签并且class类名为test1的标签才添加此样式:

3)并集选择器
定义的时候用逗号隔开,三种基本选择器都可以放进来。
<head>
<title>测试</title>
<style type="text/css">
#test1, .test2, h3{
background-color:#eee;
border:1px solid blue;
}
</style>
</head>
<body>
<p id="test1">这是一个p标签</p>
<h2 class="test2">这是一个h2标签</h2>
<h3>这是h3标签</h3>
</body>

4)伪类选择器
伪类:同一个标签,根据其不同的种状态,有不同的样式。这就叫做“伪类”。伪类用冒号来表示。
:link超链接点击之前:visited链接被访问过之后:hover“悬停”:鼠标放到标签上的时候:active“激活”: 鼠标点击标签,但是不松手时。:focus是某个标签获得焦点时的样式(比如某个输入框获得焦点):before在元素之前插入某些内容,注意:这里的“之前”并不是位置上的前,而是文档流里的前。:after与before类似,在元素之后插入某些内容
4.CSS浮动
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
- (1)浮动
- (2)绝对定位
- (3)固定定位
浮动的性质
浮动的元素脱离标准文档流
浮动的元素互相贴靠
浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度
浮动的清除
元素设置浮动之后,就不能够撑开父元素的高度。最常用清除浮动的方法就是利用after伪类:
.clearfix:after{
content:"";
display:block;
height:;
clear:both;
visibility:hidden;
}
5.CSS定位
CSS的定位属性常用的有三种,分别是绝对定位、相对定位、固定定位。还有一个处于实验中的属性粘性定位
position: absolute; <!-- 绝对定位 --> position: relative; <!-- 相对定位 --> position: fixed; <!-- 固定定位 --> position: sticky;<!-- 粘性定位 -->
相对定位
让元素相对于自己原来的位置,进行位置调整(可用于盒子的位置微调)。
相对定位:不脱离标准文档流,还是会在原来的位置留下元素,别人不会把它的位置挤走。
一般使用相对定位只有两个作用:
- 微调元素
- 做绝对定位的参考,子绝父相
格式:
position: relative;
left: 50px;
top: 50px;
绝对定位
绝对定位:定义横纵坐标。横坐标用left或right表示,纵坐标用top或者bottom表示。
绝对定位的盒子脱离了标准文档流。
所以,所有的标准文档流的性质,绝对定位之后都不遵守了。
绝对定位之后,标签就不区分所谓的行内元素、块级元素了,不需要display:block就可以设置宽、高了。
参考点:一个绝对定位的元素,如果父辈元素中也出现了已定位(无论是绝对定位、相对定位,还是固定定位)的元素,那么将以父辈这个元素,为参考点。
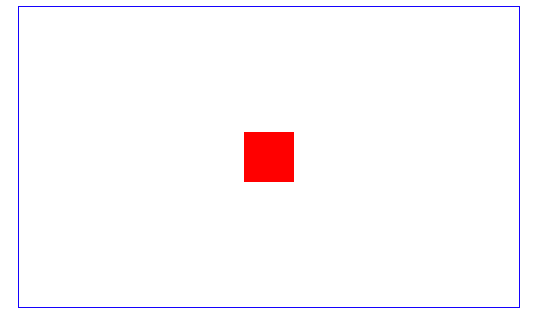
利用relative和absolute配合实现垂直居中水平居中
<head>
<title>测试</title>
<style type="text/css">
.test1{
border:1px solid blue;
position: relative;
height: 300px;
width: 500px;
margin: 0 auto;
}
.test2{
background-color:red;
position: absolute;
height: 50px;
width: 50px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="test1">
<div class="test2"></div>
</div>
</body>
效果如下:

固定定位
固定定位:就是相对浏览器窗口进行定位。无论页面如何滚动,这个盒子显示的位置不变。
用途:
- 网页右下角的“返回到顶部”
- 顶部导航条
格式:
position: fixed;
bottom: 100px;
right: 30px;
粘性定位
这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
不过兼容性现在还不是很乐观,推荐 fixed-sticky 。
6.CSS盒模型
盒子模型,英文即box model。无论是div、span、还是a都是盒子。
盒子中的区域
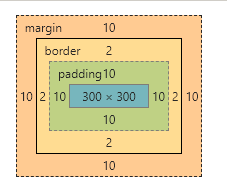
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。
这就是一个常见的盒模型:

标准盒模型和IE盒模型
CSS盒模型和IE盒模型的区别:
在 标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
Java向上转型注意事项的更多相关文章
- Java向上转型和向下转型(附具体样例)
Java向上转型和向下转型(附具体样例) 熬夜整理的关于Java向上和向下转型的样例,很的通俗易懂哦~~~~ 一 ...
- java 向上转型 向下转型
//父类 四边形 class Quadrangle{ public static void draw (Quadrangle q){ } } //子类 public class Parallelog ...
- Java向上转型的意义
比如我这个程序 public class Testjava{ public static void main(String args[]) { fun(new Student()); fun(new ...
- java 向上转型与向下转型
转型是在继承的基础上而言的,继承是面向对象语言中,代码复用的一种机制,通过继承,子类可以复用父类的功能,如果父类不能满足当前子类的需求,则子类可以重写父类中的方法来加以扩展. 向上转型:子类引用的对象 ...
- java向上转型和向下转型1
在java继承体系中,认为父类(超类)在上层,子类在下层(派生类) ,向上转型就是把子类对象转成父类对象. public class Father { public void eat(){ Syste ...
- (原)java 向上转型中,任何域的访问操作都是由编译器解析,不是多态
最近在向java发力,学习学习了下.看到了多态这一节,书中有个比较好的例子,所以就准备写下来,记录下来: package dynamic_binding01; public class dynamic ...
- java 向上转型和向下转型
学习向上转型和向下转型怎么用没多难,但是为什么那样用,我搞了很多次没弄明白.没弄明白的原因是平时学习时之看例子,而例子一般都比较简单,没有对象之间的调用,一般就是一个对象调用自己的方法. 首先看下怎么 ...
- java向上转型和向下转型
转型是在继承的基础上而言的,继承是面向对象语言中,代码复用的一种机制,通过继承,子类可以复用父类的功能,如果父类不能满足当前子类的需求,则子类可以重写父类中的方法来加以扩展. 向上转型:子类引用的对象 ...
- java向上转型的问题
import java.util.Arrays;import java.util.HashSet;import java.util.Set;class A{ private String s1 = & ...
随机推荐
- js判断访问者是否来自移动端代码
<script type="text/javascript"> function is_mobile() { var regex_match = /(nokia|iph ...
- WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!错误
删除 awZ sm01]# vim .ssh/known_hosts 中不能登录主机的相关信息.
- svn和git比较
svn有哪些优点和缺点? git有哪些优点和缺点? git最突然的优点就是gitflow,开发新的功能都是开一个新分支feature,完成开发新特性,合并到develop分支:提交测试也是新增一个分支 ...
- LINQ简明教程:数据排序、分组、过滤
LINQ可以对很多数据源进行查询操作,比如数据库.数组(array).链表(list).XML文件等.在本文中,我将从数组中提取数据,这些数据是10个最受欢迎的国家.有一个类叫Countries,有c ...
- (转)第三方登录(QQ登录)开发流程详解
近排由于工作的繁忙,已经一个星期没写博文做分享了,接下来我对网站接入第三方登录----QQ登录的实现逻辑做一个详细的讲解. 对于整个流程的详细文档可以到QQ互联官网(http://wiki.conne ...
- Visual Studio使用技巧记录
1.关闭调试,iis express仍显示在托盘中: 工具 ---> 选项 ---> 调试 ---> 编辑并继续,取消选择“编辑并继续”的选择框 2.关闭浏览器一直请求: 在调试旁边 ...
- jquery 20行代码实现简单轮播效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- WDCP控制面板安装卸载
安装 安装源码 WDCP提供两种安装模式,一种是源码安装,一种是RPM包安装,众所周知,源码安装虽然安装时要比RPM包安装繁琐,但是使用上要节省内存.所以我这里主要介绍源码安装. 首先是下载安装源代码 ...
- twsited(5)--不同模块用rabbitmq传递消息
上一章,我们讲到,用redis共享数据,以及用redis中的队列来实现一个简单的消息传递.其实在真实的过程中,不应该用redis来传递,最好用专业的消息队列,我们python中,用到最广泛的就是rab ...
- range与xrange
range与xrange的用法是完全相同的,不同的是返回结果不同:range返回的是一个list,而xrange返回的是一个生成器.可以来看下 print type(range(5)) print t ...
